PyQt完整入门教程
1、GUI开发框架简介
19年来,一直在做Android ROM相关测试,也有了一定的积累;20年,计划把之前完整的测试方案、脚本、工具进行整合复用。
第一期计划是开发一个GUI的测试工具,近期也进行了相关调研。
1.1 通用开发框架
- electorn:基于node-js,跨平台,开发成本低,运行效率低
- qt:基于C++,跨平台,效率高,开发成本高
- javafx:基于java,主要用于跨平台桌面程序开发
- flutter:基于dart语言,谷歌开源移动UI框架,可以快速在iOS和Android上构建高质量的原生用户界面
1.2 Python方案
- PyQT:PyQt5是Qt v5的Python版本,功能强大复杂,提供QT Designer设计UI (GPL V3协议,开源,商用收费)
- Pyside: PySide2是来自QT for Python项目的官方Python模块 (LGPL协议,闭源商用)
- Tkinter:Python标准库,Tk GUI 工具包的接口 ,布局通过代码实现,简单易用,但开发效率低
- WxPython:开源免费,提供wxFormbuilder,压缩版PyQT
因为现有脚本绝大多数是基于Python开发,同时调研了上述框架的官方支持力度及网络资料丰富程度,最终还是选用了最流行最强大的PyQt 。
本文主要详细介绍下PyQt5完整入门教程,包含环境配置,使用Qt Disinger设计UI,最终完成一个天气预报的GUI实例开发。
环境为:Windows 10 + Python 3.8 + PyCharm 2019.2
2、PyQt环境配置
2.1 PyQt5 及 pyqt5-tools 安装
PyQt当前最新版本为PyQt5 5.14.1
直接pip安装即可:
pip install PyQt5pip install pyqt5-tools
建议使用国内源,进行快速安装:
pip install -i https://pypi.tuna.tsinghua.edu.cn/simple pyqt5pip install -i https://pypi.tuna.tsinghua.edu.cn/simple pyqt5-tools
2.2 PyCharm配置环境
启动PyCharm后,新建一个PyQt5空项目后,需要配置Qt Designer、pyuic、pyrcc工具,相关配置方法如下:
2.2.1 Qt Designer
Qt Designer 是通过拖拽的方式放置控件,并实时查看控件效果进行快速UI设计。
最终生成.ui文件(实质上是XML格式的文件),可以通过pyuic5工具转换成.py文件。
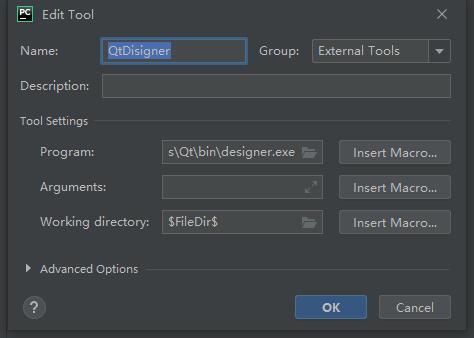
在Pycharm中,依次打开 File - Settings - Tools - External Tools,点击 + Create Tool,配置如下:
Name: QtDisignerProgram : C:\Python38\Lib\site-packages\pyqt5_tools\Qt\bin\designer.exe # 当前designer目录,请根据实际修改Working directory: $FileDir$

2.2.2 Qt Designer 汉化
默认Qt Designer是英文版的,可以使用翻译文件进行汉化,下载地址:百度网盘,提取码:kxvx
下载文件 designer_zh_CN.qm后, 拷贝至本地pyqt5_tools的translations文件夹下即可,示例目录:
C:\Python38\Lib\site-packages\pyqt5_tools\Qt\bin\translations
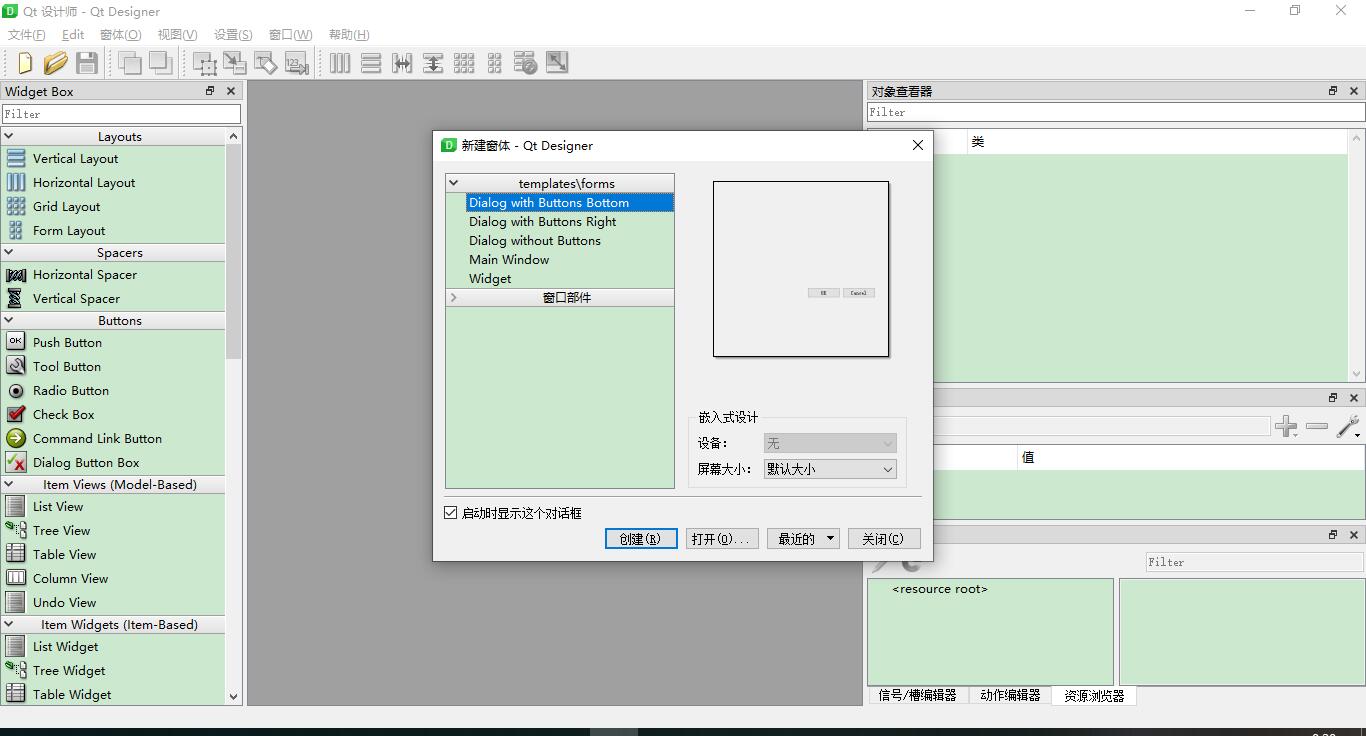
在PyCharm主界面,依次点击 Tools - External Tools - QtDisigner,即可启动中文界面的Qt Disigner

2.2.3 PyUIC配置
PyUIC主要是把Qt Designer生成的.ui文件换成.py文件。
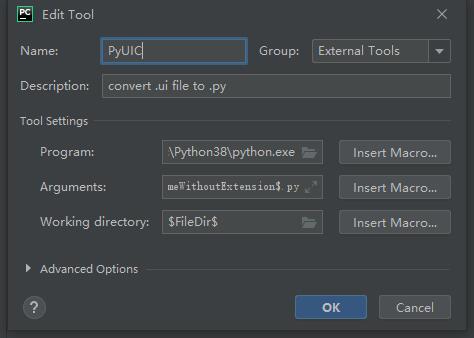
在Pycharm中,依次打开 File - Settings - Tools - External Tools,点击 + Create Tool,配置如下:
Name: PyUICProgram : C:\Python38\python.exe # 当前Python目录,请根据实际修改Arguments: -m PyQt5.uic.pyuic $FileName$ -o $FileNameWithoutExtension$.pyWorking directory: $FileDir$

2.2.4 PyRCC配置
PyRCC主要是把编写的.qrc资源文件换成.py文件。
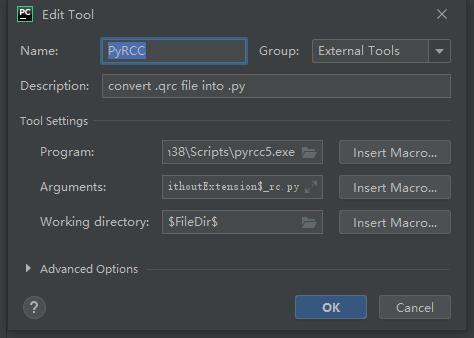
在Pycharm中,依次打开 File - Settings - Tools - External Tools,点击 + Create Tool,配置如下:
Name: PyRCCProgram : C:\Python38\Scripts\pyrcc5.exe # 当前rcc工具目录,请根据实际修改Arguments: $FileName$ -o $FileNameWithoutExtension$_rc.pyWorking directory: $FileDir$

3、实例开发
下面我们以一个简单的城市天气预报为例,演示使用PyQt5开发一个GUI程序的基本流程。
3.1 获取天气数据
主要逻辑是通过Http接口调用免费的API接口获取相关城市天气数据,详见天气API说明
如测试一下请求天津的天气,链接为:http://t.weather.sojson.com/api/weather/city/101030100
返回成功状态(status)为:200 ,失败为非200,返回数据为json数据,直接解析获取即可。
3.1 设计界面UI
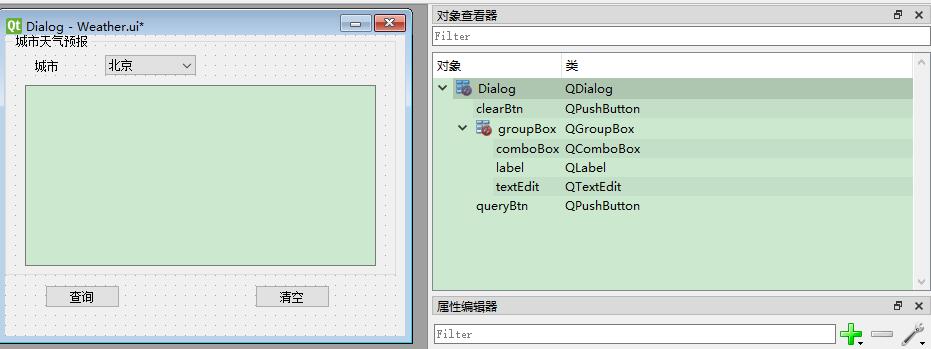
打开Qt Designer,可参考下图设计Weather.ui:

我们主要用到的控件有Button, GroupBox, Label,ComboBox,TextEdit,同时定义了两个按钮queryBtn及clearBtn,分别用来查询及清空天气数据。我们需要绑定槽函数,方法如下:
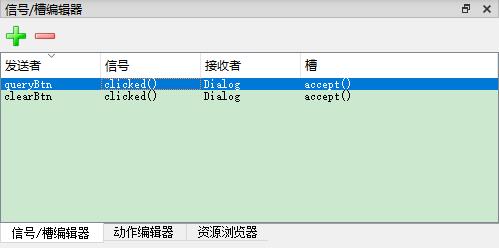
- 在Qt Designer右下角选择 信号/槽编辑器,点击+号新增
- 分别选择queryBtn及clearBtn,选择信号 clicked(), 接收者 Dialog 及槽 accept() (我没找到绑定自定义槽函数的方法...)

最后选择保存为 Weather.ui文件。
3.2 转换.ui文件为.py文件
在PyCharm中选中Weather.ui文件后,右键选择 External Tools - PyUIC,即可生成Weather.py,实际运行命令如下:
C:\Python38\python.exe -m PyQt5.uic.pyuic Weather.ui -o Weather.py
其中,我们需要把两个按钮绑定的槽函数:
self.queryBtn.clicked.connect(Dialog.accept)self.clearBtn.clicked.connect(Dialog.accept)
修改为自定义函数:
self.queryBtn.clicked.connect(Dialog.queryWeather)self.clearBtn.clicked.connect(Dialog.clearText)
最终Weather.py内容如下:
# -*- coding: utf-8 -*-# Form implementation generated from reading ui file 'Weather.ui'## Created by: PyQt5 UI code generator 5.13.2## WARNING! All changes made in this file will be lost!from PyQt5 import QtCore, QtGui, QtWidgetsclass Ui_Dialog(object):def setupUi(self, Dialog):Dialog.setObjectName("Dialog")Dialog.resize(400, 300)self.groupBox = QtWidgets.QGroupBox(Dialog)self.groupBox.setGeometry(QtCore.QRect(0, 0, 391, 241))self.groupBox.setObjectName("groupBox")self.textEdit = QtWidgets.QTextEdit(self.groupBox)self.textEdit.setGeometry(QtCore.QRect(20, 50, 351, 181))self.textEdit.setObjectName("textEdit")self.comboBox = QtWidgets.QComboBox(self.groupBox)self.comboBox.setGeometry(QtCore.QRect(100, 20, 91, 20))self.comboBox.setObjectName("comboBox")self.comboBox.addItem("")self.comboBox.addItem("")self.comboBox.addItem("")self.label = QtWidgets.QLabel(self.groupBox)self.label.setGeometry(QtCore.QRect(30, 20, 61, 21))self.label.setObjectName("label")self.queryBtn = QtWidgets.QPushButton(Dialog)self.queryBtn.setGeometry(QtCore.QRect(40, 250, 75, 23))self.queryBtn.setMaximumSize(QtCore.QSize(75, 16777215))self.queryBtn.setObjectName("queryBtn")self.clearBtn = QtWidgets.QPushButton(Dialog)self.clearBtn.setGeometry(QtCore.QRect(250, 250, 75, 23))self.clearBtn.setMaximumSize(QtCore.QSize(75, 16777215))self.clearBtn.setObjectName("clearBtn")self.retranslateUi(Dialog)self.queryBtn.clicked.connect(Dialog.queryWeather)self.clearBtn.clicked.connect(Dialog.clearText)QtCore.QMetaObject.connectSlotsByName(Dialog)def retranslateUi(self, Dialog):_translate = QtCore.QCoreApplication.translateDialog.setWindowTitle(_translate("Dialog", "Dialog"))self.groupBox.setTitle(_translate("Dialog", "城市天气预报"))self.comboBox.setItemText(0, _translate("Dialog", "北京"))self.comboBox.setItemText(1, _translate("Dialog", "上海"))self.comboBox.setItemText(2, _translate("Dialog", "天津"))self.label.setText(_translate("Dialog", "城市"))self.queryBtn.setText(_translate("Dialog", "查询"))self.clearBtn.setText(_translate("Dialog", "清空"))
3.3 调用MainDialog
在MainDialog中调用界面类Ui_Dialog,然后在其中中添加查询天气的业务逻辑代码,这样就做到了界面显示和业务逻辑的分离。
新增demo.py文件, 在MainDialog类中定义了两个槽函数queryWeather()和clearText(),以便在界面文件Weather.ui中定义的两个按钮(queryBtn 和clearBtn) 触发clicked 信号与这两个槽函数进行绑定。
完整代码如下:
# coding:utf-8import sysimport Weatherfrom PyQt5.QtWidgets import QApplication, QDialogimport requestsclass MainDialog(QDialog):def __init__(self, parent=None):super(QDialog, self).__init__(parent)self.ui = Weather.Ui_Dialog()self.ui.setupUi(self)def queryWeather(self):cityName = self.ui.comboBox.currentText()cityCode = self.getCode(cityName)r = requests.get("http://t.weather.sojson.com/api/weather/city/{}".format(cityCode))print(r.json())if r.json().get('status') == 200:weatherMsg = '城市:{}\n日期:{}\n天气:{}\nPM 2.5:{} {}\n温度:{}\n湿度:{}\n风力:{}\n\n{}'.format(r.json()['cityInfo']['city'],r.json()['data']['forecast'][0]['ymd'],r.json()['data']['forecast'][0]['type'],int(r.json()['data']['pm25']),r.json()['data']['quality'],r.json()['data']['wendu'],r.json()['data']['shidu'],r.json()['data']['forecast'][0]['fl'],r.json()['data']['forecast'][0]['notice'],)else:weatherMsg = '天气查询失败,请稍后再试!'self.ui.textEdit.setText(weatherMsg)def getCode(self, cityName):cityDict = {"北京": "101010100","上海": "101020100","天津": "101030100"}return cityDict.get(cityName, '101010100')def clearText(self):self.ui.textEdit.clear()if __name__ == '__main__':myapp = QApplication(sys.argv)myDlg = MainDialog()myDlg.show()sys.exit(myapp.exec_())
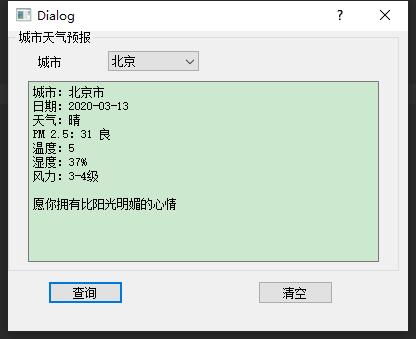
最终运行显示效果如下:

完整demo地址:https://github.com/lovesoo/test_demo/tree/master/PyQt5
4、参考资料
《PyQt5快速开发与实战 PDF》 网盘地址 提取码:k3xx
PyQt完整入门教程的更多相关文章
- XFire完整入门教程
网上关于XFire入门的教程不少,要么是讲得很简单,就像Hello World一样的程序,要么就是通过IDE集成的工具来开发的,这对于不同的人群有诸多不便,关于XFire的一些详细的信息就不再多讲,可 ...
- MVC5 + EF6 完整入门教程三
期待已久的EF终于来了. 学完本篇文章,你将会掌握基于EF数据模型的完整开发流程. 本次将会完成EF数据模型的搭建和使用. 基于这个模型,将之前的示例添加数据库查询验证功能. 文章提纲 概述 & ...
- MVC5 + EF6 完整入门教程三:EF来了
期待已久的EF终于来了 学完本篇文章,你将会掌握基于EF数据模型的完整开发流程. 本次将会完成EF数据模型的搭建和使用. 基于这个模型,将之前的示例添加数据库查询验证功能. 文章提纲 概述 & ...
- AjaxPro2完整入门教程
一.目录 简单类型数据传送(介绍缓存,访问Session等) 表类型数据传送 数组类型数据传送(包含自定义类型数据) 二.环境搭建 1.这里本人用的是VS2012. 2.新建一个空的Web项目(.NE ...
- Sklearn使用良心完整入门教程
The complete .ipynb file can be download through my share in onedrive:https://1drv.ms/u/s!Al86h1dThX ...
- pyqt系列原创入门教程
pyqt4入门教程 python pyqt4 PyQt是一个创建GUI应用程序的工具包.它是Python编程语言和Qt库的成功融合.Qt库是目前最强大的库之一. 通过pyqt可以实现很多我们想要的功能 ...
- D3.js的v5版本入门教程(第九章)——完整的柱状图
D3.js的v5版本入门教程(第九章) 一个完整的柱状图应该包括的元素有——矩形.文字.坐标轴,现在,我们就来一一绘制它们,这章是前面几章的综合,这一章只有少量新的知识点,它们是 d3.scaleBa ...
- PySide——Python图形化界面入门教程(六)
PySide——Python图形化界面入门教程(六) ——QListView和QStandardItemModel 翻译自:http://pythoncentral.io/pyside-pyqt-tu ...
- gulp详细入门教程
本文链接:http://www.ydcss.com/archives/18 gulp详细入门教程 简介: gulp是前端开发过程中对代码进行构建的工具,是自动化项目的构建利器:她不仅能对网站资源进行优 ...
随机推荐
- Hadoop_ssh免密认证出现的问题
问题 network is unreachable 网络解决方法 看了大部分文章博客,发现都是说网关或者没ping好,我都试了,发现没用 我的解决方法 把虚拟机右上角的网络连接即可(我的是S开头的一个 ...
- 73)PHP,session基本操作
(1)先开启: Session_start(); 也可以通过php.ini配置文件中,自动开启sesssion机制: Session.auto_start; (2)利用$_SESSION来操作数 ...
- 个人云主机 博客上线 家用宽带-树莓派2-certbot-docker 运行环境简介
https://blog.cuidp.top/ 博客主页,目前刚建好,没什么数据 服务是 https://github.com/TryGhost/Ghost 现插件是https://github.co ...
- 机器人可以拥有社交智能吗?——微软雷德蒙研究院院长Eric Horvitz与他的个人虚拟助理之梦
Horvitz与他的个人虚拟助理之梦" title="机器人可以拥有社交智能吗?--微软雷德蒙研究院院长Eric Horvitz与他的个人虚拟助理之梦">编者按:到 ...
- 用Spring Tool Suite简化你的开发
如果你是一个喜欢用spring的人,你可能会在欣赏spring的强大功能外,对其各样的配置比较郁闷,尤其是相差较大的版本在配置文件方面会存在差异,当然你可以去花不少的时间去网上查找相关的资料,当你准备 ...
- HttpClient GET和POST请求
package com.rogue.hclient; import java.io.BufferedReader; import java.io.IOException; import java.io ...
- Oracle之函数中使用游标
create or replace function getcustprodinstaddr(in_CustId in number,in_area_code in number) return va ...
- hibernate需要注意的点
1.需要用Hibernate做实体的类(@Entity)需要在配置文件中配置对应的包(例如:spring/appContext-hibernate.xml). 2.hibernateTemplate中 ...
- 吴裕雄--天生自然 R语言开发学习:时间序列
#-----------------------------------------# # R in Action (2nd ed): Chapter 15 # # Time series # # r ...
- CHI 2015大会:着眼于更加个性化的人机交互
2015大会:着眼于更加个性化的人机交互" title="CHI 2015大会:着眼于更加个性化的人机交互"> 本周,人机交互领域的顶级盛会--2015年ACM C ...
