博客框架 Hexo: 3.9.0 及主题 NexT 6.x.x 基本操作
文章大纲
1. 不同代码仓库部署
不同代码仓库部署,并发布的主要原因如下;
- 代码备份 (哪天贸易战打的,github 不能用了也不是没有可能)
- 相当于手动智能解析与CDN加速 (国外ip 转发到github,国内转发到coding)
以下主要介绍使用 腾讯云开发者平台的coding 进行部署博客,github 教程网上很多,就不列举了。
整体过程也可以参考:Hexo系列:(三)Hexo博客部署到GitHub和Coding
coding
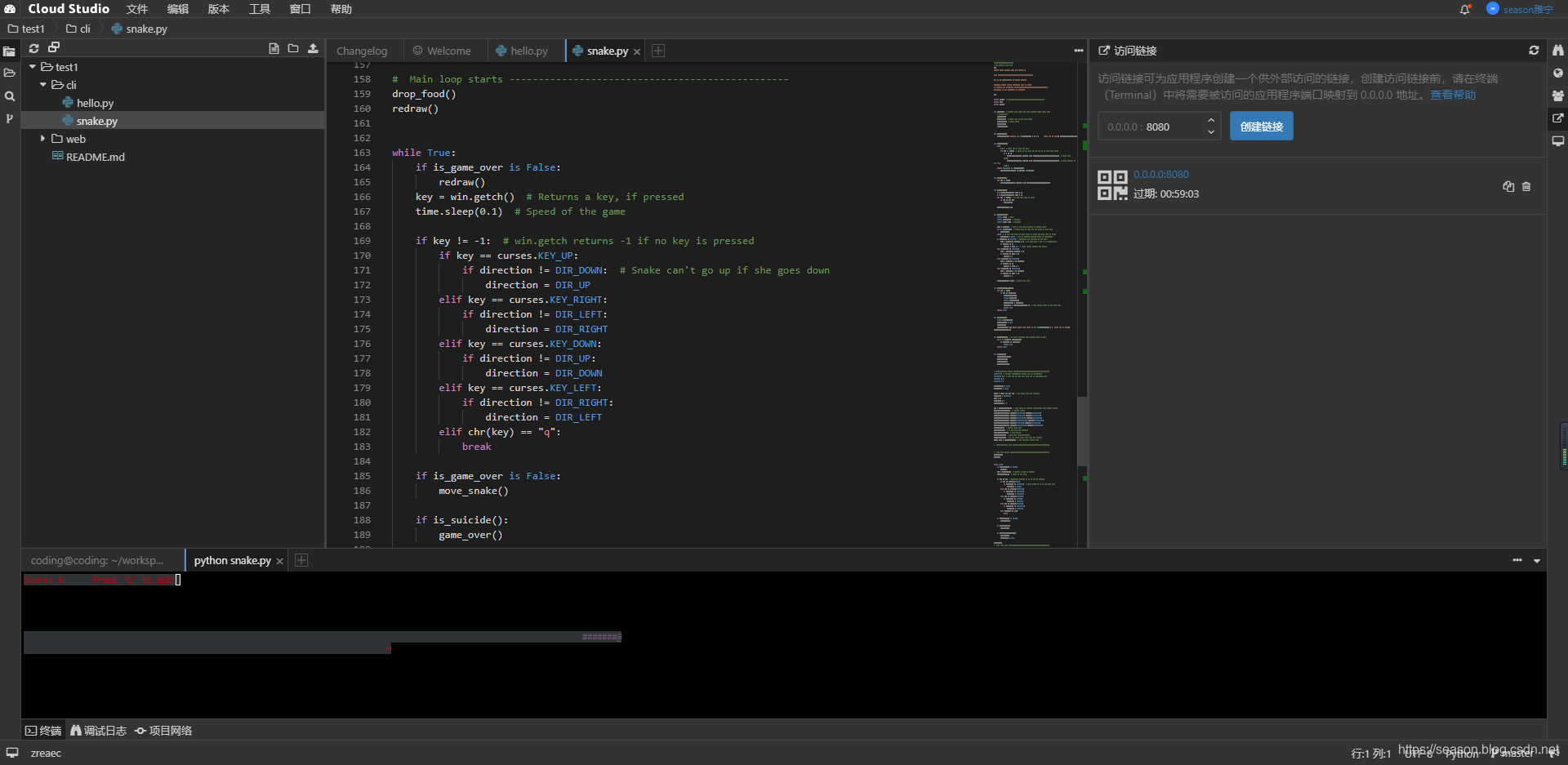
coding 之前 和腾讯云达成了战略合作协议,还有web IDE,运行环境的切换、发布和分享

上图是一个在线命令行贪吃蛇,内置的,很有意思。
部署方式
在Coding上部署博客网上提供有两种方式,我们直接用和github 一样的方式pages。
通过coding pages的方式进行博客的部署.coding为每个项目都推出了pages,不管是公有的还是私有的都有pages功能.推荐这种方式去搭建Hexo Coding博客.有很多好处,比如说免费,比如说可以绑定域名等等吧.
项目名称
最好创建跟Global Key相同的项目这样访问起来直接就是
http://yourGlobalKey.coding.me
比如说我的Coding的博客wynshtier, 否则的话后面得加上项目名.
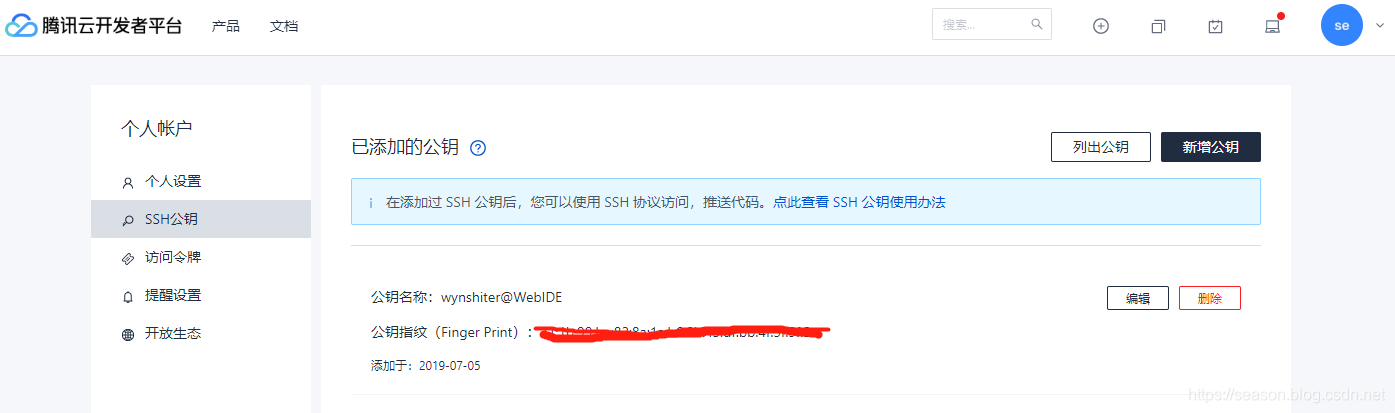
配置 SSH 公钥访问 git 仓库
coding 中配置ssh 公钥访问git仓库:(官方文档)
https://coding.net/help/doc/git/ssh-key.html
首先打开命令行终端输入ssh-keygen -t rsa -C your_email@example.com( 你的邮箱),连续点击 Enter 键即可。
ssh-keygen -t rsa -C "shiter@live.cn"
Coding 提供账户 SSH 公钥和项目 SSH 公钥设置。本质上账户公钥和部署公钥是一样的,只是关联的方式不同。同一个 SSH 公钥文件,如果和 Coding 账户关联,便称为账户 SSH 公钥,配置后拥有账户下所有项目的读写权限;如果和具体的某一个项目关联,则称为部署公钥,配置后默认拥有该项目的只读权限。
在终端输入open ~/.ssh,用文本编辑器打开「id_rsa.pub」文件(此处是生成公钥的默认名称,如果生成公钥时采用了其他名称,打开相对应的文件即可),复制全部内容,然后粘贴即可。

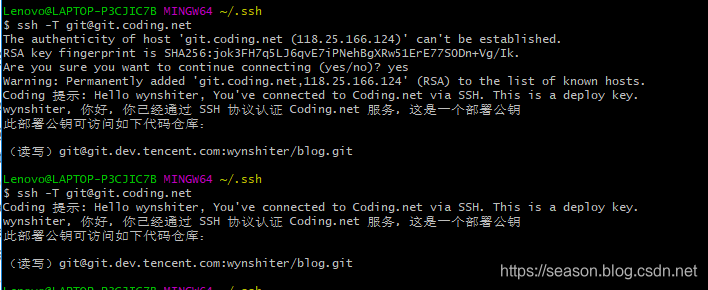
完成后测试
ssh -T git@git.coding.net

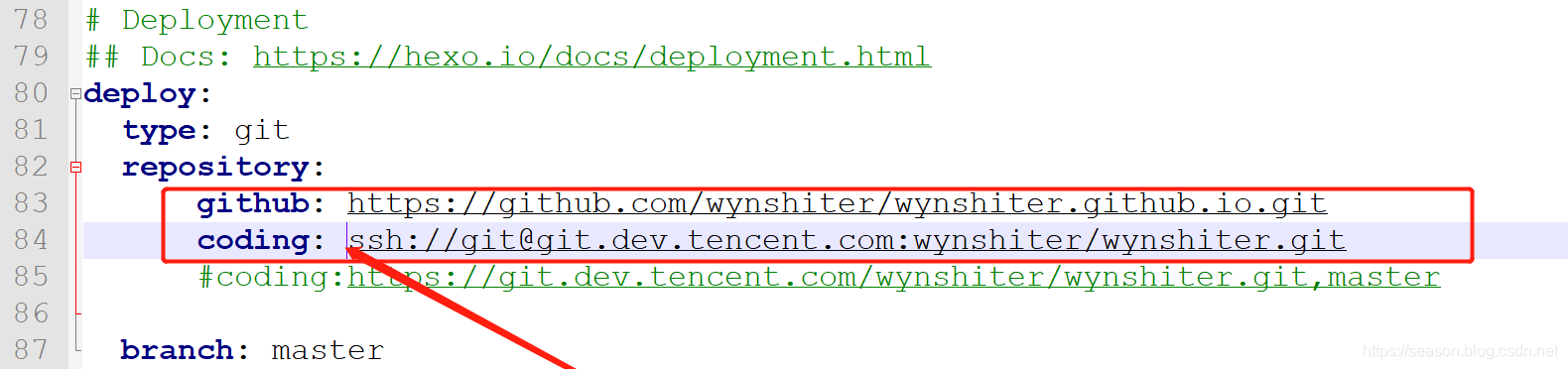
使用下面命名发布博客的时候,记得修改Hexo博客目录下的站点配置文件 _config.yml 中的部署配置
hexo deploy

github
github 教程网上很多,就不列举了。
在百度搜索,添加网站,由于我拥有域名,所以直接添加解析
https://ziyuan.baidu.com/site/index
码云
由于专业版才支持绑定域名,所以对于有域名的还得交钱,算了。forget it
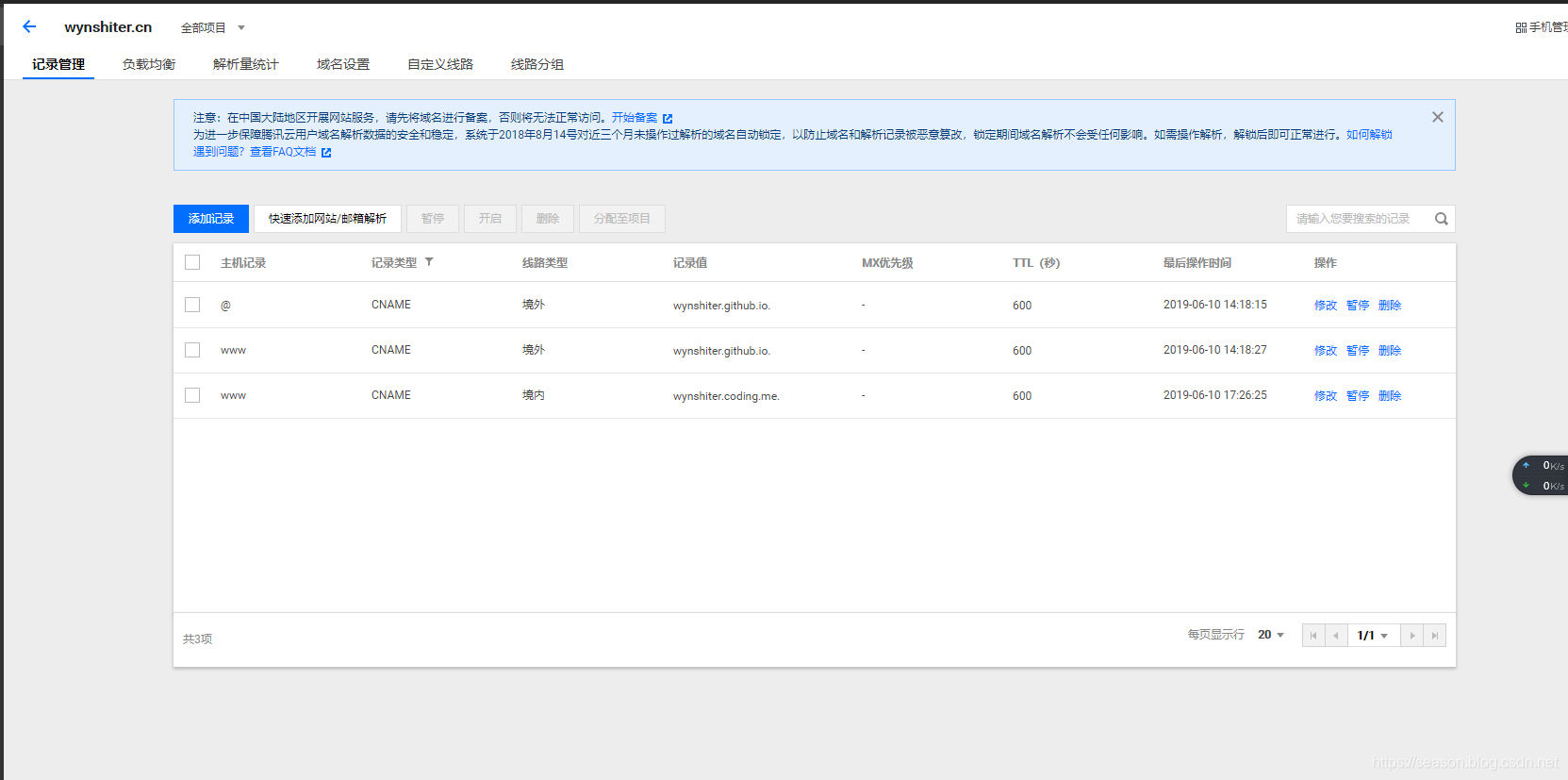
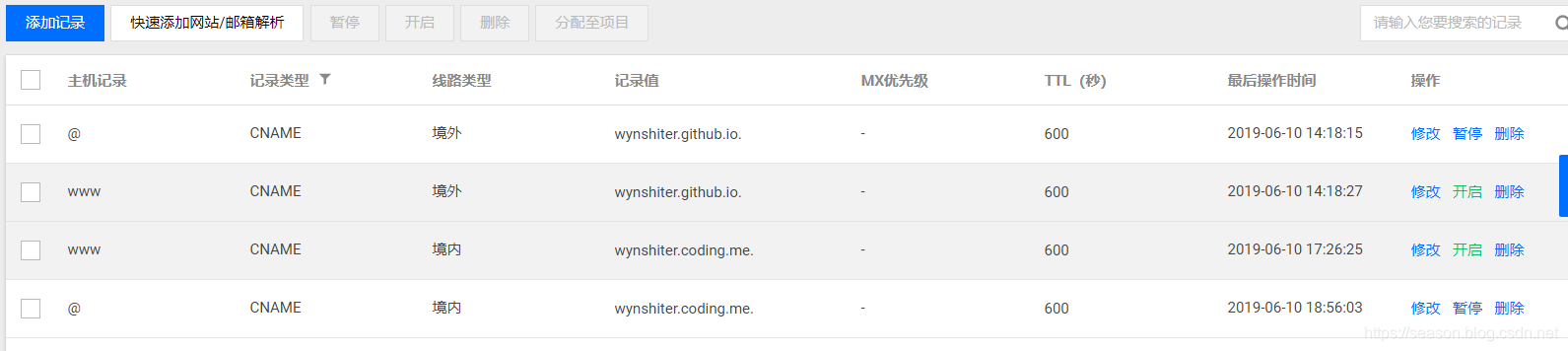
2. 手动cdn,智能解析
原理其实很简单,主要是针对来访IP 进行设置,国内IP 访问coding,国外的ip 访问github。
当然收费版的域名解析服务提供了此项内容。我们只买个域名没有这个服务。除了域名配置境内境外(好像还可以使用dnspod)


3. 添加评论系统
评论系统对比表, 网上多方搜寻,其实推荐Valine及git 开头的几个。
| 名称 | 推荐指数 | 介绍 |
|---|---|---|
| 来必力 | 3 | 国外的,不能匿名评论,支持邮箱账号注册评论,据说容易出现乱码。 |
| DISQUS | 2 | 国外的,界面又丑,加载又慢。 |
| 畅言 | 4 | 国内的,不能匿名评论,,需要手机号验证。需要你的备案号,不然你网站没法长时间使用畅言。据说灌水厉害,这个功能目前已经是出于失灵与半失灵的状态,官方估计也没怎么维护了。 |
| 有言 | 3 | 国内的,支持匿名评论(默认关闭,需手动开启),但只是匿名,没有留联系方式的地方。 |
| Facebook Comments | 3 | 国外的,个人网站很少见人用,不做评论。 |
| HyperComments | 3 | 国外的,支持匿名评论,可以评论上传图片、影片等。功能还是比较强大,设置界面是英文,且没有中文支持。收费,只能免费试用14天。界面美观。 |
| Valine | 5 | 国内的,不能匿名评论,但也不需要注册那么麻烦,简单风格。 |
| gitment | 4 | 基于 GitHub Issues 的评论系统。支持在前端直接引入,不需要任何后端代码。可以在页面进行登录、查看、评论、点赞等操作,同时有完整的 Markdown / GFM 和代码高亮支持。尤为适合各种基于 GitHub Pages 的静态博客或项目页面。 |
| gitalk | 3 | 支持Markdown。 基于 GitHub Issues 的评论系统 ,面向程序员,不能匿名评论,需博主初始化话题,用户需登录 github 账号评论。 |
由于我见最多自建博客评论系统的是Valine,所以我暂定的 Valine 。
添加valine 评论系统
4. 博客置顶
参考:
https://blog.csdn.net/qwerty200696/article/details/79010629
两点:
1.安装插件hexo-generator-index-pin-top
2.修改/blog/themes/next/layout/_macro 目录下的post.swig文件
5. 页脚统计信息
参考
https://www.jianshu.com/p/1ff2fcbdd155
NexT 6.x.x 直接添加了统计的信息,直接将next主题文件夹中的 _config.yml 中 busuanzi 统计打开 即可。
写上下面的代码也是ok
<!-- 以下代码 https 内容更改 20190618 -->
<!-- 新增访客统计代码 -->
<div class="busuanzi-count">
<script async="" src="https://busuanzi.ibruce.info/busuanzi/2.3/busuanzi.pure.mini.js"></script>
<span class="site-uv">
<i class="fa fa-user"></i>
访问用户: <span class="busuanzi-value" id="busuanzi_value_site_uv"></span> 人
</span>
<div class="powered-by"></div>
<span class="site-uv">
<i class="fa fa-eye"></i>
访问次数: <span class="busuanzi-value" id="busuanzi_value_site_pv"></span> 次
</span>
<!-- 博客字数统计 -->
<span class="site-pv">
<i class="fa fa-pencil"></i>
博客全站共: <span class="post-count">{{ totalcount(site) }}</span> 字
</span>
</div>
<!-- 新增访客统计代码 END-->
5. NexT 6 添加字数和阅读时间统计
https://blog.csdn.net/coder_jeremy/article/details/83588674
Hexo添加字数统计、阅读时长
https://www.jianshu.com/p/6908ac34bbb2
以上可能都失效了,新的是:
https://github.com/theme-next/hexo-symbols-count-time
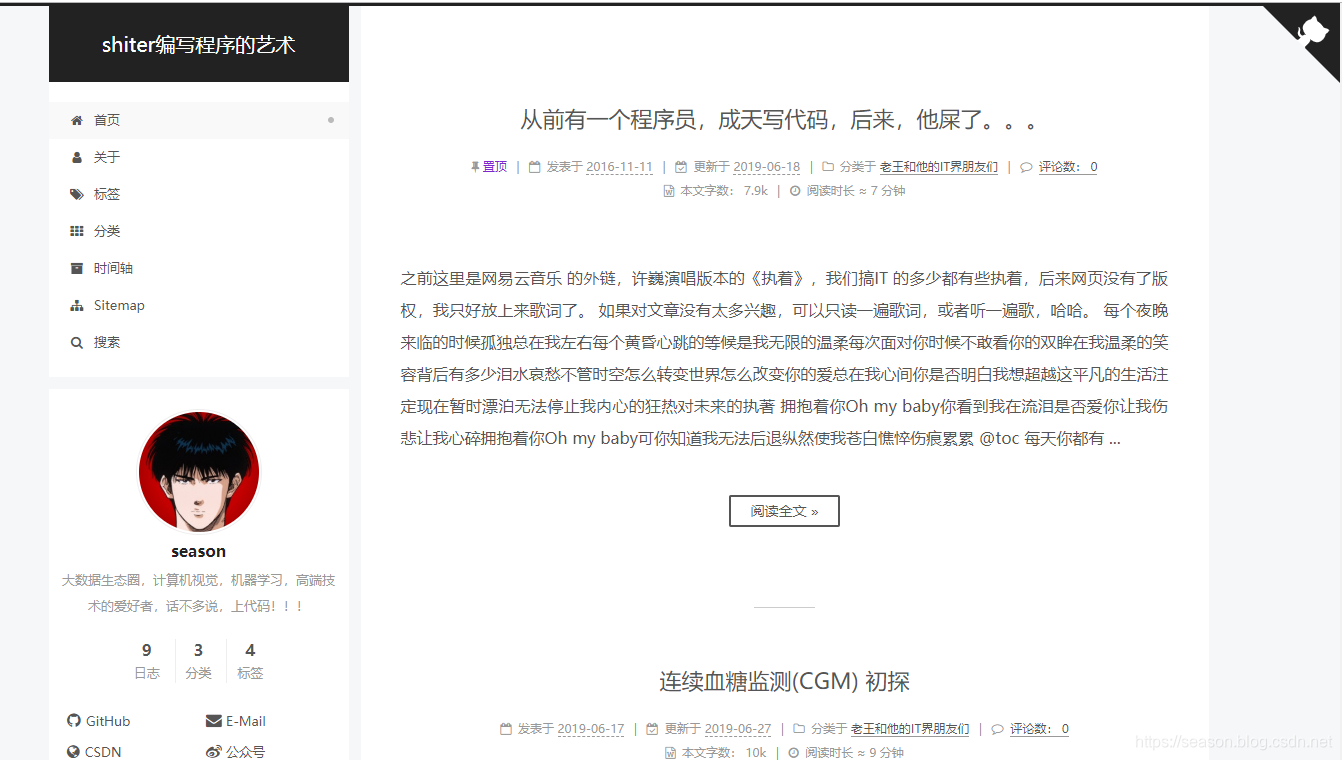
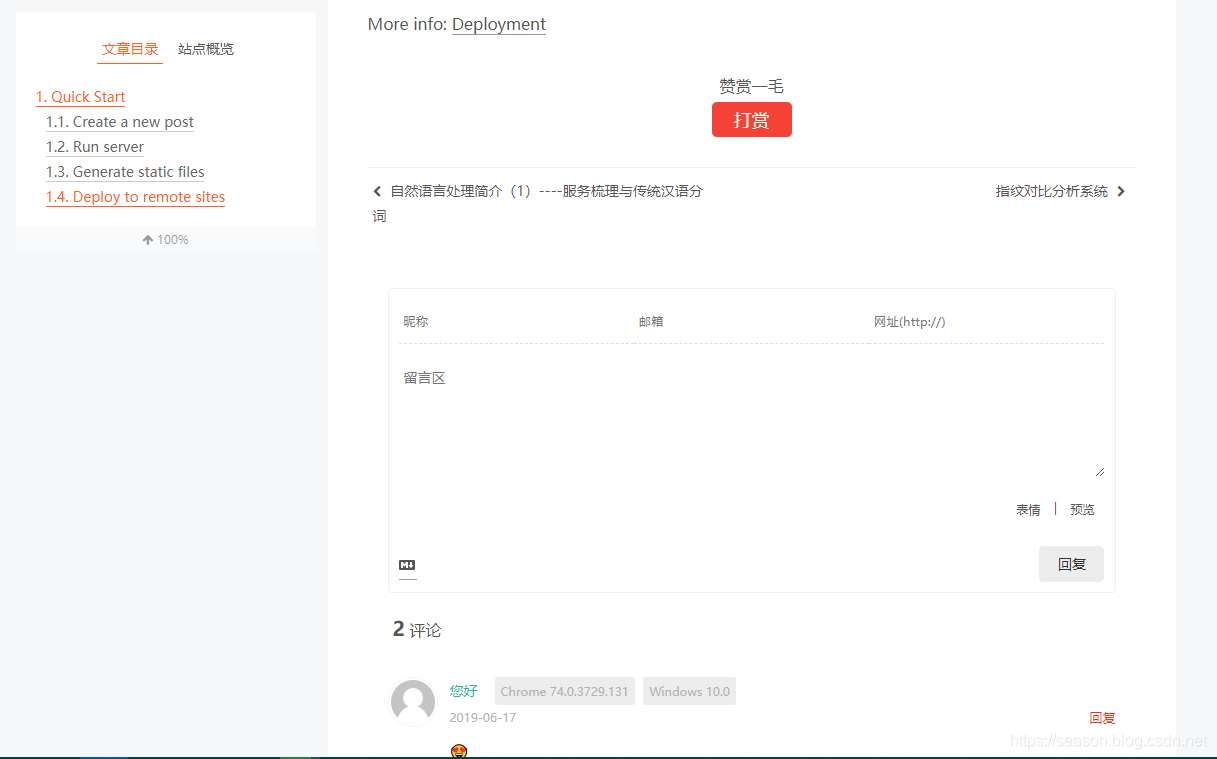
本人博客效果
以下展示本人博客 部分内容,截图
主页

内容及评论系统

优秀博客链接参考
博客的整体风格及网页留言对话系统
https://blog.pangao.vip/
博客框架 Hexo: 3.9.0 及主题 NexT 6.x.x 基本操作的更多相关文章
- 码云上部署hexo博客框架
title: 码云上部署hexo博客框架 Hexo框架在码云上实现个人博客 本文受 https://www.jianshu.com/p/84ae2ba1c133 启发编写 本地调试 安装完Node.j ...
- Hexo博客框架攻略
前言 前天无意在b站看到up主CodeSheep上传的博客搭建教程,引起了我这个有需求但苦于没学过什么博客框架的小白的兴趣.于是花了两天时间终于终于把自己的博客搭建好了,踩了无数的坑,走偏了无数的路, ...
- Hexo - 快速,轻量,强大的 Node.js 博客框架
Hexo 是一个快速,轻量,强大的 Node.js 博客框架.带给你难以置信的编译速度,瞬间生成静态文件:支持 Markdown,甚至可以在 Hexo 中集合 Octopress 插件:只需要一个命令 ...
- hexo —— 简单、快速、强大的Node.js静态博客框架
hexo是一款基于Node.js的静态博客框架.目前在GitHub上已有1375 star 和 219 fork. 特性 风一般的速度 Hexo基于Node.js,支持多进程,几百篇文章也可以秒生成. ...
- Hexo博客框架10分钟搭建个人博客
首先是先给大家打个招呼 最近看网上看到了很多的的关于搭建博客的视频,我自己也学着自己搭建了一个博客"我自己的博客链接"(欢迎大家来我的博客跟我深入交♂流),今天我把搭建的过程记录下 ...
- Hexo博客收录百度和谷歌-基于Next主题
Hexo博客收录百度和谷歌-基于Next主题(应该是比较全面的一篇教程) 我们的博客做出来当然是希望别人来访问,但是Github和Coding都做了防爬虫处理,这样子我们博客可能就无法被搜索引擎收录, ...
- 博客网站-Hexo+GitHub+Netlify
Hexo+GitHub+Netlify一站式搭建属于自己的博客网站 https://www.cnblogs.com/kerbside/p/10130606.html https://hhongwen. ...
- 应用集成-在Hexo、Hugo博客框架中使用Gitalk基于Github上仓库项目的issue无后端服务评论系统实践
关注「WeiyiGeek」公众号 设为「特别关注」每天带你玩转网络安全运维.应用开发.物联网IOT学习! 希望各位看友[关注.点赞.评论.收藏.投币],助力每一个梦想. 本章目录 目录 0x00 Gi ...
- Hexo博客框架
https://hexo.io/docs/#What-is-Hexo hexo博客应用1 hexo博客应用2 Spark Streaming 消费kafka到HDFS 搭建篇-使用Github-hex ...
随机推荐
- 合并排序_python
#!/usr/bin/python # --coding:utf-8 -- def sort_merge(left,right): i,j=0,0 result=[] while i<len(l ...
- 转载电子发烧友网---STM32的IO口灌入电流和输出驱动电流
刚开始学习一款单片机的时候一般都是从操作IO口开始的,所以我也一样,先是弄个流水灯. 刚开始我对STM32的认识不够,以为是跟51单片机类似,可以直接操作端口,可是LED灯却没反应,于是乎,仔细查看资 ...
- HTTP协议(一):概述
背景介绍 但凡世界上牛逼的人物,都会有一个非常离奇的经历.比如说乞丐出身的皇帝朱元璋,出生时家中红光大作,映红了半边天;再比如说无良皇帝刘邦,简直不要太牛逼,说自己是老妈和一条白龙交合生出的自己,而老 ...
- HDU 2795 Billboard 线段树活用
题目大意:在h*w 高乘宽这样大小的 board上要贴广告,每个广告的高均为1,wi值就是数据另给,每组数组给了一个board和多个广告,要你求出,每个广告应该贴在board的哪一行,如果实在贴不上, ...
- 6.44 以元素值为x的节点为根的子树的深度(递归实现)
题目:求二叉树中以元素值为x的节点为根的子树的深度 #include<cstdio> #include<malloc.h> typedef struct btree{ char ...
- protobuf 的enum与string转换
c/c++ enum 介绍 说起c/c++ 的enum,比起python 真的是方便简洁 enum type{ type1 = 0, type2 } enum的元素对应的int 默认从0 开始依次增加 ...
- Coursera机器学习——Recommender System测验
第一题本应该是基础题,考察Cost Function不同形式的表示方法,但却难住了我,说明基本概念掌握不够到位. 1. 在求和的部分,有两种可能,一种是(i,j)同时求和,即∑(i,j):r(i,j) ...
- 108.生成和下载csv文件
生成CSV文件 有时候我们做的网站,需要将一些数据,生成一个csv文件返回浏览器,并且是作为附件的形式下载下来. 生成小的csv文件: 生成一个小的csv文件,我们用Python内置的csv模块来处理 ...
- memset的常见用法
头文件 <cstring> 描述 因为memset函数按照字节填充,所以一般memset只能用来填充char型数组 ------------------------------------ ...
- 自定义的listbox支持拖放
unit unit2; interface uses Classes, Controls, StdCtrls; type TListBox2 = class(TCustomListBox) prote ...
