ASP.NET Core MVC 如何获取请求的参数
一次HTTP请求,就是一次标准IO操作。请求是I,是输入;响应式O,是输出。任何web开发框架,其实都是在干这两件事:
- 接受请求并进行解析获取参数
- 根据参数进行渲染并输出响应内容
所以我们学习一个框架,我认为最首要的是知道如何从请求中获取参数。http请求携带参数的地方主要有下面几个地方:
- URL
- Header
- Body
下面看看ASP.NET Core是如何从这几个位置获取参数的。
通过URL获取参数
通过URL传参是HTTP最最常用的办法。这里简单介绍下URL相关的知识。一个URL主要分成4个部分,以http://localhost:5000/fromurl/test?name=mjzhou&age=10为例:
| http:// | 协议 |
| localhost:5000 | 主机地址 |
| /fromurl/test | PATH |
| name=mjzhou&age=10 | QueryString |
我们通常使用PATH跟QueryString来传递参数。新建一个MVC项目,新建一个Controller名为FromUrlController,通过几个Action来演示如何从URL上获取参数。
通过QuerySting获取参数
Request.Query对象
// /fromurl/test?name=mjzhou
public IActionResult Test()
{
var name = Request.Query["name"];
return Content(name);
}
Request.Query对象包含了本次请求的QueryString的键值对列表,所以可以通过它轻松获取QueryString上携带的参数。
自动参数绑定
// /fromurl/test?name=mjzhou
public IActionResult Test1(string name)
{
return Content(name);
}
如果Action的型参的名称跟QueryString的Key一致,则MVC框架会自动帮我们绑定参数的值,不用手动获取。
public IActionResult Test2([FromQuery(Name = "id")]string bh)
{
return Content(bh);
}
如果参数绑定的名称跟QueryString的Key不一致,可以使用FromQueryAttribute强制指定绑定的Key的名称。
通过PATH获取参数
Request.Path对象
// /fromurl/test3
public IActionResult Test3()
{
var path = Request.Path;
return Content(path);
}
Request.Path对象包含了本次http请求的Path的原始信息,一般可以通过/来分隔,手工获取想要的参数。
自动参数绑定
// /fromurl/Test4/mjzhou/1000
[Route("FromUrl/test4/{name}/{id}")]
public IActionResult Test4(string name, int id)
{
return Content($"{name}/{id}");
}
Path的自动参数绑定,需要配合RouteAttribute实现,RouteAttribute主要是指定一个Path的模板,通过这个模板可以告诉路由是否匹配这个Action,另外一个就是可以告诉参数绑定,如何解析这个path实现参数绑定。
[Route("FromUrl/test6/{name}/{id}")]
public IActionResult Test6([FromRoute(Name ="name")]string xm, [FromRoute(Name = "id")]int bh)
{
return Content($"{xm}/{bh}");
}
如果Action的型参名称跟RouteAttribute模板的中的名称不一样,那么可以使用FromRoute强制指定解析的名称。
[HttpGet("FromUrl/test5/{name}/{id}")]
public IActionResult Test5(string name, int id)
{
return Content($"{name}/{id}");
}
HttpGetAttribute、HttpPostAttribute等attribute同样可以完成RouteAttribute的效果,而且还指定了action接受的HTTP Method的方法,可以说是加强版的RouteAttribute。
从Header上获取参数
添加一个FromHeaderController,通过几个action来演示如果从http headers上获取参数。
Request.Headers对象
// /FromHeader/test
public IActionResult Test()
{
var myName = Request.Headers["myName"];
return Content(myName);
}
Request.Headers是一个字典,包含了本次请求的Headers。所以我们可以通过Request.Headers对象轻松获取某个header的值。
自动参数绑定
public IActionResult Test1([FromHeader]string myName)
{
return Content(myName);
}
通过在action的型参上打上FromHeaderAttribute,可以告诉框架自动从header获取参数。
public IActionResult Test2([FromHeader(Name = "myName")]string name)
{
return Content(name);
}
如果action的型参跟header的key值不一致,可以通过FromHeaderAttribute强制指定匹配的header的key值。
从Body获取参数
我们开发的时候经常通过表单提交数据,或者通过AJAX往后台提交一个JavaScript对象,本质上这些数据都是通过HTTP的Bady提交回去的。新建一个FromBodyController控制器,通过几个Action来演示如何获取Body的参数。
Request.Body对象
public class model1
{
public string NAME { get; set; }
}
public async Task<IActionResult> Test()
{
Request.EnableBuffering();
string body = "";
var stream = Request.Body;
if (stream != null)
{
stream.Seek(0, SeekOrigin.Begin);
using (var reader = new StreamReader(stream, Encoding.UTF8, true, 1024, true))
{
body = await reader.ReadToEndAsync();
}
stream.Seek(0, SeekOrigin.Begin);
}
var model = JsonConvert.DeserializeObject<model1>(body);
return Content(model.NAME);
}
Request.Body是一个Stream,保存了本次请求的body数据。所以我们只要把这个stream读出来,就能获取提交的数据。有了原始的数据,就可以通过反序列化等操作转换为模型,更简单的获取参数了。注意,ASP.NET Core想要读取这个对象,必须先调用Request.EnableBuffering()这个方法。
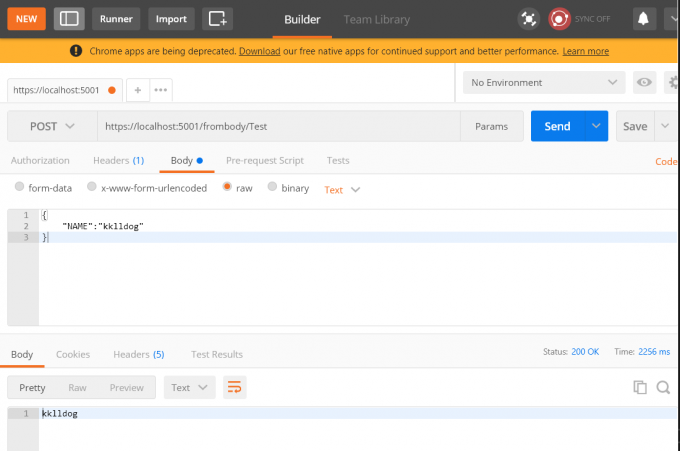
使用postman测试一下:

参数自动绑定
public IActionResult Test1([FromBody]model1 model)
{
return Content(model.NAME);
}
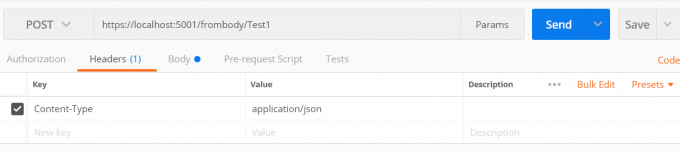
使用FromBodyAttribute可以把body的数据自动反序列化成型参的模型。但是请注意使用[FromBody]请求的Content-Type必须是application-json。
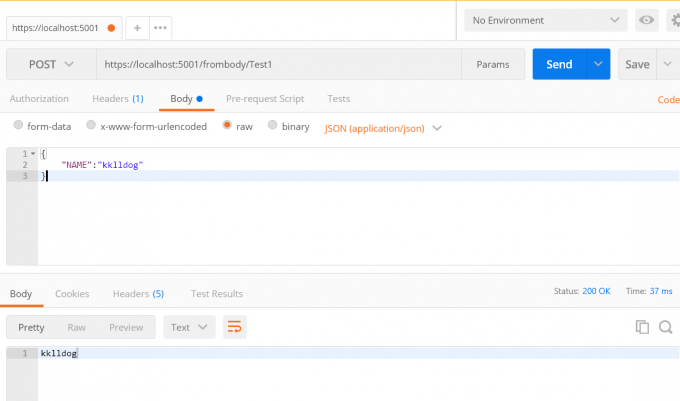
使用postman测试下:


public IActionResult Test2([FromForm]model1 model)
{
return Content(model.NAME);
}
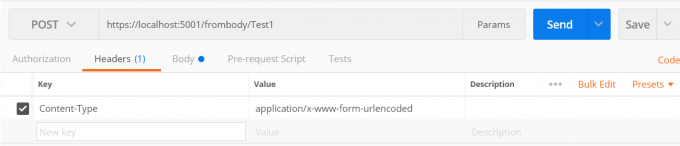
使用FromFormAttribute可以把body的数据自动反序列化成型参的模型。但是请注意使用[FromForm]请求的Content-Type必须是application/x-www-form-urlencoded。
使用postman测试下:


总结
ASP.NET Core获取请求参数主要从URL,Headers,Body等位置获取。我们可以通过Request.Query、Request.Headers、Request.Body来手工获取数据。也可以通过[FromQuery]、[FromHeader]、[Frombody]等Attribute来实现参数的自动绑定。
ASP.NET Core MVC 如何获取请求的参数的更多相关文章
- ASP.NET MVC和ASP.NET Core MVC中获取当前URL/Controller/Action (转载)
ASP.NET MVC 一.获取URL(ASP.NET通用): [1]获取完整url(协议名+域名+虚拟目录名+文件名+参数) string url=Request.Url.ToString(); [ ...
- 基于Asp.Net Core Mvc和EntityFramework Core 的实战入门教程系列-4
来个目录吧: 第一章-入门 第二章- Entity Framework Core Nuget包管理 第三章-创建.修改.删除.查询 第四章-排序.过滤.分页.分组 第五章-迁移,EF Core 的co ...
- ASP.NET Core MVC的路由参数中:exists后缀有什么作用,顺便谈谈路由匹配机制
我们在ASP.NET Core MVC中如果要启用Area功能,那么会看到在Startup类的Configure方法中是这么定义Area的路由的: app.UseMvc(routes => { ...
- ASP.NET Core MVC请求超时设置解决方案
设置请求超时解决方案 当进行数据导入时,若导入数据比较大时此时在ASP.NET Core MVC会出现502 bad gateway请求超时情况(目前对于版本1.1有效,2.0未知),此时我们需要在项 ...
- ASP.NET Core MVC中的IActionFilter.OnActionExecuting方法,可以获取Controller的Action方法参数值
用过ASP.NET Core MVC中IActionFilter拦截器的开发人员,都知道这是一个非常强大的MVC拦截器.最近才发现IActionFilter的OnActionExecuting方法,甚 ...
- ASP.NET Core MVC里面Razor如何获取URL参数
原文:ASP.NET Core MVC里面Razor如何获取URL参数 版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明. 本文链接:https:// ...
- ASP.NET Core 中文文档 第二章 指南(2)用 Visual Studio 和 ASP.NET Core MVC 创建首个 Web API
原文:Building Your First Web API with ASP.NET Core MVC and Visual Studio 作者:Mike Wasson 和 Rick Anderso ...
- ASP.NET Core - ASP.NET Core MVC 的功能划分
概述 大型 Web 应用比小型 Web 应用需要更好的组织.在大型应用中,ASP.NET MVC(和 Core MVC)所用的默认组织结构开始成为你的负累.你可以使用两种简单的技术来更新组织方法并及时 ...
- 创建ASP.NET Core MVC应用程序(5)-添加查询功能 & 新字段
创建ASP.NET Core MVC应用程序(5)-添加查询功能 & 新字段 添加查询功能 本文将实现通过Name查询用户信息. 首先更新GetAll方法以启用查询: public async ...
随机推荐
- 【Selenium07篇】python+selenium实现Web自动化:PO模型,PageObject模式!
一.前言 最近问我自动化的人确实有点多,个人突发奇想:想从0开始讲解python+selenium实现Web自动化测试,请关注博客持续更新! 这是python+selenium实现Web自动化第七篇博 ...
- tf.train.GradientDescentOptimizer 优化器
tf.train.GradientDescentOptimizer(learning_rate, use_locking=False,name='GradientDescent') 参数: learn ...
- tf.nn.relu6 激活函数
tf.nn.relu6(features,name=None) 计算校正线性6:min(max(features, 0), 6) 参数: features:一个Tensor,类型为float,doub ...
- 宏定义#define和内联函数inline的区别
1 宏定义在预编译的时候进行字符串替换.内联函数在编译的时候进行函数展开. 2 宏定义没有类型检查.内联函数会进行参数列表.返回值等类型检查.
- Python发送http请求时遇到问题总结
1.报错信息为“ERROR 'str' object has no attribute 'endwith'”,排查发现endswith方法名写错了,少了s,写成了 'endwith' if inter ...
- L20 梯度下降、随机梯度下降和小批量梯度下降
airfoil4755 下载 链接:https://pan.baidu.com/s/1YEtNjJ0_G9eeH6A6vHXhnA 提取码:dwjq 梯度下降 (Boyd & Vandenbe ...
- Daily Scrum 12/29/2015
Process: Zhaoyang: Add the Time bar feature in the APP and complete the Speech API. Yandong: Do some ...
- Largest Rectangle in a Histogram 杭电1506
题目链接 :http://acm.hdu.edu.cn/showproblem.php?pid=1506 Problem Description A histogram is a polygon co ...
- A - Smith Numbers POJ
While skimming his phone directory in 1982, Albert Wilansky, a mathematician of Lehigh University,no ...
- Laravel项目Linux服务器部署
laravel项目本地开发,一切正常.部署到服务器,首页都加载不出来,查了n多教程,各种方法姿势都试过了,还是不行. 功夫不负有心人,最后终于找到了问题所在,在此做个记录,铭记教训. 排查错误一定要: ...
