js 调用webservice及nigix解决跨域问题
前言
我们写一些简单的爬虫的时候会遇到跨域问题,难道我们一定要用后台代理去解决吗?
答案是否定的。python之所以适应爬虫,是因为库真的很好用。
好吧python不是今天的主角,今天的主角是js。
正文
因为api的很简单,所以我这里写webservice的,因为有时候你可能会遇到webservice,当然这是一些老项目了。
这是里面的webservice的一个方法:
[WebMethod]
public int sum(int a,int b)
{
return a + b;
}
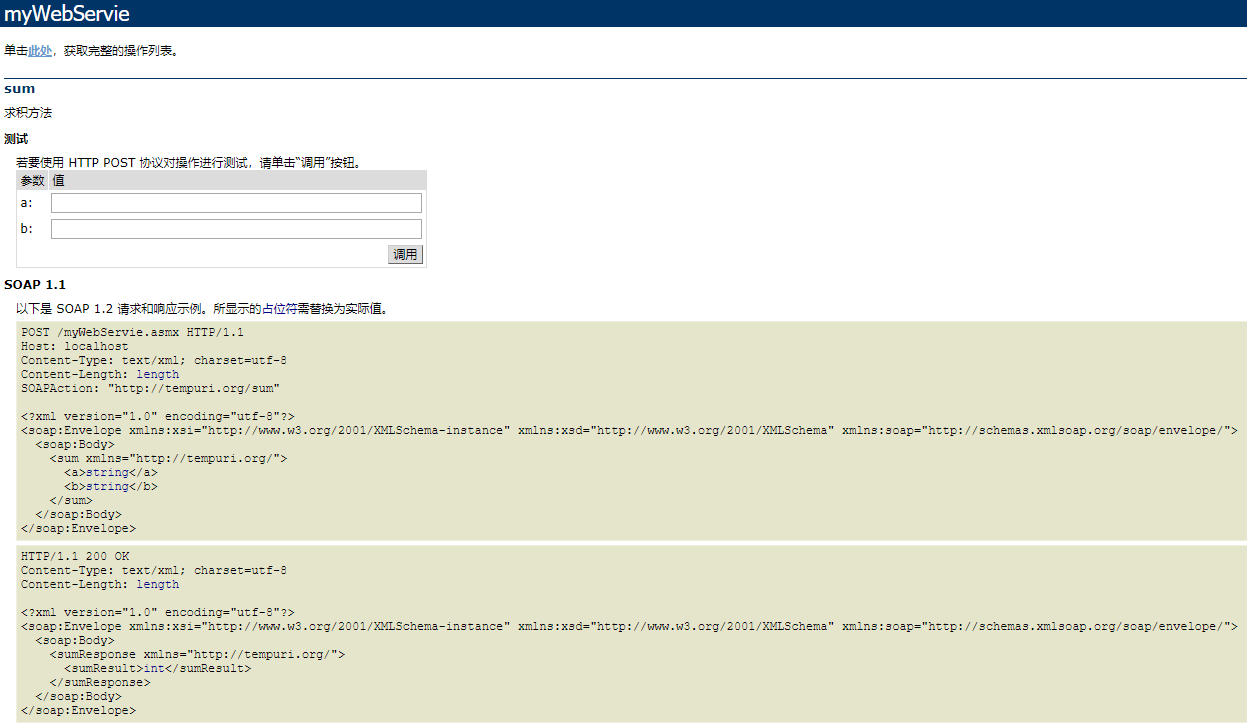
下面是文档:

接下来就是如何去调用他:
function RequestWebService() {
let data = `<?xml version="1.0" encoding="utf-8"?>
<soap12:Envelope xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:xsd="http://www.w3.org/2001/XMLSchema" xmlns:soap12="http://www.w3.org/2003/05/soap-envelope">
<soap12:Body>
<sum xmlns="http://tempuri.org/">
<a>1</a>
<b>5</b>
</sum>
</soap12:Body>
</soap12:Envelope>`;
$.ajax({
headers: { SOAPAction: 'http://tempuri.org/sum' },
contentType: 'text/xml;charset="UTF-8"',
dataType: 'xml',
type: 'post',
url: 'http://localhost:10050/myWebServie.asmx',
data: data,
success: function (data) {
console.log(data);
}
});
}
然后获得了:
<?xml version="1.0" encoding="utf-8"?><soap:Envelope xmlns:soap="http://www.w3.org/2003/05/soap-envelope" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:xsd="http://www.w3.org/2001/XMLSchema">
<soap:Body>
<sumResponse xmlns="http://tempuri.org/">
<sumResult>6</sumResult>
</sumResponse>
</soap:Body>
</soap:Envelope>
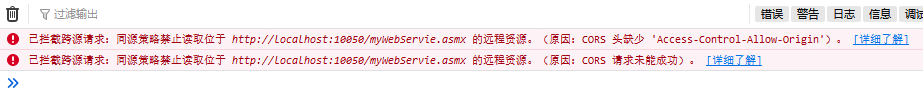
但是呢,这个html是和webservice在同一个端口下,那么不同端口肯定会出现跨域问题。

请求数据:

那么这个时候怎么破呢?
在nginx配置下面:
location /myWebServie.asmx {
proxy_pass http://localhost:10050/myWebServie.asmx
}
然后将页面部署到nginx下面的8085端口下;
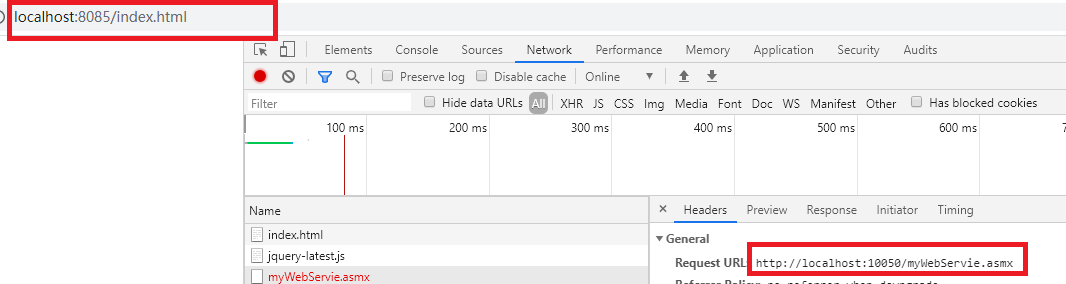
然后你在页面中访问的就是:http://localhost:8085/myWebServie.asmx
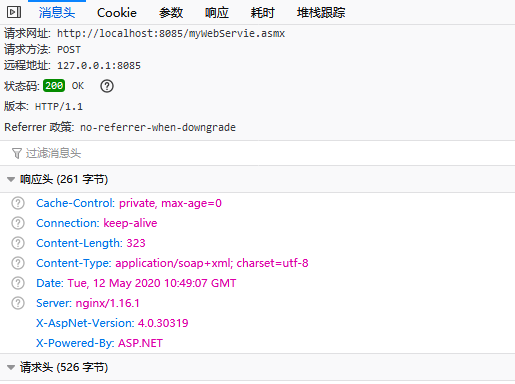
效果:

返回结果就是200了。
原理非常简单,我们这样做可以骗过浏览器,以为我们访问的是8085端口,实际上访问的到nginx的时候访问的是10050端口。
js 调用webservice及nigix解决跨域问题的更多相关文章
- js常用代码示例及解决跨域的几种方法
1.阻止默认行为 // 原生js document.getElementById('btn').addEventListener('click', function (event) { event = ...
- vue cli3.3 以上版本配置vue.config.js 及反向代理操作解决跨域操作
const webpack = require('webpack') module.exports = { configureWebpack: { plugins: [ new webpack.Pro ...
- ajax调用webservice(二) 跨域。
所需工具与项目结构同(一). service.asmx中代码如下: using System; using System.Collections.Generic; using System.Web; ...
- Ajax 调用webservice 解决跨域请求和发布到服务器后本地调用成功外网失败的问题
webservice 代码 /// <summary> /// MESService 的摘要说明 /// </summary> [WebService(Namespac ...
- 后端调用接口在通过webService发布 解决跨域问题
1.新建一个空的项目 2.添加一个WebService新项 asmx格式的 3.在这里面写方法 加上[WebMethod]标识 前端就可以调用 4.发布WebService 右键服务 添加服 ...
- 后台访问 JS解决跨域问题
今天看了看以前做的一个小项目(其实就是一个页面),分享一下当时解决跨域问题的: 背景:公司把项目部署在多台服务器上,防止一台服务器崩溃后,其他的可以继续访问,对应本公司来说,某台服务器出问题后,技术人 ...
- js中ajax如何解决跨域请求
js中ajax如何解决跨域请求,在讲这个问题之前先解释几个名词 1.跨域请求 所有的浏览器都是同源策略,这个策略能保证页面脚本资源和cookie安全 ,浏览器隔离了来自不同源的请求,防上跨域不安全的操 ...
- [转] js前端解决跨域问题的8种方案(最新最全)
1.同源策略如下: URL 说明 是否允许通信 http://www.a.com/a.jshttp://www.a.com/b.js 同一域名下 允许 http://www.a.com/lab/a.j ...
- 搞懂:前端跨域问题JS解决跨域问题VUE代理解决跨域问题原理
什么是跨域 跨域:一个域下的文档或脚本试图去请求另一个域下的资源 广义的跨域包含一下内容: 1.资源跳转(链接跳转,重定向跳转,表单提交) 2.资源请求(内部的引用,脚本script,图片img,fr ...
随机推荐
- 拍照购物APP之可行性分析
你一定有过这样的生活经历:走在路上发现一个陌生人的穿着非常符合自己的穿衣品味,想要购买一件同样款式的衣服却找不到购买地址,偷偷拍了张照片也只能留作纪念.此时,在手机上安装一款通过图片进行购物搜索的AP ...
- vue element多文件多格式上传文件,后台springmvc完整代码
template: <el-upload class="upload-demo" ref=&quo ...
- PHP函数:array_rand
array_rand() - 从数组中随机取出一个或多个单元. 说明: array_rand ( array $array [, int $num = 1 ] ) : mixed 参数: array ...
- ATmega328P定时器详解
写这篇文章,纯粹是想为博客拉点点击量.在博客园,游客访问好像是不计入阅读量的,而作为一个十八线博主,注册用户的访问应该以搜索引擎为主,博客园首页为次,个位数的粉丝就别谈了. 所以,希望各位从搜索引擎点 ...
- Android App安全渗透测试(一)
一. 实验环境搭建 1. 安装JDK 2. 安装Android Studio 3. 模拟器或真机 我的是夜神模拟器和nexus 工具 Apktool ...
- tensorflow1.0 placeholder占位符
import tensorflow as tf #(tf.float32,[2,2]) input1 = tf.placeholder(tf.float32) input2 = tf.placehol ...
- python os模块获取指定目录下的文件列表
bath_path = r"I:\ner_results\ner_results" dir_list1 = os.listdir(bath_path) for dir1 in di ...
- python实现秒杀商品的微信自动提醒功能(附代码)
技术实现原理:获取京东的具体的商品信息,然后再使用微信发送提醒 工具:需要两个微信号,这两个微信号互为好友 如果你处于想学Python或者正在学习Python,Python的教程不少了吧,但是是最新的 ...
- vscode--常用插件&同步
1.setting.json文件 { "files.autoSave": "off", "extensions.ignoreRecommendatio ...
- jquery选择时分插件
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
