前后端分离java、jwt项目进行CORS跨域、解决非简单请求跨域问题、兼容性问题
情况描述:
最近在部署一个前后端分离的项目出现了跨域问题*,
项目使用jwt进行鉴权,需要前端请求发起携带TOKEN的请求*,请求所带的token无法成功发送给后端,
使用跨域后出现了兼容性问题:Chrome、Firefox浏览器正常,而IE还是报跨域错误
一、跨域问题在项目中可以使用CORS解决
方式一
@CrossOrigin
在每个controller类加上
方式二 直接在spring-mvc中加入配置
<!-- 接口跨域配置 -->
<mvc:cors>
<mvc:mapping path="/**"
allowed-origins="*"
allowed-methods="POST, GET, OPTIONS, DELETE, PUT"
allowed-headers="Content-Type, Access-Control-Allow-Headers, Authorization, X-Requested-With"
allow-credentials="true" />
</mvc:cors>
方式三 可以在interceptor中向response增加header
response.setHeader("Access-Control-Allow-Origin", "*");
response.setHeader("Access-Control-Allow-Credentials", "true");
response.setHeader("Access-Control-Allow-Methods", "GET, HEAD, POST, PUT, PATCH, DELETE, OPTIONS");
response.setHeader("Access-Control-Max-Age", "86400");
response.setHeader("Access-Control-Allow-Headers", "Authorization,Overwrite, Destination, Content-Type, Depth, User-Agent, Translate, Range, Content-Range, Timeout, X-File-Size, X-Requested-With, If-Modified-Since, X-File-Name, Cache-Control, Location, Lock-Token, If");
上面三种方式对一般的简单跨域请求有效,可以满足大部分需要。但遇到非简单跨域请求的情况,就会出现问题,需要做一下调整。
二、复杂请求下需要对options预检请求进行处理
前后端分离的项目中,浏览器请求中经常会出现非简单跨域请求,这将会发送请求2次,第一条由浏览器发起请求为options的预检请求,再根据服务器的返回内容由浏览器判断服务器是否允许此次请求,第二条才是method中的get,post或者put等,并且第一条无任何数据返回,第二条才正常返回数据。
所以我们会遇到:我们处理token的拦截器(非简单情况,在header的authorization携带了token进行鉴权),在接收到option的时候将这个预检请求当成正常的请求,而options请求时无法在header携带token的,因此后端将会把第一个请求打回,导致第二个请求无法正常发起。
非简单情况(含以下之一):
- 请求方式:PUT、DELETE
- 自定义头部字段
- 发送json格式数据
- 正式通信之前,浏览器会先发送OPTION请求,进行预检,这一次的请求称为“预检请求”
- 服务器成功响应预检请求后,才会发送真正的请求,并且携带真实数据
解决方式 在后端中对options请求进行直接给通过(只要返回200、204,浏览器即判断服务器允许请求)
增加一个CorsInterceptor
public class CorsInterceptor implements HandlerInterceptor {
//使用了方式三、进行CORS配置
response.setHeader("Access-Control-Allow-Origin", "*");
response.setHeader("Access-Control-Allow-Credentials", "true");
response.setHeader("Access-Control-Allow-Methods", "GET, HEAD, POST, PUT, PATCH, DELETE, OPTIONS");
response.setHeader("Access-Control-Max-Age", "86400");
response.setHeader("Access-Control-Allow-Headers", "Authorization,Overwrite, Destination, Content-Type, Depth, User-Agent, Translate, Range, Content-Range, Timeout, X-File-Size, X-Requested-With, If-Modified-Since, X-File-Name, Cache-Control, Location, Lock-Token, If");
if(HttpMethod.OPTIONS.toString().equals(httpServletRequest.getMethod())){
response.setStatus(HttpStatus.NO_CONTENT.value());
System.out.println("是options请求、跳过");
return false;
}
return true;
}
}
在spring-mvc中加载这个CorsInterceptor,置于token处理之前
<mvc:interceptor>
<mvc:mapping path="/**" />
<bean class="cn.gdyvc.interceptor.CorsInterceptor" />
</mvc:interceptor>
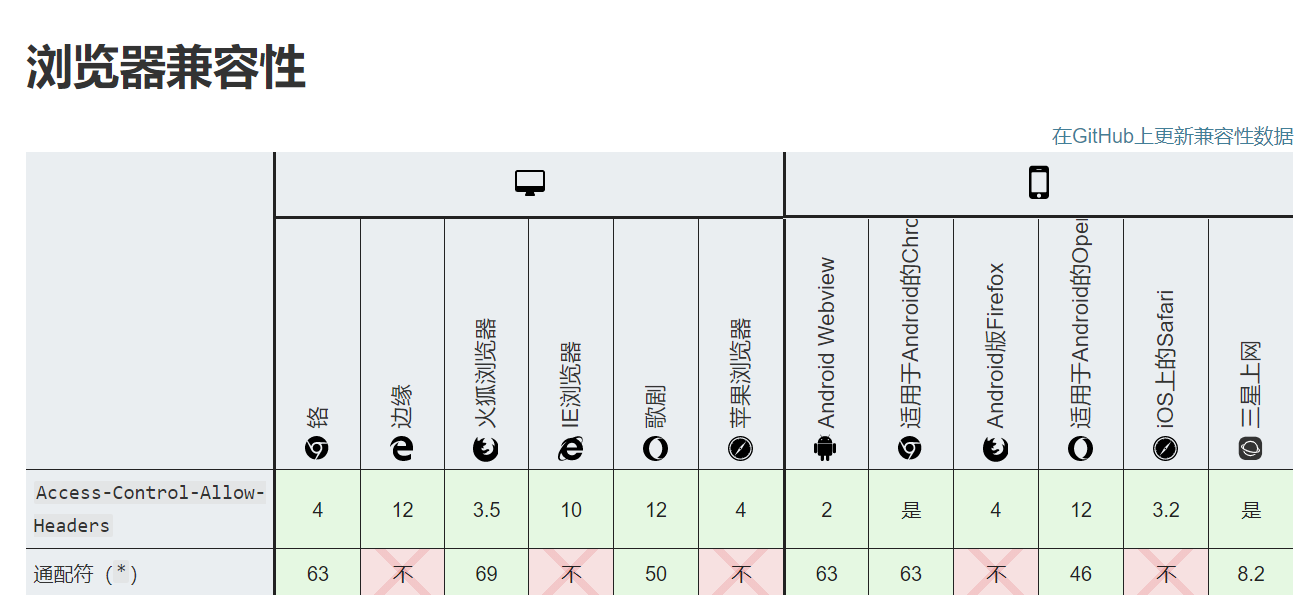
三、CORS浏览器兼容问题
最后部署完成,但是Chrome、Firefox浏览器正常,而IE还是报跨域错误,遇到了Internet Explorer与Access-Control-Allow-Methods的CORS问题
刚开始跨域配置根据网上的的设置将Access-Control-Allow-Headers对应设置为“*”,而Ie的是不能够响应*的,需要将header的各列单独列出来

参考链接:
https://www.jianshu.com/p/5c637bfcc674
https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Access-Control-Allow-Headers
前后端分离java、jwt项目进行CORS跨域、解决非简单请求跨域问题、兼容性问题的更多相关文章
- 基于Spring Boot+Spring Security+JWT+Vue前后端分离的开源项目
一.前言 最近整合Spring Boot+Spring Security+JWT+Vue 完成了一套前后端分离的基础项目,这里把它开源出来分享给有需要的小伙伴们 功能很简单,单点登录,前后端动态权限配 ...
- springBoot 搭建web项目(前后端分离,附项目源代码地址)
springBoot 搭建web项目(前后端分离,附项目源代码地址) 概述 该项目包含springBoot-example-ui 和 springBoot-example,分别为前端与后端,前后端 ...
- 在前后端分离的SpringBoot项目中集成Shiro权限框架
参考[1].在前后端分离的SpringBoot项目中集成Shiro权限框架 参考[2]. Springboot + Vue + shiro 实现前后端分离.权限控制 以及跨域的问题也有涉及
- [django]前后端分离之JWT用户认证
在前后端分离开发时为什么需要用户认证呢?原因是由于HTTP协定是不储存状态的(stateless),这意味着当我们透过帐号密码验证一个使用者时,当下一个request请求时它就把刚刚的资料忘了.于是我 ...
- 前后端分离之JWT用户认证(转)
在前后端分离开发时为什么需要用户认证呢?原因是由于HTTP协定是不储存状态的(stateless),这意味着当我们透过帐号密码验证一个使用者时,当下一个request请求时它就把刚刚的资料忘了.于是我 ...
- 前后端分离之JWT用户认证zf
在前后端分离开发时为什么需要用户认证呢?原因是由于HTTP协定是不储存状态的(stateless),这意味着当我们透过帐号密码验证一个使用者时,当下一个request请求时它就把刚刚的资料忘了.于是我 ...
- [转] 前后端分离之JWT用户认证
[From] http://www.jianshu.com/p/180a870a308a 在前后端分离开发时为什么需要用户认证呢?原因是由于HTTP协定是不储存状态的(stateless),这意味着当 ...
- 前后端分离之JWT用户认证
在前后端分离开发时为什么需要用户认证呢?原因是由于HTTP协定是不储存状态的(stateless),这意味着当我们透过帐号密码验证一个使用者时,当下一个request请求时它就把刚刚的资料忘了.于是我 ...
- Cookie、Session、Token那点事儿和前后端分离之JWT用户认证
(两篇文章转自:https://www.jianshu.com/p/bd1be47a16c1:https://www.jianshu.com/p/180a870a308a) 什么是Cookie? Co ...
随机推荐
- prepareRefresh方法源码跟踪
看这篇文章之前可以先了解之前的跟踪流程,https://www.jianshu.com/p/4934233f0ead 代码过宽,可以shift + 鼠标滚轮 左右滑动查看 AbstractApplic ...
- 序列号导出到csv的实现
//导出到csv public function exportCsvByIds($ids){ header("Content-type:text/html;charset=utf-8&quo ...
- 053、Java中使用for循环实现1~100的累加
01.代码如下: package TIANPAN; /** * 此处为文档注释 * * @author 田攀 微信382477247 */ public class TestDemo { public ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 字体图标(Glyphicons):glyphicon glyphicon-heart
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name ...
- P1006 换个格式输出整数
这道题相较于上一题来说就简单了许多.看题. 怎么感觉这道题有点类似P1002写出这个数.流程差不多,思路大致是先求出每一位上的数,然后根据 百十个 的顺序输出结果.题目比较简单,不做赘述,贴代码 代码 ...
- node - TypeError: argument handler must be a function 路由报错的原因
原因 : 路由一定要暴露给外部使用 var express = require('express') var router = express.Router() router.get('/', ...
- 死循环(endless loop)
死循环 死循环就是一个无法结束的循环.(endless loop / infinite loop) 出现死循环是因为没有设置好结束条件,循环的结束条件很重要,要充分考虑各种边界情况. 以上一篇随笔中的 ...
- spring源码 继承AttributeAccessor的BeanDefinition接口
/** * A BeanDefinition describes a bean instance, which has property values, * constructor argument ...
- kubernter相关内容
1. Kubernetes 第一章:互联网架构的演变 随着1946年世界上第一台电子计算机的问世网络就随之出现了,只不过当初只是为了解决多个终端之间的连接,这就是局域网的雏形.后来,随着美国国防部高级 ...
- HDU - 5591 ZYB's Game(博弈)
题意:A和B两人在1~N中选数字.已知1<=X<=N,谁先选中X谁就输.每当一个人选出一个不是X的数,裁判都会说明这个数比X大还是小,与此同时,可选范围随之缩小.已知A先选,求满足能让B赢 ...
