vue 使用 element-ui 时报错ERROR in ./node_modules/element-ui/lib/theme-chalk/fonts/element-icons.ttf
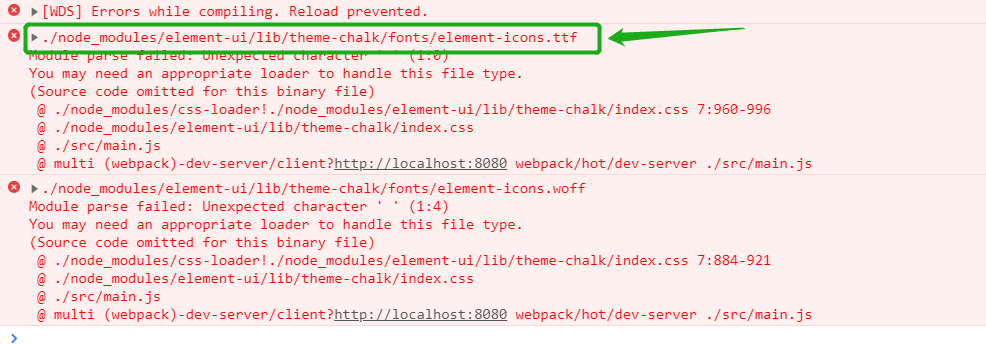
在vue项目中引用 element-ui 时,虽然按照 element-ui 的官方文档一步步操作,还是产生了下面的错误

解决这个问题的方法,就是在 web pack.config.js 文件中进行如下配置:
{
test: /\.(eot|svg|ttf|woff|woff2)(\?\S*)?$/,
loader: 'file-loader'
}
添加这段代码的位置如下:

vue 使用 element-ui 时报错ERROR in ./node_modules/element-ui/lib/theme-chalk/fonts/element-icons.ttf的更多相关文章
- 解决 vue 使用 element 时报错ERROR in ./node_modules/element-ui/lib/theme-chalk/fonts/element-icons.ttf
在 webpack.config.js 中加入这个依赖 { test: /\.(eot|svg|ttf|woff|woff2)(\?\S*)?$/, loader: 'file-loader' }
- angularjs 运行时报错ERROR in node_modules/rxjs/internal/types.d.ts(81,44): error TS1005: ';' expected. node_modules/rxjs/internal/types.d.ts(81,74): error TS1005: ';' expected. node_modules/rxjs/internal/t
解决方法: 在package.json文件里面 修改 "rxjs": "^6.0.0" 为 "rxjs": "6.0.0" ...
- 打包新版本上传到AppStore时报错 ERROR ITMS-90034:
今天打包新版本上传到AppStore时报错 ERROR ITMS-90034:"Missing or invalid signature.The bundle'com.xxx.xxx' at ...
- 【vue】项目编译报错 Error: No PostCSS Config found in...
问题描述: 项目在本地运行不报错,上传到 GitHub 之后,再 clone 到本地,执行: npm install 安装完成之后再执行: npm run dev 这时报错 Error: No Pos ...
- vue 表单校验报错 "Error: please transfer a valid prop path to form item!"
vue 表单校验报错 "Error: please transfer a valid prop path to form item!" 原因:prop的内容和rules中定义的名称 ...
- 运行项目npm run dev时报错: ~Error: Cannot find module 'webpack-cli/bin/config-yargs', 原因是
webpack@3.X运行项目npm run dev时报错: ~Error: Cannot find module 'webpack-cli/bin/config-yargs' 我的原因是: web ...
- 运行编译后的程序报错 error while loading shared libraries: lib*.so: cannot open shared object file: No such file or directory
运行编译后的程序报错 error while loading shared libraries: lib*.so: cannot open shared object file: No such f ...
- MySQL 从 5.5 升级到 5.6,启动时报错 [ERROR] Plugin 'InnoDB' init function returned error
MySQL 从 5.5 升级到 5.6,启动时报错: [ERROR] Plugin 'InnoDB' init function returned error. [ERROR] Plugin 'Inn ...
- 安装模块时报错“error: Microsoft Visual C++ 14.0 is required…”
安装pymssql时报错:在安装的过程中遇到了“error: Microsoft Visual C++ 14.0 is required…” 解决办法: 进入https://www.lfd.uci.e ...
随机推荐
- Codeforces Round #588 (Div. 2)E(DFS,思维,__gcd,树)
#define HAVE_STRUCT_TIMESPEC#include<bits/stdc++.h>using namespace std;long long a[100007];vec ...
- Android的TextView在显示文字的时候,如果有段中文有英文,有中文,有中文标点符号,你会发现,当要换行的时候遇到中文标点, 这一行就会空出很多空格出来
一.问题描述: Android的TextView在显示文字的时候,如果有段中文有英文,有中文,有中文标点符号,你会发现,当要换行的时候遇到中文标点, 这一行就会空出很多空格出来.原因是: 1) Tex ...
- 《JavaScript高级程序设计》读书笔记(三)基本概念第一小节
内容---语法 本小节---数据类型 本小节 undefined,null,Boolean---流程控制语句---理解函数 任何语言的核心都必然会描述这门语言最基本的工作原理.而描述的内容通常都要涉及 ...
- win10 设置jdk环境变量
win10环境变量较为特殊 只需要设置JAVA_HOME和PATH,设置后可以通过java -version 和 javac -version 验证查看jdk得版本号和编译版本号 具体如下图所示:
- 每个 JavaScript 开发者都该懂的 Unicode
英文原文标题:what-every-javascript-developer-should-know-about-unicode (译者注:本文含有Unicode辅助平面的特殊字符,部分浏览器可能无法 ...
- el-dialog 如何自定义大小样式
使用属性:custom-class 然后在css中根据这个类型编写指定的样式即可(比如宽高) 举例:
- PAT T1009 Triple Inversions
树状数组判断三元逆序对~ #include<bits/stdc++.h> using namespace std; ; int a[maxn]; ]; long long l[maxn], ...
- nacos 日志问题 ERR-CODE: [NACOS-0002], Type: [环境问题]
nacos配置中心配置后,项目启动正常,运行项目也正常,但是总是打印如下日志: 2019-10-11 15:44:09.792 [com.alibaba.nacos.client.Worker.lon ...
- [USACO 08MAR]土地购买
Description 题库链接 给你 \(n\) 块不同大小的土地.你可分批购买这些土地,每一批价格为这一批中最大的长乘最大的宽.问你买下所有土地的花费最小为多少. \(1\leq n\leq 50 ...
- MyuCMS_V2.1漏洞分析
前言 在CNVD看到一个MyuCMS的一个任意文件删除漏洞.然后去搜了下这个CMS,发现官网公告显示在V2.2.3版本修复了CNVD提供的多处漏洞. 怀着好奇的心里,去CNVD搜了下这个CMS,结果发 ...
