Salesforce LWC学习(十八) datatable展示 image
本篇参看:
https://developer.salesforce.com/docs/component-library/bundle/lightning-datatable/documentation
https://www.lightningdesignsystem.com/components/data-tables/
我们在salesforce中,经常会使用 listview,标准的 lightning listview会有排序,filter展示chart等等标准功能。当然,某些情况标准搞定不了情况下,我们便需要使用自定义的开发。自定义开发我们就可以使用 lightning-datatable组件。一个 lightning-datatable组件用来展示表格数据,它可以根据数据类型展示每一列。比如一个 email类型的字段会展示一个点开以后是一个 mail:to的超链接。默认展示的类型是text类型。那 lightning-datatable有哪些特性呢?
- 展示和格式化焗油适当类型的列
- 具有无限滚动行功能
- 指定的数据类型允许 inline编辑
- 可以定义header的action
- 可以定义行级别的action
- 重置每一列展示的大小
- 选择行操作
- 指定的列通过升序或者降序排列
- 文字换行和剪切
- 对行进行编号
- 设置单元格对齐方式
lightning-datatable有很多属性,其他的请自行查看文档,这里只例举几个核心属性或者方法。比较核心的如下:
- columns:一组列的object用来定义数据类型,这个object有很多的属性,其中有几个必填的配置: label & fieldName & type。分别对应着字段的展示名称,字段的API name以及字段的类型,不同的字段类型将会自动的转换成不同的展示形式,默认是text。其他的属性我们后期会有简单介绍。
- data:一组数据用来展示,通常 comulns设置表单的头以及每个单元列的类型,data设置内容;
- hide-checkbox-column:标签用来设定是否展示左侧的checkbox,值为true/false,true即隐藏checkbox;
- selected-rows:用来初始化时展示哪些行是被选中的;
- key-field:用来指定每行的unique id;
- getSelectedRows:这个是lightning-datatable提供的方法,用来获取哪些行用户选中的。
简单介绍完毕,下面通过几点来慢慢带入datatable的功能。
一. 基础 Datatable展示数据
demo中展示,我们来看官方提供的一个demo。
dataTableExample1.html:用来展示一个 datatable,我们看到属性中的data / columns / key-field都是上面描述过的, onrowselection方法为当有行选择的时候的调用
<template>
<lightning-datatable
data={data}
columns={columns}
key-field="id"
onrowselection={getSelectedName}>
</lightning-datatable>
</template>
dataTableExample1.js:有两种方式可以获取选择的行信息,demo中有两个。datatable有一个标准事件rowselection,调用以后可以通过event.detail.
除此之外,我们看到columns的设置方式,除了 label / fieldName / type这三个基础信息以外,还可以看到有 typeAttributes 以及 cellAttributes两种设置。
- typeAttributes:用于对指定的列的类型格式化dataCell,不同的type可能拥有不同的设置。salesforce针对不同的type可以设置不同的 typeAttributes,这里不再详细展开,具体查看文档;
- cellAttributes:typeAttributes用于设置针对 type的格式化,cellAttributes通常用于列中附加图标信息,设置图标位置等信息。
import { LightningElement } from 'lwc';
const columns = [
{label: 'Opportunity name', fieldName: 'opportunityName', type: 'text'},
{label: 'Confidence', fieldName: 'confidence', type: 'percent', cellAttributes:{ iconName: { fieldName: 'trendIcon' }, iconPosition: 'right' }},
{label: 'Amount', fieldName: 'amount', type: 'currency', typeAttributes: { currencyCode: 'EUR'}},
{label: 'Contact Email', fieldName: 'contact', type: 'email'},
{label: 'Contact Phone', fieldName: 'phone', type: 'phone'},
];
const data = [{
id: 'a',
opportunityName: 'Cloudhub',
confidence: 0.2,
amount: 25000,
contact: 'jrogers@cloudhub.com',
phone: '2352235235',
trendIcon: 'utility:down'
},
{
id: 'b',
opportunityName: 'Quip',
confidence: 0.78,
amount: 740000,
contact: 'quipy@quip.com',
phone: '2352235235',
trendIcon: 'utility:up'
}];
export default class DatatableExample1 extends LightningElement {
data = data;
columns = columns;
getSelectedName(event) {
//两种方式获取选中的行,第一种是使用 event.detail.selectedRows,另外一种是使用querySelector找到 lightning-datatable,然后使用datatable封装的方法
//const selectedRows = event.detail.selectedRows;
const dataTable = this.template.querySelector('lightning-datatable');
const selectedRows = dataTable.getSelectedRows();
// Display that fieldName of the selected rows
for (let i = 0; i < selectedRows.length; i++){
console.log("You selected: " + selectedRows[i].opportunityName);
}
}
}
简单展示效果如下:

二. datatable中展示父表中的字段值
上个demo中简单介绍了datatable的使用,数据全是写死的demo,接下来通过一个包含后台的逻辑进行datatable展示数据。
DataTableExampleController:用于获取 Case表中的相关字段以及其父表的字段
public with sharing class DataTableExampleController {
@AuraEnabled(cacheable=true)
public static List<Case> getCaseList(){
List<Case> caseList = [SELECT Id,CaseNumber,Account.Name,
Priority,Status
FROM Case
LIMIT 100];
return caseList;
}
}
datatableExample2.js:用于展示相关的字段,通过wire adapter获取后台数据放在data中
import { LightningElement, track, wire } from 'lwc';
import getCaseList from '@salesforce/apex/DataTableExampleController.getCaseList';
const COLUMNS = [
{label: 'Case Number', fieldName: 'CaseNumber', type: 'text'},
{label: 'Account Name', fieldName: 'Account.Name', type: 'text'},
{label: 'Priority', fieldName: 'Priority', type: 'text'},
{label: 'Status', fieldName: 'Status', type: 'text'}
];
export default class DataTableExample2 extends LightningElement {
columns = COLUMNS;
@track datas;
@wire(getCaseList)
wiredCaseList({ error, data }) {
if(data) {
this.datas = data;
} else if(error) {
//TODO
console.log(JSON.stringify(error));
}
}
}
dataTableExample.html:展示datatable
<template>
<lightning-datatable
data={datas}
columns={columns}
key-field="id"
>
</lightning-datatable>
</template>
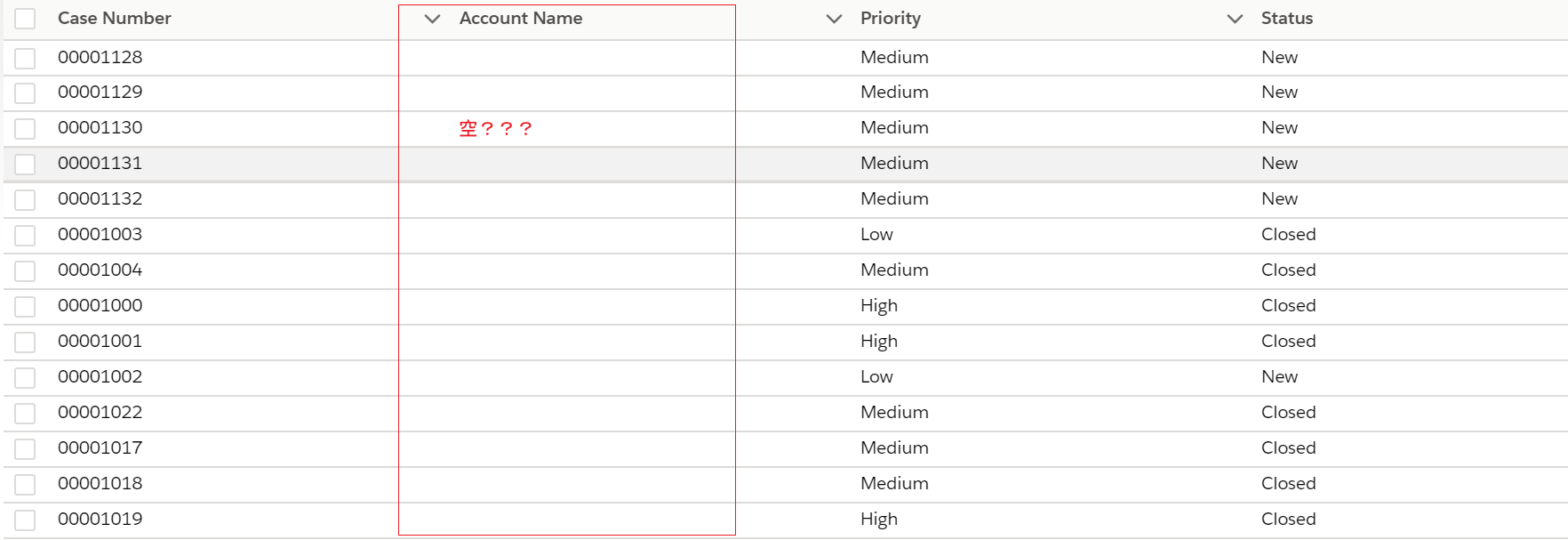
结果展示:通过下图我们可以看到,其他的字段可以正常展示,但是父表的数据获取确实失败的。

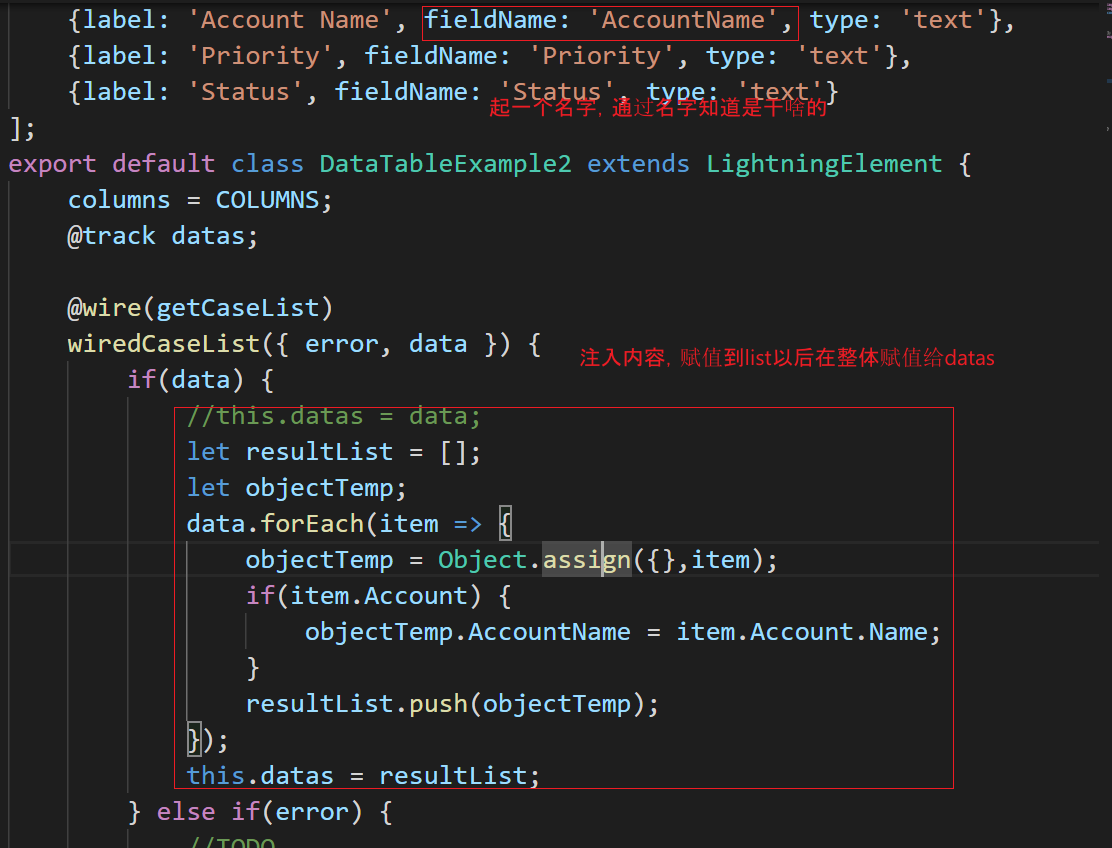
来剖析一下原因,datatable针对columns的fieldName只支持一级结构的获取,针对获取父的方式没法通过 各种点的方式获取到,那么如何获取呢,查看下面的方式,我们对js的代码进行一下改动。按照下面的步骤两步走的修改。

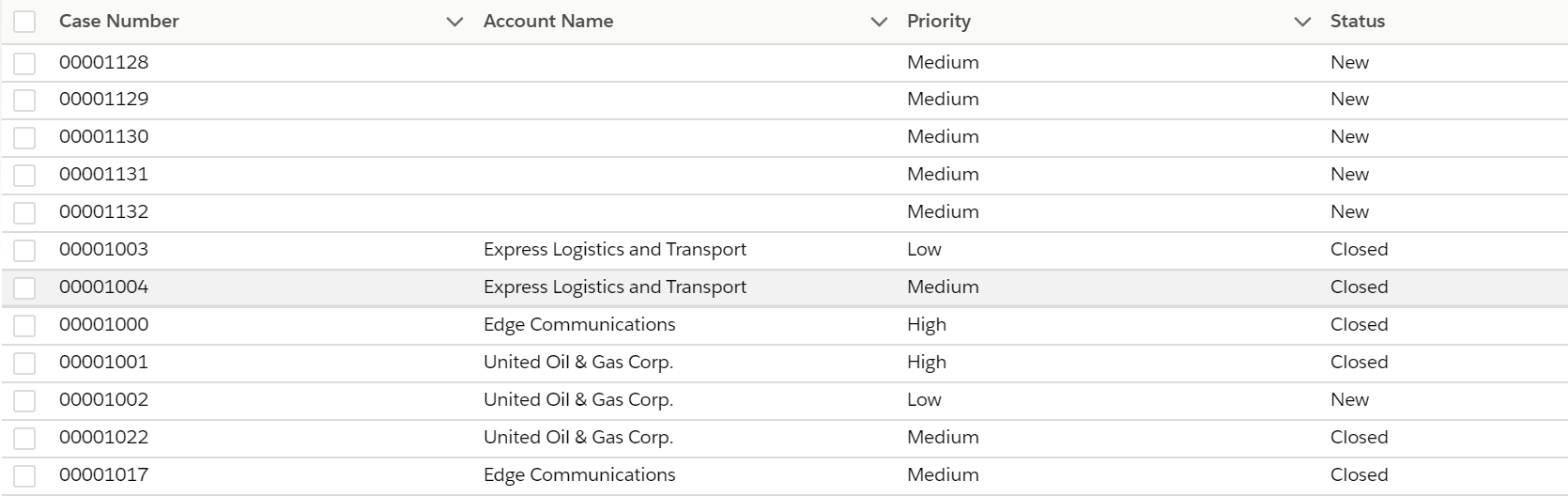
结果展示:我们可以看到 Account Name列的值也顺利的展示出来了,按照这种操作做一个拓展,其实我们也可以去做一些字段间的逻辑操作拼出一个符合我们逻辑的列,不仅仅局限于获取父的对象值这种简单操作。

三. 实现datatable展示 formula类型是图片的功能
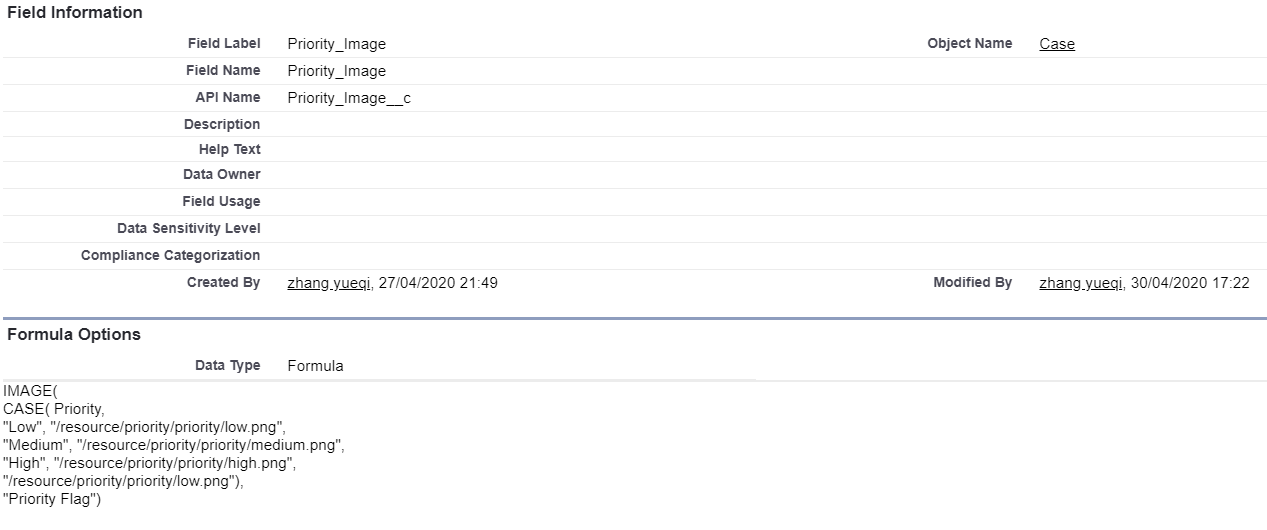
自己看文档的小伙伴可能发现datatable的columns的type没有类似 image类型,但是在object field创建时我们很容易创建一些IMAGE的字段,那样的话使用标准的datatable便无法展示,那要如何操作呢?还好lwc提供了一个自定义类型的操作。首先我们在Case表里面新增一个formula 字段,展示图片。

接下来一步接着一步搞定。
dataTableWithImage.js:这里需要继承 LightningDatatable,并且引入 imageRow.html,其用于做template
import LightningDatatable from 'lightning/datatable';
import imageRow from './imageRow.html';
export default class DataTableWithImage extends LightningDatatable {
static customTypes = {
image: {
template: imageRow
}
};
}
imageRow.html:默认要求 imageRow需要和 dataTableWithImage在同一个目录下,如果不在一个目录,需要改上面的文件目录信息。
<template>
<c-data-table-image-template
url={value}
>
</c-data-table-image-template>
</template>
dataTableImageTemplate.html:用来通过 img标签展示图片
<template>
<img src={url} class="image"/>
</template>
dataTableImageTemplate.css:用来设置图片大小的初始值,这种是一种偷懒的方式,正常应该通过 attribute注入进来指定大小的宽和高。
.image {
height: 30px;
width: 30px;
}
dataTableImageTemplate.js
import { LightningElement,api } from 'lwc';
export default class DataTableImageTemplate extends LightningElement {
@api url;
}
OK,通过上面的这些步骤我们实现和继承了自定义的datatable组件。接下来是调用操作。我们在class里面搜索一下Priority_Image__c这个字段,apexClass这里不再写。
dataTableExample3.js:这里有几个关键点。
- 设置 type为 image类型,image类型是我们上文自定义创建的
- 对 formula类型进行解析,找到他的src部分。比如针对<img src="/resource/priority/priority/medium.png" alt="Priority Flag" border="0"/>这个字符串,我们需要的是/resource/priority/priority/medium.png这个字符串
import { LightningElement, track, wire } from 'lwc';
import getCaseList from '@salesforce/apex/DataTableExampleController.getCaseList';
const COLUMNS = [
{label: 'Case Number', fieldName: 'CaseNumber', type: 'text'},
{label: 'Account Name', fieldName: 'AccountName', type: 'text'},
{label: 'Priority', fieldName: 'Priority', type: 'text'},
{ label: 'Priority Image',fieldName:'Priority_Image__c',type: 'image' },
{label: 'Status', fieldName: 'Status', type: 'text'}
];
export default class DataTableExample3 extends LightningElement {
columns = COLUMNS;
@track datas;
@wire(getCaseList)
wiredCaseList({ error, data }) {
if(data) {
//this.datas = data;
let resultList = [];
let objectTemp;
data.forEach(item => {
objectTemp = Object.assign({},item);
if(item.Account) {
objectTemp.AccountName = item.Account.Name;
}
const srcIndex = objectTemp.Priority_Image__c.indexOf('src=');
if(srcIndex !== -1) {
const imgSrcSubstring = objectTemp.Priority_Image__c.substring(srcIndex + 5);
objectTemp.Priority_Image__c = imgSrcSubstring.substring(0,imgSrcSubstring.indexOf('"'))
}
console.log(JSON.stringify(objectTemp));
resultList.push(objectTemp);
});
this.datas = resultList;
} else if(error) {
//TODO
console.log(JSON.stringify(error));
}
}
}
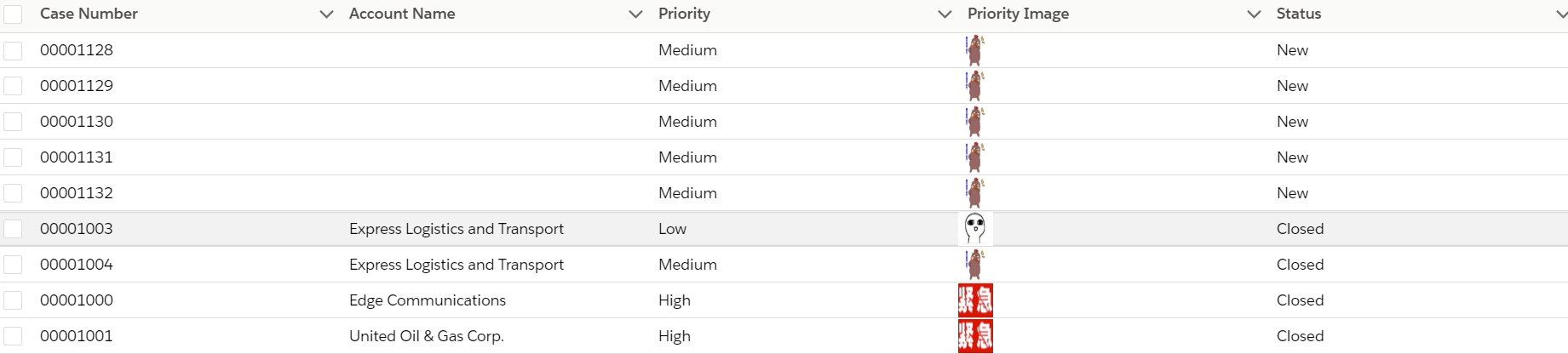
结果展示:针对不同的Priority展示其对应的formula的图片。

总结:篇中讲了datatable的简单的应用以及相应的扩展,datatable很强悍,这里不逐点讲述,感兴趣的可以自行查看 inline edit,action等操作。篇中有错误地方欢迎指出,有不懂的欢迎留言。
后记:工作原因这篇博客准备了好久才成型,不知不觉学了半年的lwc的开发,也整理总结了一些博客供自己和他人学习。前半年的主旋律大部分时间都在学习lwc,后半年的时间大部分会放在考证和学习其他技术,不出意外应该是今年的最后一篇lwc的博文。有其他lwc的问题欢迎留言探讨,希望各位salesforce开发者可以养成独立思考的能力,先思考,在查,最后再问。加油!
Salesforce LWC学习(十八) datatable展示 image的更多相关文章
- Salesforce LWC学习(十五) Async 以及 Picklist 公用方法的实现
本篇参考:salesforce 零基础学习(六十二)获取sObject中类型为Picklist的field values(含record type) https://developer.salesfo ...
- Salesforce LWC学习(十六) Validity 在form中的使用浅谈
本篇参考: https://developer.salesforce.com/docs/component-library/bundle/lightning-input/documentation h ...
- Salesforce LWC学习(十) 前端处理之 list 处理
本篇参看:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array list是我们经 ...
- Salesforce LWC学习(十四) Continuation进行异步callout获取数据
本篇参考: https://developer.salesforce.com/docs/component-library/documentation/en/lwc/lwc.apex_continua ...
- Salesforce LWC学习(十九) 针对 lightning-input-field的label值重写
本篇参考: https://salesforcediaries.com/2020/02/24/how-to-override-lightning-input-field-label-in-lightn ...
- Salesforce LWC学习(三十) lwc superbadge项目实现
本篇参考:https://trailhead.salesforce.com/content/learn/superbadges/superbadge_lwc_specialist 我们做lwc的学习时 ...
- Salesforce LWC学习(三十九) lwc下quick action的recordId的问题和解决方案
本篇参考: https://developer.salesforce.com/docs/component-library/bundle/force:hasRecordId/documentation ...
- Salesforce LWC学习(四十) dynamic interaction 浅入浅出
本篇参考: Configure a Component for Dynamic Interactions in the Lightning App Builder - Salesforce Light ...
- Salesforce LWC学习(十七) 前端知识之 onclick & onblur & onmousedown
在Salesforce LWC学习(八) Look Up组件实现篇中,我们实现了公用的lookup组件,使用的过程中,会发现当我们输入内容以后,搜索出来的列表便无法被清空. 针对此种情况我们打算优化一 ...
随机推荐
- Chisel3 - bind - Op, ReadOnly, 左值
https://mp.weixin.qq.com/s/F_08jKFMoX9Gf_J_YpsDpg 两个数据变量进行某个操作(op),产生一个输出,这个输出存在一个匿名变量中.这个匿名变量就是以O ...
- 【HBase】rowkey、索引表设计
总订单数1亿条 ->订单id,用户id,商品id集合,订单时间,订单完成时间,订单状态: HBase表设计: 主表 -> Rowkey: 用户ID_时间戳 列簇:info 索引表 -> ...
- Java实现 蓝桥杯VIP 算法提高 师座操作系统
算法提高 师座操作系统 时间限制:1.0s 内存限制:256.0MB 问题描述 师座这天在程序设计课上学了指针和结构体以后,觉得自己可以轻松的写出操作系统,为了打败大微软帝国,他给这个系统起了个响亮的 ...
- SQK Server实现 LeetCode 175 组合两个表
175. 组合两个表 SQL架构 表1: Person +-------------+---------+ | 列名 | 类型 | +-------------+---------+ | Person ...
- Java实现 蓝桥杯 算法训练 Multithreading
问题描述 现有如下一个算法: repeat ni times yi := y y := yi+1 end repeat 令n[1]为你需要算加法的第一个数字,n[2]为第二个,-n[N]为第N个数字( ...
- 总结:Jmeter常用参数化方式
一.从CSV文件中读取 二.通过函数生成 三.用户自定义变量 四.用户参数 五.使用正则表达式提取 六.从数据库中读取
- 07.Django-缓存
目录 缓存 一.如何提高网站并发量? 二.缓存方式 1. 开发调式缓存 2. 内存缓存 3. 文件缓存 4. 数据库缓存 5. Memcache缓存 5.1 使用python-memcached模块 ...
- go 语言中windows Linux 交叉编译
记录一下. 在windows系统编译,然后再Linux系统运行. 在项目目录下运行: 命令: set GOARM=5 set GOARCH=arm set GOOS=linux go build xx ...
- python中的importlib包
importlib.import_module(name, package=None) 导入一个模块.参数 name 指定了以绝对或相对导入方式导入什么模块 (比如要么像这样 pkg.mod 或者这样 ...
- Nginx配置rewrite过程介绍
创建rewrite语句 vi conf/vhost/www.abc.com.conf #vi编辑虚拟主机配置文件 文件内容 server { listen 80; server_name abc.co ...
