list-style-type:none是加在ul还是li中呢?
很多时候我们都需要多对列表元素进行初始化,方法是给列表元素添加list-style-type: none,但作为小白的我是经常纠结一个问题:是把它加在ul中还是li中呢
我试了一下,加在ul和li都能达到同样的效果,如下
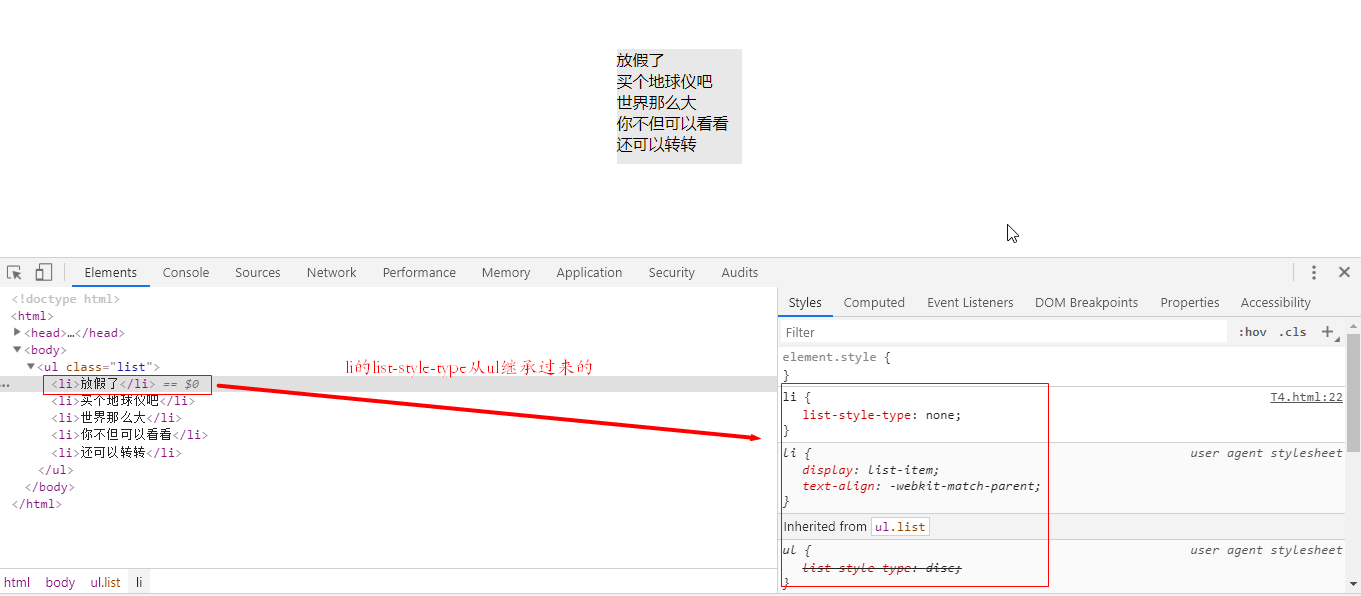
把list-style-type: none加在li上:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>前端小王子</title>
<style>
/*reset*/
body{
margin: 0;
}
ul{
margin-top: 0;
margin-bottom: 0;
padding-left: 0;
}
li{
list-style-type: none;
} /*list*/
.list{
width: 125px;
margin: 50px auto;
background-color: #e8e8e8;
}
</style>
</head>
<body>
<ul class="list">
<li>放假了</li>
<li>买个地球仪吧</li>
<li>世界那么大</li>
<li>你不但可以看看</li>
<li>还可以转转</li>
</ul>
</body>
</html>

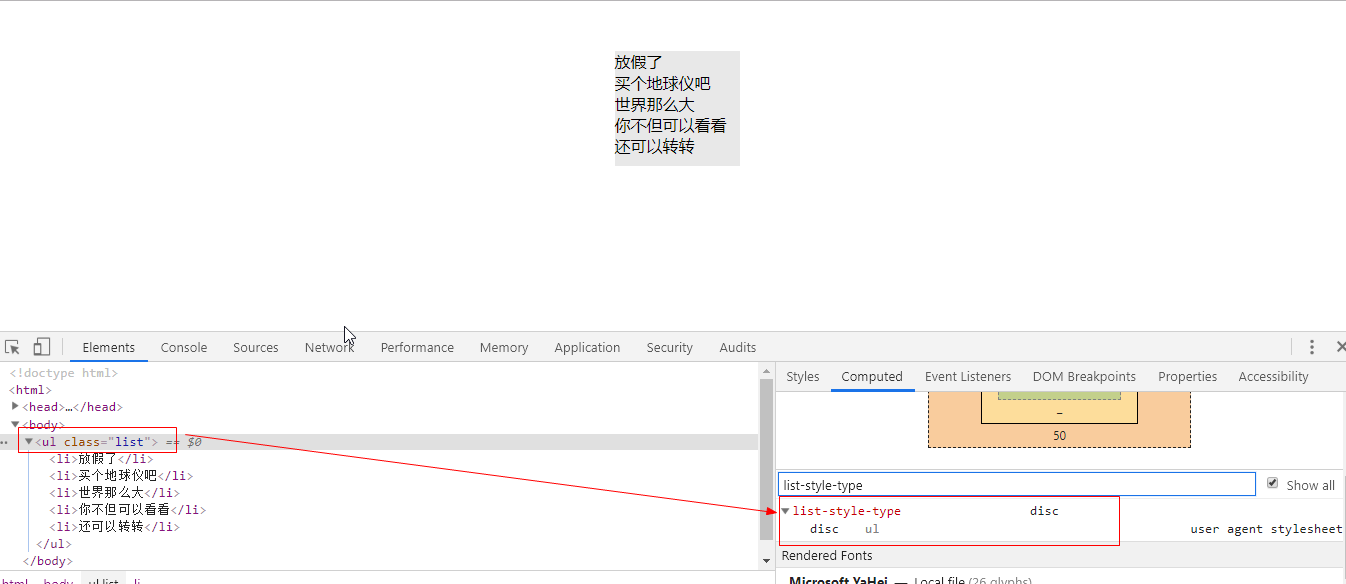
虽然可以去掉前面的符号,li的list-style-type也为none,但是ul的list-style-type仍然是disc,和我们的所希望的不符,也和w3c标准不太符合,先来看看ul的缺省值
display: block;
list-style-type: disc;
margin-top: 1em;
margin-right: 0;
margin-bottom: 1em;
margin-left: 0;
padding-left: 40px;
再看li的
display: list-item;
这下便一目了然了-应该把list-style-type: none加在ul中,看效果:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>前端小王子</title>
<style>
/*reset*/
body{
margin: 0;
}
ul{
margin-top: 0;
margin-bottom: 0;
padding-left: 0;
list-style-type: none;
} /*list*/
.list{
width: 125px;
margin: 50px auto;
background-color: #e8e8e8;
}
</style>
</head>
<body>
<ul class="list">
<li>放假了</li>
<li>买个地球仪吧</li>
<li>世界那么大</li>
<li>你不但可以看看</li>
<li>还可以转转</li>
</ul>
</body>
</html>

li从ul中继承过来list-style-type后,ul和li的list-style-type值便都为none了
over
list-style-type:none是加在ul还是li中呢?的更多相关文章
- ul、li中的DIV垂直居中
当li高度可动态改变时,li中的DIV始终保持垂直居中. 由于高度不固定,不能用margin或者padding解决. 最头疼的是vertical-align: middle;也莫名其妙的失效了. 最终 ...
- 如何在Html的CSS中去除<li>标签前面小黑点,和ul、LI部分属性方法
div是很多人做网站都会用到的,但在显示效果时前面总是会有一个小黑点,这个效果很多人不想要,但又不知到如何去除,然而我们可以用以下方法来清除. 1.在CSS中写入代码.找到相关性的CSS,在..li和 ...
- 如何在Html的div+css中去除<li>标签前面小黑点,和ul、LI部分属性方法
div是很多人做网站都会用到的,但在显示效果时前面总是会有一个小黑点,这个效果很多人不想要,但又不知到如何去除,然而我们可以用以下方法来清除. 1.在CSS中写入代码.找到相关性的CSS,在..li和 ...
- [HTML]去除li前面的小黑点,和ul、LI部分属性
[转] 对于很多人用div来做网站时,总会用到,但在显示效果时前面总是会有一个小黑点,这个令很多人头痛,但又找不到要源,其它我们可以用以下方法来清除.[HTML]去除li前面的小黑点,和ul.LI部分 ...
- [HTML]去除li前面的小黑点,和ul、LI部分属性[转]
转摘自:http://blog.csdn.net/cqkxzyi/article/details/7606181 对于很多人用div来做网站时,总会用到,但在显示效果时前面总是会有一个小黑点,这个令很 ...
- Html中CSS之去除li前面的小黑点,和ul、LI部分属性方法
对于很多人用div来做网站时,总会用到,但在显示效果时前面总是会有一个小黑点,这个令很多人头痛,但又找不到要源,其它我们可以用以下方法来清除.1.在CSS中写入代码.找到相关性的CSS,在..li和. ...
- ul、li分列显示
目的很简单:有一个 ul>li 列表,默认为单列显示,把它变为两列显示. 方法1,使用DIV+CSS代码: <style type="text/css"> .my ...
- ul、li模仿ios的TableView实现城市选择
最近项目一个接着一个,之前说的精创环的项目还没做完,今天说先把那个放一下,先做访客系统,销售会见客户之后可以对客户进行一个跟踪记录,原型图也给了,今日头条的频道自定义页面一样. 如果是在IOS上让我来 ...
- ul、li实现横向导航按钮
好久没写博客了,主要是懒得呼气都不想呼,上周分给我一个新的任务,就是自己新建一个系统,快速极限开发,虽然之前自己也做过小的系统,但毕竟是自己做,随着自己的心意做,没有做其他的限制等,现在呢是给公司做, ...
随机推荐
- Codeforces Round #586 (Div. 1 + Div. 2) C. Substring Game in the Lesson
链接: https://codeforces.com/contest/1220/problem/C 题意: Mike and Ann are sitting in the classroom. The ...
- 解决oracle 32位64位的问题
工具-选项-项目和解决方案-勾选第一个
- 建造者模式(Builder)---创建型
1 定义域特征 定义:将一个复杂的对象构建与其表示分离,使得同样的构建过程可以创建不同的表示.特征:用户只需要指定需要建造的类型即可,对于中间的细节不考虑. 本质:分离整体构建算法和部件构造.构建一个 ...
- Verilog从文件读数据
reg start;reg [17:0] counter;always @(posedge i_clk)//置rst.startbegin //产生读数据地址 if(counter==171519|| ...
- 校验正确获取对象或者数组的属性方法(babel-plugin-idx/_.get)
背景: 开发中经常遇到取值属性的时候,需要校验数值的有效性. 例如: 获取props对象里面的friends属性 props.user && props.user.friends &a ...
- Connect AS400 through firewall(JDBC will require ports: 449, 8470, 8471, and 8476)
What TCP ports are used by ODBC to connect to the DB2/400? 8471/9471 http://search400.techtarget.co ...
- 【MAC工具】手机抓包工具之 —— whistle
本文链接:https://blog.csdn.net/weixin_42534940/article/details/88783455安装参考: https://github.com/avwo/whi ...
- python桶排序代码
代码基于3.8 def bucketSort(nums): #选择一个最大的数 max_num = max(nums) # 创建一个元素全是0的列表, 当做桶 bucket = [0]*(max_nu ...
- 数据结构之队列(Queue)
1,队列的定义 队列:是一种先进先出的数据结构,如下图所示,现进去的数据在队列前面(front),先出队列,后进入队列的数据在后面(rear),后出队列. 队列常用操作: q=Queue() #创建队 ...
- jenkins 基于角色的权限管理
如何给不同的用户分配不同的项目权限呢,今天来介绍这个 1 (全局安全设置)启用角色->2新建用户->3新建jenkins 全局角色 builder 并分配如下图3中所示权限(并分配Ove ...
