JavaScript 3种内置对象
前面我们学了对象,如何创建对象及使用对象。
内置对象不需要实例化,就可以使用。
可以通俗地理解,在内存里的东东是对象,也就是实例化好的。在磁盘里的东东是类,需要实例化才能使用。实例化后的东东在内存里。未实例化的东东在磁盘里。
接下来我们学习三组已经创建好的对象,且这3组对象在日常工作中使用频率非常高。
这3组对象是:
1、浏览器对象模型
2、文档对象模型
3、全局JavaScript对象
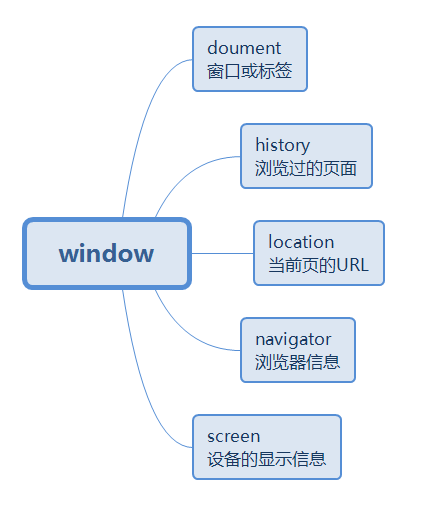
一 浏览器对象模型
浏览器对象模型用于创建浏览器窗口的模型。
最顶端是window对象。

window对象对象下面是子对象,子对象还可以有子对象,对象可以嵌套。就像盒子里可以再放盒子,数组里可以存放数组一样。
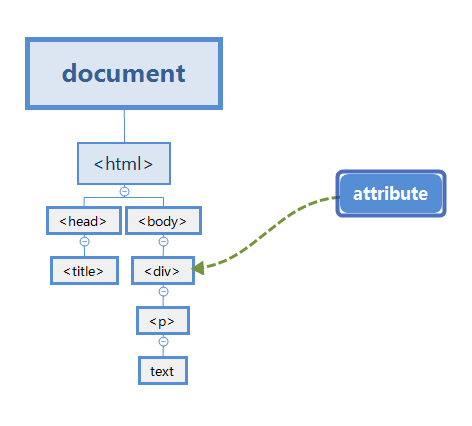
二 文档对象模型
文档对象模型(DOM)为当前网页创建模型。

document对方有很多方法可以操作HTML元素。
三 全局JavaScript对象
全局JavaScript对象的名字通常是首字母大写。
| 对象 | 作用 |
| String | 处理字符串 |
| Number | 处理数字 |
| Boolean | 处理布尔值 |
| Date | 处理日期 |
| Math | 计算和处理数字 |
| REgEx | 匹配文本的字符串模式 |
JavaScript 3种内置对象的更多相关文章
- javascript中的内置对象总结
内置对象 标准内置对象 Object Object.create Object.prototype.toString Object.prototype.hasOwnProperty Boolean S ...
- javascript中的内置对象
2015.12.1 javascript中的内置对象 复习: 1.js中的内置函数 alert prompt write parseInt parseFloat eval isNaN document ...
- javaScript中Math内置对象基本方法入门
概念 Math 是javaScript的内置对象,包含了部分数学常数属性和数学函数方法. Math 不是一个函数对象,用户Number类型进行使用,不支持BigInt. Math 的所有属性与方法都是 ...
- JavaScript中的内置对象-8--1.Array(数组)-Array构造函数; 数组的栈方法; 数组的转换方法; 数组的操作方法; 删除-插入-替换数组项; ECMAScript为数组实例添加的两个位置方法;
JavaScript内置对象-1Array(数组) 学习目标 1.掌握任何创建数组 2.掌握数值元素的读和写 3.掌握数组的length属性 如何创建数组 创建数组的基本方式有两种: 1.使用Arra ...
- 前端JavaScript(2) --常用内置对象,函数,伪数组 arguments,关于DOM的事件操作,DOM介绍
昨日内容回顾 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 ...
- javascript中的内置对象和数据结构
目录 简介 基础类型 undefined Boolean和Boolean对象 Number和BigInt String Symbol null Object Function Date Array K ...
- JavaScript学习07 内置对象
JavaScript内置对象 图像对象 导航对象 窗口对象 屏幕对象 事件对象 历史对象 文件对象(重要) 锚点对象 链接对象 框架对象 表单对象(重要) 位置对象 JS Window 窗口对象:ht ...
- JavaScript 参考手册——javascript本地和内置对象、BOM、DOM
本部分提供完整的 JavaScript 参考手册: JavaScript 本地对象和内置对象 Browser 对象(BOM) HTML DOM 对象 JavaScript 对象参考手册 本参考手册描述 ...
- JSP最常用的五种内置对象(out,request,response,session,application)
为了简化开发过程,JSP提供了一些内置对象,它们由容器实现和管理.开发者在JSP页面中无需声明,无需实例化就可使用.主要有out,request,response,session,applicatio ...
随机推荐
- Beep调用系统声音
using System.Runtime.InteropServices; 引用命名空间 [DllImport("kernel32.dll")]public static ...
- Java日期工具类DateUtils详解(转)
jar包 appache下的 common-lang3 一. 对指定的日期新增年.月.周.日.小时.分钟.秒.毫秒 public static Date addDays(Date date, int ...
- [Luogu] 旅行
题面 https://www.luogu.org/problemnew/show/P3313#sub 题解 https://www.zybuluo.com/wsndy-xx/note/1136233
- Cogs 1688. [ZJOI2008]树的统计Count(树链剖分+线段树||LCT)
[ZJOI2008]树的统计Count ★★★ 输入文件:bzoj_1036.in 输出文件:bzoj_1036.out 简单对比 时间限制:5 s 内存限制:162 MB [题目描述] 一棵树上有n ...
- 简易学生成绩管理管理系统(java描述)
没正式学过java,但是系统学过C++后,初略的看了下java的基本语法,于是我就尝试着用java来写个简单的学生管理系统,功能不齐全,以后有空再补充吧. 写的时候定义了不同的包名字,如jeaven1 ...
- js切换全屏
直接撸代码 //<a id="fullscreen">切换按钮</a> $('#fullscreen').bind('click',function () ...
- CF1207A
CF1207A-There Are Two Types Of Burgers 题意: 出售普通汉堡和鸡肉汉堡,并且两种汉堡所需的原材料价格不同,问最多能卖多少钱. 解法: 对于这道题,我们优先考虑先卖 ...
- Python2.x 里解决中文编码的万能钥匙
注意: Python2.x默认编码环境是ASCII,当和取回的数据编码格式不一致时,可能会造成乱码:我们可以指定保存内容的编码格式,一般情况下,我们可以在代码最上方添加 import sys relo ...
- shell脚本备份当前日期文件
#!/bin/bash #一月前 historyTime=$(date "+%Y-%m-%d %H" -d '1 month ago') echo ${historyTime} h ...
- Telerik JustDecompile
Free. For everyone. Forever. With an open source decompilation engine https://www.telerik.com/produc ...
