safari坑之 回弹
博客地址: https://www.seyana.life/post/20
今天在使用safari浏览博客的时候,
发现在拉至顶部并产生回弹之后,头部导航隐藏了,
除非在上拉的时候,刚好达到顶部而不超出产生回弹才会正常显示
这是博客原来隐藏显示头部导航的逻辑
fix: {
inserted(el) {
let beforeScrollTop = document.documentElement.scrollTop ||
window.pageYOffset ||
window.scrollY ||
document.body.scrollTop
window.addEventListener('scroll', _.throttle(() => {
const afterScrollTop = document.documentElement.scrollTop ||
window.pageYOffset ||
window.scrollY ||
document.body.scrollTop
const delta = afterScrollTop - beforeScrollTop
if (delta === 0) return false
delta > 0
? el.classList.add('fixed')
: el.classList.remove('fixed')
setTimeout(() => {
beforeScrollTop = afterScrollTop
}, 0)
}, 200))
},
unbind() {
window.onscroll = null
}
}
可以看到主要逻辑是根据scrolltop前后变化值来改变导航栏样式,
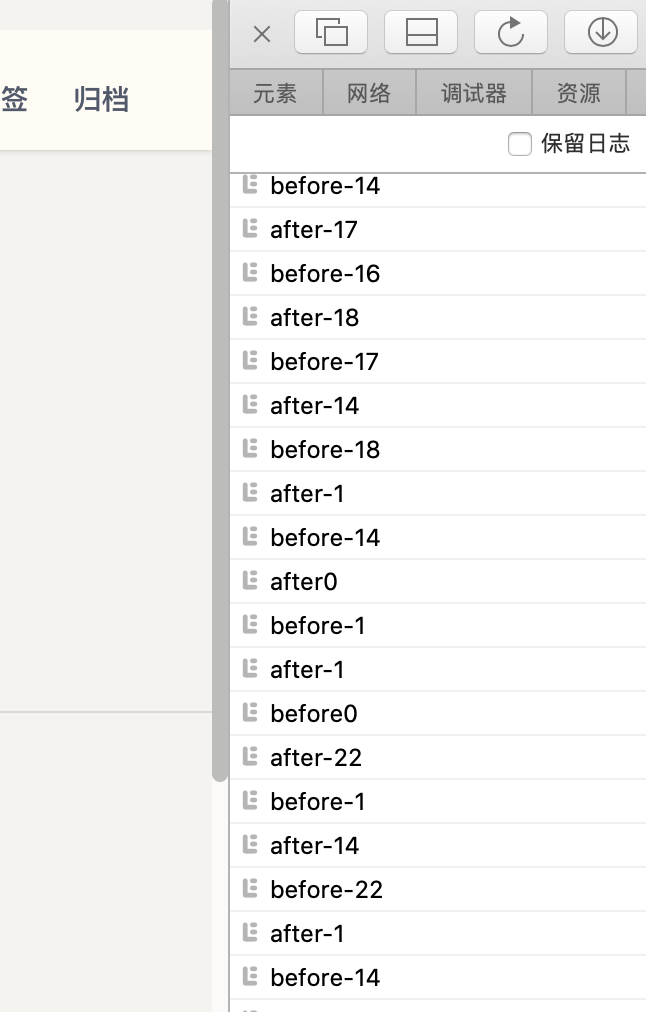
把前后的scrolltop都打印出来,观察下过程值
console.log("after"+afterScrollTop)
console.log("before"+beforeScrollTop)
chrome中正常情况下,回弹不会改变scrolltop的值

而在safari中,拉至顶部scrolltop是会变负的ˊ_>ˋ

知道问题在哪,解决就很简单了,给两位朋友套个abs就好
safari坑之 回弹的更多相关文章
- safari坑之 video
博客地址: https://www.seyana.life/post/19 本来是打算给博客左上角的gif做个优化, 把gif换成webm,以video的形式自动播放,能从180k降到50k, 现在浏 ...
- flex定位下overflow失效的问题研究
概述 这是我在写移动端页面遇到的问题及解决方法,记录下来供以后开发时参考,相信对其他人也有用. 问题 之前写移动端页面,有一个顶条是导航条,需要固定在页面顶部,并且里面的元素需要可以左右滚动. 但是当 ...
- ios10 safari 的坑!
| 导语 ios10 的safari,又给前端开发者挖坑了..测试验证此问题只出现在ios10 safari中.想早点知道结论的,可以直接看最后一个结论~因为,解决过程不重要! 个人原创,未经允许,禁 ...
- 打开自定义链接新窗口(safari JS prompt的坑!)2016.03.08
很简单的一个小练习,但做的过程中发现safari的一个坑,使用prompt()方法的时候,点击取消和不输入一样,会返回空字符' ',而不是null! 要求: 制作新按钮,"新窗口打开网站&q ...
- 【safari挖的那些坑】iOS safari 浏览器 时间乱码(ios时间显示NaN) 问题解决
通常 iOS下时间错误表现形式 问题一: 这个界面运用了大量的日期类型的计算,当我们用JavaScript实例化一个日期对象时,我们可以这样用: var date =new Date(); 上面这段代 ...
- 网页在Safari快速滚动和回弹的原理: -webkit-overflow-scrolling : touch;的实现
现在很多for Mobile的H5网页内都有快速滚动和回弹的效果,看上去和原生app的效率都有得一拼. 要实现这个效果很简单,只需要加一行css代码即可: -webkit-overflow-scrol ...
- 完美解决safari、微信浏览器下拉回弹效果。
完美解决safari.微信浏览器下拉回弹效果,只保留局部回弹效果. CSS代码 .box{ overflow: auto; -webkit-overflow-scrolling: touch; } H ...
- 移动开发那些坑之——safari mobile click事件的冒泡bug
今天在iphone6 plus的safari上测试这么一段代码: <script> $(document).on('click','.callApp', function() { aler ...
- Safari中的new Date()格式化坑
今天在测试的时候发现,在Chrome中的如下代码: new Date("2014-03-09"); 在Safari中报错invalid date.经过查阅资料找到类似的问答: st ...
随机推荐
- ios 中键盘被遮挡解决方案
1.当view是非可以滚动的view时, // 添加对键盘的通知 - -(void)viewDidLoad{ [[NSNotificationCenter defaultCenter] addObse ...
- CLOUD列表字段数据汇总
- K3CLOUD呼吸时间设置
- 漫谈2014年人机交互(CHI)大会
编者按:2014年度以人机交互为主题的顶级会议ACM SIGCHI已经落下帷幕.微软研究院在此次会议的入选论文总数仅次于卡耐基•梅隆大学,位列第二.此次会议中,有哪些创新想法或技术让人眼前一亮?听微软 ...
- abstract class
在面向对象(OOP)语言中,一个类可以有一个或多个子类,而每个类都有至少一个公有方法作为外部代码访问的接口.而抽象方法就是为了方便继承而引入的,现在来看一下抽象类和抽象方法分别是如何定义以及他们的特点 ...
- HLS图像处理总结(一)
HLS工具 以个人的理解,xilinx将HLS(高层次综合)定位于更方便的将复杂算法转化为硬件语言,通过添加某些配置条件HLS工具可以把可并行化的C/C++的代码转化为vhdl或verilog,相比于 ...
- smtp 邮件传输协议 qq版实现
qq: telnet smtp.qq.com 587 (qq邮箱说明:http://service.mail.qq.com/cgi-bin/help?subtype=1&&id=28& ...
- PowerDesign15连接数据库并反向表结构详细
10.0 sql2008 11.0 sql2010 这的服务器名称,复制到上面 这里的默认数据库不要改.Powerdesign会把自已的数据也存在默认的数据库里 一般不用改 测试 成功 这里ODBC的 ...
- jQuery中的bind(), live(), on(), delegate()
当我们试图绑定一些事件到DOM元素上的时候,我相信上面这4个方法是最常用的.而它们之间到底有什么不同呢?在什么场合下用什么方法是最有效的呢? 准备知识: 当我们在开始的时候,有些知识是必须具备的: D ...
- 【Linux_Shell 脚本编程学习笔记二、打印菜单】
综合实例: 打印选择菜单,一键安装Web服务 [root@zuoyan script]# sh menu.sh 1.[install lamp] 2. [install lnmp] 3. [ex ...
