Docker 容器中搭建 nexus npm私库
1,版本
dockers :1.13.1 ;nexus 3
2,安装
docker pull liumiaocn/nexus
3,启动
| 项目 | 详细 |
|---|---|
| Nexus UI | 8081 |
| private repo | 8082 |
| proxy repo | 8083 |
| URL | http://192.168.20.71:8081/ |
docker run -d -p 8081:8081 -p 8082:8082 -p 8083:8083 --name nexus liumiaocn/nexus
[root@master ~]# docker ps -a
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
f3ef3fa410a4 liumiaocn/nexus "bin/nexus run" 24 hours ago Up 21 hours 0.0.0.0:8081-8083->8081-8083/tcp nexus
4,登录
URL: http://192.168.20.71:8081/
用户名:admin 密码:admin123 (默认)

5,配置
仓库类型
具体仓库类型主要分为hosted/proxy/group三种。具体含义如下:
| 项目 | 详细说明 |
|---|---|
| hosted | 本地存储,提供本地私库功能 |
| proxy | 提供代理其他仓库的类型 |
| group | 组类型,可以组合多个仓库为一个地址提供服务 |
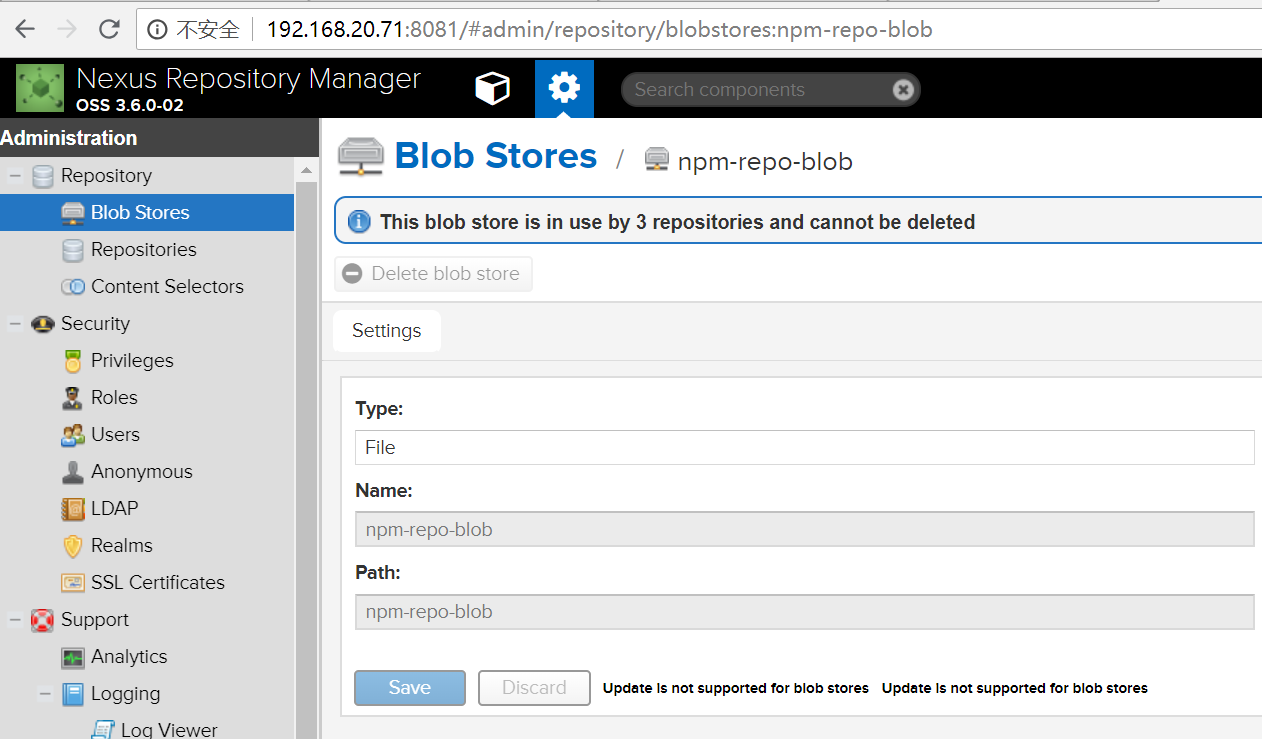
创建blob
创建一个blob用于存放npm相关数据。
| 项目 | 详细说明 |
|---|---|
| Type | File |
| Name | npm-repo-blob |
| PATH | /nexus-data/blobs/npm-repo-blob |

建议实际项目中各个仓库根据具体情况决定是否要分别创建blob进行对应,此处进行演示就通篇使用一个blob
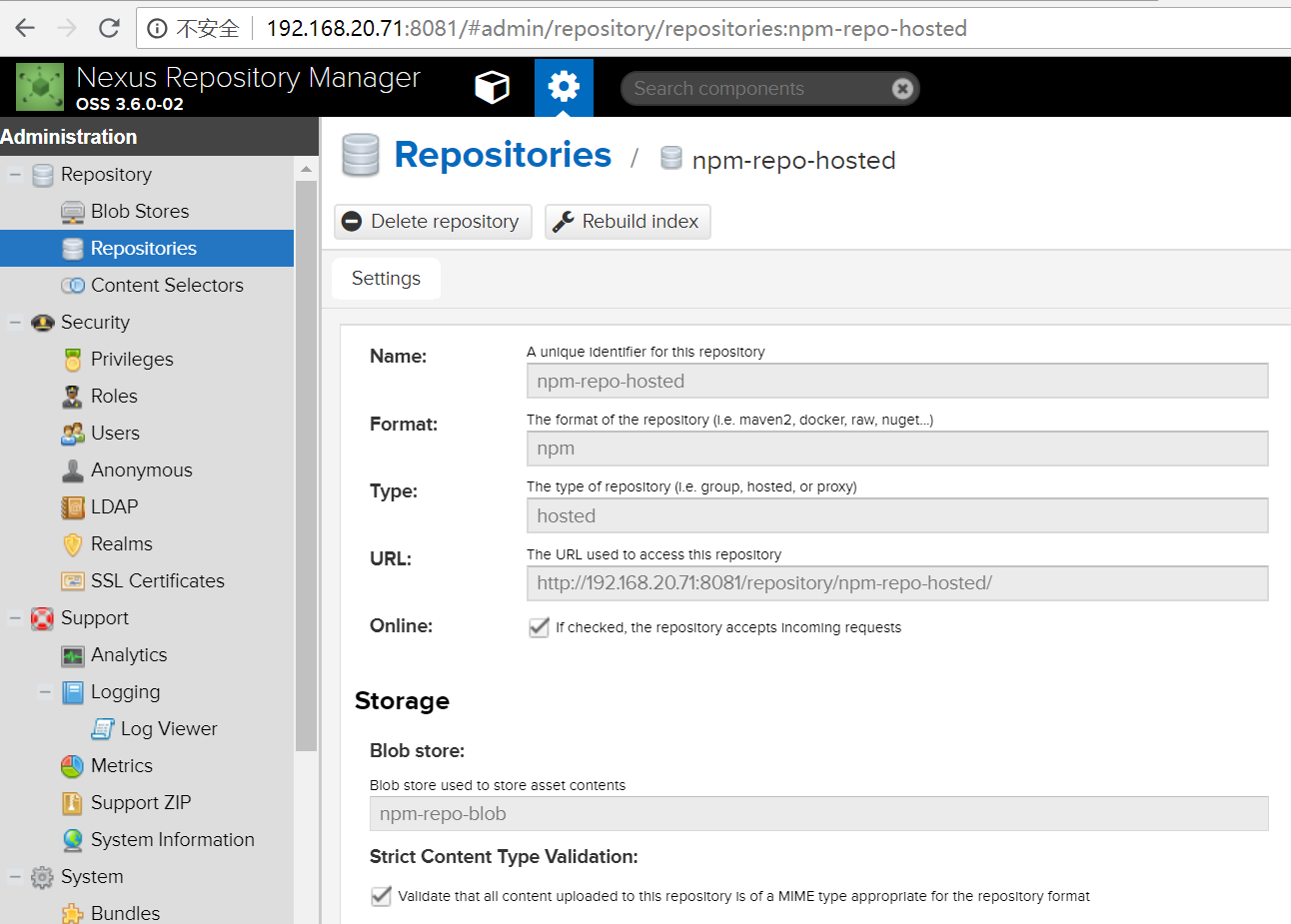
创建priavete仓库
创建一个Hosted的仓库作为private仓库,用于管理非npm社区的第三方包或者自己开发的内容。具体设定信息如下:
| 项目 | 详细说明 |
|---|---|
| 类型 | npm(hosted) |
| Name | npm-repo-hosted |
| Blob store | npm-repo-blob |
其余Default设定即可

创建proxy仓库
创建一个proxy仓库,具体设定信息如下:
| 项目 | 详细说明 |
|---|---|
| 类型 | npm(proxy) |
| Name | npm-repo-proxy |
| Remote Storage | https://registry.npmjs.org |
| Blob store | npm-repo-blob |
其余Default设定即可

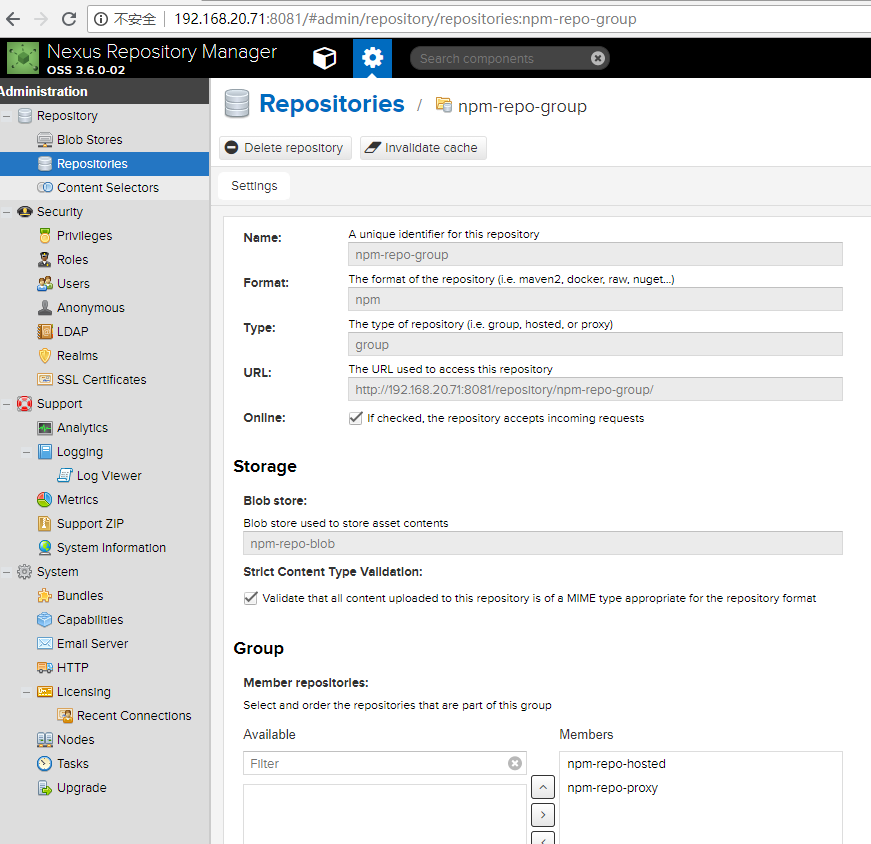
创建group仓库
创建一个group仓库,具体设定信息如下:
| 项目 | 详细说明 |
|---|---|
| 类型 | npm(group) |
| Name | npm-repo-group |
| Blob store | npm-repo-blob |
| Member repositories | npm-repo-hosted |
| Member repositories | npm-repo-proxy |

6,本地npm配置,验证版本
安装版本: node v10.9.0 npm 6.2.0
理论上来说,只要官方的tar.gz的文件名称格式不变,只需要改变脚本中的如下部分即可
其他版本参考地址:https://nodejs.org/en/download/current/
[root@master ~]# npm -v
6.2.0
[root@master ~]# node -v
v10.9.0
7,注意事项
国内tb地址:registry=https://registry.npm.taobao.org
默认配置查看:npm config list -l
临时修改源地址:npm install --registry=http://192.168.20.71:8081/repository/npm-repo-proxy/
永久修改:npm confige set registry=http://192.168.20.71:8081/repository/npm-repo-proxy/
npm 和 cnpm 命令相同,使用cnpm时默认使用tb源。
参考地址:
https://blog.csdn.net/liumiaocn/article/details/78510679
https://www.centos.bz/2018/03/%E5%9C%A8-centos-7-%E5%B9%B3%E5%8F%B0%E4%BD%BF%E7%94%A8-cnpmjs-org-%E6%90%AD%E5%BB%BA-npm-%E7%A7%81%E6%9C%89%E4%BB%93%E5%82%A8/
- #安装脚本
- #!/bin/sh
- usage(){
- echo "Usage: $0 [node-xxx.tar.gz]"
- echo " node-xx.tar.gz: specified file will be used. Default will download directly"
- echo
- }
- INSTALL_FLAG="NET"
- FILE_SPECIFIED=$
- if [ $# -eq ]; then
- if [ ! -f ${FILE_SPECIFIED} ]; then
- echo "File ${FILE_SPECIFIED} does not exist"
- usage
- exit
- else
- INSTALL_FLAG="LOCAL"
- fi
- fi
- FILE_VERSION=10.9.
- FILE_TAR_GZ=node-v${FILE_VERSION}-linux-x64
- DOWNLOAD_URL="https://nodejs.org/dist/v${FILE_VERSION}/${FILE_TAR_GZ}.tar.gz"
- DIR_INSTALL=/usr/local/npm
- date
- echo "##Install Step 1: download binary file ..."
- date
- if [ _"LOCAL" = _"$INSTALL_FLAG" ]; then
- echo " Install by using local tar.gz file specified, downloading is skipped..."
- else
- cd /tmp
- wget ${DOWNLOAD_URL}
- fi
- date
- ls ${FILE_TAR_GZ}.tar.gz
- echo
- echo "##Install Step 2: tar xvpf to unzip file ..."
- date
- mkdir -p /usr/local/npm
- cd /usr/local/npm
- tar xvpf /tmp/${FILE_TAR_GZ}.tar.gz
- mv node* node
- pwd
- ls
- date
- echo
- echo "##Install Step 3: create link file"
- date
- ln -s /usr/local/npm/node/bin/npm /usr/local/bin/npm
- ln -s /usr/local/npm/node/bin/node /usr/local/bin/node
- echo
- echo "VERSION CONFORM:"
- npm -v
- node -v
Docker 容器中搭建 nexus npm私库的更多相关文章
- 在Docker容器中搭建MXNet/Gluon开发环境
在这篇文章中没有直接使用MXNet官方提供的docker image,而是从一个干净的nvidia/cuda镜像开始,一步一步部署mxnet需要的相关软件环境,这样做是为了更加细致的了解mxnet的运 ...
- docker容器中搭建kafka集群环境
Kafka集群管理.状态保存是通过zookeeper实现,所以先要搭建zookeeper集群 zookeeper集群搭建 一.软件环境: zookeeper集群需要超过半数的的node存活才能对外服务 ...
- 搭建私有npm私库(使用verdaccio)
搭建 npm 离线服务器 为什么要搭建npm 服务器 原因: 公司内部开发的私有包,统一管理,方便开发和使用 安全性,由于公司内部开发的模块和一些内容并不希望其他无关人员能够看到,但是又希望内部能方便 ...
- docker_facenet_image在Docker容器中运行Facenet环境搭建
对开发和运维人员来说,可能最梦寐以求的就是一次性地创建或配置,可以在任意环境.任意时间让应用正常运行.而Docker恰恰是可以实现这一终极目标的瑞士军刀. 具体来说,Docker在开发和运维过程中,具 ...
- Docker容器中开始.NETCore之路
一.引言 开始写这篇博客前,已经尝试练习过好多次Docker环境安装,.Net Core环境安装了,在这里替腾讯云做一个推广,假如我们想学习.练手.net core 或是Docker却苦于没有开发环境 ...
- Docker容器中开始.Net Core之路
开始写这篇博客前,已经尝试练习过好多次Docker环境安装,.Net Core环境安装了,在这里替腾讯云做一个推广,假如我们想学习.练手.net core 或是Docker却苦于没有开发环境,服务器也 ...
- 无需安装 vsftpd , 直接使用 FTP 来管理 docker 容器中的文件
无图无真相,先放个效果图: 背景 使用 docker 来跑一些服务很方便,但是有的时候想管理容器里面的文件却很麻烦 -- 一般常规做法有3种: 通过数据卷或数据卷容器的方式 启动容器的时候时候 ...
- Docker容器的搭建
Docker容器的搭建 一.先从Docker Hub上面拉取一个基础镜像 命令:docker pull ubuntu 命令说明:pull:拉取镜像的命令,ubuntu:拉取镜像的名称 扩展命令: 命令 ...
- Elasticsearch核心技术(1)--- Docker容器中运行ES、Kibana、Cerebro
Docker容器中运行ES,Kibana,Cerebro和Logstash安装与数据导入ES 想加强ES有关的知识,看了阮一鸣老师讲的<Elasticsearch核心技术与实战>收获很大, ...
随机推荐
- git clone报错error: RPC failed; curl 18 transfer closed with outstanding read data remaining
具体错误信息如下图: error: RPC failed; curl 18 transfer closed with outstanding read data remaining fatal: ...
- shell进阶--流程
由于条件判断和循环跟其他语言都大同小异,学过编程的话很好理解,这里只贴出格式,不具体写用法了.(select菜单会详细讲一下) 条件判断 if条件判断 普通if条件判断: 嵌套if条件判断: 循环 f ...
- WPF界面开发必备技能!TreeListView - 如何快速更新多个项目属性
DevExpress广泛应用于ECM企业内容管理. 成本管控.进程监督.生产调度,在企业/政务信息化管理中占据一席重要之地.通过DevExpress WPF Controls,您能创建有着强大互动功能 ...
- c语言结构体以及结构体指针的使用
结构体: 正常定义一个结构体: typedef struct node{ ]; int len; }Seq,*llink; 定义结构体指针: Seq *s;或者llink t;之后关于s与t的用法,其 ...
- ffmpeg 在vs配置的库名称
avcodec.lib; avformat.lib; avutil.lib; avdevice.lib; avfilter.lib;postproc.lib;swresample.lib; swsca ...
- 【agc005d】~K Perm Counting
题目大意 求有多少中1~n的排列,使得\(abs(第i个位置的值-i)!=k\) 解题思路 考虑容斥,\(ans=\sum_{i=0}^{n}(-1)^ig[i](n-i)!(g[i]表示至少有i个位 ...
- jmeter 5.0,http请求登录返回的cookie在头部处理方法
http登录之后返回的cookie在响应的头部,再次请求虽然加了cookie管理器,但是下一个请求调用响应是登陆失效,这里讲一下我的解决方法 1:在登录之后添加正则表达式,提取cookie 2:提取之 ...
- mac 强行关掉php
sudo pkill -INT -o php-fpm//重启php sudo php-fpm //mac brew安装的php可以使用这个开启brew services start homebrew/ ...
- JQuery操作DOM(8)
一.jQuery操作样式 1.设置和获取样式 /* 单个样式 */ $(selector).css(属性,值): /* 多个样式 */ $(selector).css({属性:值,属性:值}); /* ...
- JQuery事件和动画(7)
一.事件: 1.鼠标事件 click( ) 触发或将函数绑定到指定元素的click事件 单击鼠标时 dblclick( ) 触发或将函数绑定到指定元素的dblclick事件 双击鼠标时 mouseov ...
