跨域cookies 共享
这是由于,本地调试。涉及到cookies的问题
想要跨域使用的问题
vue 中的mian.js中放入下面代码
import axios from 'axios'
axios.defaults.withCredentials = true; //允许axios请求携带cookie等凭证
如果是用JQuery的ajax实现放入以下代码
$.ajax({
url : 'http://127.0.0.1:3000/',
type: "GET",
crossDomain: true,
xhrFields: {
withCredentials: true
},
success : function(result) {
console.log(result)
}
});
在node服务中插入以下代码
let express = require('express');
let cookieParser=require('cookie-parser')
let app = express();
app.use(cookieParser())
app.all('*', function(req, res, next) {
res.header("Access-Control-Allow-Origin", req.headers.origin); //需要显示设置来源,不能使用‘*’
res.header("Access-Control-Allow-Headers", "Origin, X-Requested-With, Content-Type, Accept");
res.header("Access-Control-Allow-Methods","PUT,POST,GET,DELETE,OPTIONS");
res.header("Access-Control-Allow-Credentials",true); //需要加上这个
next();
});
app.get('/', function (req, res) {
res.cookie("zhs","666")
console.log(req.body)
console.log(req.cookies)
res.send('12138')
})
app.get('/dd', function (req, res) {
console.log(req.headers.cookie)
res.send('12138+dd')
})
app.listen(3000, function () {
console.log('server is run...http://127.0.0.1:3000')
})
这样就实现的简单啊的 跨域cookies共享~
注意事项:

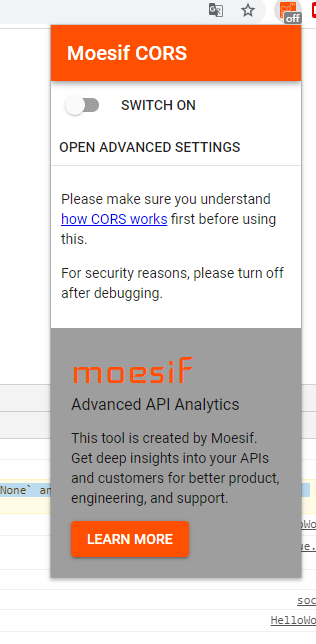
谷歌浏览器的这个跨域插件千万不能开
跨域cookies 共享的更多相关文章
- Windows 环境下分布式跨域Session共享(转)
出处:http://www.cnblogs.com/stangray/p/3328092.html 为什么还是那句话,在网上找了N篇Session共享,但真正可以直接解决问题的还是没有找到. 一.以下 ...
- Windows 环境下分布式跨域Session共享
为什么还是那句话,在网上找了N篇Session共享,但真正可以直接解决问题的还是没有找到. 一.以下为本人亲测,为防止环境不一致,对本文产生歧义,限定环境如下: 1. IIS7.0 2. Asp.ne ...
- 跨域 cookies
script标签请求的js脚本,如果跨域了,请求会带有外域的cookies信息. XMLHttpRequest请求跨域时,需要有Access-Control-*等的头信息,如果需要将cookies传输 ...
- Asp.Net 跨域,Asp.Net MVC 跨域,Session共享,CORS,Asp.Net CORS,Asp.Net MVC CORS,MVC CORS
比如 http://www.test.com 和 http://m.test.com 一.简单粗暴的方法 Web.Config <system.web> <!--其他配置 省略……- ...
- PHP多台服务器跨域SESSION共享
网站业务规模和访问量的逐步发展,原本由单台服务器.单个域名的迷你网站架构已经无法满足发展需要. 此时我们可能会购买更多服务器,并且启用多个二级子域名以频道化的方式,根据业务功能将网站分布部署在独立的服 ...
- 关于php跨域cookie共享使用方法
A 服务器所在的域:a1.main.com,A 有应用 main.phpB 服务所在的域:b1.test.com,B 有应用 test.php 1.在 main.php 里设置 cookie 的时候, ...
- Yii2 框架下 session跨域共享互通
在项目实施过程中,往往把一个大项目进行分拆成几个独立的项目,项目用完全独立的域名和文件,可以放到不同的服务器上的独立分项目. 几个子项目共用一个登录点. 原理简单来说就是服务端session 共享, ...
- sso单点登录的入门(Session跨域、Spring-Session共享)
1.单点登录,就是多系统,单一位置登录,实现多系统同时登录的一种技术.单点登录一般是用于互相授信的系统,实现单一位置登录,全系统有效的. 区分与三方登录(第三方登录) ,三方登录:某系统,使用其他系统 ...
- 基于Cookie跨域的单点登录问题
由于项目中,需要用的单点登录,主要的思路是:系统1:用户名密码-->写入Cookie-->其他系统读取Cookie. 1.在同一个服务器下的Cookie共享 @Component(&quo ...
随机推荐
- shell编程之循环语句
for #! /bin/sh for FRUIT in apple banana pear; do echo "I like $FRUIT" done while #! /bin/ ...
- Unity 游戏框架:UI 管理神器 UI Kit
UI Kit 快速入门 首先我们来进行 UI Kit 的快速入门 制作一个界面的,步骤如下: 准备 生成代码 逻辑编写 运行 1. 准备 先创建一个场景 TestUIHomePanel. 删除 Hie ...
- 表格的删除与添加以及id的唯一性
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http ...
- 【2019HDU多校】第九场1006/HDU6685-Rikka with Coin——位运算打表
题目链接 题目大意 使用10.20.50.100元面额的硬币能分别组成题目给出的面额,需要最少的硬币个数 分析 一开始队友想用一堆if-else解决问题,然后WA了无数发-- 我想到了一种比较简单的打 ...
- IDEA编写 Scala时没有语法检查和错误提示
#问题描述 在IDEA中写scala程序时,一些明显的语法错误不进行检查,没有像写Java时的红线什么的,当编译运行时,编译失败. https://blog.csdn.net/weizheng1000 ...
- 【笔记3-31】Python语言基础-元组tuple
创建元组 my_tuple = () my_tuple1 = 1, 2, 3, 4, 5, 6 元组解包 与元组元素数量一致 a,s,d,f,g,h = my_tuple1 a, b, c, *f = ...
- Java 泛型数组问题
Java中不支持泛型数组, 以下代码会编译报错:generic array creation ArrayList<Integer>[] listArr = new ArrayList< ...
- 已知IP地址和子网掩码求出网络地址、广播地址、地址范围和主机数(转载https://blog.csdn.net/qq_39026548/article/details/78959089)
假设IP地址为128.11.67.31,子网掩码是255.255.240.0.请算出网络地址.广播地址.地址范围.主机数.方法:将IP地址和子网掩码转化成二进制形式,然后进行后续操作. IP地址和子网 ...
- C语言:signed和unsigned的区别
参考博客:https://blog.csdn.net/wen381951203/article/details/79922220 signed和unsigned用于修饰整数类型(包括char,从ANS ...
- mysql服务器内存使用情况总结
活动链接(动态)使用的内存数量如下所示: per_connection_memory = read_buffer_size //memory for sequential table scans +r ...
