seo 回忆录百度基本概念(一)
前言
我以前的博客自己做的seo,现在拿来和大家一起交流,是白帽哈,黑帽的不敢发,也不敢学[微笑]。
正文
为什么做seo
做seo说到底就是为了排名。为什么需要排名呢?因为现在人比较懒,只会去查看第一页搜索到的东西,那么这个时候就体现了seo的重要性了。
seo有什么误区
好看与seo的关系
有些人认为自己的网站做的越好看就是seo了。这就是很大的误区了,你要想到现在人工智能,都是叫人工智能,现在这些东西还没有审美能力哈。
百度通过来爬取你们的网页然后来分析里面的代码结构,比如说标签有没有闭合哈等等,人家又不渲染,现在听说部分渲染了。当然我们写完代码自然不会让我们自己去看,我后面会写一章专门介绍工具,能让我们瞬间查出seo有啥子问题。
第三方查询seo的权重
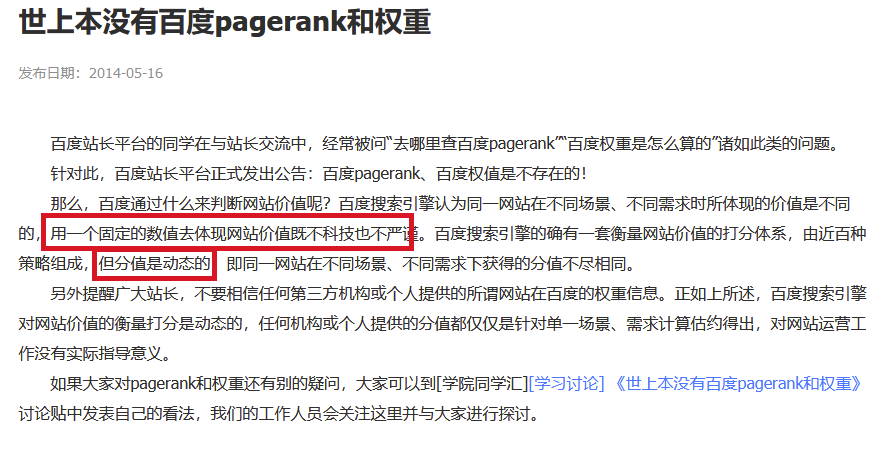
很多人都听说过有一个东西叫做权重,实际上百度是没有公开权重的,注意只是没有公开,然后它是动态的。

但是我们去站长工具一查,发现居然有权重。

这个权重怎么来的?是根据一个预计流量来的。这涉及到数据挖掘,后面章节我会具体介绍。

那么这个权重是否重要?当然重要了,seo站长工具是第三方查询,人家也是针对百度的一些算法来计算的。
权重与排名和关键词的关系
是否排名越高权重越高?不是的。首先我们要知道首先要被百度收录,收录之前我们要弄好关键词,我们是通过关键词来搜索的,这时候百度也会帮我们排名。
但是是排名越高,然后权重越大呢?不是的。排名是要看关键词的排名,如果关键词的竞争力低(基本没有搜索),那么排名高流量少也就没有。
同理关键词多也和权重没有直接关系。但是比如一个页面有5个关键词每个关键词是2000流量,那么肯定比1个关键词2000流量好,因为会通过算法来增加。
如何提升百度的权重?
1.网站的年龄。是我们购买域名到网站上线后被百度收录后开始计算的。刚上线的网站也会受到百度的青睐,百度称为新手礼包。
2.网站大小,比如有些网站比如知乎等著名的网站,人家随着积累,链接的数量是会给它加分的,这就是为什么持续更新对seo友好。
3.网站的运行稳定性,更新的稳定性。这个就很好理解了,百度来抓取的时候发现你这个网站不稳定,那么抓取的次数就会变少。然后更新的稳定性,有时候你在一些大站发布博客的时候,发现第二天就被收录了。
4.网站的内容稳定性。这里就奇怪了,上面要持续更新,下面就要内容稳定性。其实是这样的,是指我们被收录的页面的稳定性。如果你的网站一天一个花样,百度也要更新它的数据库,你觉得它会给你更新吗?
5.内链和外链。内链我们就不用说,自己连接自己的网站,只是不同页面。外链,我们发现很多人把自己网站发出来,然后希望别人链接过去。我们也经常称为友链,一般生效期为2-3个月,也就是说不上别人给你链接就马上生效。
6.url的长短。一般来说不要过长。(静态化,深度,集权)这几方面去优化。
7.优化html
因为更新的稳定性,那么抓取次数也会提高稳定。
什么时候我们要看一下排名
首先,我们要明白百度seo排名在什么时候变化最快?
是在每个月的24号变化最快。为什么呢?因为每个月百度的seo的算法会经过一点小小的改变。
所以,如果我们在24这天发现我们的排名不见了,那么请稳住。如果自己没去做黑帽,那么等待就好,马上你的排名就会回来。
这个变化,主要是清算那些垃圾网站排名,因为排名需要变化。
我们知道赚钱的人获得的信息是比我们大很多的,那么因为算法是变更的,那么就需要我们根据算法来变更。
那么如何取得百度公开的信息呢?
https://ziyuan.baidu.com/wiki/7
如果你要做seo,那么你需要去查看一下这些东西,经常需要查看。
比如说:

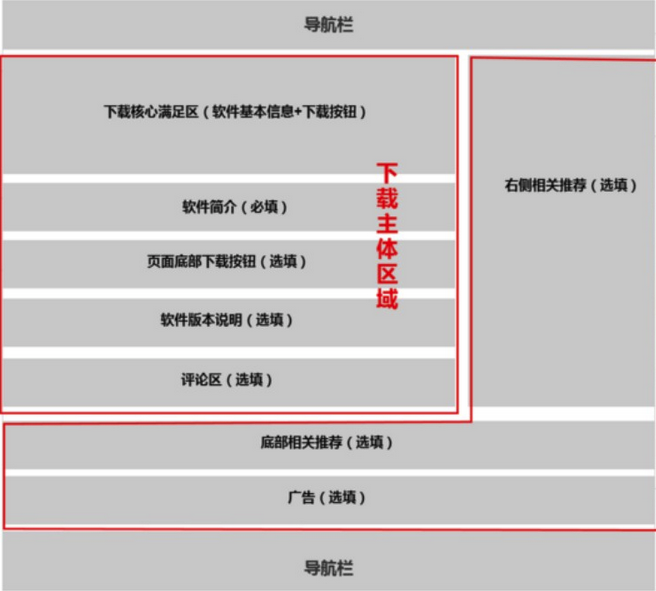
百度有下面一条公告,那么我们可以点进去:

我上面只截取了一点点,就是说你按照这个布局就可以了。
建议
我们开始建站提交给百度的时候,就应该做好seo,因为刚开始是有新手保护的,这时候百度会给你的权重是比较高的。
续
后续提升页面收录
seo 回忆录百度基本概念(一)的更多相关文章
- 网站SEO之百度优化不得不知的铁人三项规则
奥运会有铁人三项,此运动更好的协调了运动员的综合素质水平,而百度优化排名中的“铁人三项”规则则是让网站的整体质量更好的满足市场用户体验.针对不同部分的操作,可以让网站在每个细节处都能凸显以人为本的服务 ...
- AngularJs(SPA)单页面SEO以及百度统计应用(上)
只有两种人最具有吸引力,一种是无所不知的人,一种是一无所知的人 问:学生问追一个女孩总是追不上怎么办?回答:女孩不是追来的,是吸引来的,你追的过程是吸引女孩的过程,如果女孩没有看上你,再追都是没有用的 ...
- 谷歌SEO和百度SEO的区别
远程桌面连接 一直有一个现象:关于谷歌优化或只是以谷歌为例谈SEO观点或技术时,经常有读者说,不适用于百度,希望多看到关于百度SEO的帖子上一篇利用规范的标签在谷歌排名中陷害竞争对手的帖子,就有好 ...
- AngularJs(SPA)单页面SEO以及百度统计应用(下)
苍苍之天不得久视,堂堂之地不得久履 当你小心翼翼的开启服务端渲染的同时,一个问题不得不注意,使用内存模式去保存渲染过的页面,这样服务断掉重启后,缓存也没有了,所以这里我们使用mongdodb进行本地化 ...
- 《SEO深度解析——全面挖掘搜索引擎优化的核心秘密》
<SEO深度解析——全面挖掘搜索引擎优化的核心秘密> 基本信息 作者: 痞子瑞 出版社:电子工业出版社 ISBN:9787121224041 上架时间:2014-2-28 出版日期:201 ...
- 做SEO所要具备的四种能力
1,不为失败找借口 既然我们选择了做SEO,那么发生网站被降权.被K是常常的事.当这样的情况发生时,大部分站长首先将责任推给百度机制,由于百度更新算法调整遭降权,不是由于他们的优化没有 ...
- flask 第六章 人工智能 百度语音合成 识别 NLP自然语言处理+simnet短文本相似度 图灵机器人
百度智能云文档链接 : https://cloud.baidu.com/doc/SPEECH/index.html 1.百度语音合成 概念: 顾名思义,就是将你输入的文字合成语音,例如: from a ...
- 焦大:以后seo排名核心是用户需求点的挖掘
http://www.wocaoseo.com/thread-61-1-1.html 给我一个用户需求点,我便能拗动任何seo排名.-焦大 前不久我看博客上有人留言咨询能否做seo这个词的排名,对于这 ...
- 不一样的角度 解读微信小程序
不一样的角度 解读微信小程序 七月在夏天· 2 天前 前段时间看完了雨果奖中短篇获奖小说<北京折叠>.很有意思的是,张小龙最近也要把应用折叠到微信里,这些应用被他称为:小程序. 含着金钥匙 ...
随机推荐
- PHP7内核(八):深入理解字符串的实现
在前面大致预览了常用变量的结构之后,我们今天来仔细的剖析一下字符串的具体实现. 一.字符串的结构 struct _zend_string { zend_refcounted_h gc; /* 字符串类 ...
- 《JavaScript 模式》读书笔记(5)— 对象创建模式4
我们学完了大部分对象创建模式相关的内容,下面还有一些小而精的部分. 七.对象常量 JavaScript中没有常量的概念,虽然许多现代的编程环境可能为您提供了用以创建常量的const语句.作为一种变通方 ...
- Jmeter接口测试之案例实战(十一)
在前面的知识体系中详细的介绍了Jmeter测试工具在接口自动化测试中的基础知识,那么今天更新的文章主要是对昨晚的上课内容做个总结. 首先来看Jmeter测试工具在图片上传中的案例应用.首先结合互联网产 ...
- Selenium系列(十六) - Web UI 自动化基础实战(3)
如果你还想从头学起Selenium,可以看看这个系列的文章哦! https://www.cnblogs.com/poloyy/category/1680176.html 其次,如果你不懂前端基础知识, ...
- [RH134] 10-NFS和Samba客户端
NFS和samba服务器的配置,请参考: 这里,我们只讨论客户端的使用 1.NFS客户端的使用 nfs实现的是类Unix系统之间的远程共享目录. 假设我们已经有一个提供nfs服务的服务器,IP为192 ...
- Ubuntu查看文件格式(后缀名)
在文件目录执行: $ file filename #filename表示要查看的文件名
- nosql Redis命令操作详解
Redis命令操作详解 一.key pattern 查询相应的key (1)redis允许模糊查询key 有3个通配符 *.?.[] (2)randomkey:返回随机key (3)type key: ...
- Codeforces 1329C - Drazil Likes Heap(堆+贪心)
题目链接 题意 给出一个高度为 h 的大根堆, 要求弹出其中若干个数后高度变为 g, 并且前后大根堆都是满二叉树. 问新的大根堆所有数之和的最小值, 并要给出一种弹出数的操作序列(节点序号). h, ...
- Material Design 组件之 FloatingActionButton
Material Design 设计规范在 Google I/O 2014 推出,这种设计理念一经推出就受到广大开发者的喜爱,主要侧重于纸墨化创作和突出设计的实体感,使得设计更接近于真实世界,力求平滑 ...
- ANTLR随笔(二)
安装ANTLR 作者的电脑是MAC的操作系统macOS Catalina 10.15.2. 安装步骤后linux操作的系统的一样, Windows系统大致步骤一样,但是环境变量等配置有差别,作者很久没 ...
