3.WebPack配置文件
一、为什么需要WebPack配置文件
引用自官方:
在 webpack 4 中,可以无须任何配置使用,然而大多数项目会需要很复杂的设置,这就是为什么 webpack 仍然要支持 配置文件。这比在终端(terminal)中手动输入大量命令要高效的多,所以让我们创建一个取代以上使用 CLI 选项方式的配置文件:
我们在项目目录下新建一个webpack.config.js

const path = require("path"); //导入一个模块
module.exports = {
entry:"./src/index.js", //入口文件
output:{//输出文件对象
filename:"bundle.js",//输出文件名
path:path.resolve(__dirname, 'test')//输出文件的路径,在这种方式下是个绝对路径
}
};
注意:这里的require()函数是用来动态导入一个模块的,这里用到了node.js自带的一个path模块(类似于c++中的include<…>,只不过是动态导入的,和LoadLibarary()相似),其中__dirname代表当前目录,reslove()函数获得一个绝对路径也就是当前目录下的……\test。并且注意这不是JSON文件格式,所以上面的配置文件是可以打注释的。
我们运行以下命令:
webpack –-config webpack.config.js
将会产生一个bundle.js文件,也就是打包好的文件。

这和之前在dist文件夹生成好的JS文件是一样的。
默认的,webpack会有一个默认的配置设置,比如之前我们没有指定输出文件夹,它确自动的创建了一个dist文件夹并把打包好的文件放在其下。了解一些默认的配置对理解WebPack以及解决莫名奇妙的问题是非常有帮助的。
二、NPM脚本
要知道,程序员都是懒的,能减少重复的劳动绝对不会自己亲自动手,我们发现,每一次打包都要输入webpack,然后后面跟着一串选项,比如 webpack –-mode production –XXX XXX…….,在之前你可能没有体会到,因为你没有用到这些选项,现在假想,你要用到许多选项,每次都输入这么多,会不会觉得很麻烦?所以,NPM脚本就产生了。
我们在package.json文件中的字段scripts字段添加如下信息:
{
"name": "webpack-demo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build":"webpack --mode production"
},
"keywords": [],
"author": "",
"license": "ISC"
}
然后在命令行工具下执行:
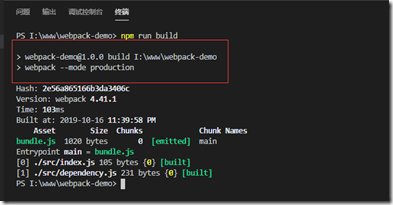
npm run build

这里的npm run XXX是运行XXX脚本,XXX是你在package.json文件中scripts字段下定义的。
3.WebPack配置文件的更多相关文章
- webpack基础+webpack配置文件常用配置项介绍+webpack-dev-server
一.webpack基础 1.在项目中生成package.json:在项目根目录中输入npm init,根据提示输入相应信息.(也可以不生成package.json文件,但是package.json是很 ...
- 调试webpack配置文件
webpack运行在nodejs上,调试webpack就相当于调试nodejs程序.下面介绍一种通用的办法. 1.配置package.json,加一个debug. { 'scripts': { 'de ...
- webpack 配置文件相关解说
博客地址:https://ainyi.com/10 webpack - 什么是webpack: WebPack可以看做是模块打包机:它做的事情是,分析你的项目结构,找到JavaScript模块以及其它 ...
- react暴露webpack配置文件
在react中安装create-react-app脚手架新建项目,但是新建的项目中没有配置文件. webpack的配置文件webpack.base.conf.js隐藏在了node_modules文件夹 ...
- 为什么我们要做三份 Webpack 配置文件
时至今日,Webpack 已经成为前端工程必备的基础工具之一,不仅被广泛用于前端工程发布前的打包,还在开发中担当本地前端资源服务器(assets server).模块热更新(hot module re ...
- webpack实践(二)- webpack配置文件
webpack系列博客中代码均在github上:https://github.com/JEmbrace/webpack-practice <webpack实践(一)- 先入个门> < ...
- 二:搭建一个webpack3.5.5项目:建立项目的webpack配置文件
第一步: npm init -y [初始文件] npm info webpack / bower info webpack[查看版本,用bower的时候要先 npm install bower] np ...
- 3.使用webpack配置文件webpack.confg.js配置打包文件的入口和出口
在项目根目录下新建webpack.config.js文件 webpack.config.js文件配置如下: // Node的路径操作使用的是path模块 const path=require('pat ...
- webpack 配置文件外置
转自:https://www.jianshu.com/p/377bfd2d9034 1.问题初衷 解决问题的初衷,源于vue项目中公共路径在打包之后一旦遇到整体的路径更改就需要再次build一下. 如 ...
随机推荐
- mybatis是怎样炼成的
前言 一些个人感受:不管分析什么源码,如果我们能摸索出作者的心路历程,跟着他的脚步一步一步往前走,这样才能接近事实的真相,也能更平滑更有趣的学习到知识.跟福尔摩斯探案一样,作者都经历了些什么,为什么他 ...
- 剑指Offer之替换空格
题目描述:请实现一个函数,将一个字符串中的每个空格替换成“%20”.例如,当字符串为We Are Happy.则经过替换之后的字符串为We%20Are%20Happy. 函数实现: package s ...
- Life In Changsha College- 第四次冲刺
第四次冲刺任务 整体功能实现. 用户故事 用户打开“生活在长大”的界面,选择登录 已注册过则输入用户名和密码直接登录 未注册用户则可选择注册功能,注册成功后登录 登录成功则弹出提示框 进行留言 系统结 ...
- static关键字修饰属性
static 静态的,可以修饰属性,方法,代码块(或初始化块) , 内部内 非static修饰的属性(实例变量):各个对象各自拥有一套各自的副本 static修饰属性(l类变量): 1.由类创建的所有 ...
- Rocket - interrupts - Xbar
https://mp.weixin.qq.com/s/icPGf4KdSOudwuNpLxdo7w 简单介绍Xbar的实现. 1. 简单介绍 IntXbar主要用于把上游多个中断源的中断组合在一起,然 ...
- @Transactional 注解失效场景
@Transactional可以用在接口.类.类方法上. 作用于类:当把@Transactional注解放在类上时,表示该类的所有public方法都配置了该事物注解. 作用于方法:表示该方法配置了事物 ...
- Java实现 蓝桥杯VIP 算法训练 快速排序
import java.util.Scanner; public class 快速排序 { public static void main(String[] args){ Scanner sc=new ...
- Java实现 LeetCode 189 旋转数组
189. 旋转数组 给定一个数组,将数组中的元素向右移动 k 个位置,其中 k 是非负数. 示例 1: 输入: [1,2,3,4,5,6,7] 和 k = 3 输出: [5,6,7,1,2,3,4] ...
- Java实现寻找和为定值的多个数
1 问题描述 输入两个整数n和sum,要求从数列1,2,3,-,n中随意取出几个数,使得它们的和等于sum,请将其中所有可能的组合列出来. 2 解决方案 上述问题是典型的背包问题的应用,即先找出n个数 ...
- java算法集训结果填空题练习1
1 空瓶换汽水 浪费可耻,节约光荣.饮料店节日搞活动:不用付费,用3个某饮料的空瓶就可以换一瓶该饮料.刚好小明前两天买了2瓶该饮料喝完了,瓶子还在.他耍了个小聪明,向老板借了一个空瓶,凑成3个,换了一 ...
