从无建立一个vue项目
- node.js安装
首先安装Node,官网地址 :https://nodejs.org/en/download/ ,进去下载关于符合自己电脑的下载。
具体的Node安装步骤参考地址: https://www.runoob.com/nodejs/nodejs-install-setup.html 。
安装完成后,可打开终端,输入 node -v 查看node版本,以验证是否安装成功。
由于新版的Node已经集成了npm,所以之前npm也一并安装好了。同样可以使用命令行中键入 npm -v,查看npm的版本。
PS:如果嫌弃下载依赖包比较慢,可以切换国内淘宝镜像。命令行:
- npm config set registry https://registry.npm.taobao.org
- //如果有的包不能下载,切换回npm源
npm config set registry https://registry.mpmjs.org/
- 编辑器
编辑器就是打代码用到的工具,这里推荐vscode,官网地址:https://code.visualstudio.com/ 。软件里面各个插件下载都十分方便,也可内部运行终端以运行项目。
- 安装vue脚手架vue-cli
使用npm安装vue脚手架,命令行:
- // 1.0 /2.0
- npm install -g vue-cli
- // 3.0
- npm install -g @vue/cli
安装之后,你就可以在命令行中访问 vue 命令。你可以通过简单运行 vue,看看是否展示出了一份所有可用命令的帮助信息,来验证它是否安装成功。
你还可以用这个命令来检查其版本是否正确 (3.x):
- vue --version
- 2.x 初始化项目
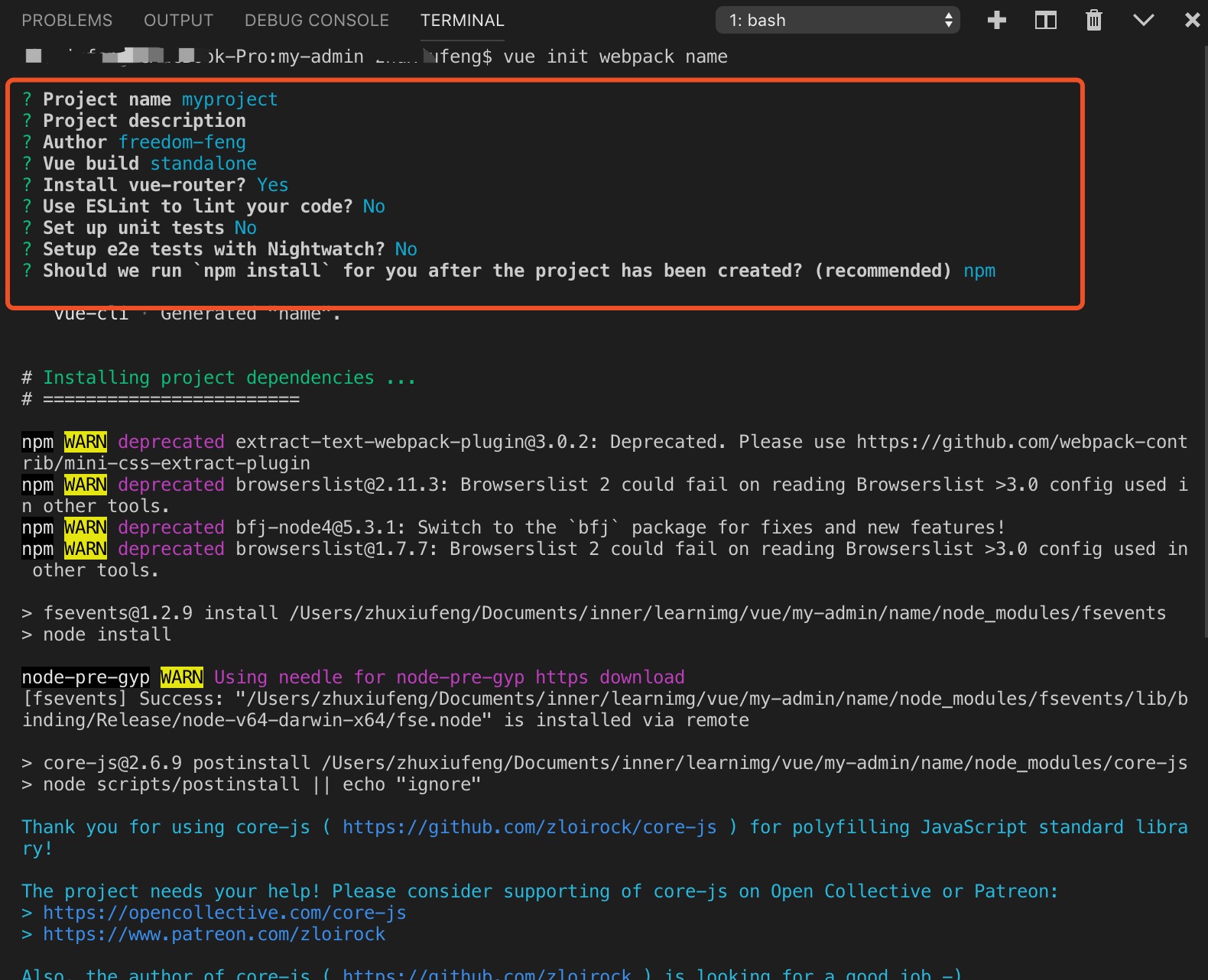
- vue init webpack name //name 表示项目文件夹名称,不可为中文
- Project name myproject //myproject 表示项目名称,直接回车默认上行的项目名称
Project description //项目描述,可直接回车显示默认,此处我写了点东西然后删了
Author xxx //作者名字
Vue build standalone //选这个就行
Instrall vue-router? Yes //是否安装vue-router 路由,选择yes
Use ESLint to line your code? //是否选择eslint规范你的代码,可选可不选,选了严格按照规范打代码,多个空格都会报错
Set up unit tests //建立测试单元部分,可选可不选
Should we run `npm install` for you after the project has been created? (recommended) npm //使用npm命令
...

接下在会自动安装vue-router等,生成项目目录,进入项目文件夹:cd name。查看是否有node-modules,没有的话需要手动安装项目依赖包。
在项目文件夹下,执行命令行:npm install。运行项目,执行命令行:npm run dev。之后会自动编译,可直接点击localhost:8080或在浏览器中输入地址即可在浏览器中打开。

打包项目,执行命令行:npm run build。
- 3.x 初始化项目
3.x版本初始化项目步骤,可参考地址:https://www.jianshu.com/p/5e13bc2eb97c ,挺详细明了。
好了,以上就是建立vue项目的步骤。
从无建立一个vue项目的更多相关文章
- 如何搭建一个VUE项目
搭建环境 搭建node环境 下载 1.进入node.js官方网站下载页,点击下图中框出位置,进行下载即可,当前版本为8.9.4,下载网址为:https://nodejs.org/zh-cn/downl ...
- 搭建一个VUE项目
搭建环境 搭建node环境 下载 1.进入node.js官方网站下载页,点击下图中框出位置,进行下载即可,当前版本为8.9.4,下载网址为:https://nodejs.org/zh-cn/downl ...
- 创建一个vue项目的过程
创建一个vue项目: 1.首先从UI手上拿到PSD设计图,然后看设计搞的内容,需要做个大概的页面布局 2.做vue之前不许安装node,因为做vue项目要和node结合使用 3.然后安装vue脚手架: ...
- 利用 vue-cli 构建一个 Vue 项目
一.项目初始构建 现在如果要构建一个 Vue 的项目,最方便的方式,莫过于使用官方的 vue-cli . 首先,咱们先来全局安装 vue-cli ,打开命令行工具,输入以下命令: $ npm inst ...
- VUE系列一:VUE入门:搭建脚手架CLI(新建自己的一个VUE项目)
一.VUE脚手架介绍 官方说明:Vue 提供了一个官方的 CLI,为单页面应用快速搭建 (SPA) 繁杂的脚手架.它为现代前端工作流提供了 batteries-included 的构建设置.只需要几分 ...
- 构建一个Vue项目
一 我们需要安装vue.js Vue.js官网 当我们已经安装了vue-cli,那么我们需要更新Vue-cli. vue-cli3.0使用及配置 二 安装好了之后: 我们可以直接使用命令:mkdir ...
- vue-用Vue-cli从零开始搭建一个Vue项目
Vue是近两年来比较火的一个前端框架(渐进式框架吧). Vue两大核心思想:组件化和数据驱动.组件化就是将一个整体合理拆分为一个一个小块(组件),组件可重复使用:数据驱动是前端的未来发展方向,释放了对 ...
- 下载一个vue项目执行npm install 后运行项目npm run dev后出错 - 问题解决
在SVN上拉下来一个vue项目,上面没有提交项目里面的node_modules文件夹,所以要自己执行 npm install 安装,但安装完后运行项目后却报错了: $ npm run dev > ...
- 一、vue:如何新建一个vue项目
比较好用的一个脚手架:https://a1029563229.gitbooks.io/vue/content/cooking-cli.html 创建一个vue项目的流程: 1.安装node,版本号必须 ...
随机推荐
- GCC4.7+中如何替代C11中的_Generic
C11标准中,一个非常重大的特性更新就是增加了Generic Selection这个特性.这个特性能使得C11支持轻量级的泛型编程,使得可以把一组具有不同类型而却有相同功能的函数抽象为一个接口. 对于 ...
- python之scrapy爬取数据保存到mysql数据库
1.创建工程 scrapy startproject tencent 2.创建项目 scrapy genspider mahuateng 3.既然保存到数据库,自然要安装pymsql pip inst ...
- 关于域名解析|A记录|CNAME等
1. A记录 又称IP指向,用户可以在此设置子域名并指向到自己的目标主机地址上,从而实现通过域名找到服务器. 说明: ·指向的目标主机地址类型只能使用IP地址: 附加说明: 1) 泛域名解析 即将该域 ...
- 数据包从物理网卡流经 Open vSwitch 进入 OpenStack 云主机的流程
目录 文章目录 目录 前言 数据包从物理网卡进入虚拟机的流程 物理网卡处理 如何将网卡收到的数据写入到内核内存? 中断下半部分软中断处理 数据包在内核态 OvS Bridge(Datapath)中的处 ...
- git显示不出来图标标志
git操作的文件夹,发现没有显示出来是否上传的绿色图标,这样导致不清楚哪些文件是否修改,是否上传. 以下方法让我的问题解决了,但我并不知道是不是所有人的问题都适用这种方法,如果你也遇到这种问题,可以尝 ...
- MongoDB概念、安装和配置
1.概念 分布式文档存储,高读写吞吐量,自动灾备,可伸缩. 不需要遵守严格的数据schema意味着mongodb更灵活.更适合快速开发. 2.安装 2.1 yum 安装 配置yum源 = [mongo ...
- 最近忙科研立项 & 对博客的优化
最近一直在忙科研立项.... 立项书 & 答辩 ... 接下来,将对博客进行优化... (1) 依据书来学习的[需要大量截图],将用微软的 OneNote 写笔记,然后打包成pdf,上传到我的 ...
- Django组件-admin
一. admin组件的使用 Django 提供了基于 web 的管理工具. Django 自动管理工具是 django.contrib 的一部分.你可以在项目的 settings.py 中的 INST ...
- java面试指导2019-9-10
11. Java 面向对象编程三大特性: 封装 继承 多态 封装 封装把一个对象的属性私有化,同时提供一些可以被外界访问的属性的方法,如果属性不想被外界访问,我们大可不必提供方法给外界访问.但是如果一 ...
- beam search 和 greedy search
贪心搜索(greedy search): 贪心搜索最为简单,直接选择每个输出的最大概率,直到出现终结符或最大句子长度. 集束搜索(beam search): 集束搜索可以认为是维特比算法的贪心形式,在 ...
