CSS中 隐藏元素的常用方法
在CSS中,使某个元素在页面中消失的方法有很多,今天为大家介绍几种我常用的方式 。
一、display:none; 让元素直接从页面消失,不占用尺寸,会改变页面布局。
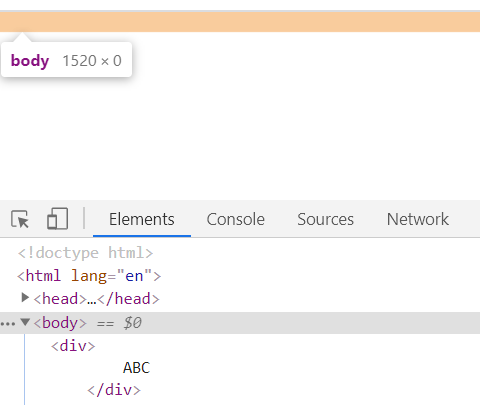
代码演示:

页面演示:在页面检查器中,显示body中没有元素内容。

将元素的display属性值设置为none,那么这个元素在页面中不会占据任何尺寸,就像元素完全不存在。 这个元素的所有后代元素也会一同消失。对display属性值设置为none的元素添加动画,过渡效果无效。
适用场景:留言板,评论区等 一开始需要隐藏,当用户做了某些操作后才显示。
二、opacity 透明度, 依然占用尺寸(隐藏后可以被选中)
opacity的数值范围是0-1, 若将属性值设置为0,表示完全透明,给用户的感觉是元素在页面中隐藏了。这意味着,opacity只能从视觉上隐藏元素,而元素本身依然占用尺寸并在网页布局起作用。
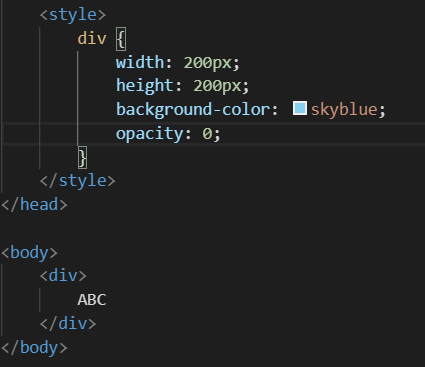
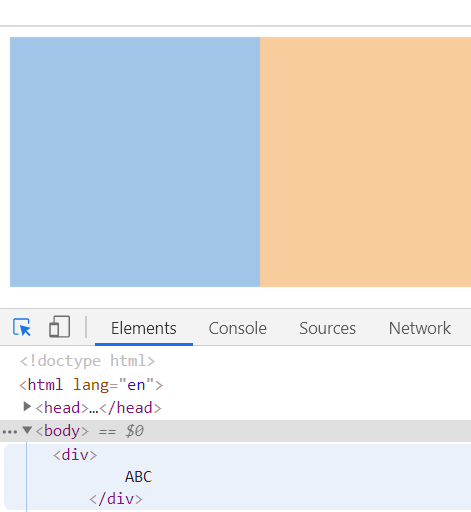
代码演示:

页面演示:页面检查器中可以看到,body中div依然存在,依然占用尺寸只是文字和背景色都变透明了。

对opacity属性值为0的元素添加过渡效果有效。
适用场景:添加过渡效果,在页面中能实现部分的用户交互效果,比如鼠标移入移出,提高用户体验。
三、visibility:hidden; 依然占用尺寸 (隐藏后不能被选中)
将元素的visibility属性值设置为hidden;将元素内容隐藏,跟opacity属性一样,被隐藏的元素尺寸依然会在页面布局起作用。
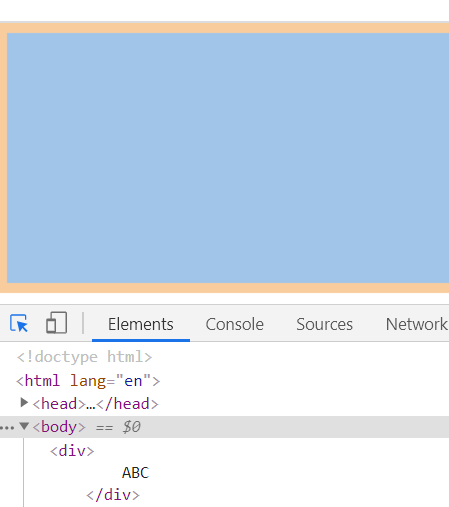
代码演示:

页面演示:检查器中可以看到,body中已经不能选中div了,但是div的尺寸依然占用。

如果想让这个元素的某个后代元素显示,只要将该后代元素的visibility属性值设置为visible即可 。给设置visibility属性值为hidden的元素添加过渡效果无效。
CSS中 隐藏元素的常用方法的更多相关文章
- CSS中隐藏内容的3种方法及属性值
CSS中隐藏内容的3种方法及属性值 (2011-02-11 13:33:59) 在制作网页时,隐藏内容也是一种比较常用的手法,它的作用一般有:隐藏文本/图片.隐藏链接.隐藏超出范围的内容.隐藏弹出 ...
- HTML和CSS设置动态导航以及CSS中伪元素的简单说明
HTML页面代码: <!DOCTYPE html> <html> <head> <title>Test</title> <meta c ...
- CSS中隐藏内容的3种方法
CSS中隐藏内容的3种方法 一般有:隐藏文本/图片.隐藏链接.隐藏超出范围的内容.隐藏弹出层.隐藏滚动条.清除错位和浮动等. 1.使用display:none来隐藏所有内容 display:none可 ...
- 【Selenium】selenium中隐藏元素如何定位?
前言 面试题:selenium 中隐藏元素如何定位?这个是很多面试官喜欢问的一个题,如果单纯的定位的话,隐藏元素和普通不隐藏元素定位没啥区别,用正常定位方法就行了 但是吧~~~很多面试官自己都搞不清楚 ...
- 关于面试总结10-selenium中隐藏元素如何定位?(hidden、display: none)
前言 面试题:selenium中隐藏元素如何定位?这个是很多面试官喜欢问的一个题,如果单纯的定位的话,隐藏元素和普通不隐藏元素定位没啥区别,用正常定位方法就行了 但是吧~~~很多面试官自己都搞不清楚啥 ...
- CSS中的元素分类
CSS中的元素分类 元素是文档结构的基础,在CSS中,每个元素生成了一个包含了元素内容的框(box,也译为"盒子").但是不同的元素显示的方式会有所不同,例如<div> ...
- 关于CSS中的元素定位
---恢复内容开始--- CSS 定位和浮动 CSS 为定位和浮动提供了一些属性,利用这些属性,可以建立列式布局,将布局的一部分与另一部分重叠,还可以完成多年来通常需要使用多个表格才能完成的任务. 定 ...
- CSS中设置元素的圆角矩形
圆角矩形介绍 在CSS中通过border-radius属性可以实现元素的圆角矩形. border-radius属性值一共有4个,左上.右上.左下.右下. border-radius属性值规则如下:第一 ...
- css中伪元素before或after中content的特殊用法attr【转】
[原文]https://segmentfault.com/a/1190000002750033 CSS中主要的伪元素有四个:before/after/first-letter/first-line,在 ...
随机推荐
- StringUtils、CollectionUtils工具类的常用方法
唯能极于情,故能极于剑 欢迎来到 “程序牛CodeCow” 的博客,有问题请及时关注小编公众号 “CodeCow”,大家一起学习交流 下面将为大家演示StringUtils.CollectionUti ...
- pop() 函数用于移除列表中的一个元素(默认最后一个元素),并且返回该元素的值。
pop() 函数用于移除列表中的一个元素(默认最后一个元素),并且返回该元素的值.
- (板子)缩点 + DAG上的DP(深搜)luogu P3387
板子传送门 根据题目意思,我们只需要找出一条点权最大的路径就行了,不限制点的个数.那么考虑对于一个环上的点被选择了,一整条环是不是应该都被选择,这一定很优,能选干嘛不选.很关键的是题目还允许我们重复经 ...
- [SSH]iPhone发生意外时,如何备份iPhone中的数据
相信喜欢折腾iPhone的果粉,对下面2张图并不陌生,下面两张图就是我们在折腾iPhone时可能会遇到的情况. 注: 左图是恢复模式时的界面,和DFU模式有点不同.开机如果直接显示该界面,说明机子可能 ...
- OAuth + Security -1 - 认证服务器配置
配置 基础包依赖 <dependency> <groupId>org.springframework.boot</groupId> <artifactId&g ...
- Rocket - debug - TLDebugModuleInner - Program Buffer
https://mp.weixin.qq.com/s/kjhJJ3moRQzxHt6pJOXEgg 简单介绍TLDebugModuleInner中Program Buffer寄存器的实现. 1. pr ...
- js 识别二维码
本文引用analyticCode.js.llqrcode.js实现识别二维码功能 html代码: <div class="box" id="analytic&quo ...
- Java实现 蓝桥杯 算法训练 约数个数
算法提高 约数个数 时间限制:1.0s 内存限制:512.0MB 输入一个正整数N (1 样例输入 12 样例输出 6 样例说明 12的约数包括:1,2,3,4,6,12.共6个 import jav ...
- Java实现 LeetCode 73 矩阵置零
73. 矩阵置零 给定一个 m x n 的矩阵,如果一个元素为 0,则将其所在行和列的所有元素都设为 0.请使用原地算法. 示例 1: 输入: [ [1,1,1], [1,0,1], [1,1,1] ...
- java中Timer类的详细介绍(详解)
一.概念 定时计划任务功能在Java中主要使用的就是Timer对象,它在内部使用多线程的方式进行处理,所以它和多线程技术还是有非常大的关联的.在JDK中Timer类主要负责计划任务的功能,也就是在指定 ...
