下载网页中的 pdf 各种姿势,教你如何 carry 各种网页上的 pdf 文档。
关联词: PDF 下载 FLASH 网页 HTML 报告 内嵌 浏览器 文档 FlexPaperViewer swfobject pdf2swf 。
这个需求是最近帮一个学妹处理一下各大高校网站里的 PDF 文档下载,又增加了无用的逆向知识 XD ,根据这些思路,可以有效的下载这类网站的文档文件。
这需要你有点 HTML5 和 Flash 时代的基础认知,顺便能看 F12 的 network 、cache 等内容,推算真实地址等。
我从最简单的说起,首先准备一个谷歌浏览器,有趣的是需要谷歌浏览器的打印功能,导出到 PDF 上。
第一种样本,是直接的 .pdf 该类直接下载即可,没有难度。

第二种样本,是现代 H5 + JS 内嵌 PDF 浏览器的方式。
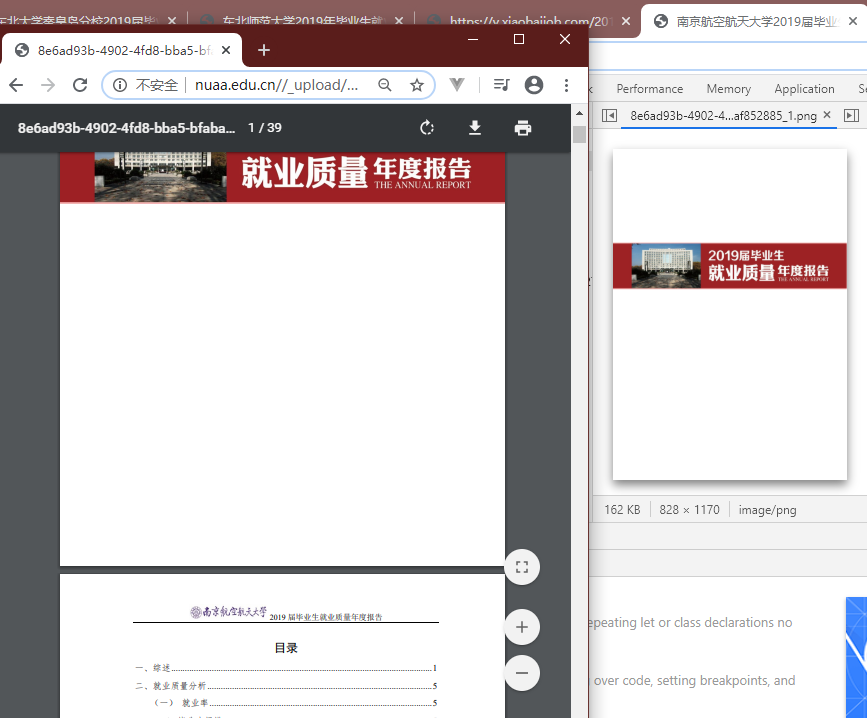
属于现代 H5 JS 的产物,需要用 F12 开发者工具看源码推断 PDF 文件路径,接下来截图举例。

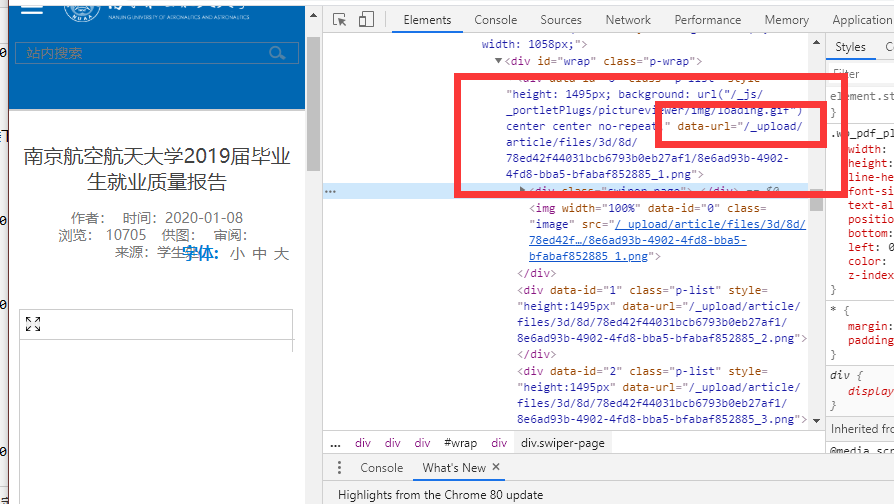
对其右键选检查,此时进入 F12 的 HTML 元素审查位置,可以找到它的定义代码。

仔细看标签内容可以发现,存在 data-url="/_upload/article/files/3d/8d/78ed42f44031bcb6793b0eb27af1/8e6ad93b-4902-4fd8-bba5-bfabaf852885_1.png" 这类标签。

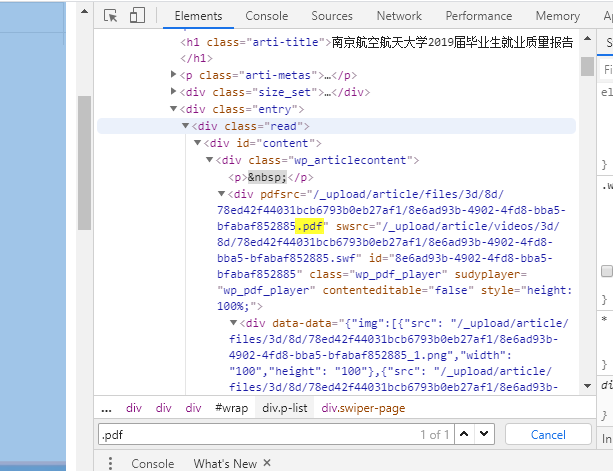
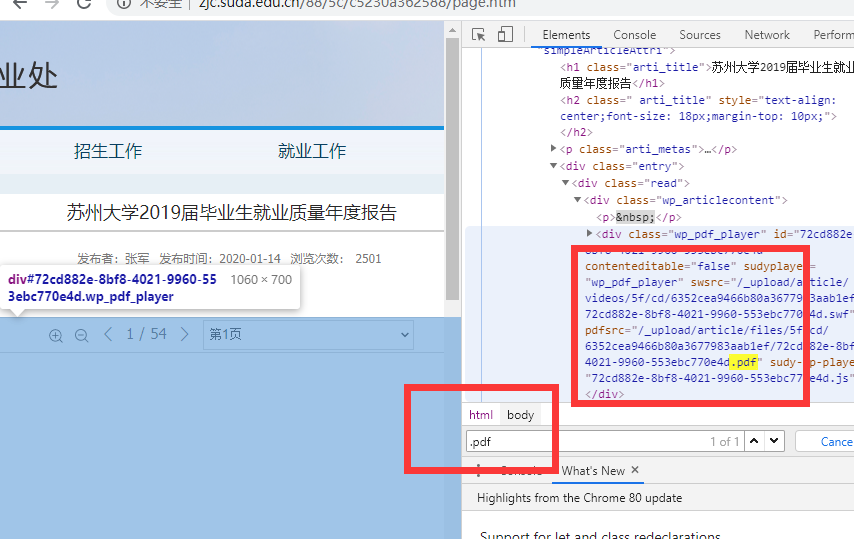
试图搜索(Ctrl + F)页面内容中的 .pdf 文件后缀,就会发现它的文件源存在了 pdfsrc="/_upload/article/files/3d/8d/78ed42f44031bcb6793b0eb27af1/8e6ad93b-4902-4fd8-bba5-bfabaf852885.pdf" 。

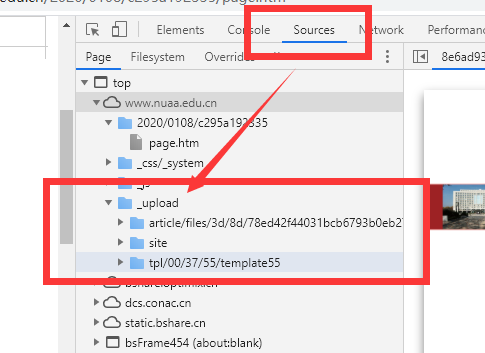
此时需要确定它的服务器源,从而获取真实地址,可以绝大概率是从这里来的。


觉得还不太相信?那就再来一个。

直接进 F12 直接搜 .pdf 直接找到源直接替换直接得到文件路径。


聪明的你学会了吗?接着我们进入第三种样本吧。
第三种样本,旧时代的遗留产物 FLASH 下的 PDF 文档
这个需要一点编程基础了,我之前思路走歪了,现代电脑已经不支持过去的 Flash 软件了,我先是获取了 swf 后试图转换图片、反编译其内容,但能够在 Win10 上 work 的软件已经不多了。
最后痛定思痛,想起,我是个程序猿鸭,为什么要这么耿直的使用工具呢?没错,我直接怼代码进去了,就可以解决了嘻嘻,接下来就是复现这个过程。
注意,针对 swf 转 pdf 问题文件,可以使用 github 的代码去实现,在这里不过多提及,关键词可以是 pdf2swf 和 FlexPaper 使用正向代码解决问题。
只是想起以前浏览器还可以直接读取 flash swf 文件的,不知道为什么现在已经不支持了。

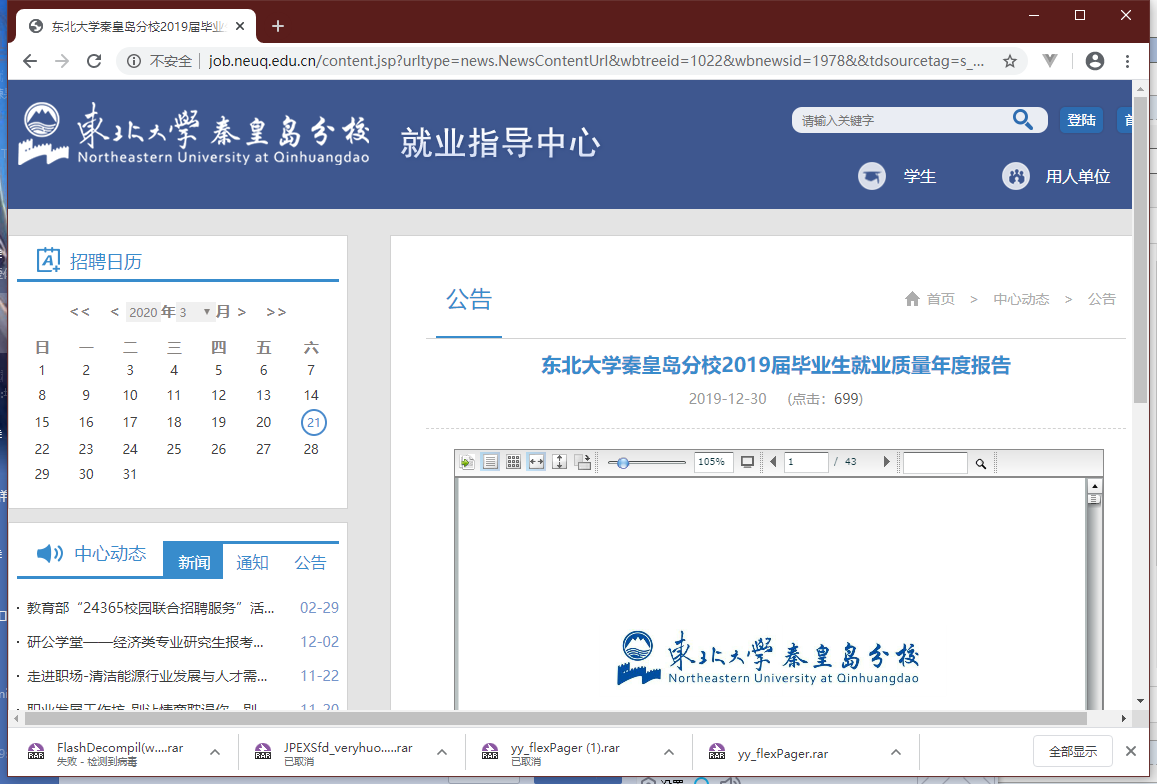
从右键我们可以得知它是 flash 播放器,这个真的没办法通过 html 得到,那么怎么办呢。

搜索 .pdf 或 .doc 都没用了,根本得不到它的文件,反而可以得到 swf 文件,讲道理,如果是早年间的电脑,相关工具应该还是可以解决问题的,如 swf2png 这类工具。

但是 win10 已经无法正常 work 了,那么我在这个地方浪费了很久以后,仔细看了一下它的组件,对,就是 /system/resource/swf/FlexPaperViewer.swf 挺古老的东西了。
顺便一提,谷歌浏览器将在 2020年12月终止 flash 组件。
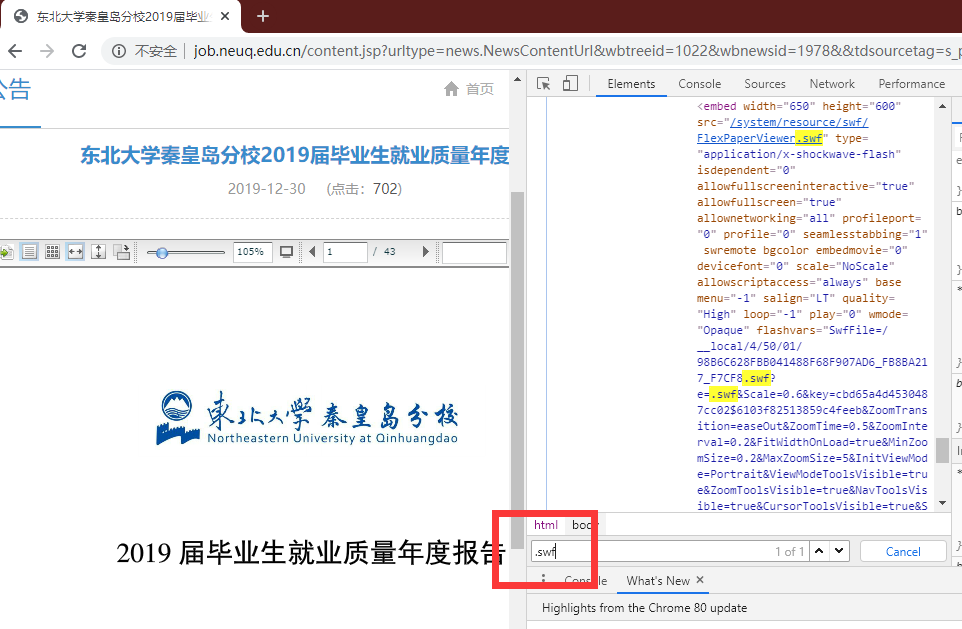
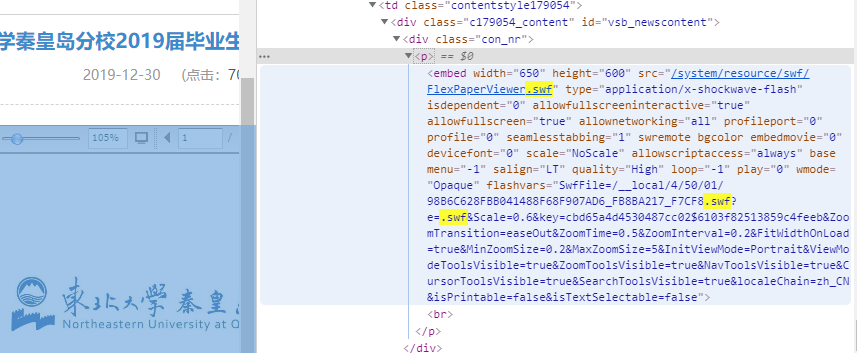
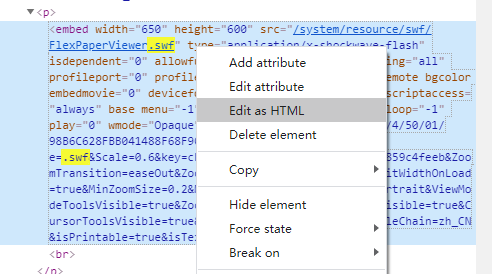
那么,正面转换 swf 已经不现实了,我开始阅读标签代码,如下图。

<p><embed width="650" height="600" src="/system/resource/swf/FlexPaperViewer.swf" type="application/x-shockwave-flash" isdependent="0" allowfullscreeninteractive="true" allowfullscreen="true" allownetworking="all" profileport="0" profile="0" seamlesstabbing="1" swremote="" bgcolor="" embedmovie="0" devicefont="0" scale="NoScale" allowscriptaccess="always" base="" menu="-1" salign="LT" quality="High" loop="-1" play="0" wmode="Opaque" flashvars="SwfFile=/__local/4/50/01/98B6C628FBB041488F68F907AD6_FB8BA217_F7CF8.swf?e=.swf&Scale=0.6&key=cbd65a4d4530487cc02$6103f82513859c4feeb&ZoomTransition=easeOut&ZoomTime=0.5&ZoomInterval=0.2&FitWidthOnLoad=true&MinZoomSize=0.2&MaxZoomSize=5&InitViewMode=Portrait&ViewModeToolsVisible=true&ZoomToolsVisible=true&NavToolsVisible=true&CursorToolsVisible=true&SearchToolsVisible=true&localeChain=zh_CN&isPrintable=false&isTextSelectable=false"><br></p>
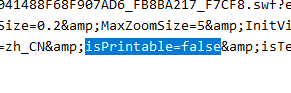
写代码嘛,这里就是定义这个 FlexPaperViewer 组件的调用参数,那么看到 isPrintable=false ,这里 false 就是关,表示停用打印机选项,改成 true 先。

发现没反应,这是因为这时候标签没有刷新,所以编辑一下再保存,让 JS 重载改组件。

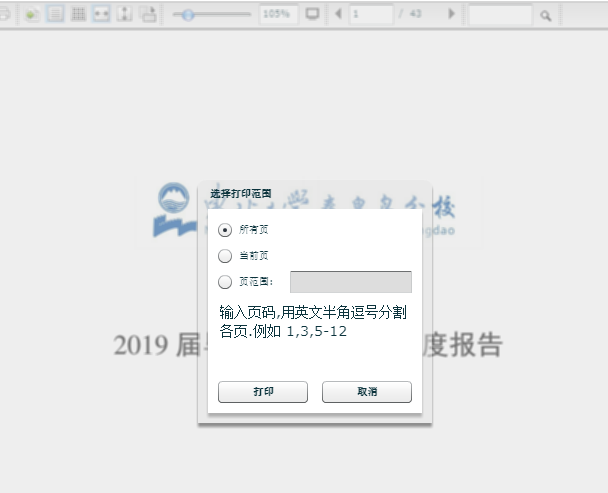
此时你会看到一个神奇的选项出来了,对的,就是打印机,那么你知道怎么做了吗?

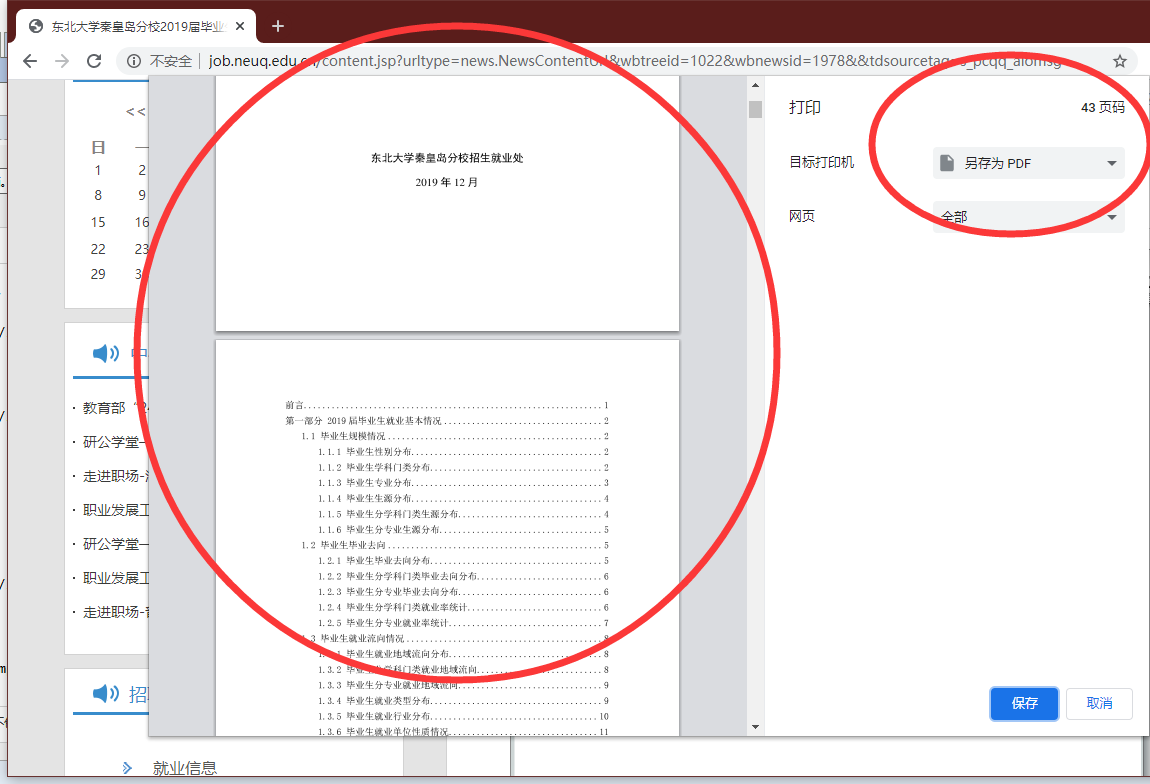
打印它,然后另存为 PDF 就可以了。

嗯,接下来你都知道了吧。

第四种样本,炫酷的动画版 PDF 文档。
这一种动画制的 PDF 版本,有点复杂,依赖库使用的是 SWFObject 组件,但也不是不能搞,但不能像前面的那种方式处理了。

/*! SWFObject v2.2 <http://code.google.com/p/swfobject/>
is released under the MIT License <http://www.opensource.org/licenses/mit-license.php>
*/
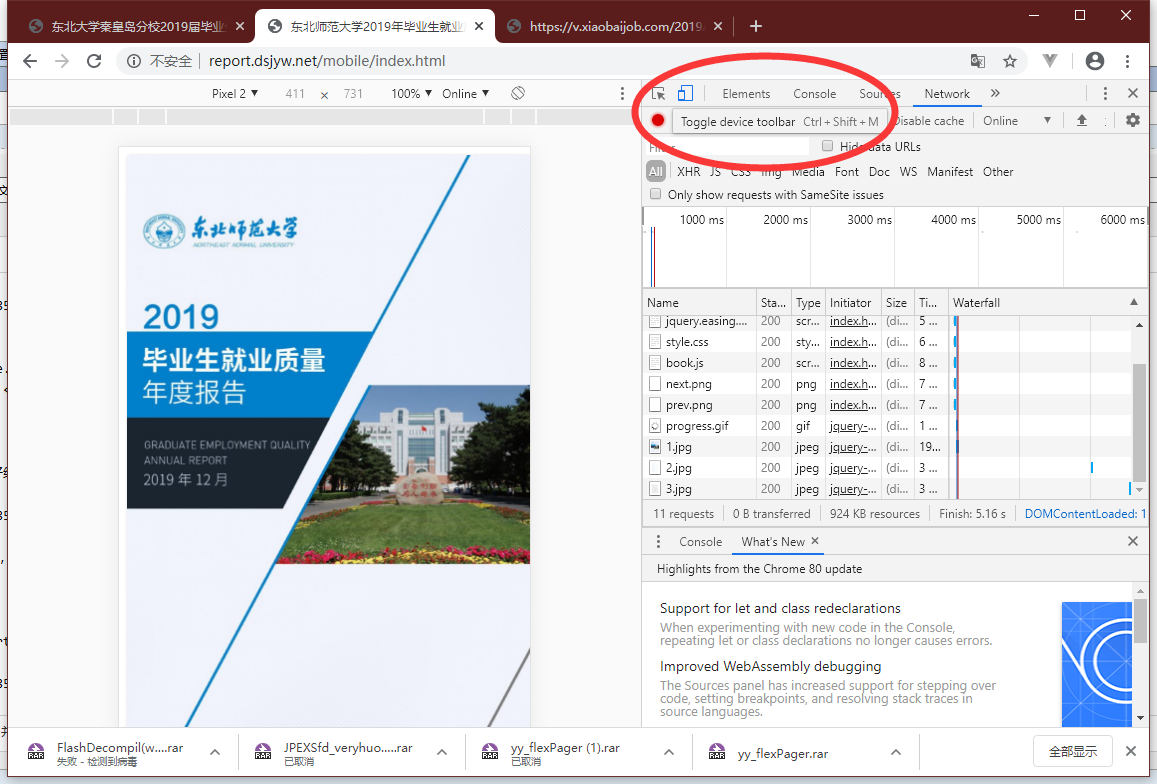
现在怎么办呢?打印也没用,文件源也找不到,只好仔细观察 network 的数据流了。

PC 页面下什么也做不了了,那就切换到手机页面试试

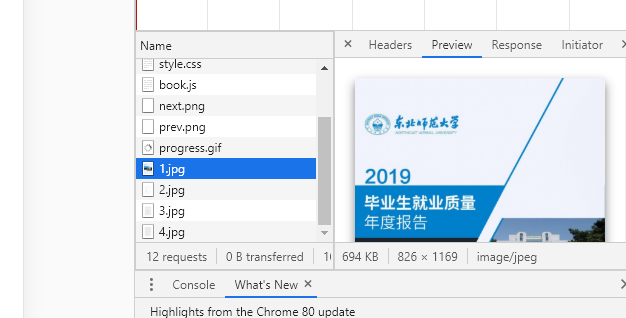
此时注意到 network 的图片文件在随着翻页加载。
现在发现它在获取图片了,这是个好消息。

对的,我们可以将全部图片下载下来,然后保存全部网页,包括图片。

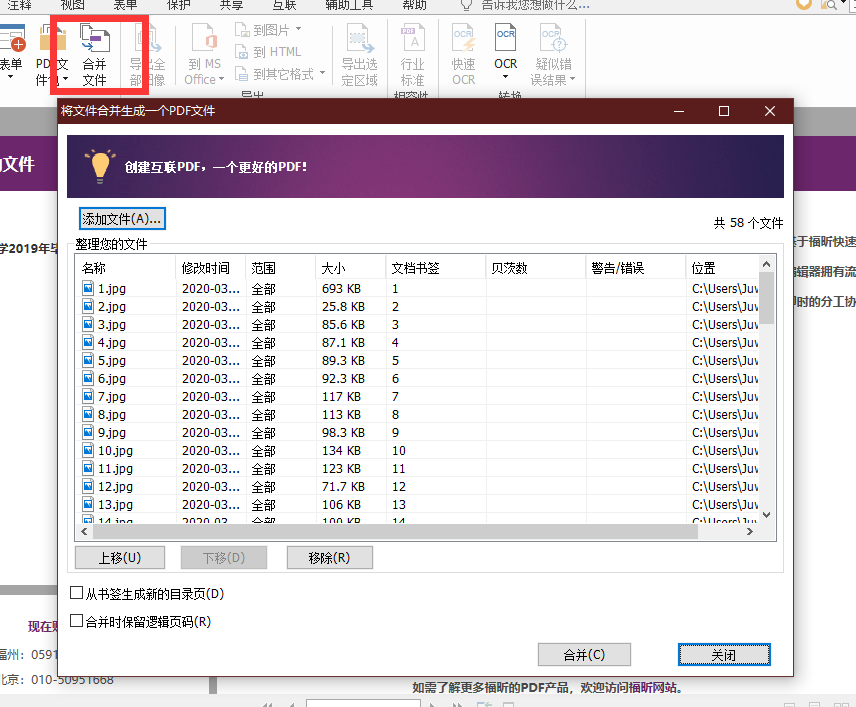
有了图片,就可以使用福昕 PDF 图片合并工具了。

现在就可以得到,但这种方法下得到的像素会有一点损失,并不是最佳的,主要是因为 jpg 的有损显示导致的字体模糊。

如果你仔细阅读代码,也许可以把打印机的选项开起来,但我看到这个高度封装的 nodejs 产物就没有耐心了(摊手。
第五种样本,恶心的 PPT 视频
没想到吧,还有 MP4 的动画版本。
最后一种的 MP4 样本,我认为可以忽略了,如果真的要处理,那就丢到 ScreenToGif 中取关键帧出来,去除相似度较高的内容即可。
最后,这些内容希望可以给你一些启发,嘻嘻。
下载网页中的 pdf 各种姿势,教你如何 carry 各种网页上的 pdf 文档。的更多相关文章
- 上传Text文档并转换为PDF(解决乱码)
前些日子,Insus.NET有分享一篇<上传Text文档并转换为PDF>http://www.cnblogs.com/insus/p/4313092.html 它是按最简单与默认方式来处理 ...
- 上传Text文档并转换为PDF
今天在ASP.NET MVC环境中学习一些PDF相关的知识,想法是上传文件成功时,并把文件转换为PDF文档. 打开你的专案,运行NuGet包管理器,下载一个叫iTextSharp的东东: 点击Inst ...
- 手把手教你搭建一个跟vue官方同款文档(vuepress)
前言 VuePress 由两部分组成:第一部分是一个极简静态网站生成器 (opens new window),它包含由 Vue 驱动的主题系统和插件 API,另一个部分是为书写技术文档而优化的默认主题 ...
- PDF 补丁丁 0.4.2.1218 测试版发布:新增拆分文档功能
新的测试版的“提取页面”功能增加了拆分文档的选项. 可按照指定的页码范围(用“:”分号分割).顶层书签或指定页数三种方式,将一个 PDF 文档拆分成多个文档. 此功能还支持多个文档批量操作. 欢迎各位 ...
- IDM(Internet Download Manager)—下载各类安装包(github代码、python包)、软件、视频、文档的神器,居家必备良药
自从有了IDM (Internet Download Manager),不知迅雷.github加速器.镜像为何物.鸟枪换炮,过上了,"他娘的意大利炮"的幸福生活[CoderBaby ...
- 微信小程序上传Word文档、PDF、图片等文件
<view class="main" style="border:none"> <view class="title"&g ...
- 减少HTTP请求之将图片转成二进制并生成Base64编码,可以在网页中通过url查看图片(大型网站优化技术)
在网站开发过程中,对于页面的加载效率一般都想尽办法求快.那么,怎么让才能更快呢?减少页面请求 是一个优化页面加载速度很好的方法.上一篇博文我们讲解了 “利用将小图标合成一张背景图来减少HTTP请求”, ...
- 在网页中制作icon图标
用字体在网页中画icon图标 第一步:获取字体资源IconMoon网站https://icomoon.io iconMoon中有很多免费小图标可用,还能设置下载图标的使用属性(通过网站中设立的按钮pr ...
- 第 3 章 HTML5 网页中的文本和图像
文字和图像是网页中最主要.最常用的元素. 在互联网高速发展的今天,网站已经成为一个展示与宣传自我的通信工具(公司或个人可以通过网站介绍公司的服务与产品或介绍自己).这些都离不开网站中的网页,而网页的内 ...
随机推荐
- MyBatis 逆向工程介绍
1. 概念: 逆向工程就是根据数据库中对应的表在项目工程中生成相应的MyBatis代码(XXXMapper.java/XXXMapper.xml/Moudle(XXX)),逆向工程生成的代码可以进行简 ...
- MySQL性能优化最佳实践 - 05 MySQL核心参数优化
back_log参数的作用 指定MySQL可能的TCP/IP的连接数量(一个TCP/IP连接占256k),默认是50.当MySQL主线程在很短的时间内得到非常多的连接请求,该参数就起作用,之后主线程花 ...
- JSF技术web.xml配置解析
对Java tutorial-examples中jsf hell1的web.xml配置文件的解析 <?xml version="1.0" encoding="UTF ...
- navicat 导出查询结果
请依照下列步骤:(Windows 版本) 例子:导出查询结果到一个文本文件 在执行查询之后,保存查询及在工具栏点击导出向导/导出. 按照导出向导的步骤指导你完成 设置导出文件格式(步骤 1) 设置目标 ...
- QQbug--QQ截图不显示保存类型
QQ软件bug--QQ截图不显示保存类型,设置显示后缀名也没用 问题: QQ截图截后,不通过对话框直接保存时,不显示保存类型,文件名下面的类型的框框是一片空白,在文件夹选项设置显示后缀名也没用 ...
- python js正则表达式
一.定义正则表达式 /.../ 用于定义正则表达式 /.../g 表示全局匹配 /.../i 表示不区分大小写 /.../m 表示多行匹配JS正则匹配时本身就是支持多行,此处多行匹配只是影响正则表达 ...
- 阿里云ECS 实例Centos7系统磁盘扩容
需求:一台阿里云的数据盘磁盘空间不足,需要扩容,我这里只有一个主分区,ext4文件系统. 因为磁盘扩容场景不同,阿里云的文档比较全面一些,所以先奉上阿里云的文档,下面开始我的操作步骤: 1.登录控制台 ...
- CentOS7用yum安装wget命令后仍然提示命令找不到的解决方法
需求:用的AWS实例自带的CentOS7用yum安装wget命令后扔提示命令找不到,后面用源码安装方式解决,下面先讲解决方法,疑问及知识点扩展最后写出 1.问题(因是mini版本系统,有些基本命令扔需 ...
- 两篇很好的EPG相关文章
两篇很好的EPG相关文章 原文地址:http://blog.sina.com.cn/s/blog_53220cef0100pi8j.html 1 基于DVB-SI的数字有线电视机顶盒节目指南的设计实现 ...
- 【Android TimeCat】 解决cannot resolve symbol R
莫名其妙出现了,鬼知道怎么来的. 解决方法总结 1. 推荐 解决90%的情况: Build->Clean ProjectBuild->Rebuild Project 2. 不常见 Andr ...

