树莓派4B踩坑指南 - (15)搭建在线python IDE
今天想在树莓派上自己搭一个在线的python IDE,于是找到了一篇教程--Fred913大神的从头开始制作OJ-在线IDE的搭建
自己尝试动手做了一下, 还是发现不少细节需要注意, 记录在此
如果不知道怎么用树莓派搭建网站的可以参考我之前的文章: 树莓派4B踩坑指南 - (11)免费搭建网站(宝塔,花生壳)
demo地址: http://bowen.51mypc.cn/editor/
主要环境
- PHP
- Nginx/Apache
- Python3
主要步骤
1) /api/python.php
- 网站根目录下新建文件夹
api, 注意这里需要sudo或者su权限(下同), 然后使用mkdir api来创建 touch python.php# 在api中新建文件python.php,nano python.php# 在文件中粘贴以下内容
<?php
//Powered By ShengFAN
//使用世界上最好的语言PHP进行开发-_-
$randint = rand();//为用户的代码取一个随机数作为唯一码
$f = fopen("/tmp/usrcode".$randint.".py", "w");
fwrite($f,$_GET['code']);
fclose($f);
echo str_replace("\n","<br>",passthru("python3 /tmp/usrcode".$randint.".py 2>&1")); //把换行转为html格式
unlink("/tmp/usrcode".$randint.".py"); //删除用户代码,以免造成tmp目录拥挤
- 保存退出
2) /editor/src
- 回到网站根目录,
mkdir editor - 去这里(https://github.com/ajaxorg/ace-builds)点
download zip, 然后把ace-builds-master.zip随便解压到哪个地方, 然后把ace-builds-master里边所有的东西复制到editor文件夹, 如cp -r /home/pi/Desktop/n/ace-builds-master/* /www/wwwroot/bowen.51mypc.cn/editor/, 命令中的-r和/*不要漏了. 复制完确认一下应该有这样的一个目录:/editor/src - 新建
index.php,touch index.php(这里跟原文有出入, 下载的包里没有index.html) - 在
index.php中放入如下代码(这里跟原文有出入, 原文写的是作者自己的网址, 这里删掉了php和html的选项并将python.php的地址改成了相对路径):
<!DOCTYPE HTML PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html lang="en">
<head>
<meta charset="UTF-8">
<title>FredTools IDE</title>
<link href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/jquery-cookie/1.4.1/jquery.cookie.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script>
function runcode(code,type)
{
if(type == "python")
{
console.log(code);
var xmlhttp;
if (window.XMLHttpRequest)
{
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码
xmlhttp=new XMLHttpRequest();
}
else
{
// IE6, IE5 浏览器执行代码
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET","../api/python.php?code=" + escape(code),false);
xmlhttp.send();
var data = xmlhttp.responseText;
$("#output").html("<pre class=\"fillall\">" + data.replace(/</g,"<").replace(/>/g,">").replace(/\n/g,"<br>") + "</pre>");
}
}
</script>
<style type="text/css" media="screen">
#editor {
margin: 0;
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
}
.container {
margin: 0;
//position: absolute;
top: 0;
bottom: 0;
}
#editordiv {
margin: 0;
position: absolute;
top: 0;
bottom: 0;
left:0;
right:58.33333333333334%;
}
#iframediv {
margin: 0;
position: absolute;
top: 0;
bottom: 50%;
left: 41.66666666666667%;
right:16.66666666666667%;
}
#stepdiv {
margin: 0;
position: absolute;
top: 50%;
bottom: 0;
left: 41.66666666666667%;
right:16.66666666666667%;
}
.col-md-2 {
margin: 0;
position: absolute;
top: 0;
bottom: 0;
left: 83.33333333333334%;
right:0;
}
</style>
</head>
<body>
<div class="container">
<div class="col-md-5 column" id="editordiv">
<pre id="editor"></pre>
</div>
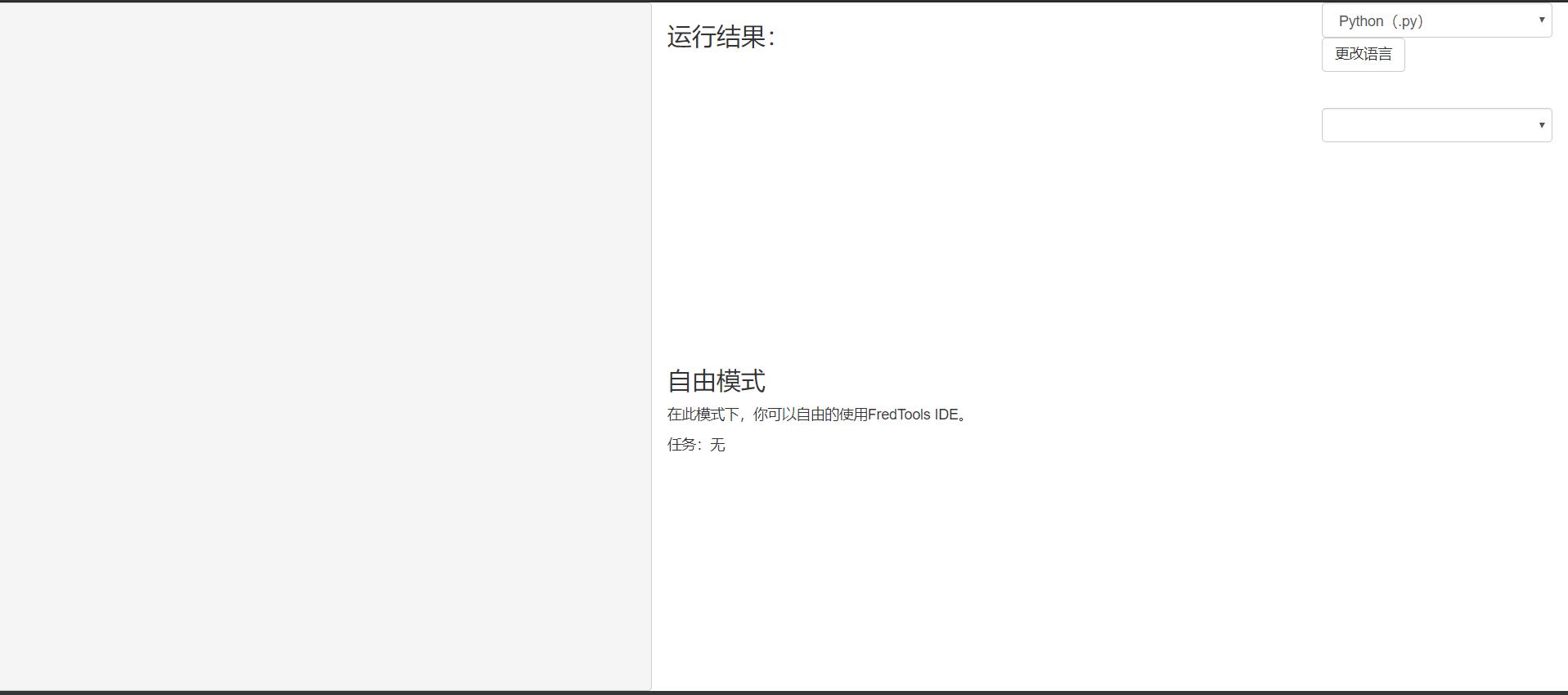
<div class="col-md-5 column" id="iframediv">
<h3>运行结果:</h3>
<div id="output"></div>
</div>
<div class="col-md-5 column" id="stepdiv">
<h3 id="stepcount">自由模式</h3>
<p id="steptext">在此模式下,你可以自由的使用FredTools IDE。</p>
<p id="task">任务:无</p>
</div>
<div class="col-md-2 column">
<!-- 更改语言-start -->
<div class="form-group">
<select name="language" id="language" class="form-control">
<option value="python" selected>Python(.py)</option>
</select>
<button id="changelang" class="btn btn-default">
更改语言
</button>
</div>
<!-- 更改语言-end -->
<br>
<!-- 更改皮肤-end -->
<div class="form-group">
<select name="skin" id="skin" class="form-control">
<?php require "../skin.html"; ?>
</select>
<button id="changeskin" class="btn btn-default">
更改皮肤
</button>
</div>
<!-- 更改语言-end -->
<button class="btn btn-default" id="cheak">
<span class="glyphicon glyphicon-play-circle"></span>运行代码
</button>
<br><br>
<div class="form-group">
<input type="text" id="filename" placeholder="请输入此文件文件名......" class="form-control">
<button class="btn btn-default" id="savecode">
<span class="glyphicon glyphicon-save"></span>保存代码(通过Cookie)
</button>
<button class="btn btn-default" id="readcode">
<span class="glyphicon glyphicon-open"></span>读入代码(通过Cookie)
</button>
</div>
</div>
</div>
<script src="src-noconflict/ace.js" type="text/javascript" charset="utf-8"></script>
<script>
var editor = ace.edit("editor");
editor.setOptions({enableLiveAutocompletion: true});
editor.setTheme("ace/theme/Chrome");
editor.session.setMode("ace/mode/python");
$("#changelang").click(function(){
editor.session.setMode("ace/mode/" + $("#language").val());
});
$("#changeskin").click(function(){
editor.setTheme("ace/theme/" + $("#skin").val());
});
$("#cheak").click(function(){
var result = runcode(editor.getValue(), $("#language").val());
});
$("#savecode").click(function(){
$.cookie("File-" + $("#filename").val(), editor.getValue());
});
$("#readcode").click(function(){
editor.setValue($.cookie("File-" + $("#filename").val()));
});
</script>
</body>
</html>
3) 调试运行
- 满心欢喜的打开
bowen.51mypc.cn/editor, 然后就悲剧了:
- 仔细读代码发现里边有一行
<?php require "../skin.html"; ?>哦, 原来没有这个文件所以卡这了, 那就回去新建一个吧 - 回到网站根目录,
nano skin.html, 写入一行<option value='chrome'>Chrome</option>, 保存退出. (这里跟原文有出入, 因为实际上并没有皮肤可以换, 就把其他的删掉了...) - 刷新页面, 诶, 果然可以了...吗?

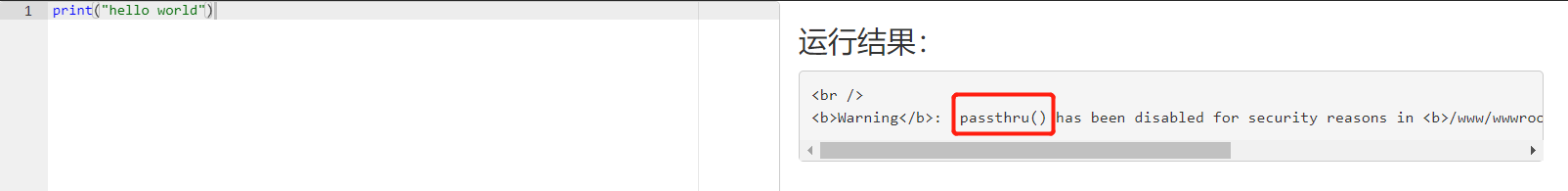
- 百度了一下, 这个问题应该是
php.ini中的passthru函数被禁用了, 本想去找这个ini文件, 后来想想这种东西估计宝塔面板里就有,就去找了一下, 还真找到了:
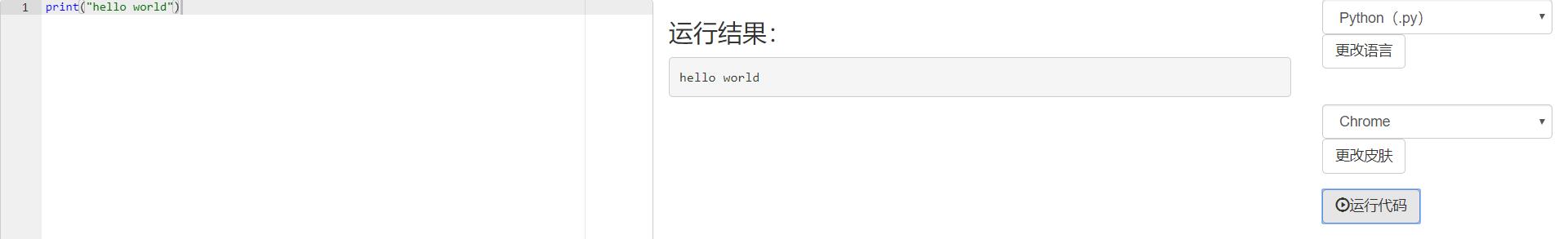
- 大功告成!
print("hello world")
待解决问题
- 试了下, 这里用不了input()函数(
EOFError: EOF when reading a line), 估计是交互性没法满足, 希望后续能补上这个不足吧! - 不知道性能占用怎么样, 如果多人同时调用的话, 有可能会有新问题, 以后再测试.
树莓派4B踩坑指南 - (15)搭建在线python IDE的更多相关文章
- 树莓派4B踩坑指南 - (1)系统简介及特性
系统简介及特性 19年双十一入坑树莓派4B,发现不是一般的坑,对于新出来的4B,从外包装壳,到接口,到内核,很多老的资料已经不再适用,又没有什么特别大的论坛可以讨论,只能自己一点点的摸索. 所以将遇到 ...
- 树莓派4B踩坑指南 - (13)用samba建立家庭局域网共享中心
树莓派在家中至少三个作用:家庭资源共享中心.无线打印服务器.下载服务器. 家庭资源共享中心用samba实现家庭局域网共享,树莓派4B的话可以接2个3.0的移动硬盘. 实测速度不快,Win读2Mb/s写 ...
- 树莓派4B踩坑指南 - (11)免费搭建网站(宝塔,花生壳)
目录 宝塔 安装宝塔面板 登录及初始化设置 安装网站 花生壳 安装花生壳 设置花生壳 测试 问题(未解决但不影响使用) 网站统计 树莓派这么低的功耗,不用来当服务器总感觉有点浪费...完成效果:htt ...
- 树莓派4B踩坑指南 - (10)安装坚果云(更新:暂不支持)
191209更新: 根据坚果云用户支持(helpdesk@nutstore.net)的官方回复,客户端不支持arm,所以本篇后续内容可以不用看了.. 原文如下: "您好,客户端似乎不支持ar ...
- 树莓派4B踩坑指南 - (12)谷歌浏览器书签同步
书签和插件不能同步真的是不方便..使用时删掉※符号 过程比较复杂,坑很多,但确认有效 免费访问说明: https://github.com/max2max/fre※es※s 软件安装 https:// ...
- 树莓派4B踩坑指南 - (9)安装Git和Docker
安装Git sudo apt-get install wget git-core 安装Docker curl -sSL https://get.docker.com | sh # 树莓派专属脚本福利, ...
- 树莓派4B踩坑指南 - (7)root账户及权限设置
树莓派启用root账户 树莓派默认用户是pi 密码为raspberry. root账户默认无密码,但是账户锁定. 开启root账户命令: sudo passwd root #执行后提示设置密码,输入2 ...
- 树莓派4B踩坑指南 - (6)安装常用软件及相关设置
安装软件 安装LibreOffice中文包 sudo apt-get install libreoffice-l10n-zh-cn sudo reboot 安装codeblocks并汉化: sudo ...
- 树莓派4B踩坑指南 - (5)设置阿里云的源及解决apt提示依赖
解决树莓派apt升级/安装提示依赖问题: 注意!!buster是根据系统版本(cat /etc/os-release)来写的,如果是jessie或者stretch要改为buster.参考解决树莓派ap ...
随机推荐
- 08-less预处理器
一.less预处理器 Less(LeanerStyle Sheets 的缩写)是一门 CSS扩展语言,也成为CSS预处理器. 1.插件安装 安装Easy LESS插件就能使写入的.less文件保存时自 ...
- Progress笔记
1. iconv -f gbk -t unicode test.tmp > test.csv 如果出现文件数据补全,需要确认在这之前,output是否已经close,如果output to指定了 ...
- 好玩的GeoGebra
目前,在网站上看到好多大牛写的信号方面的笔记,有很多好玩的gif好玩又让人能明白其中的原理,工欲善其事必先利其器,在写我的博客方面先来学一个好玩的数学软件吧. GeoGebra官网如图 它是一个小巧的 ...
- Java 8 到 Java 14,改变了哪些你写代码的方式?
前几天,JDK 14 正式发布了,这次发布的新版本一共包含了16个新的特性. 其实,从Java8 到 Java14 ,真正的改变了程序员写代码的方式的特性并不多,我们这篇文章就来看一下都有哪些. La ...
- PHP函数:array_chunk
array_chunk() - 将一个数组分割成多个. 说明: array_chunk ( array $array , int $size [, bool $preserve_keys = fa ...
- [V&N2020 公开赛]TimeTravel 复现
大佬友链(狗头):https://www.cnblogs.com/p201821440039/ 参考博客: https://www.zhaoj.in/read-6407.html https://cj ...
- Tensorflow 模型线上部署
获取源码,请移步笔者的github: tensorflow-serving-tutorial 由于python的灵活性和完备的生态库,使得其成为实现.验证ML算法的不二之选.但是工业界要将模型部署到生 ...
- 解决cvc-complex-type.2.4.a: Invalid content was found starting with element
今天用myeclipse导入 一个项目出现后出现cvc-complex-type.2.4.a: Invalid content was found starting with element 'inf ...
- python 中自带的堆模块heapq
import heapq my_heap = [] #使用列表保存数据 #网列表中插入数据,优先级使用插入的内容来表示,就是一个比较大小的操作,越大优先级越高 heapq.heappush(my_he ...
- Java 多线程 -- volatile 山寨版的synchronized
在 多线程中,每个线程会把数据从主内存中拷贝到自己的工作内存中,当线程完成计算后,再把工作内存的数据更新到主内存中,或者当主内存主数据有更新是,线程会去主内存取最新数据.但是,当线程特别忙时,就不会去 ...
