四、Vue过渡与动画、过渡css类名、自定义指定、过滤器
一、过渡 动画
1.1简单的过渡动画使用
parent.vue
【0】定义一个待显示的数据
【1】定义一个显示隐藏flag
【2】使用动画过滤标签,name用来连接style样式;v-show用来控制数据显隐;
【3】按钮监听事件来控制data的flag为true,或false以控制视图的显隐 ;也可用函数来处理见methods里的sh函数
【4】可选,用来控制flag的true或false
【5】html5控制动画效果的样式
<template>
<div class="parent">
<transition name="fade"><!-- 【2】使用动画过滤标签,name用来连接style样式;v-show用来控制数据显隐; -->
<p v-show="flag">{{msg}}</p>
</transition>
<button @click="flag=!flag">显示隐藏</button> <!-- 【3】按钮监听事件来控制data的flag为true,或false以控制视图的显隐 ;也可用函数来处理见methods里的sh函数-->
</div>
</template>
<script>
// import Child from './child';
export default{
name:'parent',
components:{},
data(){
return{
msg:'渐变显示隐藏',//【0】定义一个待显示的数据
flag:true, //【1】定义一个显示隐藏flag
}
},
methods:{
sh(){//【4】可选,用来控制flag的true或false
this.flag=!this.flag;
}
}
}
</script>
【5】html5控制动画效果的样式
<style>
.fade-enter-active, .fade-leave-active {
transition: opacity .5s;
}
.fade-enter, .fade-leave-to /* .fade-leave-active below version 2.1.8 */ {
opacity: 0;
}
</style>
效果:此处是逐渐显示或隐藏的

1.2 css过渡类名
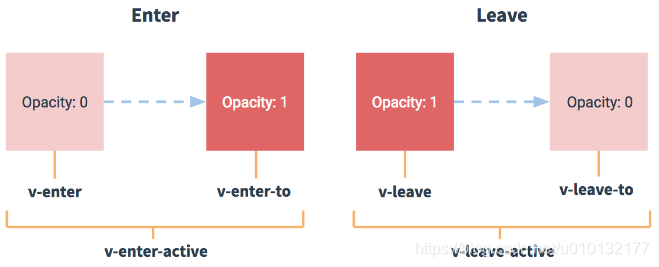
在进入/离开的过渡中,会有 6 个 class 切换(见1.1代码style部分):
v-enter:定义进入过渡的开始状态。在元素被插入之前生效,在元素被插入之后的下一帧移除。
v-enter-active:定义进入过渡生效时的状态。在整个进入过渡的阶段中应用,在元素被插入之前生效,在过渡/动画完成之后移除。这个类可以被用来定义进入过渡的过程时间,延迟和曲线函数。
v-enter-to: 2.1.8版及以上 定义进入过渡的结束状态。在元素被插入之后下一帧生效 (与此同时 v-enter 被移除),在过渡/动画完成之后移除。
v-leave: 定义离开过渡的开始状态。在离开过渡被触发时立刻生效,下一帧被移除。
v-leave-active:定义离开过渡生效时的状态。在整个离开过渡的阶段中应用,在离开过渡被触发时立刻生效,在过渡/动画完成之后移除。这个类可以被用来定义离开过渡的过程时间,延迟和曲线函数。
v-leave-to: 2.1.8版及以上 定义离开过渡的结束状态。在离开过渡被触发之后下一帧生效 (与此同时 v-leave 被删除),在过渡/动画完成之后移除。
【注】:v 即<transition name="fade">中的,‘fade’

parent.vue css控制动画示例
<template>
<div class="parent">
<transition name="fade"><!-- 使用动画过滤标签,name用来连接style样式;v-show用来控制数据显隐; -->
<p v-show="flag">{{msg}}</p>
</transition>
<button @click="flag=!flag">显示隐藏</button> <!-- 按钮监听事件来控制data的flag为true,或false以控制视图的显隐 ;也可用函数来处理见methods里的sh函数-->
</div>
</template>
<script>
// import Child from './child';
export default{
name:'parent',
components:{},
data(){
return{
msg:'渐变显示隐藏',//定义一个待显示的数据
flag:true, //定义一个显示隐藏flag
}
},
methods:{
sh(){//可选,用来控制flag的true或false
this.flag=!this.flag;
}
}
}
</script>
<style>
/* 【1】进入起始时状态,透明度0,字大小14px */
.fade-enter{
opacity:0;
font-size: 0.875rem;
}
/*【1.1】进入中:动画效果:透明、字大小、变形、时长控制,*/
.fade-enter-active{
transition: opacity .8s,font-size 1s,transform 1s;
}
/*【1.2】 进入尾:透明度1,字大小25,变形旋转360度 */
.fade-enter-to{
opacity:1;
font-size: 1.5625rem;
transform: rotate(360deg);
}
/* 【2】离开时设置 */
.fade-leave{
opacity:1;
}
.fade-leave-active{
transition: opacity 2s;
}
.fade-leave-to{
opacity:0;
}
</style>
效果:隐藏时,逐渐降低透明度,到彻底消失。对应【2】
出现时,旋转360度进入,同时文字逐渐放大。对应【1】

1.3引用 Animate.css 动画库(自定义过渡的类名)
官网:
https://cn.vuejs.org/v2/guide/transitions.html#CSS-动画
第三方Animate.css动画库:
https://daneden.github.io/animate.css/
根目录下index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<!--【1】引入css动画库-->
<link href="https://cdn.jsdelivr.net/npm/animate.css@3.5.1" rel="stylesheet" type="text/css">
<title>hello_vue</title>
</head>
<body>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
parent.vue
【重点】:transition的两个属性,想要什么样动画,类名都可在animate.css官网找,然后直接把animated 后面的那个类换掉即可
enter-active-class="animated tada"
leave-active-class="animated bounceOutRight"
<template>
<div class="parent">
<!-- 【1】引用 -->
<transition name="f" enter-active-class="animated tada" leave-active-class="animated bounceOutRight" >
<p v-show="flag">{{msg}}</p>
</transition>
<button @click="flag=!flag">显示隐藏</button> <!-- 【2】隐藏显示 -->
</div>
</template>
<script>
export default{
name:'parent',
components:{},
data(){
return{
msg:'渐变显示隐藏',//定义一个待显示的数据
flag:true, //定义一个显示隐藏flag
}
},
}
</script>
<style></style>
结果:

播放动画页面会出现滚动条解决
【出现原因】因为所有动画都是浮动的
【解决】把对应的动画所在标签加一个样式即可,如上例将P定义一个样式即可
<style>
p{
position:absolute;
}
</style>
1.4 svg绘画
教程
https://www.w3school.com.cn/svg/index.asp
二、自定义指令
2.1自定全局的指令
全局在src/main.js处定义
重点【全局】处
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
Vue.config.productionTip = false
// 【全局】自定义指令
Vue.directive('focus', {
// 当被绑定的元素插入到 DOM 中时……
inserted: function(el) {
// 聚焦元素
el.focus()
}
})
/* eslint-disable no-new */
new Vue({
el: '#app', //[1]:在index.html里id为#app标签里写入组件内容
components: { App },//[2]:写入的组件
template: '<App/>' //[3]:写入的模板名(也可看成一个完整组件)
})
src/components/parent.vue
【1】引用自定义的全局指令 v-focus ,实现:当加载页面时,自动把焦点定到此文本框
<template>
<div class="parent">
<!-- 【1】引用自定义的全局指令 v-focus ,实现:当加载页面时,自动把焦点定到此文本框 -->
<input v-focus />
</div>
</template>
<script>
export default{
name:'parent',
components:{},
data(){
return{}
},
}
</script>
<style scoped>
</style>
效果:页面加载光标自动到文本框里

2.2 自定义局部指令
2.2.1 把上节src/main.js里的自定义全局指令先注释或删除
// [全局]自定义指令
// Vue.directive('focus', {
// // 当被绑定的元素插入到 DOM 中时……
// inserted: function(el) {
// // 聚焦元素
// el.focus()
// }
// })
src/components/parent.vue
【0】directive(指令)自定义指令写在此处
【1】引用自定义的全局指令 v-focus ,实现:当加载页面时,自动把焦点定到此文本框
<template>
<div class="parent">
<!-- 【1】引用自定义的全局指令 v-focus ,实现:当加载页面时,自动把焦点定到此文本框 -->
<input v-focus />
</div>
</template>
<script>
export default{
name:'parent',
components:{},
data(){
return{}
},
directives:{//【0】directive(指令)自定义指令写在此处
focus:{//【指令名】第1个自定义指令
inserted:function(el){//插入函数
el.focus();
}
}
},
}
</script>
<style scoped>
</style>
效果:同2.1节,加载后自动把焦点定到用了v-focus的文本框内

2.2.2 再写一个示例
<template>
<div class="parent">
<!-- 引用自定义的全局指令 v-focus ,实现:当加载页面时,自动把焦点定到此文本框 -->
<input v-focus />
<div v-mycss>你好哇</div> <!--【2.1】引用第2个样式指令,v-mycss 将把内部字变成红色 -->
</div>
</template>
<script>
export default{
name:'parent',
components:{},
data(){
return{}
},
directives:{//【0】directive(指令)
focus:{//【指令名】
inserted:function(el){//插入函数
el.focus();
}
},
mycss:{//【2.0】再写一个自定义样式指令
inserted:function(el){
el.style.color="red";
}
}
},
}
</script>
<style scoped>
</style>
效果:引用自定义指令后,字变成红色

2.3 过滤器
【应用场景】比如商城系统返回产品 价格 前面一般不会加 ¥ 符号,但显示时又需要显示,这时就可以用上过滤器,为数字类型的自动加上¥ 符号,否则返回原始值;
parent.vue
【1】要用到的价格数据
【2】过滤器都放此处
【3】数字过滤器,如果是数字,则加上人民币符号,否则返回原值
【4】使用过滤器,在管道符号后加过滤器名即可(price|addmenoy)
<template>
<div class="parent">
<!-- 【4】使用过滤器,在管道符号后加过滤器名即可(price|addmenoy) -->
{{price | addmenoy}}
</div>
</template>
<script>
export default{
name:'parent',
components:{},
data(){
return{
price:25 //【1】要用到的价格数据
}
},
filters:{ //【2】过滤器
addmenoy(value){//【3】数字过滤器,如果是数字,则加上人民币符号,否则返回原值
if(typeof value==="number"){
return '¥'+ value;
}
return value;
}
},
directives:{//directive(指令},
}
</script>
<style scoped>
</style>
效果:数据是数字:¥25 ,否则显示 原值;
2.3.2 过滤器示例2
自动在文章后加入作者,———来自xxxx
<template>
<div class="parent">
{{price | addmenoy}}
{{info | addauthor}}
</div>
</template>
<script>
export default{
name:'parent',
components:{},
data(){
return{
price:25,
info:'这是一段文章'
}
},
filters:{
addmenoy(value){
if(typeof value==="number"){
return '¥'+ value;
}
return value;
},
addauthor(v){//【1】对文章加上作者
if(typeof v==="string"){
return v+'————来自爱因斯坦'
}return v
}
},
directives:{//directive(指令)},
}
</script>
<style scoped>
</style>
效果:
这是一段文章————来自爱因斯坦
四、Vue过渡与动画、过渡css类名、自定义指定、过滤器的更多相关文章
- Vue.js 第2章 钩子函数&自定义指令&过滤器&计算属性&侦听器
目标 钩子函数 自定义指令 自定义过滤器 计算属性 监听属性 局部自定义指令 为什么需要自定义指令 为了复用,为了代码的灵活 指令的分类:全局指令,局部指令 在vm外面创建的指令 通过Vue.dire ...
- Vue过渡和动画效果展示(案例、GIF动图演示、附源码)
前言 本篇随笔主要写了Vue过渡和动画基础.多个元素过渡和多个组件过渡,以及列表过渡的动画效果展示.详细案例分析.GIF动图演示.附源码地址获取. 作为自己对Vue过渡和动画效果知识的总结与笔记. 因 ...
- Vue 中的动画特效
Vue 中的动画特效 CSS 实现标签显隐 <!DOCTYPE html> <html lang="en"> <head> <meta c ...
- Vue(十四)过渡(动画)
过渡(动画) 1. 简介 Vue 在插入.更新或者移除 DOM 时,提供多种不同方式的应用过渡效果 本质上还是使用CSS3动画:transition.animation 2. 基本用法 使用trans ...
- Vue——关于css过渡和动画那些事
1. 单元素/组件的过渡transition Vue 提供了 transition 的封装组件,在下列情形中,可以给任何元素和组件添加进入/离开过渡 条件渲染 (使用 v-if) 条件展示 (使用 v ...
- Vue 路由知识三(过渡动画及路由钩子函数)
路由的过渡动画:让路由有过渡动画,需要在<router-view>标签的外部添加<transition>标签,标签还需要一个name属性. <transition nam ...
- vue 动画过渡
一.过渡(动画) 1. 简介 Vue 在插入.更新或者移除 DOM 时,提供多种不同方式的应用过渡效果,本质上还是使用CSS3动画:transition.animation 2. 基本用法 1.使用t ...
- Vue过渡与动画
通过 Vue.js 的过渡系统,可以在元素从 DOM 中插入或移除时自动应用过渡效果.Vue.js 会在适当的时机为你触发 CSS 过渡或动画,你也可以提供相应的 JavaScript 钩子函数在过渡 ...
- (尚014)Vue过渡与动画
操作元素时有个过渡或动画的效果(渐变和移动的效果和放大缩小的效果) 过渡:trasition 动画:animation 1.vue动画的理解 1)操作css的trasition或animation(它 ...
随机推荐
- [转]:Ubuntu 下Apache安装和配置
[转]:Ubuntu 下Apache安装和配置_服务器应用_Linux公社-Linux系统门户网站 https://www.linuxidc.com/Linux/2013-06/85827.htm ...
- Java基础 -5
方法的定义与使用 方法(method)的基本定义 本次方法定义在主类之中并且由主方法直接调用,所以方法的定义语法形式如下: public static 返回值类型 方法名称([参数类型 变量, ... ...
- python爬虫(五) ProxyHandler处理器
ProxyHandler处理器 一.如果我们在一段时间内用某个ip地址访问了一个网站次数过多,网站就检测到不正常,就会禁止这个ip地址的访问.所以我们可以设置一些代理服务器,每段时间换个代理,就算ip ...
- 【转】IntelliJ IDEA 仿照vs2017快捷键设置,以及字体颜色设置
因后期工作需要使用java技术栈,所以近期抽空下载了intelliJ IDEA工具,但是作为一个Net开发者,在使用了vs以后,感觉在使用别的开发工具感觉就是没法和vs相比,毕竟vs被称为宇宙最强id ...
- Linux 长时间操作设置不断开
1.第一次尝试失败 修改/etc/ssh/sshd_config文件, 找到 ClientAliveInterval 0 ClientAliveCountMax 3 并将注释符号("#&qu ...
- Java并发编程:Java内存模型JMM
简介 Java内存模型英文叫做(Java Memory Model),简称为JMM.Java虚拟机规范试图定义一种Java内存模型来屏蔽掉各种硬件和系统的内存访问差异,实现平台无关性. CPU和缓存一 ...
- 为什么在/etc/profile中设定的环境变量,对子进程可见
系统启动时有个过程是启动初始shell,执行一些固定目录下的脚本,比如/etc/profile.....(系统启动时执行一次),我们在这些文件中添加并导出环境变量 这样shell启动的其它的进程就具备 ...
- layer 点击yes后在回调函数里获取layer.open({})iframe里面元素
参考:http://fly.layui.com/jie/19690/ yes: function(index, layero) { uid.value = $(layero).find('iframe ...
- layer弹出框包含页面
参考:http://www.cnblogs.com/zhengchenhui/p/6038865.html
- 16核锐龙9延期真正原因 A饭热情太恐怖了
锐龙9 3950X处理器是AMD发布的首款16核游戏处理器,原本会在9月上市,上周末AMD官方宣布它会延期2个月上市,会在11月跟锐龙Threadripper三代处理器一起上市. 锐龙9 3950X的 ...
