json 的基础入门
JSON是什么:
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式。在初始的项目开发中人们更倾向于使用xml来进行数据的传输,但当JSON出现后,开发者更倾向于使用JSON来进行数据的传输
JSON的格式
- 数据为 键/值 对。
- 数据由逗号分隔。
- 大括号保存对象
- 方括号保存数组
{"students":[ {"name":"zhangsan", "address":"shandong"}, {"name":"lisi", "address":"tianjin"},{"name":"wangwu", "address":"jiangsu"}]}
这就是一个JSON数据,里面有一个students数组,数组中存储了3个student对象,每个对象中包含了name和address两个值,这样的格式比xml要简单的多,解析起来更加便捷快速
Java解析JSON
在这里主要介绍Java如和对一个JSON数据进行解析
1 首先要去下载必要的JSON依赖包

2 将这些必要的依赖包导入到工程中

3 创建一个JSON
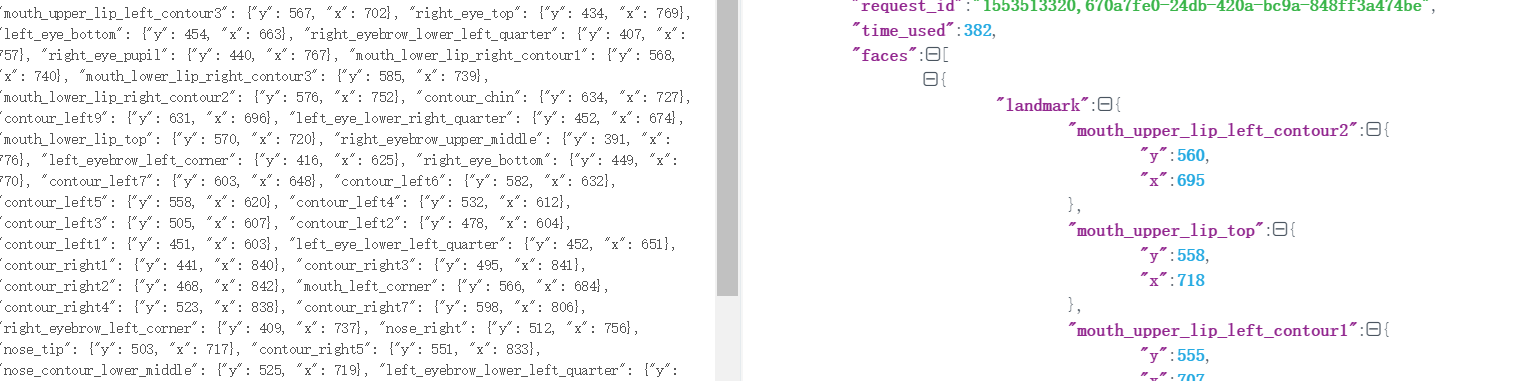
(1)首先创建一个字符串,这个字符串要符合json格式(我这个字符串是从api获取的,所以直接使用了),想要判断是否符合JSON规则,只需将你的字符串拷贝到网上的在线解析系统就可以知道了


如果左边能够自动解析为右边对应格式,恭喜你,符合JSON格式

(2)使用以下方法将字符串转化成相关的json对象

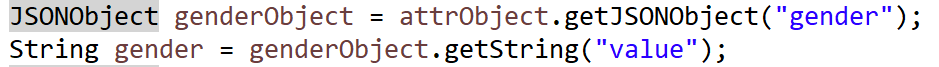
(3)我们使用getJSONObject方法来获得JSON中的对象,然后使用getInt,getString等方法来获得相应的值,这里要注意任何值都是放在对象下的,在获取相应的值的时候要保证一层一层的获取,要像扒卷心菜那样逐层获取,在最后只剩下键值对的时候再进行相应的取值处理
下面的例子中我的gender对象中有一对键值对,我先获得了相应的gender对象,在获得了其中的value。


这样我们就成功的解析了一个JSON值,我们就可以使用它来进行相应的操作了。
json 的基础入门的更多相关文章
- SpringMVC基础入门
一.SpringMVC基础入门,创建一个HelloWorld程序 1.首先,导入SpringMVC需要的jar包. 2.添加Web.xml配置文件中关于SpringMVC的配置 1 2 3 4 5 6 ...
- Mongoose基础入门
前面的话 Mongoose是在node.js异步环境下对mongodb进行便捷操作的对象模型工具.本文将详细介绍如何使用Mongoose来操作MongoDB NodeJS驱动 在介绍Mongoose之 ...
- SpringMVC基础入门,创建一个HelloWorld程序
ref:http://www.admin10000.com/document/6436.html 一.SpringMVC基础入门,创建一个HelloWorld程序 1.首先,导入SpringMVC需要 ...
- 零基础入门微信小程序开发
注:本文来源于:<零基础入门微信小程序开发> 课程介绍 本达人课是一个系列入门教程,目标是从 0 开始带领读者上手实战,课程以微信小程序的核心概念作为主线,介绍配置文件.页面样式文件.Ja ...
- webpack的基础入门
webpack的基础入门 这里对于 webpack 的基础入门进行一些总结,可以参考 github 上的 webpack-demo ,链接是 https://github.com/RealAndMe/ ...
- .net core +codefirst(.net core 基础入门,适合这方面的小白阅读) 【我们一起写框架】领域驱动设计的CodeFirst框架(一)—序篇
.net core +codefirst(.net core 基础入门,适合这方面的小白阅读) 前言 .net core mvc和 .net mvc开发很相似,比如 视图-模型-控制器结构.所以. ...
- Mongodb最基础入门教程
Mongodb最基础入门教程 如果想了解一下redis的入门教程,可以去看一下我的上一篇博客 Mongodb的安装大家可以参考一下其他博主的博客,这里我就不做介绍了.不过值得注意的是,在Linux ...
- Elasticsearch 7.x 之文档、索引和 REST API 【基础入门篇】
前几天写过一篇<Elasticsearch 7.x 最详细安装及配置>,今天继续最新版基础入门内容.这一篇简单总结了 Elasticsearch 7.x 之文档.索引和 REST API. ...
- C# 消息队列之 RabbitMQ 基础入门
Ø 简介 C# 实现消息队列的方式有很多种,比如:MSMQ.RabbitMQ.EQueue 等,本文主要介绍使用 RabbitMQ 实现消息队列的基础入门.包括如下内容: 1. 什么是消息队列? ...
随机推荐
- 3DSMAX 卸载工具,完美彻底卸载清除干净3dsmax各种残留注册表和文件
一些同学安装3dsmax出错了,也有时候想重新安装3dsmax的时候会出现这种本电脑已安装3dsmax,你要是不留意直接安装,只会安装3dsmax的附件,3dsmax是不会安装上的.这种原因呢就是大家 ...
- Sublime Text 2+Zen Coding
自己长期使用editplus做代码编辑,使用过DW,还是习惯前者的使用环境.好友推荐,试试新的编码工具——Sublime Text 2.在代码制作过程中,最主要的是1)快速复制的模式化工作 2)零碎 ...
- Oracle字段
pl/sql查看当前数据库编码语句:select userenv('language') from dual; 测试结果:数据库字符集编码是utf-8 1.nvarchar2(size) ,size不 ...
- Sublime Text3 旧版本下载以及破解激活方式
前言 当前Sublime Text3 出到了32**版本,以前直接输入激活码的方法已经不能使用. 而官网又不提供旧版本的下载链接,因此在此分享旧版本下载方式以及激活方式. 下载方法 通过下面这个链接下 ...
- 一步一步理解AdaBoosting(Adaptive Boosting)算法
最近学习<西瓜书>的集成学习之Boosting算法,看了一个很好的例子(https://zhuanlan.zhihu.com/p/27126737),为了方便以后理解,现在更详细描述一下步 ...
- git指令-撤销修改
git指令-撤销修改 如果在文件中添加了错误的内容,可以撤销修改 eg: 解决: 可以删掉最后一行,手动把文件恢复到上一个版本的状态: 使用git status 你可以发现,Git会告诉你,git c ...
- PyQt5之俄罗斯方块
上个礼拜有个需求,对csv里的数据按条件进行拆分计算.一想到要做计算,少不了pandas.还有个要求最好是生成命令行工具或者带有界面. 于是尝试下,使用PyQt5做了个简单的UI界面给程序包个壳子,然 ...
- APPium+Python+iOS屏幕滑动方法对比
最近在学习appium自动化,对iOS手机进行滑动操作进行总结: 1.mobile:scroll;该方法在实际使用调用时,会滚动2次.执行时间很长. 向下滚动整个屏幕driver.execute_sc ...
- Maven项目中的packaging标签
<packaging>XXX</packaging> 项目的打包类型xxx:pom.jar.war.(packing默认是jar类型). pom是最简单的打包类型,pom 项目 ...
- Vue 项目分环境打包
我们开发项目的时候,用vue-cli 2.x版本新建的项目,只有dev, pro两种开发环境, 有时需要个test环境来给测试使用,所以找了很多方法,总结了个最简单的方法来给大家使用 packa ...
