bootstrip CSS
什么是网格(Grid)?
摘自维基百科:
在平面设计中,网格是一种由一系列用于组织内容的相交的直线(垂直的、水平的)组成的结构(通常是二维的)。它广泛应用于打印设计中的设计布局和内容结构。在网页设计中,它是一种用于快速创建一致的布局和有效地使用 HTML 和 CSS 的方法。
简单地说,网页设计中的网格用于组织内容,让网站易于浏览,并降低用户端的负载。
什么是 Bootstrap 网格系统(Grid System)?
Bootstrap 官方文档中有关网格系统的描述:
Bootstrap 包含了一个响应式的、移动设备优先的、不固定的网格系统,可以随着设备或视口大小的增加而适当地扩展到 12 列。它包含了用于简单的布局选项的预定义类,也包含了用于生成更多语义布局的功能强大的混合类。
让我们来理解一下上面的语句。Bootstrap 3 是移动设备优先的,在这个意义上,Bootstrap 代码从小屏幕设备(比如移动设备、平板电脑)开始,然后扩展到大屏幕设备(比如笔记本电脑、台式电脑)上的组件和网格。
移动设备优先策略
- 内容
- 决定什么是最重要的。
- 布局
- 优先设计更小的宽度。
- 基础的 CSS 是移动设备优先,媒体查询是针对于平板电脑、台式电脑。
- 渐进增强
- 随着屏幕大小的增加而添加元素。
响应式网格系统随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。

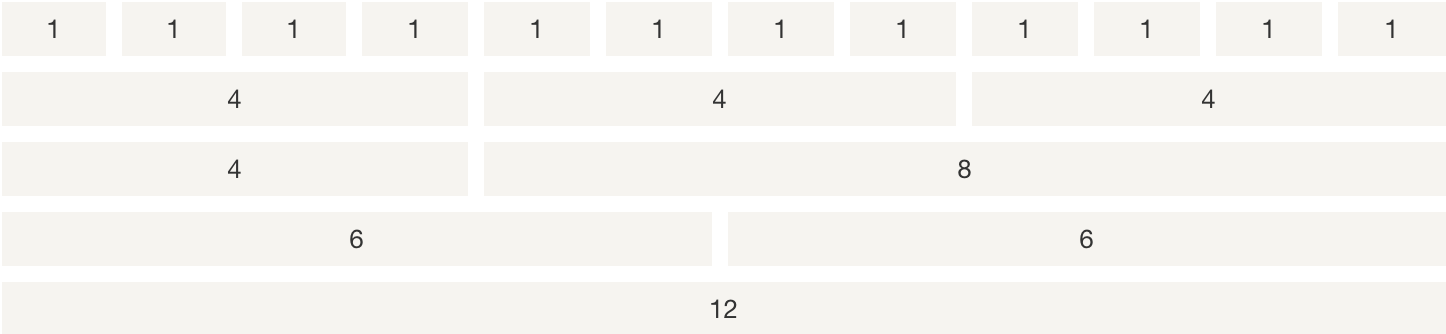
Bootstrap 网格系统(Grid System)的工作原理
网格系统通过一系列包含内容的行和列来创建页面布局。下面列出了 Bootstrap 网格系统是如何工作的:
- 行必须放置在 .container class 内,以便获得适当的对齐(alignment)和内边距(padding)。
- 使用行来创建列的水平组。
- 内容应该放置在列内,且唯有列可以是行的直接子元素。
- 预定义的网格类,比如 .row 和 .col-xs-4,可用于快速创建网格布局。LESS 混合类可用于更多语义布局。
- 列通过内边距(padding)来创建列内容之间的间隙。该内边距是通过 .rows 上的外边距(margin)取负,表示第一列和最后一列的行偏移。
- 网格系统是通过指定您想要横跨的十二个可用的列来创建的。例如,要创建三个相等的列,则使用三个 .col-xs-4。
媒体查询
媒体查询是非常别致的"有条件的 CSS 规则"。它只适用于一些基于某些规定条件的 CSS。如果满足那些条件,则应用相应的样式。
Bootstrap 中的媒体查询允许您基于视口大小移动、显示并隐藏内容。下面的媒体查询在 LESS 文件中使用,用来创建 Bootstrap 网格系统中的关键的分界点阈值。
/* 超小设备(手机,小于 768px) */
/* Bootstrap 中默认情况下没有媒体查询 */ /* 小型设备(平板电脑,768px 起) */
@media (min-width: @screen-sm-min) { ... } /* 中型设备(台式电脑,992px 起) */
@media (min-width: @screen-md-min) { ... } /* 大型设备(大台式电脑,1200px 起) */
@media (min-width: @screen-lg-min) { ... }
网格选项
下表总结了 Bootstrap 网格系统如何跨多个设备工作:
| 超小设备手机(<768px) | 小型设备平板电脑(≥768px) | 中型设备台式电脑(≥992px) | 大型设备台式电脑(≥1200px) | |
|---|---|---|---|---|
| 网格行为 | 一直是水平的 | 以折叠开始,断点以上是水平的 | 以折叠开始,断点以上是水平的 | 以折叠开始,断点以上是水平的 |
| 最大容器宽度 | None (auto) | 750px | 970px | 1170px |
| Class 前缀 | .col-xs- | .col-sm- | .col-md- | .col-lg- |
| 列数量和 | 12 | 12 | 12 | 12 |
| 最大列宽 | Auto | 60px | 78px | 95px |
| 间隙宽度 | 30px (一个列的每边分别 15px) |
30px (一个列的每边分别 15px) |
30px (一个列的每边分别 15px) |
30px (一个列的每边分别 15px) |
| 可嵌套 | Yes | Yes | Yes | Yes |
| 偏移量 | Yes | Yes | Yes | Yes |
| 列排序 | Yes | Yes | Yes | Yes |
bootstrip排版
Bootstrap 中定义了所有的 HTML 标题(h1 到 h6)的样式。请看下面的实例: <h1>我是标题1 h1</h1>
<h2>我是标题2 h2</h2>
<h3>我是标题3 h3</h3>
<h4>我是标题4 h4</h4>
<h5>我是标题5 h5</h5>
<h6>我是标题6 h6</h6>
结果如下:

内联子标题
<h1>我是标题1 h1. <small>我是副标题1 h1</small></h1>
<h2>我是标题2 h2. <small>我是副标题2 h2</small></h2>
<h3>我是标题3 h3. <small>我是副标题3 h3</small></h3>
<h4>我是标题4 h4. <small>我是副标题4 h4</small></h4>
<h5>我是标题5 h5. <small>我是副标题5 h5</small></h5>
<h6>我是标题6 h6. <small>我是副标题6 h6</small></h6>
内联子标题
结果如下:

缩放
<abbr title="World Wide Web">WWW</abbr><br>
<abbr title="Real Simple Syndication" class="initialism">RSS</abbr>
结果如下:

地址(Address)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap 实例 - 地址</title>
<link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body> <address>
结果如下:

按钮
| 类 | 描述 | |
|---|---|---|
| .btn | 为按钮添加基本样式 | |
| .btn-default | 默认/标准按钮 | |
| .btn-primary | 原始按钮样式(未被操作) | |
| .btn-success | 表示成功的动作 | |
| .btn-info | 该样式可用于要弹出信息的按钮 | |
| .btn-warning | 表示需要谨慎操作的按钮 | |
| .btn-danger | 表示一个危险动作的按钮操作 | |
| .btn-link | 让按钮看起来像个链接 (仍然保留按钮行为) | |
| .btn-lg | 制作一个大按钮 | |
| .btn-sm | 制作一个小按钮 | |
| .btn-xs | 制作一个超小按钮 | |
| .btn-block | 块级按钮(拉伸至父元素100%的宽度) | |
| .active | 按钮被点击 | |
| .disabled | 禁用按钮 |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap 实例 - 按钮选项</title>
<link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body> <!-- 标准的按钮 -->
<button type="button" class="btn btn-default">默认按钮</button>
<!-- 提供额外的视觉效果,标识一组按钮中的原始动作 -->
<button type="button" class="btn btn-primary">原始按钮</button>
<!-- 表示一个成功的或积极的动作 -->
<button type="button" class="btn btn-success">成功按钮</button>
<!-- 信息警告消息的上下文按钮 -->
<button type="button" class="btn btn-info">信息按钮</button>
<!-- 表示应谨慎采取的动作 -->
<button type="button" class="btn btn-warning">警告按钮</button>
<!-- 表示一个危险的或潜在的负面动作 -->
<button type="button" class="btn btn-danger">危险按钮</button>
<!-- 并不强调是一个按钮,看起来像一个链接,但同时保持按钮的行为 -->
<button type="button" class="btn btn-link">链接按钮</button> </body>
</html>
结果如下:

按钮状态
Bootstrap 提供了激活、禁用等按钮状态的 class,下面将进行详细讲解。
激活状态
按钮在激活时将呈现为被按压的外观(深色的背景、深色的边框、阴影)。
下表列出了让按钮元素和锚元素呈激活状态的 class:
| 元素 | Class |
|---|---|
| 按钮元素 | 添加 .active class 来显示它是激活的。 |
| 锚元素 | 添加 .active class 到 <a> 按钮来显示它是激活的。 |
图片
Bootstrap 提供了三个可对图片应用简单样式的 class:
- .img-rounded:添加 border-radius:6px 来获得图片圆角。
- .img-circle:添加 border-radius:50% 来让整个图片变成圆形。
- .img-thumbnail:添加一些内边距(padding)和一个灰色的边框。
<img src="/wp-content/uploads/2014/06/download.png" class="img-rounded">
<img src="/wp-content/uploads/2014/06/download.png" class="img-circle">
<img src="/wp-content/uploads/2014/06/download.png" class="img-thumbnail">
结果如下:

其他:
| .pull-left | 元素浮动到左边 | |
| .pull-right | 元素浮动到右边 | |
| .center-block | 设置元素为 display:block 并居中显示 | |
| .clearfix | 清除浮动 | |
| .show | 强制元素显示 | |
| .hidden | 强制元素隐藏 | |
| .sr-only | 除了屏幕阅读器外,其他设备上隐藏元素 | |
| .sr-only-focusable | 与 .sr-only 类结合使用,在元素获取焦点时显示(如:键盘操作的用户) | |
| .text-hide | 将页面元素所包含的文本内容替换为背景图 | |
| .close | 显示关闭按钮 | |
| .caret | 显示下拉式功能 |
bootstrip CSS的更多相关文章
- Matplotlib数据可视化(3):文本与轴
在一幅图表中,文本.坐标轴和图像的是信息传递的核心,对着三者的设置是作图这最为关心的内容,在上一篇博客中虽然列举了一些设置方法,但没有进行深入介绍,本文以围绕如何对文本和坐标轴进行设置展开(对图像 ...
- PC网站CSS分享
这里想总结些编写网页的经验,以PC端的为主,前面总结过后台的,今天写些前台的,参考了bootstrap3.3.5.bootstrip2.3.2和模版matrix. 前段时间还写过一篇<前端基础学 ...
- CSS的未来
仅供参考 前言 完成<CSS核心技术与实战>这本书,已有一个多月了,而这篇文章原本是打算写在那本书里面的,但本章讲解的内容,毕竟属于CSS未来的范畴,而这一切都还不能够确定下来,所以这一章 ...
- 前端极易被误导的css选择器权重计算及css内联样式的妙用技巧
记得大学时候,专业课的网页设计书籍里面讲过css选择器权重的计算:id是100,class是10,html标签是5等等,然后全部加起来的和进行比较... 我只想说:真是误人子弟,害人不浅! 最近,在前 ...
- 前端css兼容性与易混淆的点
一.常用的骨灰级清除浮动 .clearfix:after { content: "."; display: block; height:; clear: both; visibil ...
- 理解CSS外边距margin
前面的话 margin是盒模型几个属性中一个非常特殊的属性.简单举几个例子:只有margin不显示当前元素背景,只有margin可以设置为负值,margin和宽高支持auto,以及margin具有 ...
- 理解CSS视觉格式化
前面的话 CSS视觉格式化这个词可能比较陌生,但说起盒模型可能就恍然大悟了.实际上,盒模型只是CSS视觉格式化的一部分.视觉格式化分为块级和行内两种处理方式.理解视觉格式化,可以确定得到的效果是应 ...
- 谈谈一些有趣的CSS题目(十二)-- 你该知道的字体 font-family
开本系列,谈谈一些有趣的 CSS 题目,题目类型天马行空,想到什么说什么,不仅为了拓宽一下解决问题的思路,更涉及一些容易忽视的 CSS 细节. 解题不考虑兼容性,题目天马行空,想到什么说什么,如果解题 ...
- ASP.NET MVC with Entity Framework and CSS一书翻译系列文章之第二章:利用模型类创建视图、控制器和数据库
在这一章中,我们将直接进入项目,并且为产品和分类添加一些基本的模型类.我们将在Entity Framework的代码优先模式下,利用这些模型类创建一个数据库.我们还将学习如何在代码中创建数据库上下文类 ...
随机推荐
- 讨论一下.NET里,对cookie身份验证的超时的处理
引言 在.NET里提供了FormsAuthentication类用来对用户身份进行验证和授权.不过,对于cookie的超时处理,一直是一个头疼的问题.这里介绍一下微软对.NET 身份验证超时的处理机制 ...
- 【设计思想】MVC模式
MVC 模式 MVC 模式(三层架构模式) MVC模式(Model-View-Controller, MVC): 是软件工程中的一种软件架构模式,把软件系统分为三个基本部分:模型(Model).视图( ...
- Hyperledger Fabric1.4环境搭建
参考文档:https://www.cnblogs.com/cbkj-xd/p/11067790.html 1. 设置下载源为阿里源 sudo vim /etc/apt/sources.list 在配置 ...
- scrapy启动
创建项目 在开始爬取之前,您必须创建一个新的Scrapy项目. 进入您打算存储代码的目录中,运行下列命令: scrapy startproject scrapytest 第一种scrapy gensp ...
- numpy——>数组拼接np.concatenate
语法:np.concatenate((a1, a2, ...), axis=0) 1.默认是 axis = 0,也就是说对0轴(行方向)的数组对象,进行其垂直方向(axis=1)的拼接(即数据整行整行 ...
- vue 父子组件 基础应用scrollball v-model sync
# 组件之间通信 可以通过 v-model 子组件可以通过 改变数据来改变父组件的数组 * v-model 子组件需要接受value属性,需要出发this.$emit("input&qu ...
- 【Python】Pyinstall打包不同尺寸ico制作
前言 最近工作之余在学习python,用Pyinstall打包exe的时候发现图标只能在任务栏或者大图的情况下出现,其他情况还是默认图标,,,!!!∑(゚Д゚ノ)ノ 分析 查资料是因为exe在不同情况 ...
- (转)浅析epoll – epoll例子以及分析
原文地址:http://www.cppfans.org/1419.html 浅析epoll – epoll例子以及分析 上篇我们讲到epoll的函数和性能.这一篇用用这些个函数,给出一个最简单的epo ...
- CF57C Array
题目传送门 题目大意(摘自洛谷) 描述 对于长度为n的数组A,A中只包含从1到n的整数(可重复).如果A单调不上升或单调不下降,A就可称为美丽的. 找出在长度为n时,有几个美丽的A. 输入 一个整数n ...
- ProjectTool写白包工具,秒级别写H5游戏壳包,可视化操作,极易使用,支持Swift、Objecive-C双语言
这是自动写白包工具,秒级别写H5游戏壳包,可视化操作,极易使用,支持Swift.Objecive-C双语言 扣扣交流群:811715780 [ 官网下载 ] 这是一个白包目录示例 ProjectToo ...
