基于vue-cli项目打包慢的定位优化过程
入职一周后,上一个前端就离职了(超级坑爹的),留下了一个比较棘手的问题,就是基于vue-cli的项目打包超级慢,我接手项目的时候,打包需要45min(上个离职者也不知道原因),经过3个月之后,随着项目的不断迭代,打包的时间飙升到了2个半小时。为了解决这个问题,以前没有做过这方面的优化,在结合网上的一些优化博客,就开启了以下的优化之路。
一、怀疑vue-cli打包配置文件被修改过(不行)
基于此点的怀疑,使用vue-cli重新搭建环境。
步骤一:vue init webpack 项目名称。
步骤二:把以前的代码一步步移植到新的开发环境,期间发现以前的代码很多不符合eslint规则的代码,需要一步步的修改,超级无语。
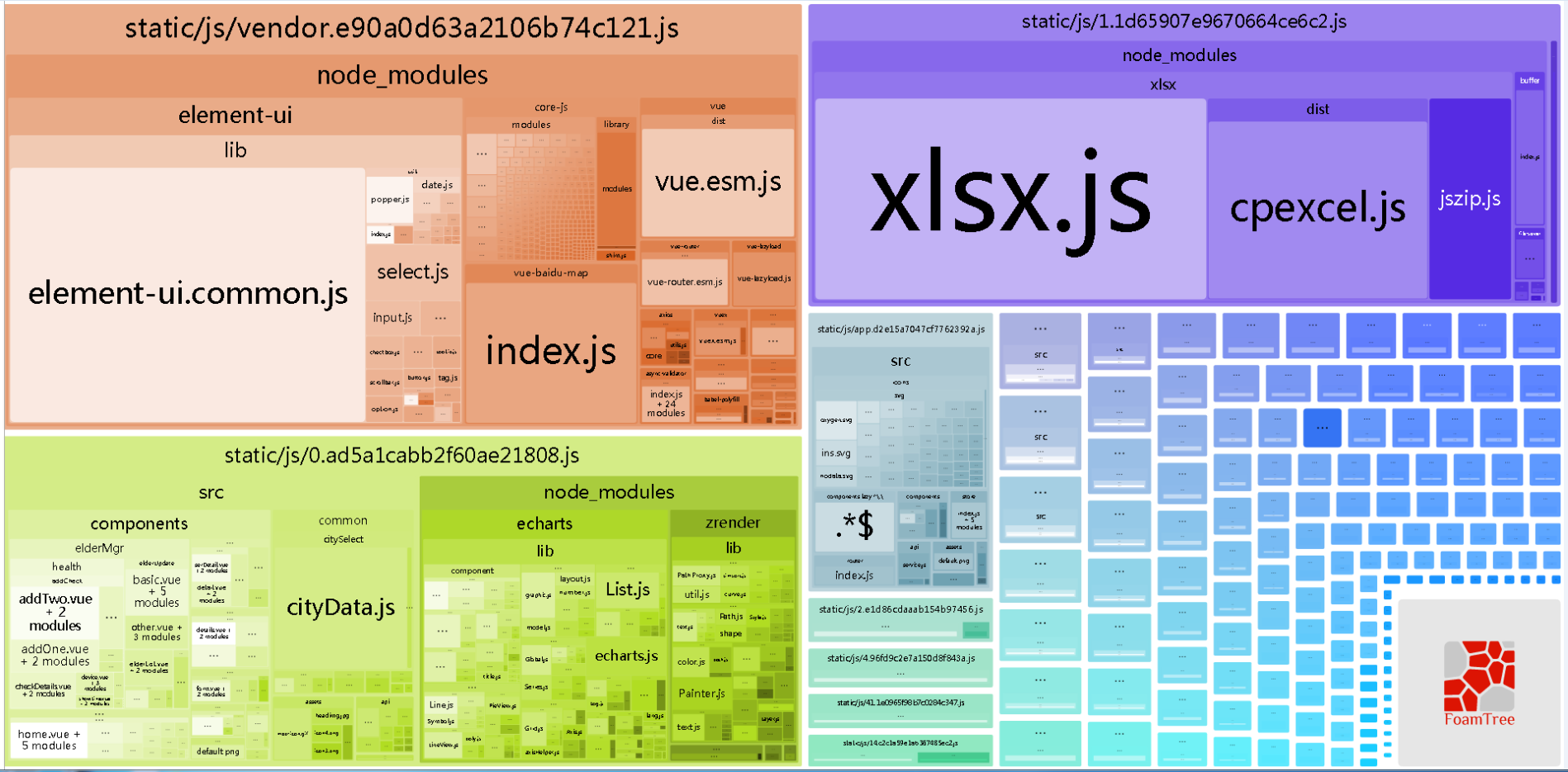
步骤三:npm run build --report,发现打包时间依旧没有下降,还是2个半小时,瞬间泪奔。打包分析如下图。
步骤四:此怀疑可以跳过了。

二、经过第一步,发现有一些打包的文件非常大,如Element UI没有按需加载,cityData.js等都是非常大的,由此怀疑是不是该问题导致打包时间长(不行)
步骤一:按需加载Element UI组件,具体可以参考我之前写过的文章。传送门
步骤二:查看cityData.js的内容,发现是一些省市区的数据,前期的数据都是通过这个文件来获取省市区数据,后来改为通过后台获取的了,上个离职人员忘记把代码注释掉了
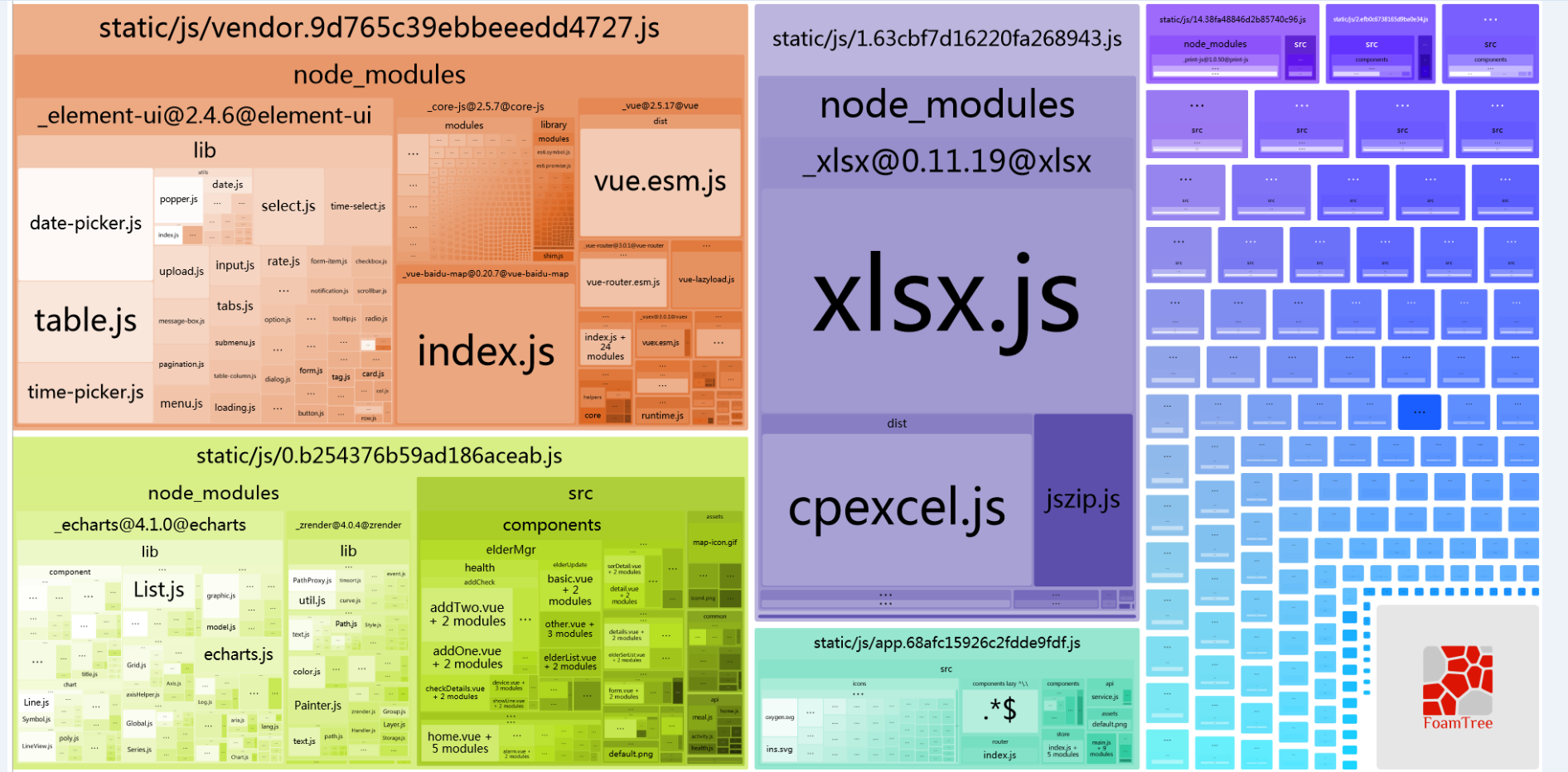
步骤三:npm run build --report,发现打包时间依旧没有下降,还是2个半小时,瞬间泪奔。打包分析如下图。确实打包的体积小了一点,算是有一点优化了吧。。。

步骤四:此怀疑可以去掉了。
三、结合网上的优化方式,进行了以下的优化方式,效果都不是不好。(不行)
方式1:不生成.map文件,修改config/index.js文件中的productionSourceMap属性值为false
方式2:resolve.alias 配置路径别名
方式3:babel-loader优化,排除node_modules模块,准确获取src的目录,并且开启缓存
方式4:使用webpack-parallel-uglify-plugin多线程压缩JS
方式5:使用HappyPack多进程进行loader处理
上述5中方式都可以参考该博文进行配置,传送门
四、使用DllPlugin和DllReferencePlugin处理,效果很明显,由原来的2个半小时变为了3分钟 (该方法可行)
这是参考的博文,不再赘述了。传送门
五、在完成第四步之后,以为优化已经完成了,准备收工的时候,突然想到了该项目的router在开发环境的时候不进行路由懒加载,在打包生产包的时候使用路由懒加载的,会不会是该问题导致的呢?
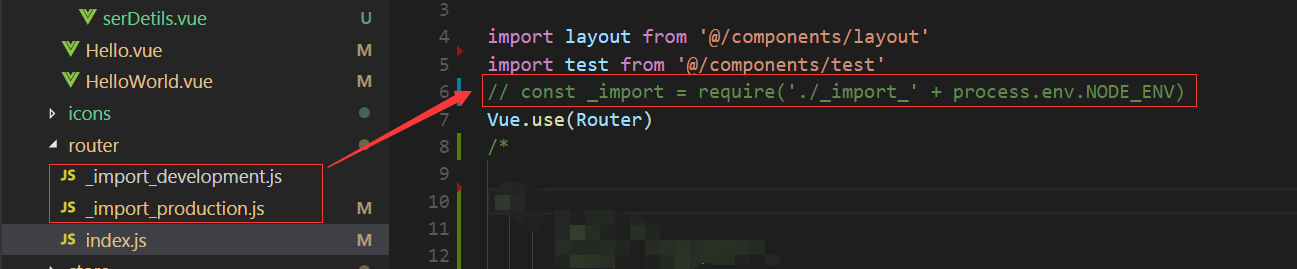
所以重新改写了router/index.js文件的懒加载方式,无论是开发环境还是生产环境都是使用懒加载方式。
原来的加载路由的方式:

_import_development.js文件:本地开发的时候,不使用懒加载的方式,而是使用Common.js的方式直接引入,这样热加载就会很快完成的。

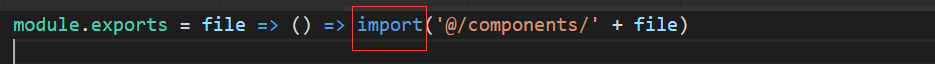
_import_production.js文件:

修改之后,不使用_import_development.js和_import_production.js文件,而是直接在router/index.js中直接使用 () => import('@/components/xxx')进行路由懒加载。

在重新打包的时候,发现竟然只要1分钟左右就完成了打包任务,但是本地开发的时候,热加载的时间由原来的5s变为了22s。坑爹的,因小失大啊。
六、结论
抛弃原来的路由加载方式,使用第五步的路由懒加载方式只会,可以结合第二步、第三步、第四步进行打包优化,这样也会加快打包速度以及减少打包体积。
基于vue-cli项目打包慢的定位优化过程的更多相关文章
- 基于vue现有项目的服务器端渲染SSR改造
前面的话 不论是官网教程,还是官方DEMO,都是从0开始的服务端渲染配置.对于现有项目的服务器端渲染SSR改造,特别是基于vue cli生成的项目,没有特别提及.本文就小火柴的前端小站这个前台项目进行 ...
- 改造@vue/cli项目为服务端渲染-ServerSideRender
VUE SEO方案二 - SSR服务端渲染 在上一章中,我们分享了预渲染的方案来解决SEO问题,个人还是很中意此方案的,既简单又能解决大部分问题.但是也有着一定的缺陷,所以我们继续来看下一个方案--服 ...
- vue cli 3 打包过大问题
vue cli 3 打包命令 npm run build,这种情况下的打包可以通过设置 vue.config.js里面的 productionSourceMap: false. 如果是自己设置的打包环 ...
- 基于vue cli 3.0创建前端项目并安装cube-ui
前提条件: 安装node.js. 国内的开发者最好先配置淘宝镜像. 之后用cnpm来代替npm命令. 项目创建过程: 打开cmd,输入命令进入目标工作空间,以本机项目为例: cd /d d: cd D ...
- 基于@vue/cli 的构建项目(3.0)
1.检测node的版本号 注意:1.Vue CLI需要Node.js的版本 8.9+(推荐8.11.0+) 所以在安装Vue CLI之前先看下node的版本 node -v 2.安装@vue/cli ...
- 基于Vue cli生成的Vue项目的webpack4升级
前面的话 本文将详细介绍从webpack3到webpack4的升级过程 概述 相比于webpack3,webpack4可以零配置运行,打包速度比之前提高了90%,可以直接到ES6的代码进行无用代码剔除 ...
- Vue Cli 3 打包上线 静态资源404问题解决方案
报错原因:静态资源丢失 解决方案 官方文档https://cli.vuejs.org/zh/config/#vue-config-js baseUrl 从 Vue CLI 3.3 起已弃用,请使用pu ...
- 将vue的项目打包后通过百度的BAE发布到网上的流程
经过两天的研究终于将VUE打包后的项目通过BAE发布到了网上.虽然接口方面还有一下问题但是自己还是很高兴的. 首先说一下这个项目需要用到的技术,vue+express+git+百度的应用引擎BAE. ...
- @vue/cli 3 打包文件读取绝对路径处理
@vue/cli 3 封装了 webpack.config.js,一般都在 vue.config.js 里面配置,官网不推荐在 webpack 的 output 处理,这里踩了一下坑,希望可以帮到后面 ...
随机推荐
- 内置对象:Math
JavaScript内置函数Math.random()自定义封装函数:1,Math.floor(Math.random()*(b-a+1)+a) 随机生成a到b之间的整数. 也可以写成:Math.f ...
- java.util.Queue
转载于:https://www.runoob.com/java/data-queue.html 队列是一种特殊的线性表,它只允许在表的前端进行删除操作,而在表的后端进行插入操作. LinkedList ...
- C++头文件中#pragma once与#ifndef……#define……#endif
两者功能一样,防止重复包含被多次编译.建议头文件加入#pragma once C++头文件开头的两句与结尾的一句#ifndef <标识>#define <标识>类代码#endi ...
- 解决Spring AOP Controller 不生效
在spring-mvc.xml文件中,进行以下配置,就可以实现在Controller中, 方法一:最简单的,在spring-mvc.xml配置文件中,添加以下语句 spring-mvc.xml < ...
- CSP-S 模拟测试 45 题解
由于咕掉的题解太多了,所以只能趁改完不动题的时间,来补补坑qwq,还是太弱了. 考试过程: 到新机房的第一次考试,貌似海星? 第一题一开始就觉得是个贪心,但以为所有小怪兽都要打完,所以想复杂了,但后来 ...
- NOIP模拟9
#rank3,开心 话说这次考试时,心态并不是很好,考试前一天看了DeepinC大佬的博客,上次他rank15就 感觉炸成那样,那我上次rank30算什么?反正内心虚得一比;昨天晚上做梦梦到自己模拟赛 ...
- python-解决pip安装速度慢的问题--豆瓣镜像
https://www.cnblogs.com/ZhangRuoXu/p/6370107.html https://blog.csdn.net/tianguiyuyu/article/details/ ...
- Django Admin中增加导出Excel功能
参考: https://www.cnblogs.com/yoyo008/p/9232805.html 在使用Django Admin时, 对于列表我们有时需要提供数据导出功能, 如下图: 在Djang ...
- python 鼠标输入
import win32con import win32api import time win32api.SetCursorPos([,]) # 设置鼠标位置 time.sleep(0.1) #win ...
- 2017 ZSTU寒假排位赛 #7
题目链接:https://vjudge.net/contest/149498#overview. A题,水题,直接按照题意模拟一下即可. B题,我用的是线段树.大力用的差分标记(上次听zy说过,下次再 ...
