opencv+tkinter制作HsvMaster(一)
这两天看opencv-python的HSV色彩空间,在写程序时发现用HSV来提取图像区域是件令人恶心的麻烦事。拿阈值分割做个对比,阈值最多也就一两个参数需要调整;但是HSV需要对三个通道调整上下限,也就是起码有6个参数。于是乎,就一时兴起决定做个小程序,把参数都做成滑动块,这样自然方便许多。一开始,想直接用opencv来做,但是百度了一下它没有很好的GUI支持。所以决定还是用python自带的tkinter来设计UI。
UI设计最重要的还是布局,之前学CSS就差点搞得我稀里糊涂。tkinter有三种布局方式,网上说grid是常用的,然而我用了一会,感觉这种excel类型的方法有点死板,唯一的好处是不用计算坐标,所以我布局滑块时就使用了grid,其他一律使用place。
我要的程序界面得划出两块地方显示图片,tkinter没有专用的控件,不过可以利用Lable的image属性来设置背景图片。并且,image属性对图片数据流的格式有所要求,得用PIL模块里的Image和ImageTk两个工具先对图片进行处理。在处理时,我还得对它大小限制一下,要不然不同图片导进来,布局就乱了。接下来就导入滑块和按钮,调一下布局罢了,没啥难度,就是审美得纠结一下。所有控件都导入以后,为了看起来不那么单调,本来想是给整个窗口加一个高雅的背景图的,但是当我把背景改成暗灰色以后,奇迹就发生了——这东西居然还有border。暗灰色背景,配上亮白色边框,别有一番味道啊!!
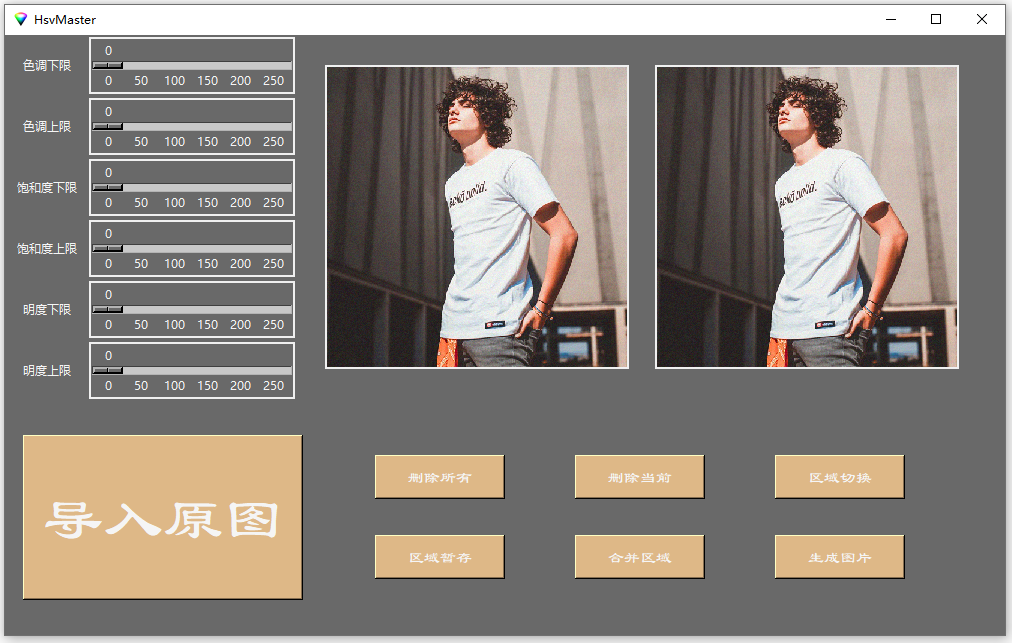
最后,在给按钮和字调下颜色,然后把窗口的默认ico图标换一下,这还是跟之前的图片导入类似,所以很快就解决了。剩下的事情就是事件控制了,因为按钮挺多的,功能也越想越复杂,因此,这部分代码就留给以后写,文末贴个程序界面截图和实现代码。

- import os
- from tkinter import *
- from PIL import Image, ImageTk
- os.chdir('D:/programe/matlab/img')
- class GUI():
- def __init__(self,window):
- self.window = window
- #title
- self.window.title("HsvMaster")
- #siz=800*600,position=(500,200)
- self.window.geometry('1000x600+500+200')
- self.window["bg"] = "DimGray"
- # icon
- self.icon = ImageTk.PhotoImage(file='hsv_icon.ico')
- self.window.call('wm','iconphoto',self.window._w,self.icon)
- def create_widgets(self):
- #scale
- self.hmin_label = Label(self.window,text='色调下限',fg='WhiteSmoke',bg="DimGray")
- self.hmin_scale = Scale(self.window,orient=HORIZONTAL,from_=0,to=255,resolution=1,tickinterval=50,length=200,width=7,fg='WhiteSmoke',bg="DimGray")
- self.hmax_label = Label(self.window,text='色调上限',fg='WhiteSmoke',bg="DimGray")
- self.hmax_scale = Scale(self.window,orient=HORIZONTAL,from_=0,to=255,resolution=1,tickinterval=50,length=200,width=7,fg='WhiteSmoke',bg="DimGray")
- self.smin_label = Label(self.window,text='饱和度下限',fg='WhiteSmoke',bg="DimGray")
- self.smin_scale = Scale(self.window,orient=HORIZONTAL,from_=0,to=255,resolution=1,tickinterval=50,length=200,width=7,fg='WhiteSmoke',bg="DimGray")
- self.smax_label = Label(self.window,text='饱和度上限',fg='WhiteSmoke',bg="DimGray")
- self.smax_scale = Scale(self.window,orient=HORIZONTAL,from_=0,to=255,resolution=1,tickinterval=50,length=200,width=7,fg='WhiteSmoke',bg="DimGray")
- self.vmin_label = Label(self.window,text='明度下限',fg='WhiteSmoke',bg="DimGray")
- self.vmin_scale = Scale(self.window,orient=HORIZONTAL,from_=0,to=255,resolution=1,tickinterval=50,length=200,width=7,fg='WhiteSmoke',bg="DimGray")
- self.vmax_label = Label(self.window,text='明度上限',fg='WhiteSmoke',bg="DimGray")
- self.vmax_scale = Scale(self.window,orient=HORIZONTAL,from_=0,to=255,resolution=1,tickinterval=50,length=200,width=7,fg='WhiteSmoke',bg="DimGray")
- # scale position
- self.hmin_label.grid(row=0, column=0,padx=15)
- self.hmin_scale.grid(row=0,column=1,pady=2)
- self.hmax_label.grid(row=1, column=0)
- self.hmax_scale.grid(row=1,column=1,pady=2)
- self.smin_label.grid(row=2, column=0)
- self.smin_scale.grid(row=2,column=1,pady=2)
- self.smax_label.grid(row=3, column=0)
- self.smax_scale.grid(row=3,column=1,pady=2)
- self.vmin_label.grid(row=4, column=0)
- self.vmin_scale.grid(row=4,column=1,pady=2)
- self.vmax_label.grid(row=5, column=0)
- self.vmax_scale.grid(row=5,column=1,pady=2)
- #img
- self.img = Image.open('man.jpg')
- self.img = self.img.resize((300, 300))
- self.img = ImageTk.PhotoImage(self.img)
- self.orign = Label(self.window,image=self.img,width=300,height=300)
- self.work = Label(self.window,image=self.img,width=300,height=300)
- #img position
- self.orign.place(x=320, y=30)
- self.work.place(x=650,y=30)
- #Button
- self.import_button = Button(self.window, text='导入原图',font=('隶书',45), height=2, width=9,fg='WhiteSmoke',bg="BurlyWood")
- self.clear_button = Button(self.window, text='删除所有',font=('隶书',12), height=2, width=15,fg='WhiteSmoke',bg="BurlyWood")
- self.delete_button = Button(self.window, text='删除当前',font=('隶书',12), height=2, width=15,fg='WhiteSmoke',bg="BurlyWood")
- self.switch_button = Button(self.window,text='区域切换',font=('隶书',12), height=2, width=15,fg='WhiteSmoke',bg="BurlyWood")
- self.save_button = Button(self.window, text='区域暂存',font=('隶书',12), height=2, width=15,fg='WhiteSmoke',bg="BurlyWood")
- self.merge_button = Button(self.window, text='合并区域',font=('隶书',12), height=2, width=15,fg='WhiteSmoke',bg="BurlyWood")
- self.picture_button = Button(self.window, text='生成图片',font=('隶书',12), height=2, width=15,fg='WhiteSmoke',bg="BurlyWood")
- #button position
- self.import_button.place(x=18,y=400)
- self.clear_button.place(x=370,y=420)
- self.delete_button.place(x=570,y=420)
- self.switch_button.place(x=770,y=420)
- self.save_button.place(x=370,y=500)
- self.merge_button.place(x=570,y=500)
- self.picture_button.place(x=770,y=500)
- def gui_start():
- my_window = Tk()
- my_gui = GUI(my_window)
- my_gui.create_widgets()
- my_window.mainloop()
- gui_start()
opencv+tkinter制作HsvMaster(一)的更多相关文章
- OpenCV +Python 制作画板
效果图 画图工具实现 代码 运行结果 程序分析 窗体自由度 如何退出程序 滚动条相关 支持的事件 首先声明一下,本例思路不是博主原创,博主在前人的代码上进行了个性化的修改,制作了一个简单的画图工具.下 ...
- Tkinter制作简单的python编辑器
想要制作简单的python脚本编辑器,其中文字输入代码部分使用Tkinter中的Text控件即可实现. 但是问题是,如何实现高亮呢?参考python自带的编辑器:python27/vidle文件夹中的 ...
- python3+opencv+tkinter开发简单的人脸识别小程序
学校里有门图像处理的课程最终需要提交一个图像处理系统, 正好之前对于opencv有些了解,就简单的写一个人脸识别小程序吧 效果图如下 笔者IDE使用Pycharm,GUI编程直接使用内置的tkinte ...
- 用tkinter制作签名设计窗口
效果如下: from tkinter import * from tkinter import messagebox import requests import re from PIL import ...
- python+tkinter制作一个可自定义的动态时钟及详细解释,珍藏版
1.效果图 2.完整代码 #第1步:导出模块 from tkinter import * import math,time #第2步:定义窗口的相关设置 root = Tk() root.title( ...
- opencv函数制作的时钟模型
http://www.cnblogs.com/sytu/p/4192652.html 在秒针模型的基础上添加了分针和时针,并且添加了暂停控件和设置时间的功能. #include"cv.h&q ...
- opencv函数制作的秒针模型
曾经做过,没想到这次再次写这篇代码却用了这么久的时间.这回我要记住他. #include"cv.h" #include"highgui.h" int main( ...
- *#【Python】【基础知识】【模块】【tkinter】【学用tkinter画图/制作窗口】
Python 提供了多个图形开发界面的库,几个常用 Python GUI 库如下: Tkinter: Tkinter 模块(Tk 接口)是 Python 的标准 Tk GUI 工具包的接口 . Tk ...
- 《OpenCV图像处理编程实例》
<OpenCV图像处理编程实例>例程复现 随书代码下载:http://www.broadview.com.cn/28573 总结+遇到的issue解决: 第一章 初识OpenCV 1.VS ...
随机推荐
- 【剑指Offer】面试题10- I. 斐波那契数列
题目 写一个函数,输入 n ,求斐波那契(Fibonacci)数列的第 n 项.斐波那契数列的定义如下: F(0) = 0, F(1) = 1 F(N) = F(N - 1) + F(N - 2) ...
- SpringBoot通过ApplicationArguments获取args
如果你需要获取通过SpringApplication.run(…)传输过来的arguments,可以直接注入一个ApplicationArguments即可实现,如下面这个例子: @Service ...
- mac允许“任何来源”下载的应用
刚买的mac电脑,我们不止在App Store上下载,还会通过浏览器下载 有的时候需要下载一些破解的软件,这个时候安装会提示文件被破坏,很是头疼 不用着急,这是因为mac会判断app如果被破坏,就不允 ...
- MFC 屏蔽esc跟enter键
BOOL CMenuOperate::PreTranslateMessage(MSG* pMsg) { if(pMsg->message == WM_KEYDOWN && pMs ...
- 【pwnable.kr】bof
pwnable从入门到放弃,第三题. Download : http://pwnable.kr/bin/bofDownload : http://pwnable.kr/bin/bof.c Runnin ...
- .NET CORE AutoMapper使用
1.通过nuget安装AutoMapper,版本是7.0.1, 安装AutoMapper.Extensions.Microsoft.DependencyInjection 版本是4.0.1 不是以上 ...
- python运算表达式
运算符1.算术运算符:+,-,*,/,//(求整商),%,**(求多次方,左边为数,右边为多少次方)2.关系运算符:>,<,==,<=,>=,!=3.测试运算:in,not i ...
- Mybatis 持久化,持久层
持久化 持久化是将程序数据在持久状态和瞬时状态间转换的机制. 即把数据(如内存中的对象)保存到可永久保存的存储设备中(如磁盘).持久化的主要应用是将内存中的对象存储在数据库中,或者存储在磁盘文件中.X ...
- Java 性能优化:面向对象及基础类型使用优化
性能优化是个大筐,很多东西都能往里面装.虽说性能优化的具体方面比较多,但万丈高楼从地起,这里还是从Java最基本的一些入门知识相关的使用优化进行一些做些总结和建议.如何连最基本的API使用都不会,或不 ...
- 读书笔记 - javascript 高级程序设计 - 第一章 简介
第一章 简介 诞生时间 1995 最初用途 客服端验证 第一版标准 注意是标准 1997年 Ecma-262 一个完整的js实现由三部分组成 ECMAScript DOM 文档对象模型 BO ...
