通过pycharm使用git和github的步骤(图文详解)
一、在Pycharm工具中配置集成Git和GitHub。
1.集成Git。
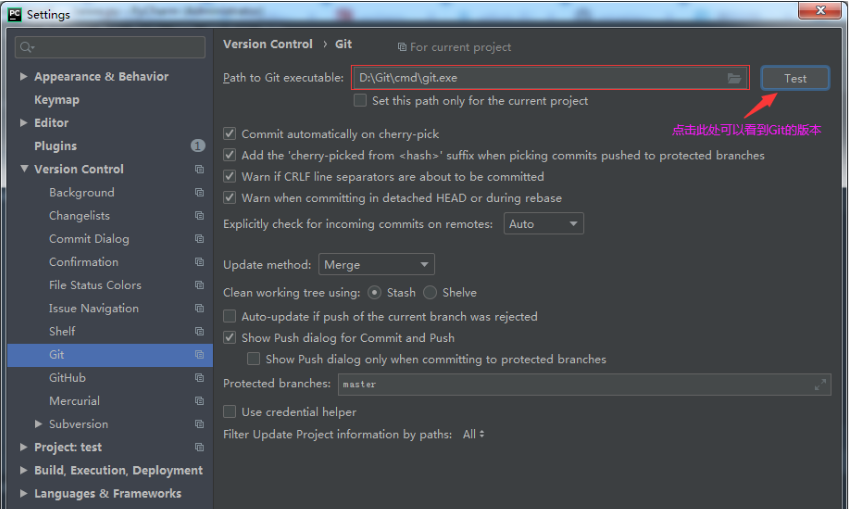
打开Pycharm, 点击File-->Settins-->Version Control-->Git 然后在 Path to Git executable中选择本地的git.exe路径。如下图:

2.集成GitHub
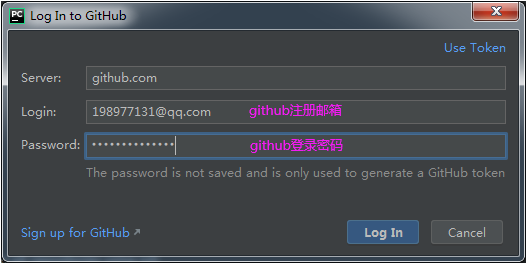
打开Pycharm, 点击File-->Settins-->Version Control-->GitHub然后输入正确的Github用户名和密码,如下图:

二、推送项目到版本库
VCS-->Import into Version Control-->Share Project on GitHub
三、从版本库克隆项目
把Git版本库中的项目代码克隆到当前Pycharm的工作路径中。
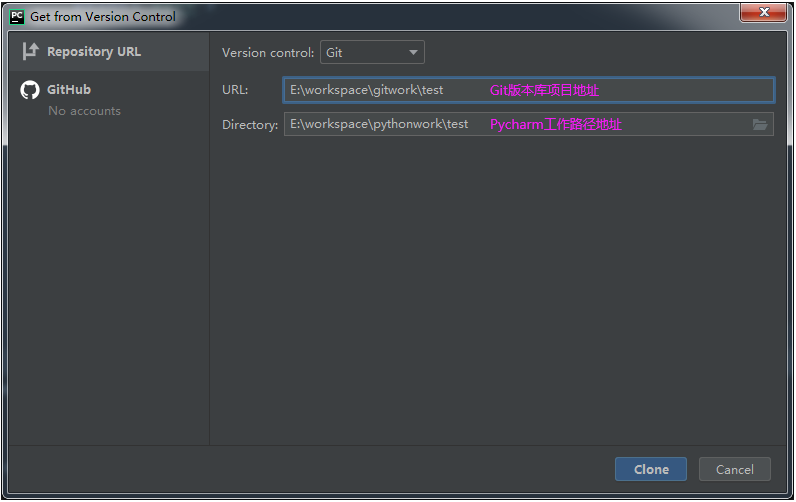
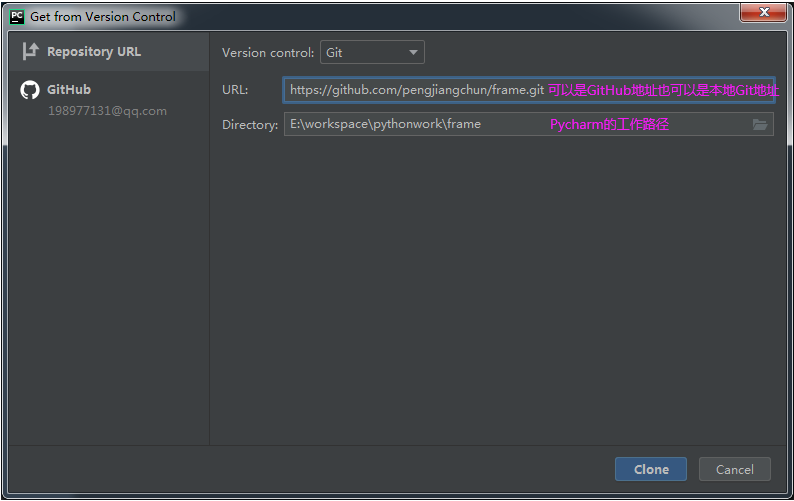
点击Pycharm导航栏中的VCS -> Get from Version Control -> Git
1.从本地Git版本库克隆项目

2.从GitHub克隆项目(这种很慢,如果文件较多较大很容易失败!)

四、通过文件名颜色识别文件状态。
红色, 表示在工作区
绿色, 表示在暂存区
蓝色, 表示文件有修改,位于暂存区
文件名无颜色,表示位于本地仓库区或已经提交到远程仓库区
如果你觉得此文对你有帮助,如果你对此文有任何疑问,如果你对软件测试、接口测试、自动化测试、面试经验交流感兴趣欢迎加入软件测试技术群:695458161,群里发放的免费资料都是笔者十多年测试生涯的精华。还有同行大神一起交流技术哦。
五、如何向Git和GitHub仓库中添加文件?
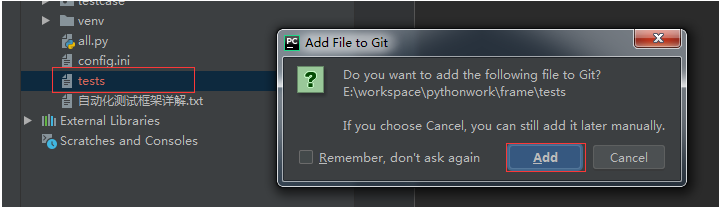
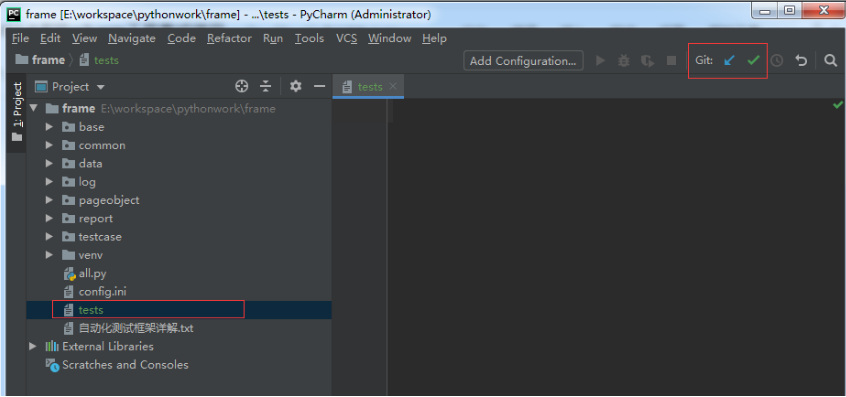
1.在pycharm中任意新建一个文件。默认是红色,但是会弹出一个对话框(你想要将以下文件添加到Git吗?),点击Add按钮后,文件颜色变绿色,表示已经进入暂存区。如下图。

2.点击右上角的√提交到版本库。

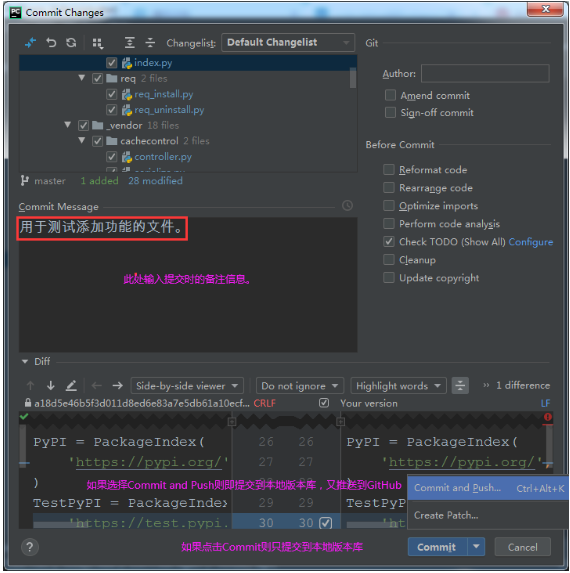
3.提交到本地Git版本库和GitHub

六、如何修改Git仓库中的文件?
修改和增加差不多,先修改文件,然后提交。
七、如何删除Git仓库中的文件?
删除和增加差不多,先删除文件,然后提交。
通过pycharm使用git和github的步骤(图文详解)的更多相关文章
- GitHub 使用教程图文详解(转)
大纲: 一.前言 二.GitHub简介 三.注册GitHub账号 四.配置GitHub 五.使用GitHub 六.参与GitHub中其它开源项目 七.总结 注,GitHub官网:https://git ...
- GitHub 使用教程图文详解
大纲: 一.前言 二.GitHub简介 三.注册GitHub账号 四.配置GitHub 五.使用GitHub 六.参与GitHub中其它开源项目 七.总结 注,GitHub官网:https://git ...
- Git学习系列之Git基本操作提交项目(图文详解)
前面博客 Git学习系列之Git基本操作克隆项目(图文详解) 然后可以 cd 切换到 LispGentleIntro 目录, 新增或者修改某些文件.这里只是模拟一下操作, 实际情况可能是 使用 Ecl ...
- Git学习系列之Git基本操作克隆项目(图文详解)
不多说,直接上干货! 想必,能进来看我写的这篇博文的朋友,肯定是了解过. 比如SVN的操作吧,最常见的是 检出(Check out ...), 更新 (Update ...), 以及 提交(Commi ...
- 【GIT】Github上传本地代码详解
本教程结合Github服务端和客户端完成本地代码上传至Github,下面进行详细讲解: 1.创建Github账号,这一个步骤应该不用太多解释,直接上官网进行注册登录即可https://github.c ...
- Git安装以及常用命令(图文详解)
**Git安装以及常用命令** 1.下载安装Git,傻瓜式安装相信大家都会. 官网下载地址:[https://git-scm.com/downloads] 2.Git基本操作 (1)git --ver ...
- Github使用教程图文详解
最近几天发现有些人对Github网站很好奇,但是无奈自己不会用,因为是外国人的网站,首先自己的英文就不过关.对于这个,其实可以用谷歌浏览器去浏览Github,它有一键翻译的功能.但还是有必要介绍一下关 ...
- 学习笔记--Git安装 创建版本库 图文详解
一.Git下载 在Windows上安装git,一般为msysgit,官网地址:http://git-scm.com/ 我下载的是Git-1.9.2-preview20140411.exe 二.Git安 ...
- 1、Orcal下载安装步骤图文详解
1.Orcal官方下载地址: https://www.oracle.com/technetwork/cn/database/enterprise-edition/downloads/index.htm ...
随机推荐
- 峰哥说技术:02-第一个Spring Boot应用程序
Spring Boot深度课程系列 峰哥说技术—2020庚子年重磅推出.战胜病毒.我们在行动 02第一个Spring Boot应用程序 1.版本要求 集成开发环境:IntelliJ IDEA 2017 ...
- springmvc 的@ResponseBody 如何使用JSONP?
JSONP解释 在解释JSONP之前,我们需要了解下”同源策略“这个概念,这对理解跨域有帮助.基于安全的原因,浏览器是存在同源策略机制的,同源策略阻止从一个源加载的文档或脚本获取或设置另一个源加载额文 ...
- RabbitMQ面试题集锦(精选)(另附思维导图)
1.使用RabbitMQ有什么好处? 1.解耦,系统A在代码中直接调用系统B和系统C的代码,如果将来D系统接入,系统A还需要修改代码,过于麻烦! 2.异步,将消息写入消息队列,非必要的业务逻辑以异步的 ...
- 编译 AR9271 wifi 网卡固件 htc_9271.fw
下载最新的固件源码https://github.com/qca/open-ath9k-htc-firmware/archive/1.4.0.zip得到 open-ath9k-htc-firmware- ...
- python 关于函数递归调用自己
爬取b站博人传 每页短评20个,页数超过1000页, 代码如下 import requests import json import csv def main(start_url): headers ...
- pytest、tox、Jenkins实现python接口自动化持续集成
pytest介绍 pytest是一款强大的python测试工具,可以胜任各种级别的软件测试工作,可以自动查找测试用并执行,并且有丰富的基础库,可以大幅度提高用户编写测试用例的效率,具备可扩展性,用户自 ...
- R时间序列分析实例
一.作业要求 自选时间序列完成时间序列的建模过程,要求序列的长度>=100. 报告要求以下几部分内容: 数据的描述:数据来源.期间.数据的定义.数据长度. 作时间序列图并进行简单评价. 进行时间 ...
- 为Python安装pip
Python及操作系统的支持 Python 2.6, 2.7, 3.2, 3.3, 3.4 Unix/Linux, OS X, 以及 Windows 默认包含 Python 2.7.9 及以后的版 ...
- CSS3-3D技术
CSS3-3D技术 transform翻译成汉语具有"变换"或者"改变"的意思. 此属性具有非常强大的功能,比如可以实现元素的位移.拉伸或者旋转等效果, 最能体 ...
- Java抽象类和接口的区别及联系
抽象类 注:先将抽象类中的两种方法解释完,再综合解释抽象类 抽象方法 应用场景:其下所有子类都应该有该方法但是大部分子类具体的执行步骤是有所不同的. 必须重写:也可以说"必须实现" ...
