Django模板之模板继承(extends/block)
Django模版引擎中最强大也是最复杂的部分就是模版继承了。模版继承可以让您创建一个基本的“骨架”模版,它包含您站点中的全部元素,并且可以定义能够被子模版覆盖的 block。
模板继承:
1. 新建muban.html模板文件,在形影需要替换的不同位置加上不同名称的block标签
{% block content %}
模板内容
{% endblock %}或者{% endblock content %}
2. 在新的html文件开头写:
{% extends "muban.html" %}
3. 接下来重写模板中的block标签内容:
注意:每个block标签不能同名,可以有多个(一般css/js/内容都可以有)
{% block content %}
……
{% endblock %}或者{% endblock content %}
4. 要想继承保留模板block中的内容,在重写时加上
{{ block.super }}
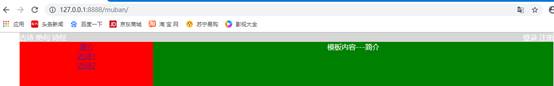
模板继承演示:
muban.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
* {margin: 0; padding: 0; }
.c1, .nav {margin: 0 auto; width: 1200px; background-color: #d6d6d6; color: white; }
.fixed:after {content: "";display: block; clear: both; }
.navleft {float: left; }
.navright {float: right; }
ul, li {list-style: none; display: inline; }
.contentleft {float: left; width: 300px; background-color: red; height: 100px; }
.contentright {float: left; width: 900px; height: 100px; background-color: green; }
.c2 {margin: auto auto; text-align: center;vertical-align: middle; }
</style>
<title>模板继承测试</title>
</head>
<body>
<div class="c1">
<div class="nav fixed">
<div class="navleft ">
<ul>
<li>古诗</li>
<li>绝句</li>
<li>诗经</li>
</ul>
</div>
<div class="navright">
<ul>
<li>登录</li>
<li>注册</li>
</ul>
</div>
</div> <div class="content fixed">
<div class="contentleft">
<div class="c2">
<a href="http://127.0.0.1:8888/muban/">简介</a><br>
<a href="http://127.0.0.1:8888/muban_1/">古诗1</a><br>
<a href="http://127.0.0.1:8888/muban_2/">古诗2</a></div>
</div>
<div class="contentright">
<div class="c2">
{% block content %}
模板内容---简介
{% endblock %}
</div>
</div>
</div> </div>
</body>
</html>
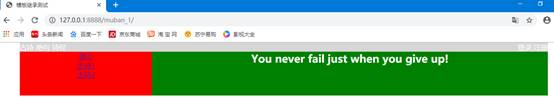
muban_1.thml
{% extends "muban.html" %}
{% block content %}
<h2>You never fail just when you give up!</h2>
{% endblock %}
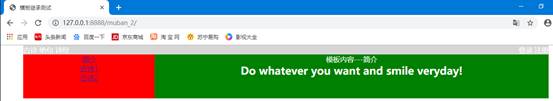
muban_2.thml
{% extends "muban.html" %}
{% block content %}
{{ block.super }}<!--继承保留模板对应标签的内容-->
<h2>Do whatever you want and smile veryday!</h2>
{% endblock %}
views.py
def muban(request):
return render(request,"muban.html")
def muban_1(request):
return render(request,"muban_1.html")
def muban_2(request):
return render(request,"muban_2.html")
渲染效果



Django模板之模板继承(extends/block)的更多相关文章
- Django---MTV和MVC的了解,Django的模版语言变量和逻辑,常见的模板语言过滤器,自定义过滤器,CSRF了解,Django的母版(继承extends,块block,组件include,静态文件的加载load static),自定义simple_tag和inclusion_tag
Django---MTV和MVC的了解,Django的模版语言变量和逻辑,常见的模板语言过滤器,自定义过滤器,CSRF了解,Django的母版(继承extends,块block,组件include,静 ...
- django学习-8.django模板继承(block和extends)
1.前言 django模板继承的作用:模板可以用继承的方式来实现复用,减少冗余内容. 一般来说,一个网站里一般存在多个网页的头部和尾部内容都是一致的,我们就可以通过模板继承来实现复用. 父模板用于放置 ...
- django基础 -- 4. 模板语言 过滤器 模板继承 FBV 和CBV 装饰器 组件
一.语法 两种特殊符号(语法): {{ }}和 {% %} 变量相关的用{{}},逻辑相关的用{%%}. 二.变量 1. 可直接用 {{ 变量名 }} (可调用字符串, 数字 ,列表,字典,对象等) ...
- Django项目中模板标签及模板的继承与引用【网站中快速布置广告】
Django项目中模板标签及模板的继承与引用 常见模板标签 {% static %} {% for x in range(x) %}{% endfor %} 循环的序号{% forloop %} 循环 ...
- Django——4 模板标签 模板的继承与引用
Django 模板标签 常用标签 模板的继承与引用 模板标签 标签在渲染的过程中提供任意的逻辑 标签语法: 由%}和 {% 来定义的,例如:{%tag%} {%endtag%} 这个定义是刻意模糊的. ...
- Django入门--模板标签、继承与引用
一.模板标签 Django模板引擎提供的可以在模板中进行的各种逻辑操作,是函数调用的一种特殊形式,如循环.判断等功能,期语法规则为: {% tag %} content {% tag 参数1 参数2 ...
- Django学习手册 - 模板继承与导入
核心: PS:一个页面只能继承一个模板. 前置: 配置url. 配置views 关键字: 1. {% extends "index模板.html" %} 声明继承于哪个模板 ,关联 ...
- Django进阶Template篇002 - 模板包含和继承
包含 {% include %} 允许在模板中包含其他模板的内容. {% include "foo/bar.html" %} {% include template_name %} ...
- Django day07 (一) 模板的导入 母板的继承 静态文件配置
一:模板的导入 -写一个模板 {% include '模板的名字' %} 二:母板的继承 -写一个母版(可以留多个盒子) {% block 名字 %} / {% endblock %} 三:静态文件配 ...
- python Django教程 之模板渲染、循环、条件判断、常用的标签、过滤器
python3.5 manage.py runserver python Django教程 之模板渲染.循环.条件判断.常用的标签.过滤器 一.Django模板渲染模板 1. 创建一个 zqxt_tm ...
随机推荐
- redis实现排行榜思路
用redis的排序集合类型 sortset()实现排行榜 zadd();添加 ZREVRANGE();查看
- [Inno Setup] 字符串列表,当要处理一长串文件时很有用
https://wiki.freepascal.org/TStringList-TStrings_Tutorial TStringList-TStrings Tutorial │ Deutsch (d ...
- 消息中间件metaq
消息中间件metaq安装并注册到zookper集群 项目地址 https://github.com/killme2008/Metamorphosis Memorphosis是一个消息中间件,它是lin ...
- Vue Cli 3 搭建单页应用项目刷新 404 问题 解决方案(以Apache为例)
vue 项目 版本 Vue Cli 3.3 官方文档 https://router.vuejs.org/zh/guide/essentials/history-mode.html 因为本项目部署在 A ...
- java集合的简单用法
typora-root-url: iamge [TOC] 1.集合接口 1.1将集合的接口与实现分离 与现代的数据结构类库的常见情况一样,Java集合类库也将接口(interface)与实现(im ...
- JavaScript实现折半查找(二分查找)
一.问题描述: 在一个升序数组中,使用折半查找得到要查询的值的索引位置.如: var a=[1,2,3,4,5,6,7,8,9]; search(a,3);//返回2 search(a,1);//左边 ...
- 图论--Dijkstra算法总结
Key word: ①BFS转换Dijkstra ②其他关系转化为最短路 ③反向建边及反向Dijkstra ④稠密图.稀疏图 ⑤链式前向星 ⑥Vector建图 ⑦超级源点&汇点 详解: 1.B ...
- CentOS7 安装boost
(1)到这个网址www.boost.org下载相应的代码包,我下载的是目前最新的版本boost_1_59_0.tar.bz2 (2)进入目录执行解压操作:tar -jxvf boost_1_59_0. ...
- MySQL 子查询——查询最大值
子查询指将一个查询语句嵌套在另一个查询语句中.子查询可以在 SELECT.UPDATE 和 DELETE 语句中使用,而且可以进行多层嵌套.在实际开发时,子查询经常出现在 WHERE 子句中.子查询在 ...
- 跟哥一起学python(4)- 数据类型之Number
本节我们开始学习python的数据类型. 什么是数据类型呢?前面我们提过,所谓的编程,就是控制一系列的数据去完成我们预设的逻辑或者功能.所以,编程语言首先要定义一系列对“数据”的处理规则.这些处理规则 ...
