一百四十二:CMS系统之帖子详情页面布局
定义一个404页面

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>404</title>
</head>
<body>
页面不存在
<div><a href="/">点击回到首页</a></div>
</body>
</html>
在钩子函数中捕获并抛出自定义的404

@bp.errorhandler
def page_not_found():
""" 发生错误返回404 """
return render_template('front/front_404.html'), 404
视图

@bp.route('/p/<post_id>')
def post_detail(post_id):
post = PostModel.query.get(post_id)
if not post:
abort(404) # 如果没有找到资源,主动抛出404
return render_template('front/front_post_detail.html', post=post)
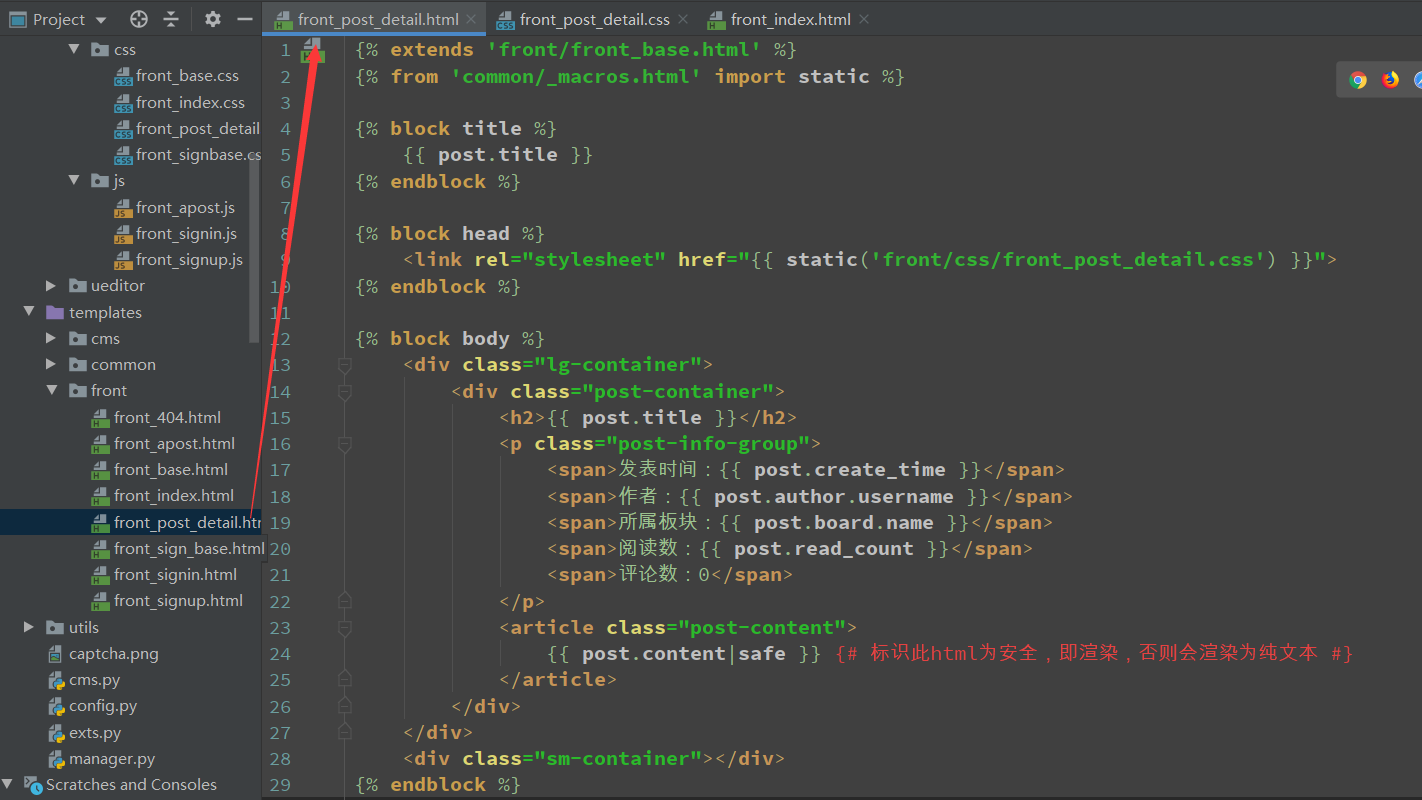
html

css

.post-container{
border: 1px solid #e6e6e6;
padding: 5px;
}
.post-info-group{
font-size: 12px;
color: #8c8c8c;
border-bottom: 1px solid #e6e6e6;
margin-top: 20px;
padding-bottom: 10px;
}
.post-info-group span{
margin-right: 20px;
}
.post-content{
margin-top: 20px;
}
.post-content img{
max-width: 100%;
}
首页加上链接

效果

一百四十二:CMS系统之帖子详情页面布局的更多相关文章
- 一百四十:CMS系统之使用flask-paginate实现分页功能
官方文档:https://pythonhosted.org/Flask-paginate/ 安装:pip install flask-paginate 在没有分页的情况下,默认会加载所有内容 在con ...
- Flask实战第62天:帖子详情页布局
在templates/front/下创建详情页面front_pdetail.html 编辑front.views.py创建详情页的视图函数 from flask import abort ... @b ...
- 三十二、Java图形化界面设计——布局管理器之CardLayout(卡片布局)
摘自 http://blog.csdn.net/liujun13579/article/details/7773945 三十二.Java图形化界面设计--布局管理器之CardLayout(卡片布局) ...
- 一百一十:CMS系统之剩余菜单栏的页面和视图
增加所有剩余菜单的页面,并用视图渲染,方便后面调试权限控制 {% extends 'cms/cms_base.html' %} {% block title %}板块管理{% endblock %} ...
- 一百四十五:CMS系统之帖子加精和取消加精
模型 class HighlightPostModel(db.Model): """ 帖子加精信息 """ __tablename__ = ...
- 一百四十六:CMS系统之帖子按照发布时间和评论数量排序
按照不同选项进行排序 视图 @bp.route('/')def index(): board_id = request.args.get('board_id', type=int, default=N ...
- 一百四十一:CMS系统之根据板块过滤显示帖子
视图,根据传过来的板块id查数据 @bp.route('/')def index(): board_id = request.args.get('board_id', type=int, defaul ...
- 一百二十:CMS系统之注册功能前后端逻辑
给提交按钮加一个id,方便写js js //发送ajax请求注册请求$(function () { $('#submit-btn').click(function (event) { event.pr ...
- Java开发笔记(一百四十二)JavaFX的对话框
JavaFX的对话框主要分为提示对话框和文件对话框两类,其中提示对话框又分作消息对话框.警告对话框.错误对话框.确认对话框四种.这四种对话框都使用Alert控件表达,并通过对话框类型加以区分,例如Al ...
随机推荐
- CPC组队赛训练记录
2017中国大学生程序设计竞赛-哈尔滨站 (rank 39)solved 4 补 1 2018 CCPC 吉林 solved 5 2017CCPC秦皇岛 solved 4 待补题 2017ACM/IC ...
- 大数据之路week06--day07(Linux中的mysql的离线安装)
这里我提供 服务端和客户端的两个jar包的百度云,也是我使用的 链接:https://pan.baidu.com/s/11a3LT-ENZ8n9IF19-VjmWA 提取码:bdls 离线安装Mysq ...
- css全局定位内容图片自动居中
最近在做一个资讯站点时候,因为采集的数据,图片不居中,导致界面很不美观,所以需要全局定义下图片输出时候进行居中. .content img { max-width:800px;_width:expre ...
- eclipse中导入一个web项目
首先 一般会因为环境不同而出错 所以还需要进一步配置,项目上右键properties
- 【bzoj3238】差异 后缀树
题目大意:给你一个字符串$S$,设$S_i$是串$S$第$i$长的后缀,求: $\sum\limits_{i=1}^{|S|} \sum\limits_{j=i+1}^{|S|} |S_i|+|S_j ...
- vue 项目总结 知识点补充
1.页面加载后自动执行函数 2.向后端请求数据方法 2-1 :axios 的安装使用 2-2 在组件中使用 2-3 发送请求 2-4 接收数据后渲染 2-5 后端数据渲染 2-6 解决跨域问题 任务 ...
- jQuery模拟键盘打字逐字逐句显示文本
jQuery模拟键盘打字逐字逐句显示文本 html代码 <!doctype html> <html lang="zh"> <head> < ...
- BZOJ4802 欧拉函数 (Pollard-Rho Miller-Robin)
题目 求大数的欧拉函数φ\varphiφ 题解 Pollard-Rho 板子 CODE #pragma GCC optimize (3) #include <bits/stdc++.h> ...
- Maximum Average Subarray II
Description Given an array with positive and negative numbers, find the maximum average subarray whi ...
- 递归函数返回值 undefined
getItem(obj, arr, index) { if (arr.length - 1 !== index) { const tempObj = obj[arr[index]]; this.get ...
