vue js手机端滑到某一个位置时固定位置显示
1、HTML
<div id="searchBar">
<ul class="items_filter" :class="searchBarFixed == true ? 'isFixed' :''">
<li><span class="all">综合</span></li>
<li><span class="all">综合2</span></li>
<li><span class="all">综合3</span></li>
<li><span class="all">综合4</span></li>
<li><span class="all">综合5</span></li>
</ul>
</div>
2、data定义
data() {
return {
searchBarFixed:false,
};
},
3、在mounted钩子中给window添加一个滚动滚动监听事件
mounted() {
window.addEventListener('scroll', this.handleScroll)
},
4、然后在方法中,添加handleScroll方法
methods: {
handleScroll () {
var scrollTop = window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop
var offsetTop = document.querySelector('#searchBar').offsetTop
if (scrollTop > offsetTop) {
this.searchBarFixed = true
} else {
this.searchBarFixed = false
}
// console.log(scrollTop,offsetTop)
},
}
5、添加固定css
.isFixed{
position:fixed;
}
6,其他的css 根据自己的需求去完成,写在 items_filter 里面即可
最后,在离开页面是需要销毁这个监听事件:
destroyed () {
window.removeEventListener('scroll', this.handleScroll)
},
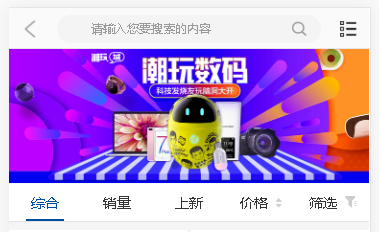
图1为不固定,随页面的滑动而滚动
图2为滑动到一定位置时把筛选条件固定在上面


vue js手机端滑到某一个位置时固定位置显示的更多相关文章
- 创建Vue.js对象:我的第一个Vue.js输出信息
<!DOCTYPE html><html><head><meta charset=”utf-8″><title>Vue第一条信息</t ...
- vue.js开发环境搭建以及创建一个vue实例
Vue.js 是一套构建用户界面的渐进式框架.Vue 只关注视图层, 采用自底向上增量开发的设计.Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件. 在使用 vue.js ...
- touch.js 手机端的操作手势
使用原生的touchstart总是单击.长按有冒泡冲突事件,发现百度在几年开源的touch.js库,放在现在来解决手机端的操作手势,仍然很好用.
- 我与PHP,ULM和Vue.js不得不说的故事(一个放荡不羁与一个神神秘秘一个似曾相识,从入门到放弃记录第二章)
·关于UML(git) 究竟是命运在茫茫语言之中遇到了你,还是我的魅力让你向我奔涌而来.好吧都不是,我俩就像古代包办婚姻,被专业牢牢的绑在一起了,既然都是一条绳上的蚂蚱.我我们应该能体谅彼此的不容易, ...
- js手机端判断滑动还是点击
网上的代码杂七杂八, 我搞个简单明了的!! 你们直接复制粘贴, 手机上 电脑上 可以直接测试!!! 上图: 上代码: <!DOCTYPE html> <html lang=&q ...
- vue.js与后台模板引擎“双花括号”冲突时的解决办法
后台渲染模板如swig,也使用“{{ }}“作为渲染,与前端vue的产生冲突,此时只要在新建Vue对象时,添加delimiters: ['${', '}'],就搞定了,代码如下 <!DOCTYP ...
- vue ---- 实现手机端(左滑 删除。右划 正常)
touchstart: // 手指放到屏幕上的时候触发 touchmove: // 手指在屏幕上移动的时候触发 touchend: // 手指从屏幕上拿起的时候触发 touchcancel: // 系 ...
- Vue.js如何在一个页面调用另一个同级页面的方法
使用场景: 页面分为header.home.footer三部分,需要在home中调用header中的方法,这两个没有相互引入 官方给出方法: 需要在展示页里调用顶部导航栏页里的方法,两者之间没有引用关 ...
- 6.bootstrap 将文本内容关联一个动作(手机端导航适配)&在超小尺寸下显示,屏幕变大后消失
1.情景:这是出现在手机端导航适配的,点击文本MENU可以出现下拉的list 解决方法: 1.首先要想到,MENU只有两个状态,因此可以用checkbox实现 2.将MENU放在label标签里面,l ...
随机推荐
- MySQL REPLACE INTO 的使用
前段时间写游戏合服工具时出现过一个问题,源DB和目标DB角色表中主键全部都不相同,从源DB取出玩家数据再使用 replace into 写入目标DB中,结果总有几条数据插入时会导致目标DB中原有的角色 ...
- 二、Python2.7的安装并与Python3.8共存
一:Python解释器为什么要2个版本? 众所周知,Python2.7是一个过渡版本. 很多公司写的项目并不是基于最新的Python3写的,在之后进行一些项目更改的时候,Python3的语法有一些并不 ...
- hadoop(九)启动|关闭集群(完全分布式六)|11
前置章节:hadoop集群namenode启动ssh免密登录(hadoop完全分布式五)|11 集群启动 配置workers(3.x之前是slaves), 删除localhost,添加102/103/ ...
- lr集合点
集合点:rendezvous point =====>>loadrunner的虚拟用户中,并发concurrent\ 同时simultaneous的区别: concurrent并发:指虚拟 ...
- ConcurrentHashMap和 CopyOnWriteArrayList提供线程安全性和可伸缩性 以及 同步的集合类 Hashtable 和 Vector Collections.synchronizedMap 和 Collections.synchronizedList 区别缺点
ConcurrentHashMap和 CopyOnWriteArrayList提供线程安全性和可伸缩性 DougLea的 util.concurrent 包除了包含许多其他有用的并发构造块之外,还包含 ...
- 数据结构和算法(Golang实现)(25)排序算法-快速排序
快速排序 快速排序是一种分治策略的排序算法,是由英国计算机科学家Tony Hoare发明的, 该算法被发布在1961年的Communications of the ACM 国际计算机学会月刊. 注:A ...
- d3.js v4曲线图的拖拽功能实现Zoom
zoom缩放案例 源码:https://github.com/HK-Kevin/d...:demo:https://hk-kevin.github.io/d3...: 原理:通过zoom事件来重新绘制 ...
- Python 输出漂亮的表格的5个案例,实用方便
文的文字及图片来源于网络,仅供学习.交流使用,不具有任何商业用途,版权归原作者所有,如有问题请及时联系我们以作处理. 作者:程序IT圈 PS:如有需要Python学习资料的小伙伴可以加点击下方链接自行 ...
- 浅析CAS与AtomicInteger原子类
一:CAS简介 CAS:Compare And Swap(字面意思是比较与交换),JUC包中大量使用到了CAS,比如我们的atomic包下的原子类就是基于CAS来实现.区别于悲观锁synchroniz ...
- Linux学习笔记(二)文件操作命令
文件操作命令 touch stat cat more less head tail ln touch 英文原意: change file timestamps 功能: 修改文件的时间戳 语法: tou ...
