白鹭引擎EUI做H5活动 入门篇
前言:
本学习文档的目的是为了实现h5,或者简单的h5游戏,比如说,我们要实现一个可以左右,或者上下移动的场景的h5,在场景移动的过程中,会有相应的动画或者操作,我们通过 js 也可以实现,但是为了流畅度和更好的效果,还是需要借助一些引擎来实现,比如说 2d的渲染引擎 pixi.js 或者是本文档要学习的 Egret (白鹭)引擎;
作为刚接触游戏引擎的人,虽然没有相关使用经验,但是也听说过相关内容;几年前接触过 Cocos (游戏引擎),所以也只了解这么一个游戏引擎,最近随着h5和小游戏的发展,也听说了 Egret (白鹭游戏引擎),现在记录一下学习的过程,虽然现在还是一无所知,还是记录一下;
第一步:
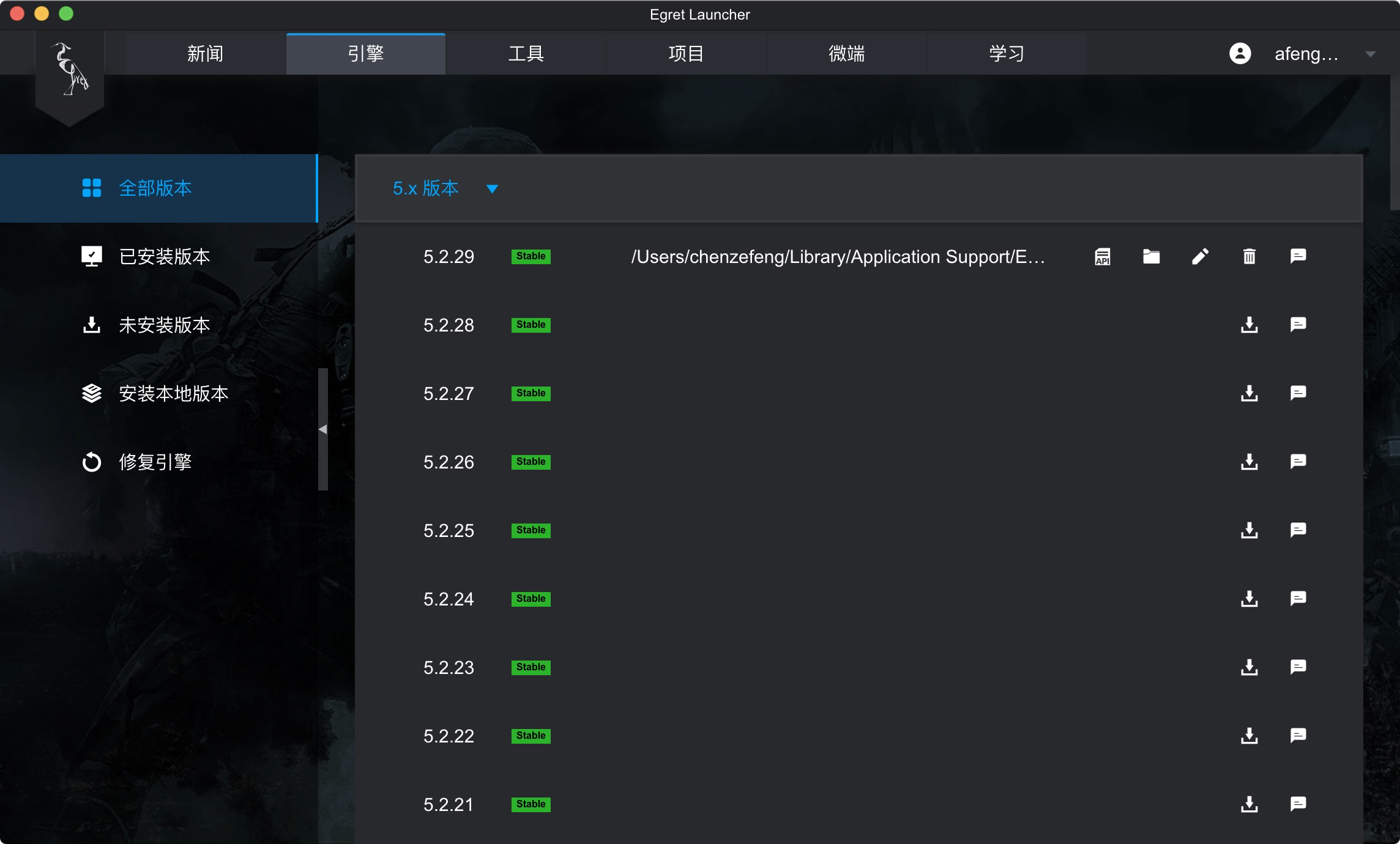
Egret(白鹭游戏引擎),第一步,[下载](https://egret.com/downloads/engine.html)一下 Egret , 也就是 Egret Launcher,这是一个工具,可以帮助我们建立项目,也就是一个辅助的工具 ,不管是什么,先下载再说。
通过这个Egret Launcher 工具,我们需要再下载一下游戏引擎,我们在这个 Egret Launch界面中,找到引擎列表,然后选择一个版本的引擎下载,我这里下载一个,最新的引擎版本 5.2.29 ;

第二步:
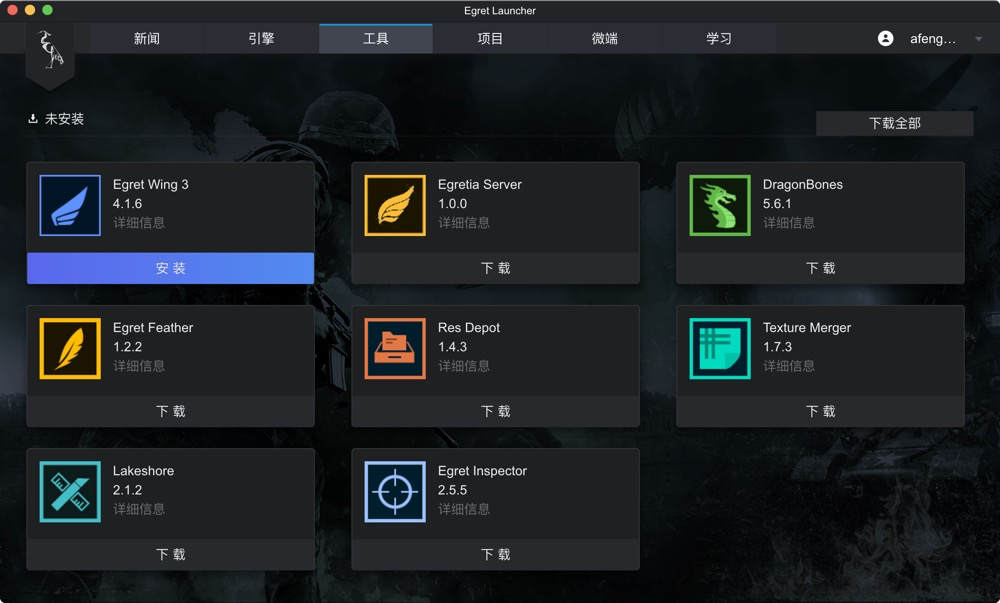
通过这个Egret Launcher 工具,我们可以下载一下官方的编辑器 Egret Wing, 界面看起来和 VScode 类似,还是很容易接受的;听说这个工具可以可视化操作,后期可以尝试尝试,现在我们需要知道的就是我们要使用这个编辑器来编辑代码,实现我们的页面和功能;

第三步:
好了,我们开始创建第一个学习的项目,这里我们使用命令行来生成我们的第一个HelloWorld。
首先我们手动创建一个空的文件夹,然后在这个文件夹下输入以下命令:
egret create HelloWorld --type eui
最后我们输入运行的命令:
egret run HelloWorld
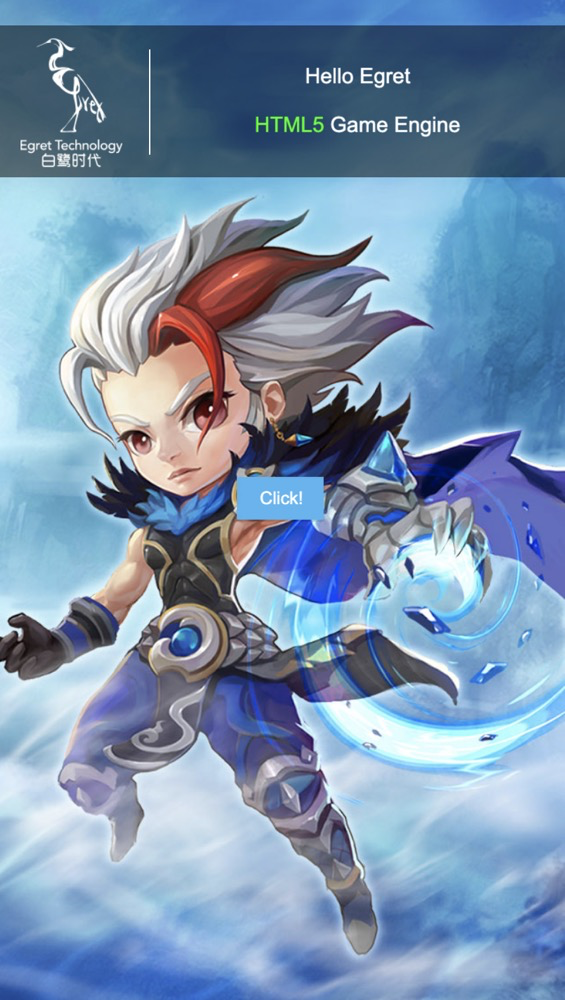
这时候会弹出一个模拟界面,效果如图

这篇文章先到这里,未完待续。。。
白鹭引擎EUI做H5活动 入门篇的更多相关文章
- 白鹭引擎EUI做H5活动 巩固篇
项目目录 上面这张图片是项目的目录结构,咋们一点一点来讲解: .wing:包括 Egret 项目的任务配置文件和启动配置文件. wingProperties.json:Egret Wing 项目配置文 ...
- Grails边做边学入门篇[1]--------大家一起来动手建立project和Domain
近期工作比較忙,没空写博客了.我发现每周五的下午都是我最放松的时候,可能是迟延症的缘故吧...总是寄希望于周末,慢慢的.我的周末就被工作占领了. 希望大家不要有这种坏毛病.今日事,今日毕.当然我们程序 ...
- Egret(白鹭引擎)——Egret+fairyGui 实战项目入门
前言 一行白鹭上青天 需求 最近,我们老板刷刷的为了省事,给美术减压(背景有点长,不说了). 美术出 fairygui,我需要在网页上看到实时操作,并且看到效果! 需求分析 这怕是要了我的狗命啊,但是 ...
- 如何开发H5项目 -- 入门篇
前言 H5即HTML5,H5开发具有低成本.高效率.跨平台.研发周期短,用户接触成本低等特性. 一.开发环境 在开发一个H5项目之前,需要先搞好环境.主要有node.npm.gulp.bower.下面 ...
- 白鹭引擎eui控件的简单创建和管理方法
一.创建ui文件: 1. 创建exml文件,改成group类型,拖入default.res.json文件里面,文件类型改成text. 2. 将创建的exml文件拖入控件,控件可以在属性面板命名. 3. ...
- 腾讯QQ会员技术团队:人人都可以做深度学习应用:入门篇(下)
四.经典入门demo:识别手写数字(MNIST) 常规的编程入门有"Hello world"程序,而深度学习的入门程序则是MNIST,一个识别28*28像素的图片中的手写数字的程序 ...
- 重拾H5小游戏之入门篇(二)
上一篇,水了近千字,很酸爽,同时表达了"重拾"一项旧本领并不容易,还有点题之效果.其实压缩起来就一句话:经过了一番记忆搜索,以及try..catch的尝试后,终于选定了Phaser ...
- Java基础-SSM之Spring MVC入门篇
Java基础-SSM之Spring MVC入门篇 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.Spring MVC简介 1>.什么是Spring MVC 答:Sprin ...
- 一个App完成入门篇(七)- 完成发现页面
第七章是入门篇的倒数第二篇文章了,明天整个APP将进入收官. 本节教程主要要教会大家使用二维码扫描和用do_WebView组件加在html页面. 导入项目 do_WebView组件 扫描功能 自定义事 ...
随机推荐
- Java Web ClassLoader工作机制
一.ClassLoader的作用: 1.类加载机制:父优先的等级加载机制 2.类加载过程 3.将Class字节码重新解析成JVM统一要求的对象格式 二.ClassLoader常用方法 1.define ...
- Python(八) —— 异常(概念、捕获、传递、抛出)
异常的概念 捕获异常 异常的传递 抛出异常 异常的概念 程序在运行时,如果 Python 解释器 遇到 到一个错误,会停止程序的执行,并且提示一些错误信息,这就是 异常 程序停止执行并且提示错误信息 ...
- 适配方案(四)适配的基础知识之单位、分辨率、viewport
适配的基础知识 一.理解单位 px.pt.pc.sp.em.rem.dpr.dp.dip.ppi.dpi.ldpi.mdpi.hdpi.xhdpi.xxhdpi 如果你是ios开发,你需要了解的单位: ...
- 用帝国cms 反馈内容的时候自动发送邮箱开发流程
开发流程是这样的. 第一步:先找好一个发送的邮箱.以及一个接受的邮箱.这里是 测试的,我都用的qq邮箱,帝国cms后台配置如下: 注意:这里的SMTP服务器是腾讯的,如果你用163的或者其他的请自行百 ...
- [yii\queue\Queue] [10] unknown job (attempt: 1, PID: 31167) is finished with error: yii\base\ErrorException: unserialize(): Error at offset 1922 of 65535 bytes
网上的解决方案: 1. 报错场景:序列化字段中有中文,反序列化时有可能会出现报错. 错误原因:写入和取出数据库的时候,编码不同,中文符号长度不同,序列化中的长度就无法匹配. 解决办法:适合 php 5 ...
- C# Monitor Wait()和Pulse()
C# Monitor Wait()和Pulse() 1.Monitor.Wait方法当线程调用 Wait 时,它释放对象的锁并进入对象的等待队列,对象的就绪队列中的下一个线程(如果有)获取锁并拥有 ...
- ansible 配置文件设置
目录 ansible 配置文件设置 一.ansible configuration settings 二.ansible 配置文件查找顺序(从上到下,依次查找) 三.附录ansible配置参数 ans ...
- 如何解决comctl32.dll文件丢失的问题?
有些Win7系统用户在电脑开机时,系统会出现提示找不到comctl32.dll文件的情况,遇到这个问题我们该怎么去解决呢?好系统重装助手下面就来告诉你方法. Win7系统开机提示找不到comctl32 ...
- MySQL数据库 、数据表、数据的增删改查简版
数据库操作 # 增 CREATE(DATABASE | SCHEMA)[IF NOT EXISTS] db_name [[DEFAULT] CHARACTER SET[=]charset_name] ...
- Go语言基础之操作MySQL
Go语言操作MySQL MySQL是常用的关系型数据库,本文介绍了Go语言如何操作MySQL数据库. Go操作MySQL 连接 Go语言中的database/sql包提供了保证SQL或类SQL数据库的 ...



