iview使用之怎样通过render函数在tabs组件中添加标签
在实际项目开发中我们通常会遇到一些比较'新颖'的需求,而这时iview库里往往没有现成可用的组件示例,所以我们就需要自己动手翻阅IviewAPI进行自定义一些组件,也可以说是将iview库里的多种组件进行组合使用,楼主在这段时间开发管理系统的过程中就遇到了要在Tab组件里填加Select组件,然后又要弹出一个Modal的需求,在tabs中添加Select组件着实花了我不少精力去开发,所以现在完成之后就打算记录下来以供看到的人来进行一个参考,不足之处还望指出!
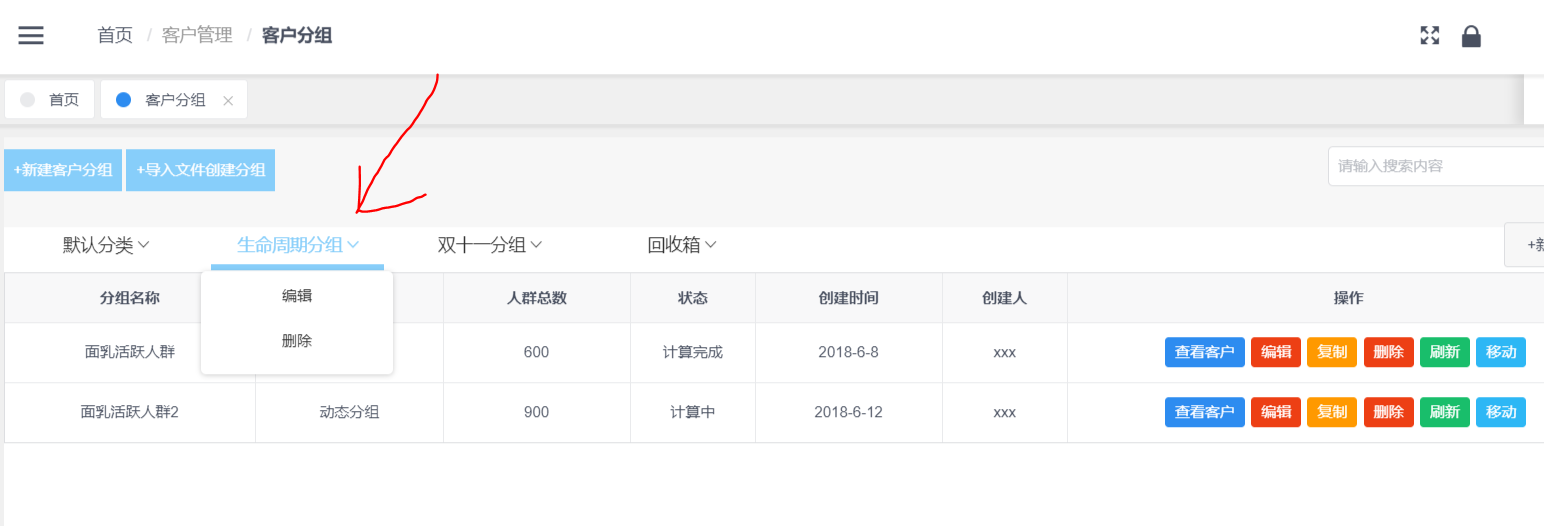
首先,先把需求贴出来:

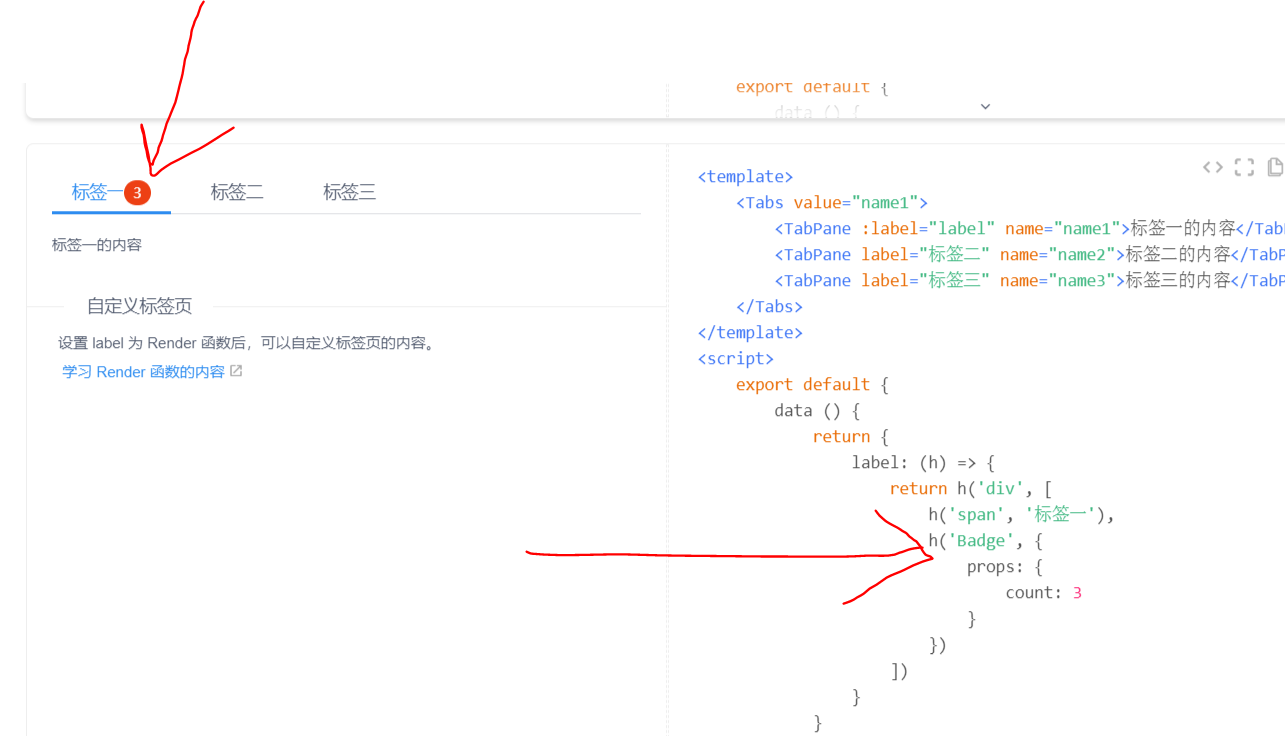
这里我们可以看到,产品在这个地方要求有一个tabs切换效果,脑洞的是居然要求把tabs的切换按钮改造成一个Select用来实现对tabs表头名称的修改与删除,当时也是一脸懵逼,后来查阅了Iview Tabs组件的相关API,发现可以通过render函数进行添加或修改,我也是在官网中的这个例子上找到了灵感。如下:
不难发现,我们可以通过render函数对Tabpane的Label进行修改,于是在网上百度了一堆相关资料,很多只是对Table组件的render函数有介绍,关于修改Tabs的少之又少,好在最后还是找到了一篇相关的文章,于是对这篇文章的示例进行了修改,达到了想要结果,如下:

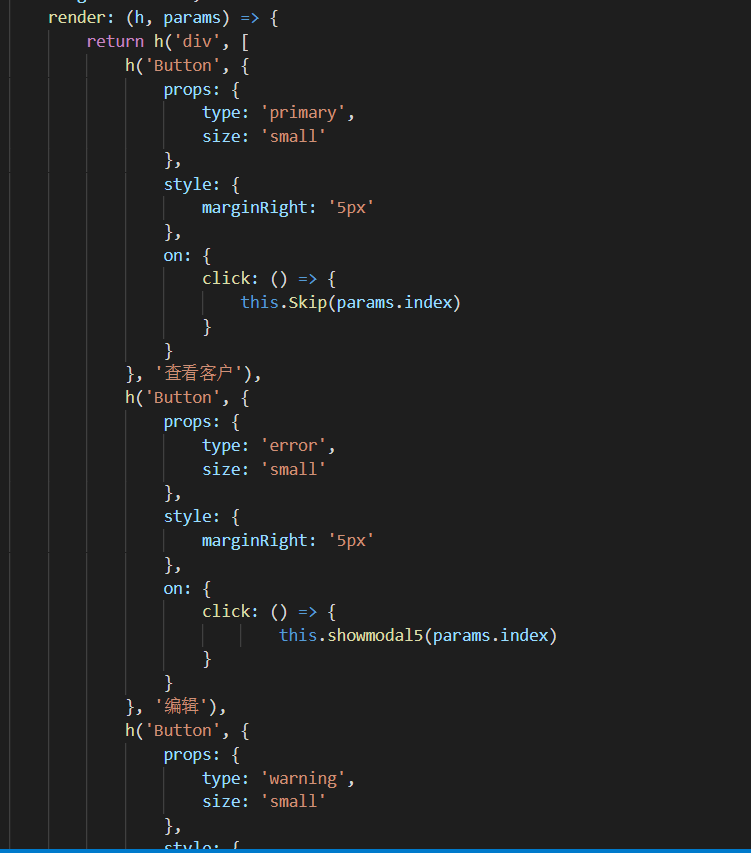
关于它的代码实现,各位可以参考参考,如下图:

这个只是一个示例的render函数的写法,和直接在tabpane里修改它的label几乎完全一致,可以根据自己的需求进行修改,只不过要将tabpane的label通过v-bind进行绑定,然后参考官网给的修改label标签的render函数进行修改,至于render内部的写法可以参考我的这个,都是一个思路,共勉!
iview使用之怎样通过render函数在tabs组件中添加标签的更多相关文章
- iview使用之怎样通过render函数在table组件表头添加图标及判断多个状态
在实际项目开发中,我们经常会用到各种各样的表格,比如在表格中填加下拉菜单,按钮,图标及可以根据状态显示对应文字等等,因为这段时间一直在做后台管理系统,所以表格用的就比较多,当然UI组件库我用的是ivi ...
- IVIEW组件的render方法在Table组件中的使用
后端项目地址:https://gitee.com/wlovet/table-server 前端项目地址: https://gitee.com/wlovet/table-project 一.Rende ...
- Iview 在Table组件中添加图片
要先简单了解render函数的使用. 直接上代码: { title: "商品图片", key: "commodityPhoto", align: 'center ...
- vue render函数
基础 vue推荐在绝大多数情况下使用template来创建你的html.然而在一些场景中,你真的需要javascript的完全编程能力.这就是render函数.它比template更接近编译器 < ...
- render:h => h(App) ----render函数
转载其他博客1 new Vue({ 2 3 router, 4 store, 5 //components: { App } vue1.0的写法 6 render: h => h(App) vu ...
- Vuejs2.0学习(Render函数,createElement,vm.$slots)
直接来到进阶部分, Render函数 直接来到Render,本来也想跳过,发现后面的路由貌似跟它还有点关联.先来看看Render 1.1 官网一开始就看的挺懵的,不知道讲的是啥,动手试了一下,一开头讲 ...
- 【转】【Html】Vuejs2.0学习之二(Render函数,createElement,vm.$slots,函数化组件,模板编译,JSX)
1.Render函数 所以直接来到Render,本来也想跳过,发现后面的路由貌似跟它还有点关联.先来看看Render 1.1 官网一开始就看的挺懵的,不知道讲的是啥,动手试了一下,一开头讲的是Rend ...
- Vuejs2.0学习之二(Render函数,createElement,vm.$slots,函数化组件,模板编译,JSX)
时隔一周多,因为一些别的事情绊住了,下面接着写.中间这段时间也有看官方文档,发现正如他所说90%的基础内容都一样,所以这里直接跳到我比较关注的东东上,要是想看看哪些不一样,可以参考这个http://v ...
- vue入门:(底层渲染实现render函数、实例生命周期)
vue实例渲染的底层实现 vue实例生命周期 一.vue实例渲染的底层实现 1.1实例挂载 在vue中实例挂载有两种方法:第一种在实例化vue时以el属性实现,第二种是通过vue.$mount()方法 ...
随机推荐
- 同源策略与JSONP劫持原理
同源策略 浏览器中有两个安全机制,一个浏览器沙盒(Sandbox),另一个就是同源策略(Same Origin Policy,简称SOP) ,下面介绍同源策略.同源是指同协议.同域名.同端口,必须三同 ...
- 曹工说Spring Boot源码(28)-- Spring的component-scan机制,让你自己来进行简单实现,怎么办
写在前面的话 相关背景及资源: 曹工说Spring Boot源码(1)-- Bean Definition到底是什么,附spring思维导图分享 曹工说Spring Boot源码(2)-- Bean ...
- coding++:解决Not allowed to load local resource错误-SpringBoot配置虚拟路径
1.在SpringBoot里上传图片后返回了绝对路径,发现本地读取的环节上面出现了错误(Not allowed to load local resource),一开始用的是直接本地路径. 但是在页面上 ...
- Java 判断 循环
一.优先级 1.1 先判断5>3,true 6>4 true;然后true==true ,最后是true; 1.2 6>5,true;而true和4无法比较.所以该判断出错: 1.3 ...
- 惊呆了!不改一行 Java 代码竟然就能轻松解决敏感信息加解密|原创
前言 出于安全考虑,现需要将数据库的中敏感信息加密存储到数据库中,但是正常业务交互还是需要使用明文数据,所以查询返回我们还需要经过相应的解密才能返回给调用方. ps:日常开发中,我们要有一定的安全意识 ...
- U - Inviting Friends HDU - 3244(二分答案 + 完全背包)
U - Inviting Friends HDU - 3244 You want to hold a birthday party, inviting as many friends as possi ...
- 薅羊毛? 月入10万? | 这是自动化测试老司机的特长--Python自动化带你薅视频红包,一个都不放过!
一.目标场景 如今短视频横行的时代,以某短视频为首的,背后依靠着强大的资金后盾,疯狂地对平台用户进行红包轰炸. 与传统的红包不一样,视频红包包含位置的不确定性.大小不确定性.元素 ID 的不确定性 ...
- 使用tap、Fragment等相关相关知识点。实现类似微信的界面
实验结果,可以实现通过左右活动来切换不同的界面.也可以通过点击不同的下方按钮来实现切换不同的界面. 自己也添加了相关的自己编写的小页面来展示相关的效果.主要的是对于碎片Fragment对于tap的相关 ...
- 正则表达式 regex
正则表达式存在于String api下的matches方法 常用正常表达式: 字符 x 字符 x \\ 反斜线字符 字符类 [abc] a.b 或 c(简单类) [^abc] 任何字符,除了 a.b ...
- 8.4 StringBuilder的介绍及用法(String 和StringBuilder区别)
* StringBuilder:是一个可变的字符串.字符串缓冲区类.** String和StringBuilder的区别:* String的内容是固定的.(方法区的内容)* StringBuilder ...
