如何开发一个自己的npm包
一、初始化npm包
npm init
运行输入包名后一直回车,直到生成一个package.json,如下

生成的文件如下
{
"name": "chenqionghe-demo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"directories": {
"lib": "lib",
"test": "test"
},
"dependencies": {
"assert": "^2.0.0",
"should": "^13.2.3"
},
"devDependencies": {
"mocha": "^8.0.1"
},
"scripts": {
"test": "mocha"
},
"repository": {
"type": "git",
"url": "git+https://github.com/chenqionghe/npm-demo.git"
},
"author": "",
"license": "ISC",
"bugs": {
"url": "https://github.com/chenqionghe/npm-demo/issues"
},
"homepage": "https://github.com/chenqionghe/npm-demo#readme"
}
二、新建自己的工具类
这里我建立了一个文件lib/cqh.js,内容如下
class Cqh {
hello() {
console.log('hello chenqionghe')
}
}
module.exports = Cqh;
三、新建入口文件index.js
默认package.json中指定的入口是index.js,也就是require能用到的东西,我们在index.js里导出一下我们的工具包cqh.js就行了
const Hello = require("./lib/hello");
module.exports = {
Hello
};
四、编写单元测试
安装一下依赖包
npm install mocha assert --save-dev
新建文件test/cqh.js,代码如下
/* eslint-env es6 */
const {describe} = require('mocha');
const assert = require('assert');
const {Cqh} = require('../index');
describe('cqh', () => {
it('hello', async () => {
let cqh = new Cqh();
assert("hello chenqionghe", cqh.hello())
});
});
我们运行一下,断言成功

五、登录仓库
- 官方仓库
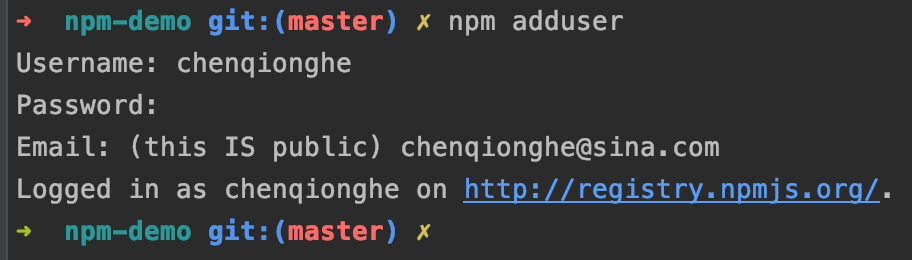
npm adduser
- 私有仓库
npm adduser --registry 仓库地址
这里我登录的是官方的

六、发布包
- 官方仓库
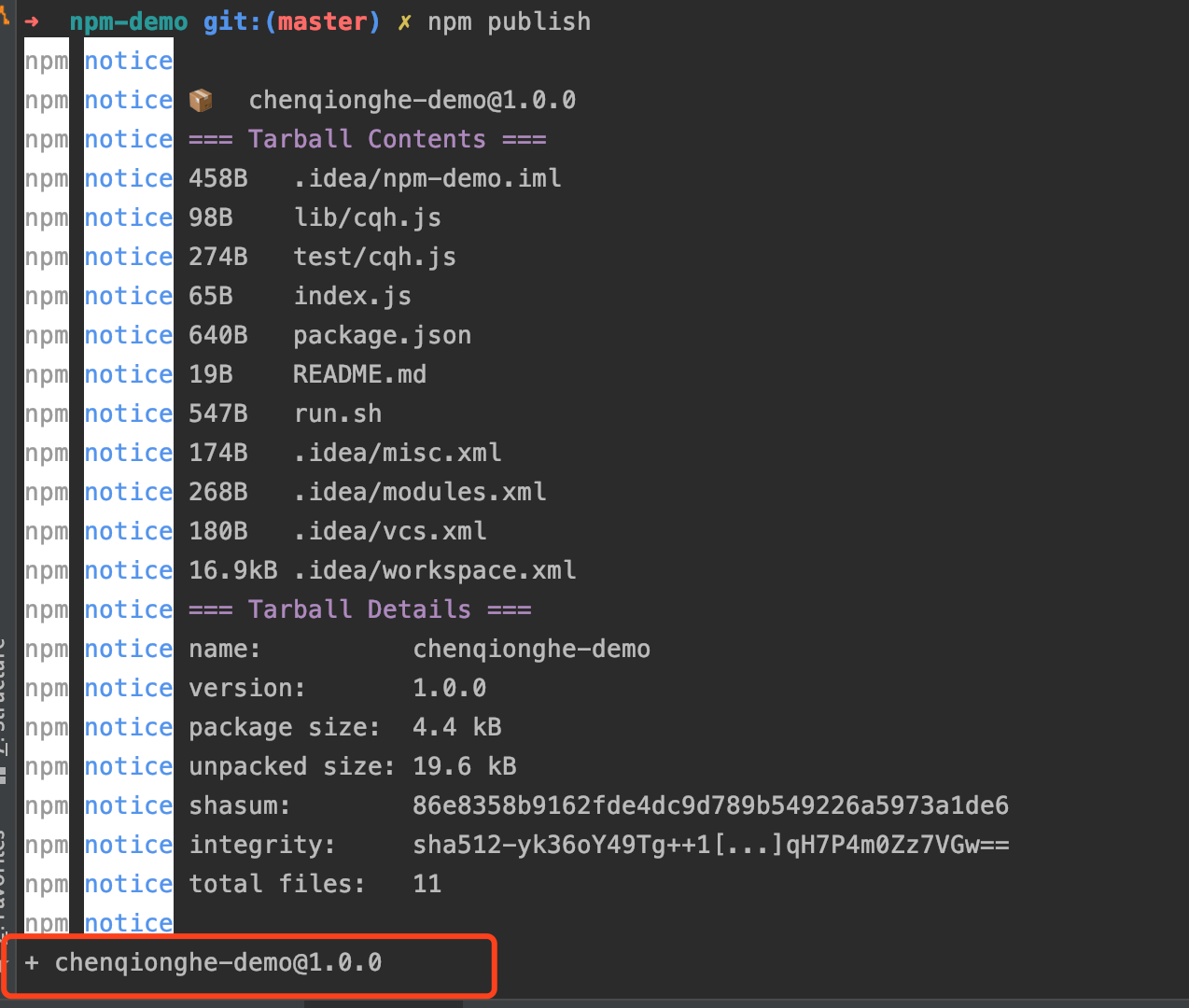
npm publish
- 私有仓库
npm publish --registry 仓库地址
发布如下

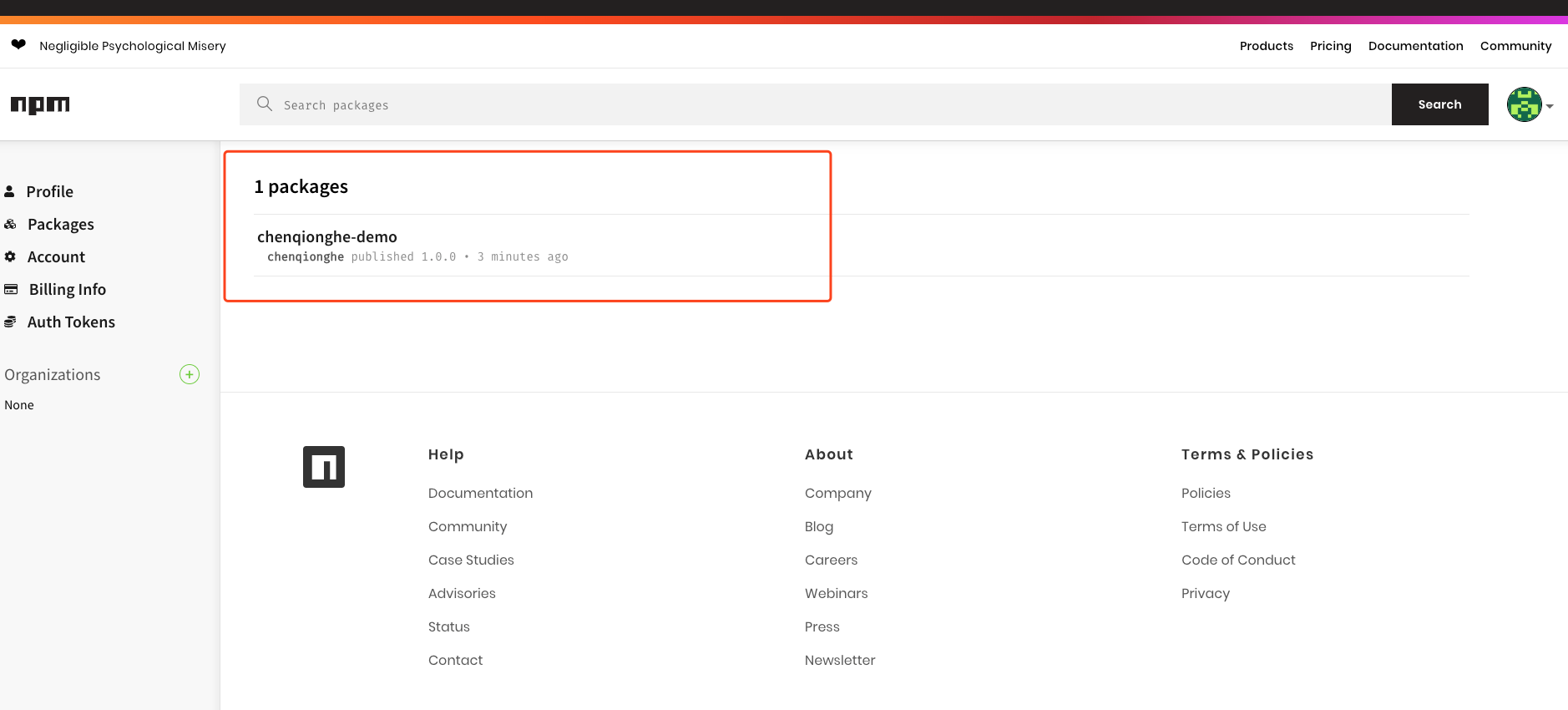
登录官网可以看到已经发布成功了

七、安装使用
- 安装
npm install chenqionghe-demo

- 测试
新建index.js文件

const {Cqh} = require("chenqionghe-demo");
let cqh = new Cqh();
cqh.hello();
运行如下

八、删除包
- 删除指定版本
npm unpublish 包名@版本号 --force
- 删除整个包(慎用、慎用、慎用)
npm unpublish 包名 --force
如果是私有仓库请加上--registry 仓库地址
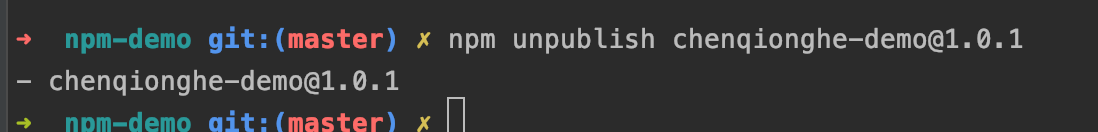
下面演示了删除1.0.1的版本
npm unpublish chenqionghe-demo@1.0.1

ok,就是这么简单,你学会了吗~
如何开发一个自己的npm包的更多相关文章
- 开发一个健壮的npm包
项目地址:loan-calculate-utils npm包的发布.更新查看上一篇文章 开发一个基础的npm包 目前我们的目录是这个样子: . ├── source 源代码目录 │ └── ind ...
- 开发一个基础的npm包
初始化项目 # 新建文件夹 mkdir whosmeya-npm-package-test # 进入 cd whosmeya-npm-package-test/ # 初始化 package.json, ...
- 发布一个简单的npm包
本文简单地记录了发布一个简单npm包的过程,以便后续参考使用. 初始化npm init 通过npm init创建一个package.json文件 D:\robin\lib\weapp-utils> ...
- 如何自己写一个公用的NPM包
以markdown-clear,创建过程为例,讲解整个NPM包创建和发布流程 1 如何创建一个包 1.1 创建并使用一个工程 在GitHub上新建一个仓库,其名markdown-clear clone ...
- npkill 一个方便的npm 包清理工具
npm 包很好用,但是占用空间太多了,npkill 提供了一个方便的工具,可以帮助我们查找安装的npm 包,以及进行清理 安装 npm install -g npkill 简单使用 命令 npkill ...
- 如何用AR Engine开发一个虚拟形象表情包?
现如今,人们在网上聊天.发帖时越来越爱用表情包,表情包一方面是一种个性化的表达方式,另一方面更能传达出当下的心理活动,可以说在网络社交中表情包是一个不可或缺的存在.加上近年来元宇宙的兴起,3D虚拟形象 ...
- 开发一个项目之npm
npm (nodejs平台上写的js模块的管理工具 下载.互相依赖等) npm install 本地项目的node_modules文件夹 , -g npm config prefix 目录eg: ...
- npm_一个有意思的npm包
$ npm install yosay const yosay = require('yosay'); console.log(yosay('Hello, and welcome to my fant ...
- (转)前端开发-发布一个NPM包之最简单易懂流程
原文地址:https://www.cnblogs.com/sghy/p/6829747.html 1.npm官网创建npm账户 npm网站地址:https://www.npmjs.com/ npm网站 ...
随机推荐
- 查看包名和Activity的小工具
添加到右键菜单,很方便. 做个记录:请移步原文
- Pycharm虚拟环境的使用
Pycharm虚拟环境的使用 pycharm创建项目的时候,一定勾选inhert global site-packages.不然系统的库就没法用了. 打开Project Interpreters页面: ...
- Library source does not match the bytecode for class 最佳解决方案
首先分析问题 打完的jar包,编译的后class跟java文件不一致,原因是重新打包后还是引用之前的java文件,不能重新加载新生成的jar. 解决方案 方案一 IDEA 工具,点击File > ...
- # # # Vue的分环境打包
我们使用Vue-cli的默认环境是只有dev和prod两种环境,在开发中我们的项目一般是开发版.测试版.pre版.Prod版.我们一般是在源码中API地址中修改后然后打包. ###1.首先安装cros ...
- 【译】Welcome to C# 9.0
C# 9.0正在形成,我想分享我们对添加到该语言下个版本的一些主要功能的看法.对于每个新版本的 C#,我们努力使常见的编码方案更加清晰和简单,C# 9.0 也不例外.这次的一个特别重点是支持数据形状的 ...
- Rocket - util - GenericParameterizedBundle
https://mp.weixin.qq.com/s/vf0PfjbxQ3Ywjk6tk85SfA 介绍GenericParameterizedBundle的实现. 1. 基本介绍 ...
- JAVASE(十)面向对象:特性之多态性、Object类、代码块、关键字:static、final、父子类执行顺序
个人博客网:https://wushaopei.github.io/ (你想要这里多有) 1.面向对象的特性之:多态性 多态性的理解:事物的多种形态 1.1 广义上多态性的体现:①方法的重写,重 ...
- Java实现 蓝桥杯 算法训练 My Bad(暴力)
试题 算法训练 My Bad 问题描述 一个逻辑电路将其输入通过不同的门映射到输出,在电路中没有回路.输入和输出是一个逻辑值的有序集合,逻辑值被表示为1和0.我们所考虑的电路由与门(and gate, ...
- Java实现 LeetCode 680 验证回文字符串 Ⅱ(暴力)
680. 验证回文字符串 Ⅱ 给定一个非空字符串 s,最多删除一个字符.判断是否能成为回文字符串. 示例 1: 输入: "aba" 输出: True 示例 2: 输入: " ...
- Java实现 LeetCode 376 摆动序列
376. 摆动序列 如果连续数字之间的差严格地在正数和负数之间交替,则数字序列称为摆动序列.第一个差(如果存在的话)可能是正数或负数.少于两个元素的序列也是摆动序列. 例如, [1,7,4,9,2,5 ...
