vue事件.navtive 的使用
我们可以直接在组件标签上绑定事件了
然后在 methods 的对象中调用这个方法了
正常情况下是不可以的,但是我们可以使用事件修饰符 .navtive 就可以实现了
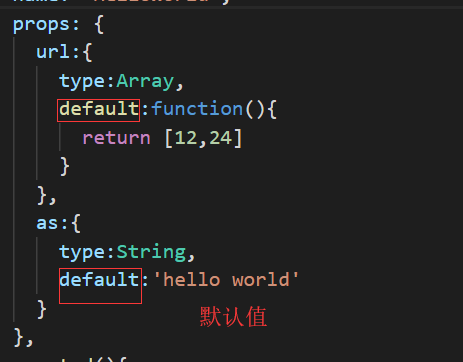
props的对象写法

vue事件.navtive 的使用的更多相关文章
- Vue—事件修饰符
Vue事件修饰符 Vue.js 为 v-on 提供了事件修饰符来处理 DOM 事件细节,如:event.preventDefault() 或 event.stopPropagation(). Vue. ...
- vue 事件上加阻止冒泡 阻止默认事件
重点 vue事件修饰符 <!-- 阻止单击事件冒泡 --> <a v-on:click.stop="doThis"></a> <!-- 提 ...
- vue事件监听机制
vue事件是同步的.如果绑定了事件(组件标签上绑定事件) 组件的事件触发 组件调用时绑定事件 之后监听事件: $emit 抛出后活等着 $on ,如果监听到了则阻塞执行: 如果为监听到或者未绑定,则会 ...
- Vue 事件的基本使用与语法差异
"v-on:"可以简写为"@" "click"单击 "dblclick"双加 代码: <!doctype html ...
- Vue 事件监听实现导航栏吸顶效果(页面滚动后定位)
Vue 事件监听实现导航栏吸顶效果(页面滚动后定位) Howie126313 关注 2017.11.19 15:05* 字数 100 阅读 3154评论 0喜欢 0 所说的吸顶效果就是在页面没有滑动之 ...
- vue事件修饰符(once:prev:stop)
vue事件修饰符(once:prev:stop) stop修饰符 效果如下: 当你鼠标在这个div里的时候,x与y的值:会随着鼠标的变化而变化.但是当鼠标放在stopMoving的时候,x与y的值是 ...
- Vue事件绑定原理
Vue事件绑定原理 Vue中通过v-on或其语法糖@指令来给元素绑定事件并且提供了事件修饰符,基本流程是进行模板编译生成AST,生成render函数后并执行得到VNode,VNode生成真实DOM节点 ...
- Vue 事件的高级使用方法
Vue 事件的高级使用方法 事件方法 在Vue中提供了4中事件监听方法,分别是: $on(event: string | Array, fn) $emit(event: string) $once(e ...
- Vue - 事件绑定
1.内联方式: A:将事件处理器绑定到一个方法中,以下所有事件都以click事件作为案例 注意:内联方式下事件处理器只能绑定一个方法,要是想要绑定多个方法,依旧还是使用js中的addEventList ...
随机推荐
- 第一章 PHP mySQL
一,服务器环境搭建 1-1.Apache服务器.(端口号定义,http协议,开启和关闭) 服务器: 我们在浏览器浏览网页的时候,在地址栏中都会产生一个url.通过这个url,浏览器从互联网中找到一个网 ...
- docker 安装php
nginx :docker pull nginx docker run -p 80:80 --name nginx -v /usr/local/nginx/www:/www -v /usr/local ...
- python之文件 I/O
打印到屏幕 最简单的输出方法是用print语句,你可以给它传递零个或多个用逗号隔开的表达式.此函数把你传递的表达式转换成一个字符串表达式,并将结果写到标准输出如下: >>> prin ...
- java(堆、栈、常量池)
参考链接: https://www.cnblogs.com/wanson/articles/10819189.html
- Android异常与性能优化相关面试问题-内存管理面试问题详解
内存管理机制概述: 分配机制:操作系统会为每一个进程分配一个合理的内存大小,从而保证每一个进程能够正常的运行,不至于内存不够使用,或者某个进程占用过多的内存. 回收机制:在系统内存不足的时候,系统有一 ...
- div 可滚动但不显示滚动条
(原) 首先有3个div, 第1个,固定大小是200*200(单位为px,下同) 第2个,不固定大小,其大小要用第3个div把个撑开,但是这个div必需要有滚动条, 第3个,固定大小与第1个div保持 ...
- Linux文件归档管理
Linux怎样保存文件 数据 - 这里数据就是文件的内容 元数据 - 在linux系统中,所有与某个文件相关的额外信息都保存在一个叫做i-节点(inode)的结构中 文件名 - 文件名保存在名为目录项 ...
- eclipse中 Launch configuration的历史记录
最近用eclipse打包jar的时候,需要指定一个main函数.需要先运行一下main函数,eclipse的Runnable JAR File Specification 下的Launch confi ...
- Struct2的简单的CRUD配置和使用
1. 首先是Struct2使用的jar包,可以在官网下载https://struts.apache.org/ ,其中包只要下面这些就够用了. 或者点击下面链接下载 链接:https://pan.b ...
- puppet完全攻略(一)puppet应用原理及安装部署
puppet完全攻略(一)puppet应用原理及安装部署 2012-06-06 18:27:56 标签:puppet puppet应用原理 原创作品,允许转载,转载时请务必以超链接形式标明文章 原始出 ...
