v-model语法糖在组件中的使用
原文地址
v-model 主要是用于表单上数据的双向绑定
一:基本
1:主要用于 input,select,textarea,component
2:修饰符:
.lazy- 取代input监听change事件
.number- 输入字符串转为数字
.trim- 输入首尾空格过滤
二:语法糖
<input type="text" v-model="mes"> 此时mes值就与input的值进行双向绑定
实际上上面的代码是下面代码的语法糖。
<input v-bind:value="mes" v-on:input="mes= $event.target.value"/>
要理解这行代码,首先你要知道 input 元素本身有个 oninput 事件,这是 HTML5 新增加的,类似 onchange ,每当输入框内容发生变化,就会触发 oninput ,把最新的value传递给 mes。从而实 现了v-model
三:v-model用在组件上的时候
我们知道v-model可以实现数据的双向绑定,但是,如果说这是一个复杂的输入框,在项目中也经常使用。此时我们我们就把这个1输入框封装成组件,那怎么利用v-mode让父组件的值与子组件input框里的值双向绑定起来。看下面的例子
1:父组件
<InputBox v-model="mes"></InputBox>
根据上面讲的v-model语法糖,所以 InputBox那行代码也可以写成
<InputBox v-bind:value="value" v-on:input="mes= $event.target.value"></InputBox>
2:子组件

所以说:1:接受一个value prop 2:在有新的值时触发input事件并将新值作为参数 。这样,我们就可以看到子组件和父组件的值就可以联动起来。但是我们看到v-model中的事件是input,如果碰到单选复选按钮这种check事件,那我们就需要去自定义v-model,我们来看看第四节
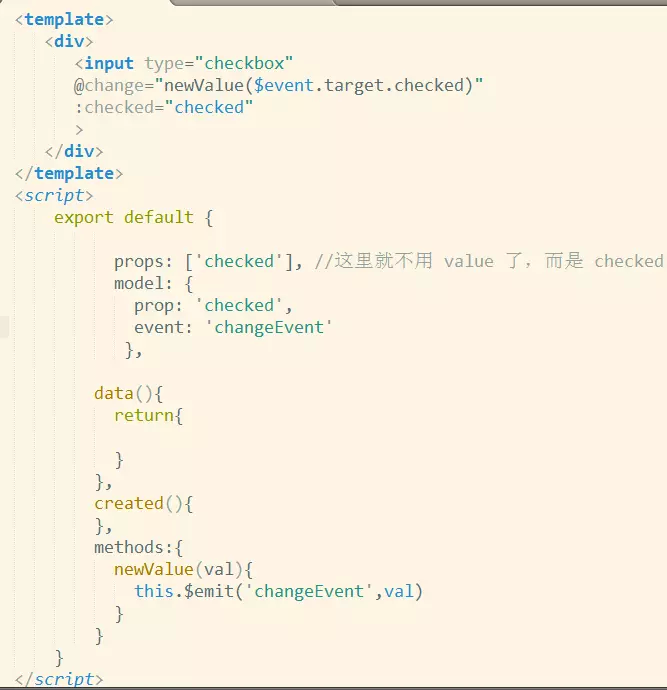
四:v-model自定义。
1:父组件还是一样的写
<InputCheckout v-model="foo"></InputCheckout>
但是单选复选框不会触发input事件,只会触发change事件。所以在子组件我们需要自定义v-model。我们来看看代码哈
2:

返回目录
v-model语法糖在组件中的使用的更多相关文章
- vue组件化之模板优化及注册组件语法糖
vue组件化之模板优化及注册组件语法糖 vue组件化 模板 优化 在 https://www.cnblogs.com/singledogpro/p/12054895.html 这里我们对vue.js ...
- iOS语法糖 简单却不那么简单
转载作者 香蕉大大 (Github) 开发过程中我特别喜欢用语法糖,原因很简单,懒得看到一堆长长的代码,但是语法糖我今天无意中看到更有意思的玩法.这里暂时吧把今天新学到的知识点整理一下希望大家喜欢,如 ...
- Java语法糖设计
语法糖 Java语法糖系列,所以首先讲讲什么是语法糖.语法糖是一种几乎每种语言或多或少都提供过的一些方便程序员开发代码的语法,它只是编译器实现的一些小把戏罢了,编译期间以特定的字节码或者特定的方式对这 ...
- 迭代器Iterator与语法糖for-each
一.为什么需要迭代器 设计模式迭代器 迭代器作用于集合,是用来遍历集合元素的对象.迭代器迭代器不是Java独有的,大部分高级语言都提供了迭代器来遍历集合.实际上,迭代器是一种设计模式: 迭代器模式提供 ...
- vue3 学习笔记(九)——script setup 语法糖用了才知道有多爽
刚开始使用 script setup 语法糖的时候,编辑器会提示这是一个实验属性,要使用的话,需要固定 vue 版本. 在 6 月底,该提案被正式定稿,在 v3.1.3 的版本上,继续使用但仍会有实验 ...
- go语言学习--语法糖
语法糖(Syntactic sugar),也译为糖衣语法,是由英国计算机科学家彼得·约翰·兰达(Peter J. Landin)发明的一个术语,指计算机语言中添加的某种语法,这种语法对语言的功能并没有 ...
- VUE v-model 语法糖
v-model 语法糖 描述:弹出利用v-model语法糖 父组件 子组件
- 关于vue中的语法糖v-model
开发src-在线系统的过程中,封装了很多组件,如Dialog prompt等,在开源项目的组件中这些组件使用v-model来控制显示,我来总结一下关于自己学习到的v-model知识 1. 使用prop ...
- vue 中的.sync语法糖
提到父子组件相互通信,可能大家的第一反应是$emit,最近在学着封装组件,以前都是用的别人封装好的UI组件,对vue中的.sync这个修饰符有很大的忽略,后来发现这个修饰符很nice,官方对她的描述是 ...
随机推荐
- Java查漏补缺
1.自动转换按从低到高的顺序转换.不同类型数据间的优先关系如下: 低 ---------------------------------------------> 高 byte,short,ch ...
- jQuery 查找父节点 parents()与closest()
parents()由内向外,直到最高的父节点停止查找,返回的父节点是多个 closest()由内向外查找,当找到符合规则的一个,则不再查找,返回的是0或1个
- vs2015 远程调试web
1.找到vs2015远程调试器 针对服务器版本选择 X64 .X86,把文件夹复制到服务器 2.在服务器中运行:msvsmon.exe 选择 工具->选项,修改成 无身份验证,允许任何用户进行调 ...
- c++中lambda表达式的用法
#include <iostream> using namespace std; int main(){ ; auto func1 = [=](;}; auto func2 = [& ...
- HDU 6085 - Rikka with Candies | 2017 Multi-University Training Contest 5
看了标程的压位,才知道压位也能很容易写- - /* HDU 6085 - Rikka with Candies [ 压位 ] | 2017 Multi-University Training Cont ...
- 关于.ssh出错,无法从远程git仓库拉代码
背景:从windows开发环境改到ubuntu,将windows下生成的.ssh文件拷贝到ubuntu下,以clone远程git仓库代码 错误:sign_and_send_pubkey: signin ...
- @EnableScheduling
- Java进阶知识08 Hibernate多对一单向关联(Annotation+XML实现)
1.Annotation 注解版 1.1.在多的一方加外键 1.2.创建Customer类和Order类 package com.shore.model; import javax.persisten ...
- javascript中的class类 以及class的继承
在上面的章节中我们看到了JavaScript的对象模型是基于原型实现的,特点是简单,缺点是理解起来比传统的类-实例模型要困难,最大的缺点是继承的实现需要编写大量代码,并且需要正确实现原型链. 有没有更 ...
- 初次接触python,怎么样系统的自学呢?
关注专栏 写文章登录 给伸手党的福利:Python 新手入门引导 Crossin 2 个月前 这是一篇 Python 入门指南,针对那些没有任何编程经验,从零开始学习 Python 的同学.不管你 ...
