【网易微专业】图表绘制工具Matplotlib
01 与图片的交互方式设置
这一小节简要介绍一下Matplotlib的交互方式
import pandas as pd
import numpy as np
import matplotlib.pyplot as plt
np.random.seed(111)
X = np.random.rand(1000)
y = np.random.rand(1000)
# 图表窗口1 → plt.show()
plt.plot(X)
plt.show()
# 直接生成图表
# 图表窗口2 → 魔法函数,嵌入图表
% matplotlib inline
plt.scatter(X, y)
# 直接嵌入图表,不用plt.show()
# <matplotlib.collections.PathCollection at ...> 代表该图表对象
# 图表窗口3 → 魔法函数,弹出可交互的matplotlib窗口,缺点是特别占内存
% matplotlib notebook
s = pd.Series(X)
s.plot(style = 'k--o',figsize=(10,5))
# 可交互的matplotlib窗口,不用plt.show()
# 可做一定调整
# 图表窗口4 → 魔法函数,弹出matplotlib控制台,这种情况下就不是嵌入在网页中了,而是有单独的GUI
% matplotlib qt5
df = pd.DataFrame(np.random.rand(50,2),columns=['A','B'])
df.hist(figsize=(12,5),color='g',alpha=0.8)
# 可交互性控制台
# 如果已经设置了显示方式(比如notebook),需要重启然后再运行魔法函数
# 网页嵌入的交互性窗口 和 控制台,只能显示一个
#plt.close()
# 关闭窗口
#plt.gcf().clear()
# 每次清空图表内内容
02 坐标轴的刻度、图中的网格设置
import numpy as np
import pandas as pd
import matplotlib.pyplot as plt
%matplotlib inline
np.random.seed(11)
df = pd.DataFrame(np.random.rand(10, 2), columns=['A', 'B'])
df
.dataframe tbody tr th:only-of-type {
vertical-align: middle;
}
.dataframe tbody tr th {
vertical-align: top;
}
.dataframe thead th {
text-align: right;
}
| A | B | |
|---|---|---|
| 0 | 0.180270 | 0.019475 |
| 1 | 0.463219 | 0.724934 |
| 2 | 0.420204 | 0.485427 |
| 3 | 0.012781 | 0.487372 |
| 4 | 0.941807 | 0.850795 |
| 5 | 0.729964 | 0.108736 |
| 6 | 0.893904 | 0.857154 |
| 7 | 0.165087 | 0.632334 |
| 8 | 0.020484 | 0.116737 |
| 9 | 0.316367 | 0.157912 |
fig = plt.figure(figsize=(10, 2))
print(fig, type(fig))
Figure(720x144) <class 'matplotlib.figure.Figure'>
<Figure size 720x144 with 0 Axes>
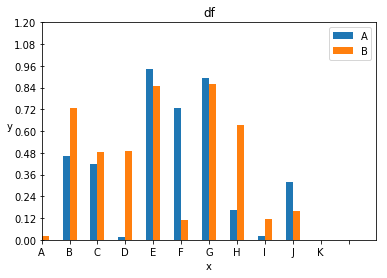
fig = df.plot(kind='bar')
plt.title('df') # 设置表的标题
plt.xlabel('x') # 设置x轴
plt.ylabel('y', rotation=360) # 设置y轴,rotation可以将label转到合适的角度
plt.legend(loc='best') # 设置图例显示在图的哪一边
# 可选值如下
# best
# upper right
# upper left
# lower left
# lower right
# right
# center left
# center right
# lower center
# upper center
# center
plt.xlim(0, 12) # 设置x轴的长度,输入两个数a,b,表示x从a到b
plt.ylim(0, 1.2) # 设置y轴的长度,输入两个数a,b,表示x从a到b
plt.xticks(range(12), rotation=360) # 设置x轴的刻度,输入是列表或者range数据结构;设置rotation
plt.yticks(np.linspace(0, 1.2, 11))
# 为原本的坐标刻度设置‘label’,同理y轴也可以这么设置
fig.set_xticklabels(['A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K']);
 

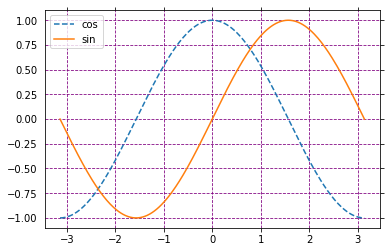
x = np.linspace(-np.pi, np.pi, 256, endpoint=True)
a, b = np.cos(x), np.sin(x)
plt.plot(x, a, '--', label='cos')
plt.plot(x, b, label='sin') # 要想显示图例需要设置label属性,然后再利用legend方法显示
plt.legend(loc='best')
# x和y坐标轴刻度显示的方式,'inout'正好插入坐标轴,'in'朝内,'out'朝外
plt.rcParams['xtick.direction'] = 'out'
plt.rcParams['ytick.direction'] = 'inout'
#坐标轴的刻度是否显示,如果显示则是True,若是不显示,则是False
plt.tick_params(bottom=True, left=False, right=True, top=True)
plt.grid(True, linestyle='--', color='purple', axis='both')
frame = plt.gca()
# plt.axis('off') # 整个关闭坐标轴
# 关闭坐标轴
frame.axes.get_xaxis().set_visible(True) # 设置坐标轴是否可见
frame.axes.get_yaxis().set_visible(True) # True可见,False不可见
 

【网易微专业】图表绘制工具Matplotlib的更多相关文章
- 图表绘制工具--Matplotlib 1
''' [课程3.] Matplotlib简介及图表窗口 Matplotlib → 一个python版的matlab绘图接口,以2D为主,支持python.numpy.pandas基本数据结构,运营高 ...
- 图表绘制工具--Matplotlib 2
''' [课程3.] 基本图表绘制 plt.plot() 图表类别:线形图.柱状图.密度图,以横纵坐标两个维度为主 同时可延展出多种其他图表样式 plt.plot(kind='line', ax=No ...
- 图表绘制工具--Matplotlib 3
''' [课程3.] 表格样式创建 表格视觉样式:Dataframe.style → 返回pandas.Styler对象的属性,具有格式化和显示Dataframe的有用方法 样式创建: ① Style ...
- 让IE8支持HTML5及canvas功能!chart.js图表绘制工具库IE8上兼容方案
第一步,我们加上对html5的支持. <!--[if IE]> <script src="/public/html5.js" type="text/ja ...
- Web安全工程师(网易微专业Web安全学习笔记)
本篇笔记的配套视频:网易云课堂,微专业/web安全工程师. 一.WEB基础知识 1.1 Web简介 1.1.1 Web介绍 1)web的发展 web1.0:以内容为中心,网站提供内容信息,用户进行访问 ...
- 网易微专业 UI设计师
网易云课堂的UI设计师微专业,需要的留言
- Matplotlib 图表绘制工具学习笔记
import numpy as np import matplotlib.pyplot as plt import pandas as pd arr1 = np.random.rand(10)#一维数 ...
- Python图表绘制:matplotlib绘图库入门
matplotlib 是Python最著名的绘图库,它提供了一整套和matlab相似的命令API,十分适合交互式地行制图.而且也可以方便地将它作为绘图控件,嵌入GUI应用程序中. 它的文档相当完备,并 ...
- Python图表绘制:matplotlib绘图库入门(转)
matplotlib 是Python最著名的绘图库,它提供了一整套和matlab相似的命令API,十分适合交互式地行制图.而且也可以方便地将它作为绘图控件,嵌入GUI应用程序中. 它的文档相当完备,并 ...
随机推荐
- [USACO19JAN]Train Tracking 2——神仙结论题+DP
原题链接 orz xzz巨佬 首先发现一个结论:两个相邻的\(c\)值如果不相同的话,就可以固定某个位置的值了 这启示我们把连续且相等的\(c\)给单独拿出来看,也就是对于一些\(c_i=c_{i+1 ...
- docker化hbase并使用外部zookeeper
近日公司需要单节点hbase,并不使用内置zookeeper,我们的zookeeper是单节点的docker化,hbase也要做单节点的docker化,于是以下为自写的Dockerfile hbase ...
- 两种atm取款方式
1.//函数 密码 账号function User(username, password, account){ this.username = username; this.password = pa ...
- 【Android-ListView控件】显示信息
效果图 布局文件 layout - activity_main.xml 在主布局添加一个listview控件 <?xml version="1.0" encoding=&qu ...
- 阿里OSS Vue上传文件提示The OSS Access Key Id you provided does not exist in our records.解决方法
vue项目 1.安装OSS的Node SDK npm install ali-oss --save 2.参考官方提示https://help.aliyun.com/document_detail/11 ...
- 了解Springboot加载文件机制
https://blog.csdn.net/u014044812/article/details/84256764(
- OpsManage安装过程中遇到的问题和解决方案
系统地址:https://github.com/welliamcao/OpsManage 系统:ubuntu ubuntu使用apt-get进行自动化安装 自带python2.7,不需要再次安装 1. ...
- Http通讯协议
第一.http 通信协议的基本原理 一次 HTTP 请求的通信流程 流程图 DNS: (Domain Name System)服务是和 HTTP 协议一样位于应用层的协议.它提供域名到 IP ...
- SpringCloud-Config通过Java访问URL对敏感词加密解密
特别提示:本人博客部分有参考网络其他博客,但均是本人亲手编写过并验证通过.如发现博客有错误,请及时提出以免误导其他人,谢谢!欢迎转载,但记得标明文章出处:http://www.cnblogs.com/ ...
- 简易总结react-hook三大基础
react-hook的最重要的三大基础 import { useEffect, useState, useContext } from 'react' 1.每一个简单的一句话总结 useEffect ...
