localStorage中一个数组嵌套一个数组的怪相
localStorage中一个数组嵌套一个数组的怪相
需求:向本地存储中循环添加对象
思路 :
先完成点击事件中添加本地存储功能,当刷新时使用一个数组记录已经存储下来的数据,并在点击事件中将新生成的数组push进去,实现数据的添加。
第一版代码
let btn = document.querySelector("button");
function Obj() {
this.a=1;
this.address='none';
this.mail='none'
}
let i = 0;
let arr = [];
let gettext = JSON.parse(localStorage.getItem("text"));
// 注意
gettext ? arr.push(gettext) : arr = [];
console.log(arr);
btn.onclick = function(){
let obj = new Obj();
obj.a = i;
arr.push(obj);
console.log(arr);
localStorage.setItem("text",JSON.stringify(arr));
i++;
}
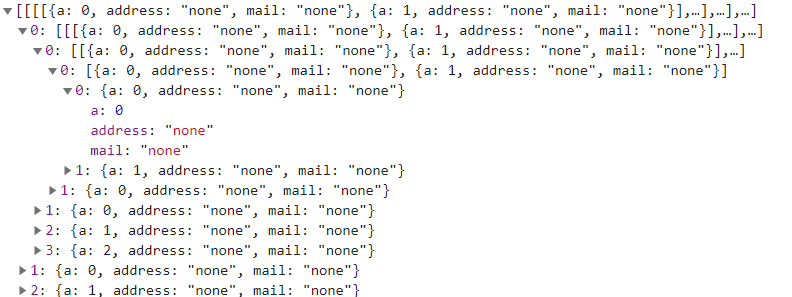
按照之前思路列出了代码,在浏览器中查看存储下来的数据时却发现如下现象
数组发生嵌套,arr[0]和1中都嵌套了多层代码

分析后发现在上图中写着分析的那一行出现了问题,代码中将提取出的数据存放在gettext中,所以使用JSON.parse()时,其gettext实质上已经是一个数组对象了,而在将其push到arr中相当于将一个数组对象存放进了arr[0]中,故而出现了上述现象
于是对代码进行改进得到如下代码
let btn = document.querySelector("button");
function Obj() {
this.a=1;
this.address='none';
this.mail='none'
}
let i = 0;
let arr = [];
let gettext = JSON.parse(localStorage.getItem("text"));
// 注意是arr与gettext之间等于号不是push,将i赋值得意实现属性a的累加
gettext ? (arr=gettext ,i=arr[arr.length-1].a+1): arr = [];
btn.onclick = function(){
let obj = new Obj();
obj.a = i;
arr.push(obj);
console.log(arr);
localStorage.setItem("text",JSON.stringify(arr));
i++;
}
既然gettext已经是数组,则只需要之间将值赋予arr即可,再计算已存取的数据中最后一个数据的a属性的值再加1即可保证a属性的累加效果。
总结:在使用localStorage存取数据的时候
1、需要注意若需要在页面载入时获取并载入数据需要使用一个三元表达式
gettext ? (arr=gettext ,i=arr[arr.length-1].a+1): arr = [];
避免第一次加载页面时浏览器中没有数据而将值为null的gettext存入数组中
2、注意在页面刷新并想要获取数据的时候以得到的是一个数组,可用等于号将其赋值给数组对象。切忌使用push
3、存储数据时记得使用JSON.stringify将数据类型转化为JSON对象,
提取数据时记得使用JSON.parse()将JSON对象转化为我们需要的数据类型
localStorage中一个数组嵌套一个数组的怪相的更多相关文章
- js sort方法根据数组中对象的某一个属性值进行排序(实用方法)
js sort方法根据数组中对象的某一个属性值进行排序 sort方法接收一个函数作为参数,这里嵌套一层函数用来接收对象属性名,其他部分代码与正常使用sort方法相同. var arr = [ {nam ...
- C++中vecotr表示二维数组并自己实现一个Grid类
1 C++中使用vector来表示二维数组 声明一个二维数组: vector<vector<int>> dp(row, vector<int>(col)); 将变量 ...
- 百度:在O(1)空间复杂度范围内对一个数组中前后连段有序数组进行归并排序
一.题目理解 题目:数组al[0,mid-1]和al[mid,num-1]是各自有序的,对数组al[0,num-1]的两个子有序段进行merge,得到al[0,num-1]整体有序.要求空间复杂度为O ...
- 用JS编写一个函数,返回数组中重复出现过的元素
用JS编写一个函数,返回数组中重复出现过的元素,见下面的代码: , , , , , , , ]; var getRepeat = function (arr) { var obj = {}; , le ...
- 给定一个只包含正整数的非空数组,返回该数组中重复次数最多的前N个数字 ,返回的结果按重复次数从多到少降序排列(N不存在取值非法的情况)
""" #给定一个只包含正整数的非空数组,返回该数组中重复次数最多的前N个数字 #返回的结果按重复次数从多到少降序排列(N不存在取值非法的情况) 解题思路: 1.设定一个 ...
- 42.输入一个递增排序的数组和一个数字S,在数组中查找两个数,使得他们的和正好是S, 如果有多对数字的和等于S,输出两个数的乘积最小的。
输入一个递增排序的数组和一个数字S,在数组中查找两个数,使得他们的和正好是S, 如果有多对数字的和等于S,输出两个数的乘积最小的. 这道题有很多烟雾弹: 首先如果有多对,最前面的两个数就是乘积最小的, ...
- 《剑指Offer》第1题(Java实现):在一个二维数组中(每个一维数组的长度相同),每一行都按照从左到右递增的顺序排序,每一列都按照从上到下递增的顺序排序。请完成一个函数,输入这样的一个二维数组和一个整数,判断数组中是否含有该整数。
一.题目描述 在一个二维数组中(每个一维数组的长度相同),每一行都按照从左到右递增的顺序排序,每一列都按照从上到下递增的顺序排序.请完成一个函数,输入这样的一个二维数组和一个整数,判断数组中是否含有该 ...
- js判断一个元素是否在数组中
js判断一个元素是否在数组中 var arr = ['a','s','d','f']; console.info(isInArray(arr,'a'));//循环的方式 function isInAr ...
- 【JS】【6】判断一个元素是否在数组中
摘要: 有三种方式: 1,jquery的inArray方法 2,数组的indexOf方法 3,普通的for循环方法 正文: 1,jquery的inArray方法 /** * @param {Objec ...
随机推荐
- java快速开发平台可视化开发表单
XJR java快速开发平台,简单的理解就是:开发人员以某种编程语言或者某几种编程语言(比如:目前流行的多种web技术,包括springboot, JPA,Druid, Activiti,Lombok ...
- Web渗透基础小总结
Web渗透框架概述 主要组成: 1. web语言代码(脚本) 2. web程序 3. 数据库程序 Web语言常见几大类 1. HTML:超文本标记语言,标准通用编辑语言下的一个应用 2. PHP:超文 ...
- js 打开新窗口方式
之前的项目,有个功能是下载文件,这里只要在浏览器输入 url 就会下载那个文件了.当时我只是简单得使用 window.open ,但是却会被浏览器进行拦截,要手动开启才行,然后就搜索研究其他方法,就看 ...
- C++泛化双端队列
循环双端队列 双端队列可以在队首和队尾进行入队操作.出队操作的特殊队列. 循环双端队列是充分利用空间,使用格外的数据存储队头和队尾,这里利用数组进行实现. 循环双端队列(CircleQueue.h) ...
- 关于integer overflow错误
前端突然报了integer overflow错误,int类型溢出也就是数字超过了int类型,一看很懵逼,查看后台日期发现是在Math.toIntExact()方法报错 那么我们看下方法内部代码: /* ...
- C# 存储相同键多个值的Dictionary
涉及到两个问题: 一.访问磁盘中文件夹.文件夹下面的文件夹 先看一下磁盘文件夹结构 C盘下面有个根文件夹SaveFile,SaveFIle下面有两个子文件夹分别为,2018.2019, 子文件下201 ...
- git删除远程仓库中的文件夹
具体操作如下: git rm -r --cached .history #删除目录 git commit -m”删除.history文件夹” git push -r表示递归所有子目录,如果你要删 ...
- 05 Linux目录速查表
/:根目录,一般根目录下只存放目录,在 linux 下有且只有一个根目录,所有的东西都是从这里开始 当在终端里输入 /home,其实是在告诉电脑,先从 /(根目录)开始,再进入到 home 目录 /b ...
- django 从零开始 8 用户登录验证 待测
看文档 djang 自带一个用户登录验证的方法,不过有些看着懵逼,去网上找了一圈,发现很多都是照抄文档说明的,几乎没说啥原理 特别是 from django.contrib.auth import a ...
- css 一行自适应等比例布局
一.浮动布局+百分比 .row { width:100%; overflow:hidden; zoom:1; } .item { float: left; width: 20%; } 该样式兼容性较好 ...
