前端学习笔记系列一:10整体移动vscode代码块、VSCode 使用 stylus,配置格式化设置、在vue项目中引入bootstrap
1.整体移动vscode代码块
凭借操作的经验我们能够轻松地知道将代码整体往右移只需选中代码按Tab键即可。其实往左移也很简单:
选中之后按下
shift+Tab键
即可。
2.VSCode 使用 stylus,配置格式化设置
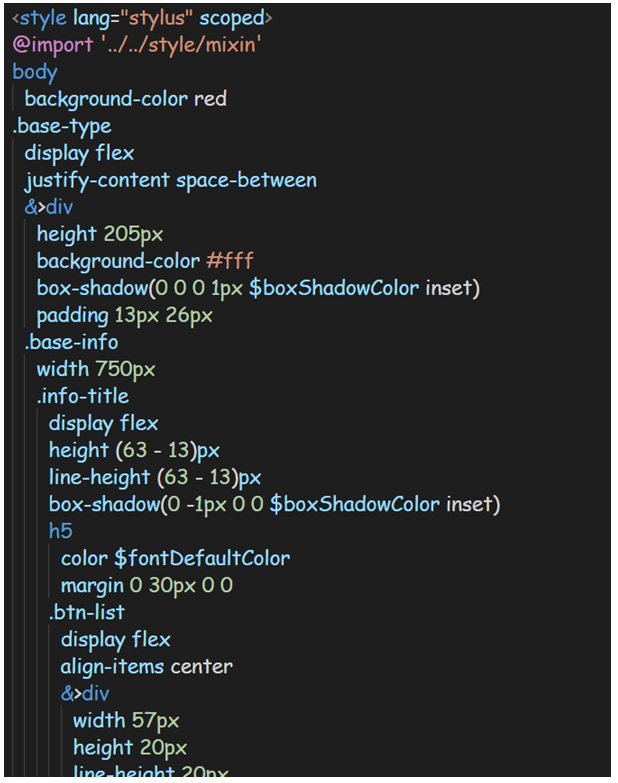
格式化成功后的截图

. 设置步骤
VSCode 扩展商店中搜索 stylus Supremacy 进行安装
之后在用户设置 setting.json 配置文件中添加如下配置即可
// 以下为stylus配置
"stylusSupremacy.insertColons": false, // 是否插入冒号
"stylusSupremacy.insertSemicolons": false, // 是否插入分好
"stylusSupremacy.insertBraces": false, // 是否插入大括号
"stylusSupremacy.insertNewLineAroundImports": false, // import之后是否换行
"stylusSupremacy.insertNewLineAroundBlocks": false, // 两个选择器中是否换行
3.在vue项目中引入bootstrap
已经验证这种方式可行
第一步,手动复制bootstrap4.1.3.css、bootstrap4.1.3.min.css、bootstrap4.1.3.js、bootstrap4.1.3.min.js、jquery3.3.1.js、popper1.14.0.js,到vue项目publish文件夹下的新建文件夹bootstrap下,然后在index页面引用即可。引用顺序是<head/>中引入css,而在</body>前分别添加jquery、popper、bootstrap三个js文件。自已定义的css和js均应在最后引用。
解决bootstrap4.X版本不支持其3.X版本图标的问题,可以将3.X版本下的fonts文件夹复制到与css和js文件夹的相同目录下,然后在bootstrap.css的最后添加3.X版本的bootstrap.css末尾的@face部分即可。
前端学习笔记系列一:10整体移动vscode代码块、VSCode 使用 stylus,配置格式化设置、在vue项目中引入bootstrap的更多相关文章
- 前端学习笔记系列一:5 在项目中引入阿里图标icon
进入到阿里的图标库网站,里面有上百万种icon,https://www.iconfont.cn,需要注册一个帐号,然后进入到这个页面,在这里点击右下角的带加号的图标,创建一个新的项目,名称与你要使用图 ...
- Java学习笔记11---静态成员变量、静态代码块、成员变量及构造方法的初始化或调用顺序
当创建一个对象时,各种成员变量及构造方法的初始化或调用顺序是怎样的呢? (1).如果类尚未加载,则先初始化静态成员变量和静态代码块,再初始化成员变量,最后调用相应的构造方法: (2).如果类已经加载过 ...
- 前端学习笔记系列一:15vscode汉化、快速复制行、网页背景图有效设置、 dl~dt~dd标签使用
ctrl+shift+p,调出configure display language,选择en或zh,若没有则选择安装使用其它语言,则直接呼出扩展程序搜索界面,选择,然后安装,重启即可. shift+a ...
- 前端学习笔记系列一:12 js中获取时间new date()的用法
获取时间: 1 var myDate = new Date();//获取系统当前时间 获取特定格式的时间: 1 myDate.getYear(); //获取当前年份(2位) 2 myDate.get ...
- 前端学习笔记系列一:11@vue/cli3.x中实现跨域的问题
由于浏览器的同源访问策略,vue开发时前端服务器通常与后端api服务器并非是相同的服务器,因此需要使用一个代理服务器实现跨域访问.在@vue/cli3.x根目录下创建一个vue.config.js文件 ...
- 前端学习笔记系列一:6 一种新的css预编译器stylus
stylus是 CSS 的预处理框架.CSS 预处理,顾名思义,预先处理 CSS.那 stylus 咋预先处理呢?stylus 给 CSS 添加了可编程的特性,也就是说,在 stylus 中可以使用变 ...
- 前端学习笔记系列一:14 vue3.X中alias的配置
第一步: 第二步: // vue.config.js module.exports = { configureWebpack: { resolve: { alias: { 'assets': '@/a ...
- 前端学习笔记系列一:13new Date()的参数
前两天发现手机页面的倒计时在Android上正常显示,在iPhone却不能显示. 后来又发现在ff和ie里也不显示.(以前只在chrome里看过,显示正常). 后来同事改了new Date()里字符串 ...
- 前端学习笔记系列一:9 js中数组的拷贝
拷贝分为浅拷贝和深拷贝,在JavaScript中能够实现这两种拷贝的方式也是多种多样.以下是一维数组实现深拷贝和浅拷贝的各种方式. 一.浅拷贝 1.赋值 赋值是最直接的一种浅拷贝. let arr3 ...
随机推荐
- Cisco AP-Mobility Express基础
Part I 介绍 1.1基本概况 Cisco Mobility Express这个名词出现在Cisco “8”系列的AP上,例如现在的AP1852,AP2802,AP3802等都是Mobility ...
- 【PAT甲级】1051 Pop Sequence (25 分)(栈的模拟)
题意: 输入三个正整数M,N,K(<=1000),分别代表栈的容量,序列长度和输入序列的组数.接着输入K组出栈序列,输出是否可能以该序列的顺序出栈.数字1~N按照顺序随机入栈(入栈时机随机,未知 ...
- 「Luogu P1975 [国家集训队]排队」
题目大意 给出一个序列 \(h\),支持交换其中的两数,求出每一时刻的逆序对个数. 分析 求逆序对是 \(O(N\log_2N)\) 的,有 \(M\) 个操作,如果暴力求的话时间复杂度就是 \(O( ...
- poj1988 Cube Stacking(并查集
题目地址:http://poj.org/problem?id=1988 题意:共n个数,p个操作.输入p.有两个操作M和C.M x y表示把x所在的栈放到y所在的栈上(比如M 2 6:[2 4]放到[ ...
- 工作脚本拆分xml文并重定向数据
sed -n '/<N/p' CM-ENB-SRVIDENTIFYBASEBSRTDD-2C-ALLV2.9.0-20191209020003.xml.gz.xml|awk -F"&g ...
- python 网络爬虫(三)
一.网站地图爬虫 在一个简单的爬虫中,我们将使用实例网站 robots.txt 文件中发现的网站地图来下载所有网站,为了解析网站地图,我们将会使用一个简单的正则表达式,从<loc>标签中提 ...
- LibreOJ #2006. 「SCOI2015」小凸玩矩阵
想了挺久没想出来,一看题解恍然大悟.一个数对应一行和一列,二分答案,凡是小于等于答案的就连边.如果满足能够取出 \(n - k + 1\) 个不比二分中点 \(mid\) 大的数,那么r = mid, ...
- 你知道HTTP协议的ETag是干什么的吗?
前言 在HTTP1.1规范中,新增了一个HTTP头信息:ETag.对于普通开发者来说,可能平时真的不会接触到该HTTP头.平时接触不到或者说用得少,不代表这个请求头不重要.ETag使用得当,是可以减少 ...
- 还在用逆向工程?太Low了,试试通用Mapper吧!
什么是通用Mapper? 通用mapper 可以极大的方便开发人员进行ORM,提供极其方便的单表增删改查. 什么是通用mapper,一句话简单说,它就是个辅助mybatis极简单表开发的组件.它不是为 ...
- 【剑指Offer面试编程题】题目1352:和为S的两个数字--九度OJ
题目描述: 输入一个递增排序的数组和一个数字S,在数组中查找两个数,是的他们的和正好是S,如果有多对数字的和等于S,输出两个数的乘积最小的. 输入: 每个测试案例包括两行: 第一行包含一个整数n和k, ...
