React 表单常用整理
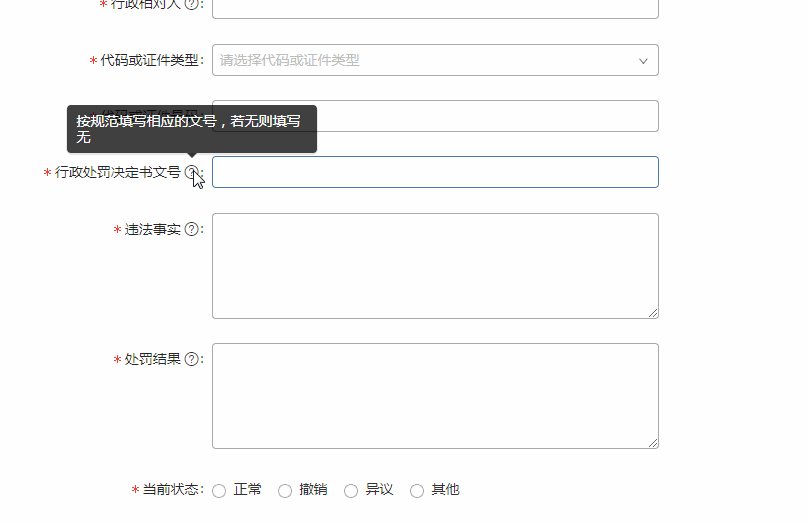
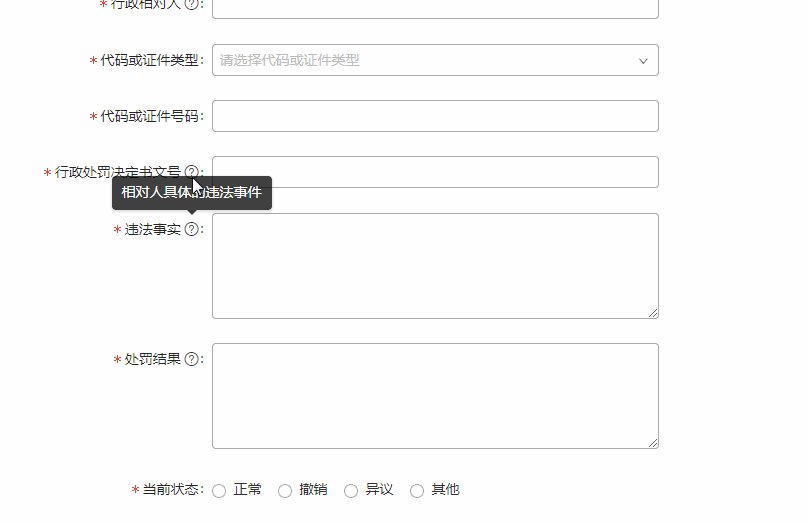
4.填写表单时添加提示小图标,友好展示填写规则 ——Tooltip

<FormItem
{...formItemLayout}
label={(
<span>
Nickname
<Tooltip title="What do you want other to call you?">
<Icon type="question-circle-o" />
</Tooltip>
</span>
)}
>
{getFieldDecorator('nickname', {
rules: [{ required: true, message: 'Please input your nickname!', whitespace: true }],
})(
<Input />
)}
</FormItem>
3.控制checkbox多选框,提交数据后情况
//措施设置保存成功后,清空选中的值
this.setState({selectedVal:[]})
onChange=(checkedValues) =>{
console.log('checked = ', checkedValues);
//console.log('checked = ', e.target.value);
};
//渲染数据列方法 const redOptions = redList .map((item, idx) => ({ label: item.unitedName, value: item.unitedId, key: idx, })); //组件引入操作 <div className="cq-checkbox-div"> <CheckboxGroup className="cq-checkbox" value={this.state.selectedVal} options={redOptions} onChange={this.onChange} /> </div>

2.模态框提示消息

a.引入Model组件
b.代码操作
Modal.success({
title:'消息提示',
content:`文件上传成功`
});
//
Modal.info({
title:'消息提示',
content:`你提交的信息存在格式错误`
});
//
Modal.warning({
title:'消息提示',
content:`操作不正确`
});
//
Modal.error({
title:'消息提示',
content:`报错啦`
});
1.获取浏览器中传递的Id值
componentWillMount() {
this.userState.clearUser();
console.log('id', this.props.match.params.id);
}
//state:
async clearUser() {
this.setUsers({});
}
React 表单常用整理的更多相关文章
- react 表单获取多个input
react 表单this.handleChange(key,e){ [key]:e.target.value} submit=()=>{ const {userName,age,status} ...
- html/form表单常用属性认识
1.form表单常用属性练习 <style> .form1 { margin: auto; height: 900px; width: 500px; text-align: center; ...
- 七、React表单详解 约束性和非约束性组件 input text checkbox radio select textarea 以及获取表单的内容
一.约束性和非约束性组件: 非约束性组: MV: <input type="text" defaultValue="a" /> 这个 default ...
- react 表单
import React ,{PropTypes}from 'react'; import { render } from 'react-dom'; const styles={ mb10:{ mar ...
- React表单元素的使用
一. <!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="UTF ...
- HTML 表单常用的代码元素
表单: 将数据通过浏览器提交到服务器的媒介.<form action="" method="get/post" ></form> get ...
- 翻译 | 玩转 React 表单 —— 受控组件详解
原文地址:React.js Forms: Controlled Components 原文作者:Loren Stewart 译者:小 B0Y 校对者:珂珂君 本文涵盖以下受控组件: 文本输入框 数字输 ...
- 6. React 表单使用介绍
表单是前端页面中非常重要也是非常常用的一个内容,react 也在表单方面进行了很多封装,让开发者可以方便快捷地在 react 组件中使用表单.下面介绍如何在组件中正确的使用表单,从而可 ...
- react表单事件和取值
常见的表单包括输入框,单选框,复选框,下拉框和多文本框,本次主要总结它们在react中如何取值. 输入框 在之前有说过输入框,可以先给input框的value绑定一个值,然后通过input框的改变事件 ...
随机推荐
- finally关键字执行的底层原理
1.举例子: 在主方法中调用m1方法,finally中 i 变量自增,但结果却是10 public static void main(String[] args) { int i = m1(); Sy ...
- postgresql学习笔记--基础篇 -psql工具
--创建用户 CREATE ROLE pguser WITH ENCRYPTED PASSWORD 'pguser'; --创建表空间目录 mkdir -p /database/pg10/pg_tbs ...
- 网络编程 --- subprocess模块,struct模块,粘包,UDP协议,socket_server模块
目录 subprocess模块 struct模块 粘包 UDP协议 socket_server模块 subprocess模块 作用: 1.可以帮你通过代码执行操作系统的终端命令 2.并返回终端执行命令 ...
- vue app.xxx.js 较大问题
线上build之后发现app.XXX.js 文件特别大. 包我都改为cdn了 其他空间就是路由改为懒加载了. { path: '/a/b', name: 'ab', component: () =&g ...
- 007_Python3 字符串
字符串是 Python 中最常用的数据类型.我们可以使用引号( ' 或 " )来创建字符串. 创建字符串很简单,只要为变量分配一个值即可. 例如: var1 = 'Hello World!' ...
- __stdcall、Q_DECL_IMPORT、Q_DECL_EXPORT
https://www.cnblogs.com/songfeixiang/p/3733661.html 在C语言中,假设我们有这样的一个函数:int function(int a,int b)调用时只 ...
- luogu P1382 楼房
二次联通门 : luogu P1382 楼房 /* luogu P1382 楼房 线段树 + 扫描线 + 离散化 正解貌似是堆... MMP...二段式线段树各种错误... 离散化一下横坐标 扫描线扫 ...
- CSPS模拟94
我好菜啊...... %%%迪神AK 虽然考试成绩不太好,但至少能想到正解了,也不会菜到打不出暴力. T1:想了半天不会,发现直接打高精可以拿到80分,就赶紧码完扔了,结果正解是利用double避免了 ...
- 数据结构实验之图论九:最小生成树 (SDUT 2144)
#include<bits/stdc++.h> using namespace std; typedef long long ll; struct node { int s, e; int ...
- BigDecimal进行除法运算时的坑
循环小数输出的坑 BigDecimal做除法时如果出现除不尽(循环小数)的情况,会抛异常: BigDecimal a = new BigDecimal("1"); System ...
