vue3.x版本安装vue-cli建项目
vue-cli版本在3以上
全局安装vue-cli
npm install -g @vue/cli

建立项目工程,假设项目建在e:\vueProject\vue-cli3.0+目录下:
先进入此目录:
cd e:\vueProject\vue-cli3.0+ 回车
e: 回车

建立项目工程:
第一种方法:
vue create vueproject01

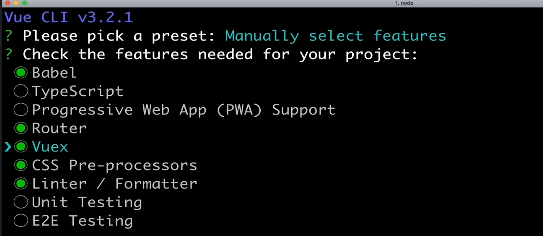
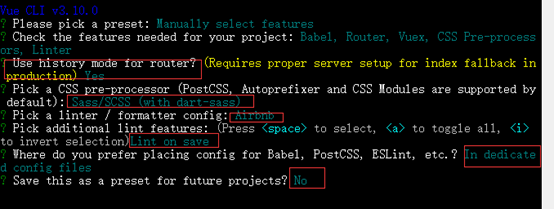
可以选择第一个(默认创建的工程),这里选择下面第二个Manually select features

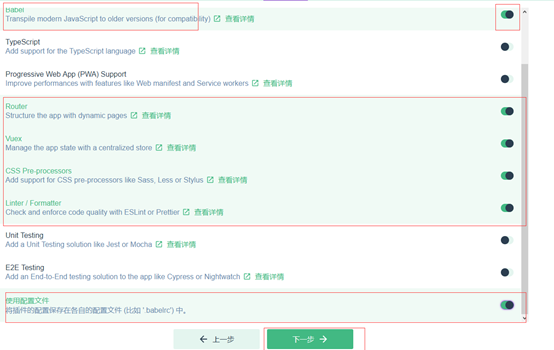
键盘上下箭头选择,按空格键选中,需要安装的组件

Ctrl+C取消安装
装好后,启动项目
cd vueproject01// 进入到项目根目录
npm run serve// 启动项目

第二种方法(ui界面):
自己手动创建项目,直接命令行输入vue ui,回车

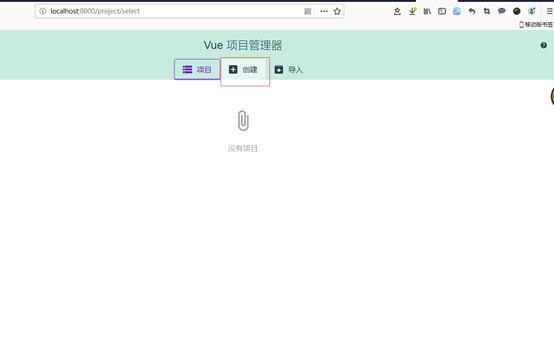
浏览器输入运行出的网址(例如:http://localhost:8000)
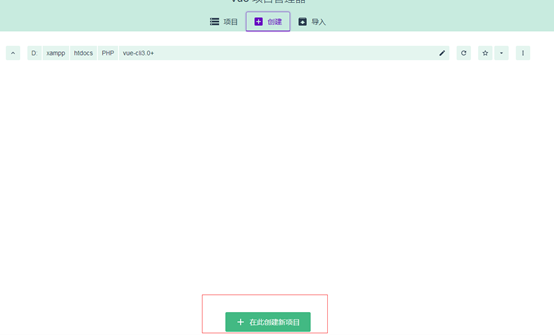
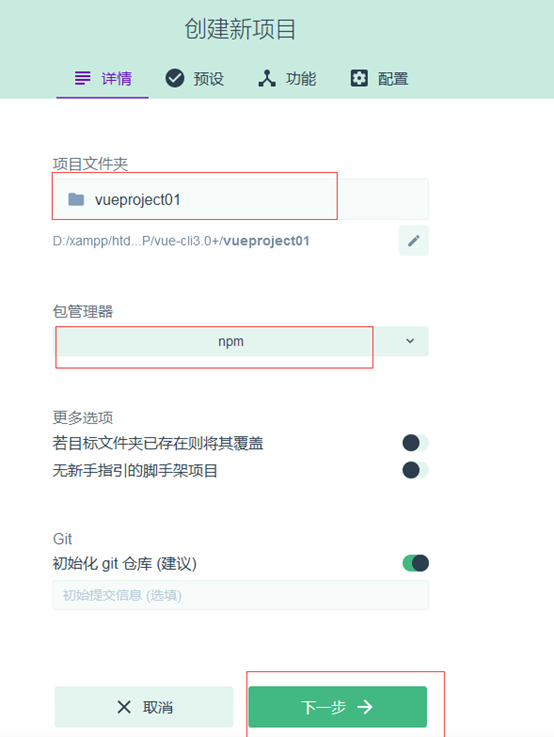
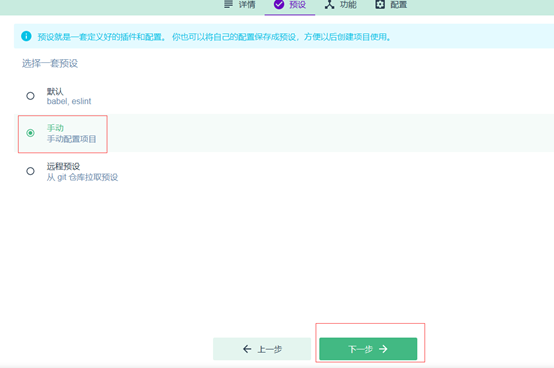
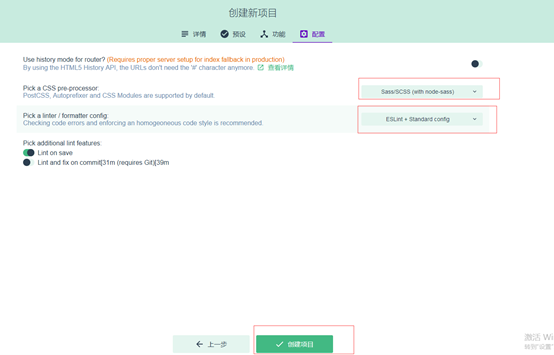
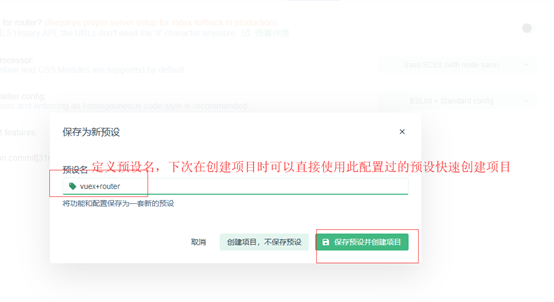
开始创建项目:

点击创建






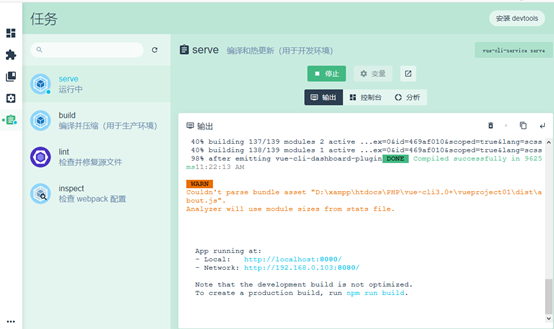
运行项目,跟控制台npm run serve效果一样的

具体教程参考:https://www.imooc.com/video/18559
vue3.x版本安装vue-cli建项目的更多相关文章
- Vue CLI 创建项目
使用命令创建VUE项目 运行以下命令[vue create [项目名]]来创建一个新项目: vue create hello-world 警告 如果你在 Windows 上通过 minTTY 使用 G ...
- vue cli 打包项目造成css背景图路径错误
vue cli做项目的时候难免会碰到,css引用背景图或者css,js之间的相互引用!!!这时候打包后可能会出现一个错误!!如下图: 写法: 错误: 会无端多出一个“/css/static/” 这样就 ...
- 安装vue CLI后, 出现安装权限问题
问题:安装vue CLI后,出现:npm WARN checkPermissions Missing write access to /usr/local/lib/node_modules/usr/l ...
- 解决@vue/cli 创建项目是安装chromedriver时失败的问题
最近在使用新版vue的命令行工具创建项目时,安装chromedriver老是失败,导致后面的步骤也没有进行.网上搜索了一下,全是使用 工作中常见问题汇总及解决方案 npm install chrome ...
- vue3.0版本安装
如果安装过其他版本的vue的话先卸载 npm uninstall -g vue-cli //卸载指令 卸载不会影响以前项目的启动 然后安装 NPM安装: npm install -g @vue/cli ...
- VUE学习笔记之vue cli 构建项目
一.环境搭建: 1.安装node.js 从node.js官网下载并安装node,安装过程很简单,一路"下一步"就可以了.安装完成之后,打开命令行工具(win+r,然后输入cmd), ...
- Vue -cli 入门 --项目搭建(一)
一. 安装node.js环境. 在node.js官网下载稳定版本(https://nodejs.org/en/) 下载完成后点击安装,安装过程很简单,一直next即可,安装完成会自动添加node及np ...
- vue3.x版本安装element-ui、axios及echarts图表插件
项目中安装使用element-UI 命令行: vue add element 安装成功后,项目会自动将element-UI引入项目中,刷新项目即可 项目中安装使用axios数据请求 vue add a ...
- ubuntu下安装vue/cli提示No command 'vue' found
通过官方指令 npm install -g @vue/cli 安装vue脚手架提示: No command 'vue' found, did you mean: Command 'vpe' from ...
随机推荐
- 01_日志采集框架Flume简介及其运行机制
离线辅助系统概览: 1.概述: 在一个完整的大数据处理系统中,除了hdfs+mapreduce+hive组成分析系统的核心之外,还需要数据采集.结果数据导出. 任务调度等不可或缺的辅助系统,而这些辅助 ...
- Hadoop_20_MapReduce程序的运行模式
1.MapReduce程序的运行模式 1. Windows中运行MapReduce程序 (1)mapreduce程序是被提交给LocalJobRunner在本地以单进程的形式运行 (2)而处理的数据及 ...
- [zhuanzai]Bean对象注入失败 .NoSuchBeanDefinitionException: No qualifying bean of type..
nested exception is org.springframework.beans.factory.NoSuchBeanDefinitionException: No qualifying b ...
- Vue-项目重要配置
Vue配置axios ''' 1)安装插件(一定要在项目目录下): >: cnpm install axios 2)在main.js中配置: import axios from 'axios' ...
- 给你自己的博客加个 Markdown
今天给大家推荐一个简单易用的开源 Markdown 组件, Markdown 组件仓库地址是: https://github.com/pandao/editor.md Markdown 是什么 Mar ...
- 题解 【NOIP2003】神经网络
[NOIP2003]神经网络 Description 问题背景: 人工神经网络( Artificial Neural Network )是一种新兴的具有自我学习能力的计算系统,在模式识别.函数逼近及贷 ...
- [Python自学] day-19 (2) (Django-ORM)
一.ORM的分类 ORM一般分为两类: 1.DB first:先在DB中创建数据库.表结构,然后自动生成代码中的类.在后续操作中直接在代码中操作相应的类即可. 2.Code first:直接在代码中实 ...
- 策略模式(Strategy)---行为型
1 基础知识 定义:定义了算法家族,分别封装起来,让他们可以相互替换,此模式让算法的变化不会影响到使用算法的用户(应用层).特征:可以替换掉大量的if else语句 本质:分离算法,选择实现. 使用场 ...
- IntelliJ IDEA 运行项目的时候提示 Command line is too long 错误
在 IntelliJ IDEA 项目运行的时候收到了下面的错误提示: Error running 'Application': Command line is too long. Shorten co ...
- NVMe Windows 支持情况
From NVMe 官网: Windows Driver – Microsoft Inbox • Closed source driver (Microsoft)• Inbox driver to W ...
