FC及BFC
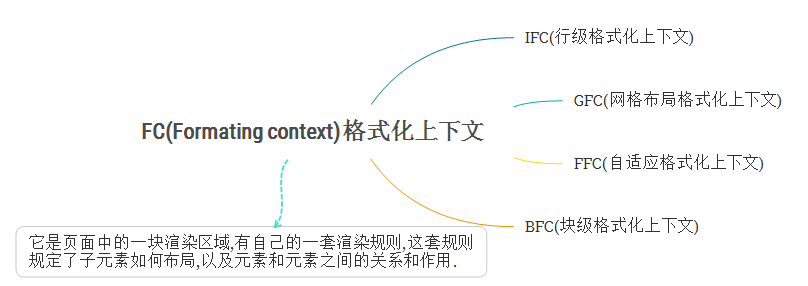
1.什么是FC
2.BFC块级格式化上下文(Block formatting context)
Box 是 CSS 布局的对象和基本单位, 直观点来说,就是一个页面是由很多个 Box 组成的。元素的类型和 display 属性决定了这个 Box 的类型。 不同类型的 Box, 会参与不同的 Formatting Context(一个决定如何渲染文档的容器),因此Box内的元素会以不同的方式渲染。让我们看看有哪些盒子:
block-level box:display 属性为 block, list-item, table 的元素,会生成 block-level box。并且参与 block fomatting context;
inline-level box:display 属性为 inline, inline-block, inline-table 的元素,会生成 inline-level box。并且参与 inline formatting context;
run-in box: css3 中才有。
(1)定义:它是一个独立的渲染区域,只有block-level-box参与.它规定了块级盒子内部子元素的布局.
(2)BFC常见触发条件:
1>.根元素,即HTML元素
2>.float不为none
3>.position不为static或者是relative
4>.overflow的值为hidden,auto或者scroll
5>.display的值为table-cell,table-caption或者inline-block(3)BFC布局规则:
1>.BFC内部的盒子在垂直方向一个接一个的放置
2>.同一个BFC中相邻盒子的margin会发生合并
3>.每个元素盒子的左外边缘(margin-box)和包含它的容器的border-box接触(对于从右往左的排版则相反,是右边接触),即使存在浮动也是如此
抽象1>,2>,3>:盒子排列方式,盒子紧邻时外边距会合并,盒子嵌套时内部元素的外边距盒子和外部容器的border-box紧邻
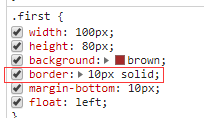
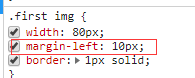
eg:
说明:img图片的margin-box和class为first块元素的border-box的内侧接触.
4>.BFC区域不会和float-box重叠
5>.BFC是页面上一个独立的容器,它其中的子元素不会影响到外面得元素,外面得元素也不会影响到内部
6>.计算BFC的高度时,浮动元素也参与计算
简单记录顺序:独立的(5>)渲染(3>,1>,2>,4>)区域(区域的计算方式6>)
(4).重叠的计算方式
1>当两个margin都是正值的时候,取两者的最大值;
2>当margin都是负值的时候,取的是其中绝对值较大的,然后,从 0 位置,负向位移;
3>当有正有负的时候,先取出负 margin 中绝对值中最大的,然后,和正 margin 值中最大的 margin 相加。
(5).BFC的用途
1>.可以阻止元素被浮动元素覆盖
2>.实现自适应两栏布局
3>.可以包含浮动元素——清除内部浮动
4>.不同的BFC可以阻止margin重叠
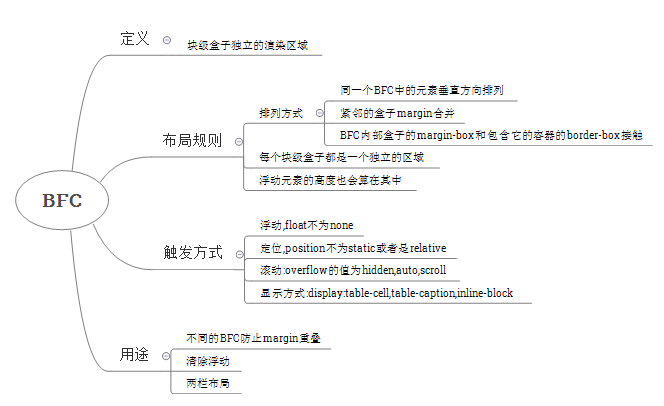
(6)思维导图
FC及BFC的更多相关文章
- css布局中的各种FC(BFC、IFC、GFC、FFC)
什么是FC?FC(Formatting Context)格式化上下文,其实指的是一个渲染区域,拥有一套渲染规则,它决定了其子元素如何定位,以及与其他元素之间的关系和相互作用. 什么是BFC? BFC( ...
- 深入理解BFC
定义 在解释BFC之前,先说一下文档流.我们常说的文档流其实分为定位流.浮动流和普通流三种.而普通流其实就是指BFC中的FC.FC是formatting context的首字母缩写,直译过来是格式化上 ...
- CSS魔法堂:重新认识Box Model、IFC、BFC和Collapsing margins
前言 盒子模型作为CSS基础中的基础,曾一度以为掌握了IE和W3C标准下的块级盒子模型即可,但近日在学习行级盒子模型时发现原来当初是如此幼稚可笑.本文尝试全面叙述块级.行级盒子模型的特性.作为近日 ...
- 重新认识Box Model、IFC、BFC和Collapsing margins
尊重原创,转载自: http://www.cnblogs.com/fsjohnhuang/p/5259121.html 肥子John^_^ 前言 盒子模型作为CSS基础中的基础,曾一度以为掌握了I ...
- 你知道BFC、IFC、FFC、GFC及多栏自适应布局吗?
FC(Formatting Context)格式化内容,常见的FC有BFC.IFC.FFC.GFC四种类型,BFC和IFC是W3C CSS2.1规范提出的概念,FFC和GFC是W3C CSS3规范提出 ...
- 盒子模型、IFC、BFC和Collapsing margins
前言 盒子模型作为CSS基础中的基础,曾一度以为掌握了IE和W3C标准下的块级盒子模型即可,但近日在学习行级盒子模型时发现原来当初是如此幼稚可笑.本文尝试全面叙述块级.行级盒子模型的特性.作为近日学习 ...
- CSS BFC(格式化上下文)深入理解
什么是BFC 在解释BFC之前,先说一下文档流.我们常说的文档流其实分为定位流.浮动流和普通流三种.而普通流其实就是指BFC中的FC.FC是formatting context的首字母缩写,直译过来是 ...
- CSS之BFC、IFC、FFC and GFC
CSS之BFC.IFC.FFC and GFC 什么是FC? BFC(Block Formatting Contexts) BFC的布局规则: 如何生成BFC: IFC(Inline Formatti ...
- CSS中重要的BFC
CSS中有个重要的概念BFC,搞懂BFC可以让我们理解CSS中某些原本看似诡异的地方. 简介 在解释BFC之前,先说一下文档流.我们常说的文档流其实分为定位流.浮动流.普通流三种.而普通流其实就是指B ...
随机推荐
- 迅为iTOP-3399开发板Ubuntu基本设置
基于迅为iTOP3399开发板虚拟机需要根据用户的实际情况,进行网络设置以及其他一些基本的设置.VMware10.0.1 和 Vmware8.0.3 联网和基本设置类似.下面先详细讲解一下,虚拟机的一 ...
- 六、linux-mysql的mysql字符集问题
一.什么是字符集? 字符集是用来定义mysql数据字符串的存储方式,而校对规则则是定义比较字符串的方式.mysql字符集包含字符集和校对规则. 二.字符集的选择 常见的字符集中,中英混合环境建议用UT ...
- 2. Unconstrained Optimization(2th)
2.1 Basic Results on the Existence of Optimizers 2.1. DefinitionLet $f:U->\mathbb{R}$ be a functi ...
- iOS 后台任务
首先开启后台任务 使用设置后台任务触发的时机 application.setMinimumBackgroundFetchInterval(UIApplication.backgroundFetchIn ...
- android流式布局、待办事项应用、贝塞尔曲线、MVP+Rxjava+Retrofit、艺术图片应用等源码
Android精选源码 android模仿淘宝首页效果源码 一款艺术图片应用,采用T-MVVM打造 Android MVP + RxJava + Retrofit项目 android流式布局实现热门标 ...
- maven命令-P 参数引发的思考
参考文档: https://blog.csdn.net/haiyuntai/article/details/53260191 谢谢原作者 maven 命令:clean package -Dmaven. ...
- 使用JavaScript获取前一周的日期
在开发当中遇到了一个关于echarts初始展示当前前7天的数据,正好记录一下如何获取前"n"天的日期, 返回时间格式:2020-02-02 // 返回前number天的日期格式为2 ...
- 领域驱动(DDD)之我见,基于Golang实现
分享一点不成熟的理解,还请本着交流进步的大原则喷之.从去年开始接触和套用DDD以来,已经有1年多时间了.也先后在2个生产项目中主导应用. 一.一些概念 DDD经典分层: 分层架构的一个重要原则是:每层 ...
- Nginx笔记总结十五:nginx+keepalive+proxy_cache配置高可用nginx集群和高速缓存
nginx编译 wget http://labs.frickle.com/files/ngx_cache_purge-2.3.tar.gz ./configure --prefix=/usr/loca ...
- 吴裕雄--天生自然python学习笔记:beautifulsoup库的使用
Beautiful Soup 库简介 Beautiful Soup提供一些简单的.python式的函数用来处理导航.搜索.修改分析树等功能.它是一个工具箱,通过解析文档为用户提供需要抓取的数据,因为简 ...