echarts实现漏斗转化率图表效果
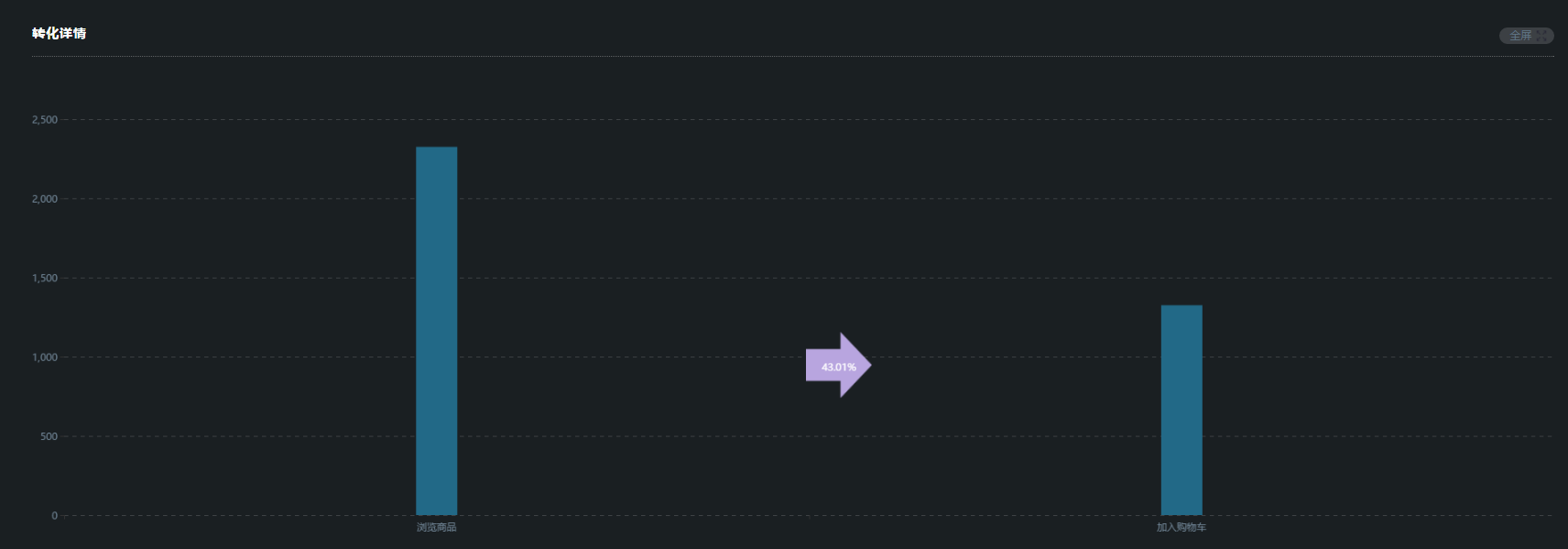
1.在用echarts实现图表的旅途中遇到这样一个需求,用柱图展示漏斗转化效果,下图展示:

别的不多说了,就说解决方式吧,用的series中的markpoint来实现。
option.series[0].markPoint.data.push({
name: "test",
value: 123,
xAxis: i,
y: 20
});
偏移量啥的就可以自己设置箭头的位置。
echarts实现漏斗转化率图表效果的更多相关文章
- echarts入门,5分钟上手写ECharts的第一个图表
1.新建一个echarts.html文件,为ECharts准备一个具备大小(宽高)的Dom. <!DOCTYPE html> <head> <meta charset=& ...
- ECharts学习总结(一):ECharts的第一个图表
在进行echarts图表开发之前先要到echarts官网下载echarts的库文件,我下载的是echarts-2.2.7.然后把库文件放到工程文件web目录下.接下来进行第一个图表的显示步骤如下: 1 ...
- vue和echarts 封装的 v-charts 图表组件
https://v-charts.js.org/#/ 在使用 echarts 生成图表时,经常需要做繁琐的数据类型转化.修改复杂的配置项,v-charts 的出现正是为了解决这个痛点.基于 Vue2. ...
- WilliamChart各种图表效果实现大全《IT蓝豹》
WilliamChart各种图表效果实现大全,有水平线条表格,有柱状表格等.由LineFragment,BarFragment,StackedFragment,SandboxFragment几个fra ...
- echarts.js中的图表大小自适应
echarts的图表,如果父级容器的height/width属性设置为百分比的形式,那么echarts就会warning,且不能正常的生成图表.所以div容器的高度宽度必须指定为px,这设计不知道是为 ...
- 发现一款比echarts更牛B,效果更炫的图表组件 d3.js
每天学习一点点 编程PDF电子书.视频教程免费下载:http://www.shitanlife.com/code d3.js ,能制作更加复杂的图表 https://github.com/d3/d3 ...
- 使用Echarts实现动态曲线图表
最近做的一个在线气象观测网站要实现一个需求:使用图表展示最近五天温湿度等气象要素的曲线变化 具体效果参考:http://www.weatherobserve.com/showInfoIndex.jsp ...
- 5分钟上手写ECharts的第一个图表
网址:http://echarts.baidu.com/doc/start.html 架构特性 http://echarts.baidu.com/doc/feature.html | 架构 提供商业产 ...
- ECharts JS应用:图表页面实现
因为要统计数据进行图表展示,所以就简单学习了 ECharts JS 的应用.它是一个纯Javascript图库,它依赖于一个轻量级的Canvas库 ZRender,并提供直观.生动.交互式和高度可定制 ...
随机推荐
- django+nginx+uwsgi的生产环境部署(Ubuntu16.04)
一,准备工作: 代码一定要能本地跑起来! 各种基础包的安装略默认已经安装python3,nginx,uwsgi等基础依赖,注意版本问题. 本地setting.py文件修改如下(改为生产模式,把debu ...
- SpringBoot系列(十四)集成邮件发送服务及邮件发送的几种方式
往期推荐 SpringBoot系列(一)idea新建Springboot项目 SpringBoot系列(二)入门知识 springBoot系列(三)配置文件详解 SpringBoot系列(四)web静 ...
- MySQL基础总结(三)
ORDER BY排序 ORDER BY默认是ASC(升序),降序是DESC LIMIT限制查询结果显示条数 LIMIT显示条数 LIMIT偏移量,显示条数 到目前为止有关查询数据的操作(DQL) 更新 ...
- Apache Poi实现excel解析
一.说明 1.本文通过使用 poi 工具解析 excel 表格数据,实现导入导出 2.excel目前有两种格式 2003版本的 excel.xls 与 2007版本的 excel.xlsx ,注意两种 ...
- 宽字节XSS跨站攻击
简介 宽字节跨站漏洞多发生在GB系统编码. 对于GBK编码,字符是由两个字节构成,在%df遇到%5c时,由于%df的ascii大于128,所以会自动拼接%5c,吃掉反斜线.而%27 %20小于asci ...
- html中require.config 缓存问题
在html中,require的官方基本用法如下: <!DOCTYPE html> <html> <head> <title>My Sample Proj ...
- C# -- WebClient自动获取web页面编码并转换
C# -- WebClient自动获取web页面编码并转换 抽个时间,写篇小文章,最近有个朋友,用vb开发一个工具,遇到WebClient获取的内容出现乱码,可惜对vb不是很熟悉,看了几分钟vb的语法 ...
- ql的python学习之路-day10
前言:本节主要讲解迭代器和生成器 迭代器&生成器 一.生成器(generator) 循环占用大部分的容量内存,如果只需要循环前面的几个结果那怎么样做呢,在python中有一种一边循环一边计算的 ...
- .net core BundlerMinifier.BundlerBuildTask 任务意外失败
BundlerMinifier.BundlerBuildTask : 捆绑和缩小CSS.JS和HTML文件 BundlerMinifier.BundlerBuildTask 任务意外失败处理: 1.在 ...
- hdu2138 How many prime numbers 米勒测试
hdu2138 How many prime numbers #include <bits/stdc++.h> using namespace std; typedef long long ...
