Flutter移动电商实战 --(23)分类页_左侧类别导航制作

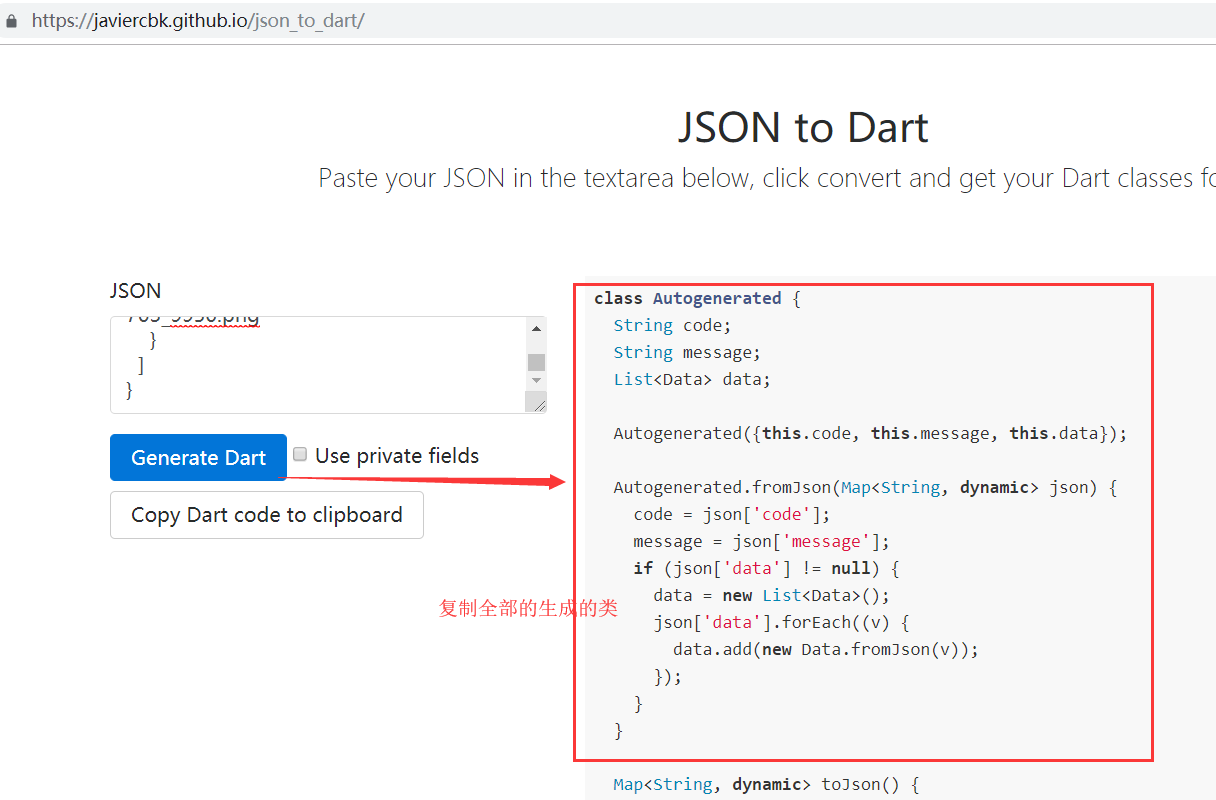
自动生成dart类
https://javiercbk.github.io/json_to_dart/

生成的代码
class Autogenerated {
String code;
String message;
List<Data> data;
Autogenerated({this.code, this.message, this.data});
Autogenerated.fromJson(Map<String, dynamic> json) {
code = json['code'];
message = json['message'];
if (json['data'] != null) {
data = new List<Data>();
json['data'].forEach((v) {
data.add(new Data.fromJson(v));
});
}
}
Map<String, dynamic> toJson() {
final Map<String, dynamic> data = new Map<String, dynamic>();
data['code'] = this.code;
data['message'] = this.message;
if (this.data != null) {
data['data'] = this.data.map((v) => v.toJson()).toList();
}
return data;
}
}
class Data {
String mallCategoryId;
String mallCategoryName;
List<BxMallSubDto> bxMallSubDto;
Null comments;
String image;
Data(
{this.mallCategoryId,
this.mallCategoryName,
this.bxMallSubDto,
this.comments,
this.image});
Data.fromJson(Map<String, dynamic> json) {
mallCategoryId = json['mallCategoryId'];
mallCategoryName = json['mallCategoryName'];
if (json['bxMallSubDto'] != null) {
bxMallSubDto = new List<BxMallSubDto>();
json['bxMallSubDto'].forEach((v) {
bxMallSubDto.add(new BxMallSubDto.fromJson(v));
});
}
comments = json['comments'];
image = json['image'];
}
Map<String, dynamic> toJson() {
final Map<String, dynamic> data = new Map<String, dynamic>();
data['mallCategoryId'] = this.mallCategoryId;
data['mallCategoryName'] = this.mallCategoryName;
if (this.bxMallSubDto != null) {
data['bxMallSubDto'] = this.bxMallSubDto.map((v) => v.toJson()).toList();
}
data['comments'] = this.comments;
data['image'] = this.image;
return data;
}
}
class BxMallSubDto {
String mallSubId;
String mallCategoryId;
String mallSubName;
String comments;
BxMallSubDto(
{this.mallSubId, this.mallCategoryId, this.mallSubName, this.comments});
BxMallSubDto.fromJson(Map<String, dynamic> json) {
mallSubId = json['mallSubId'];
mallCategoryId = json['mallCategoryId'];
mallSubName = json['mallSubName'];
comments = json['comments'];
}
Map<String, dynamic> toJson() {
final Map<String, dynamic> data = new Map<String, dynamic>();
data['mallSubId'] = this.mallSubId;
data['mallCategoryId'] = this.mallCategoryId;
data['mallSubName'] = this.mallSubName;
data['comments'] = this.comments;
return data;
}
}
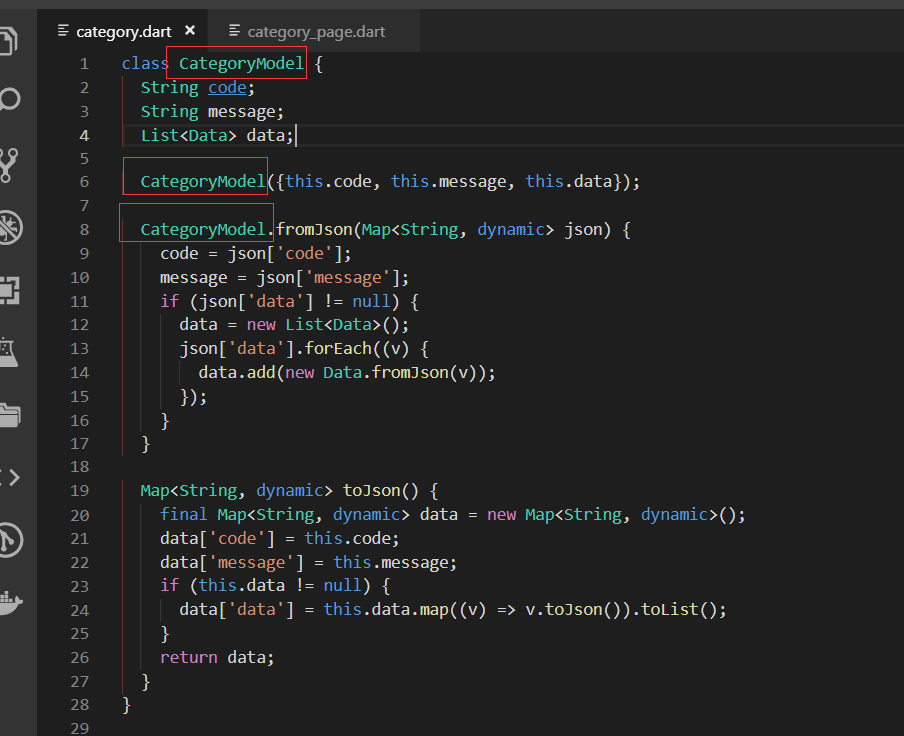
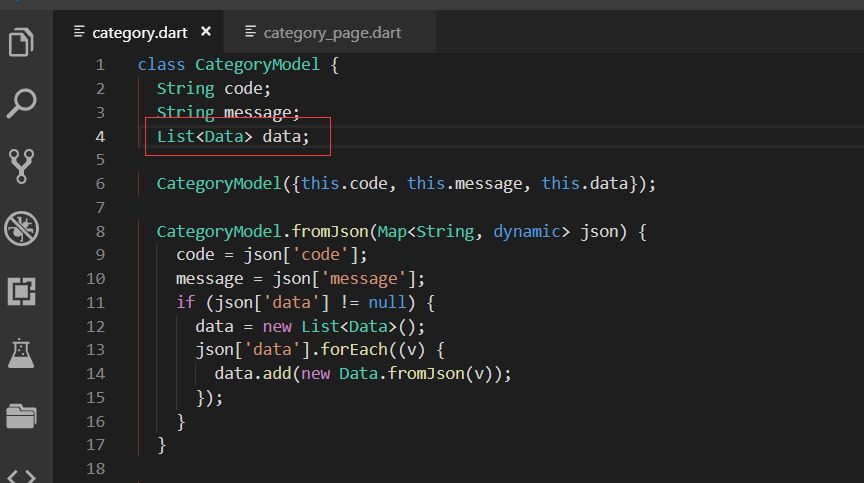
复制过来以后,改改类的名字

这里就是用我们新生成的model类

开始做左侧类别导航
快速生成动态类LeftCategoryNav

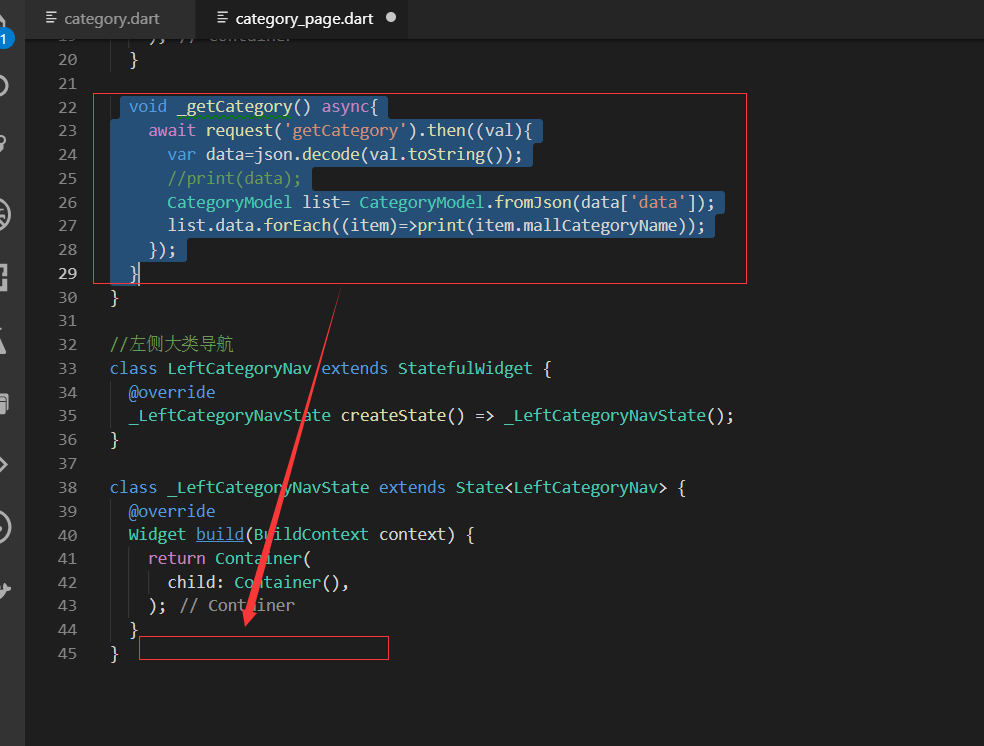
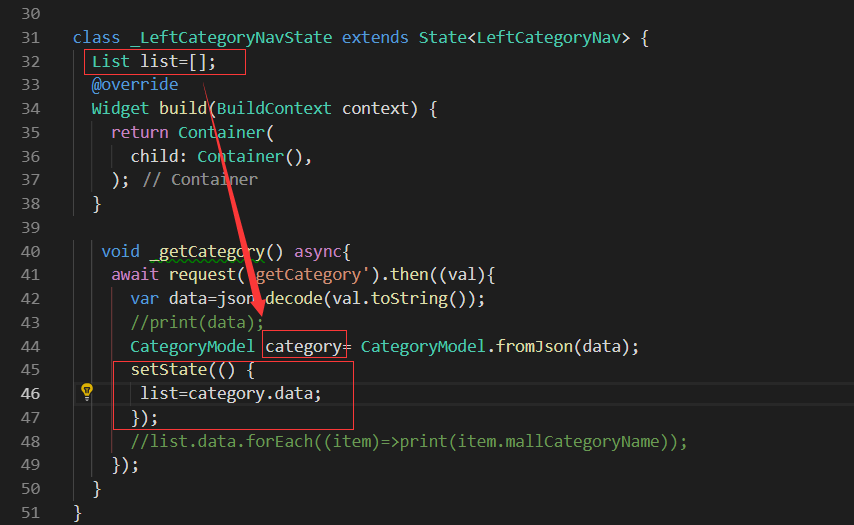
把获取接口数据的方法移动到 左侧导航内

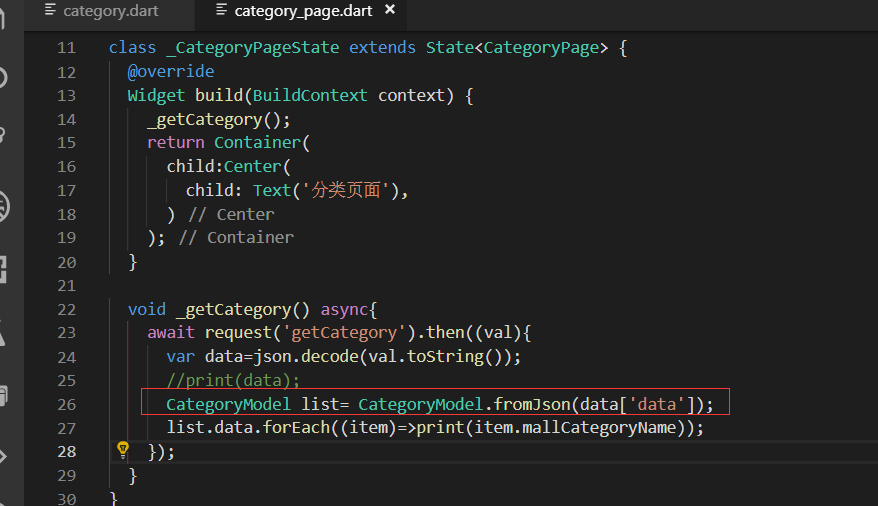
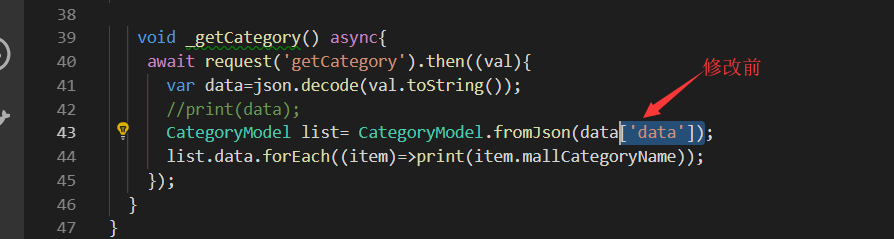
解析json的时候

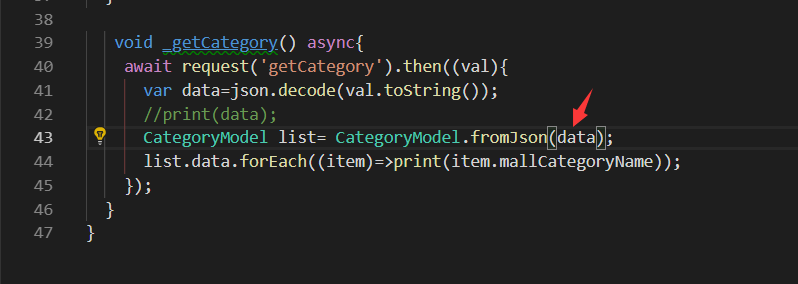
修改后

主要是因为我们生成的实体类里面也包含了 code、message、data这些。所以直接把data这个json对象转换成实体类CategoryModel就可以了。

声明一个变量List。因为我们是动态的widget所以需要用setState去赋值

这样我们就把我们的list数据准备好了
布置页面

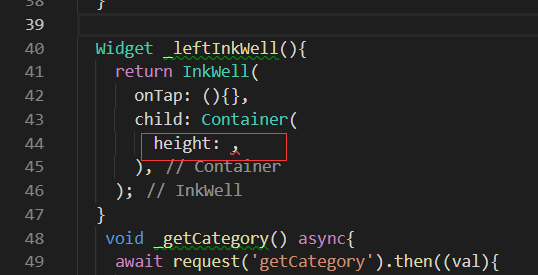
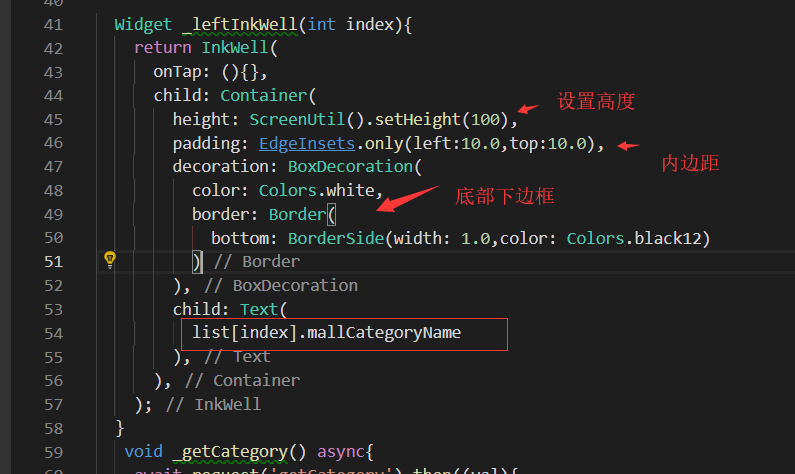
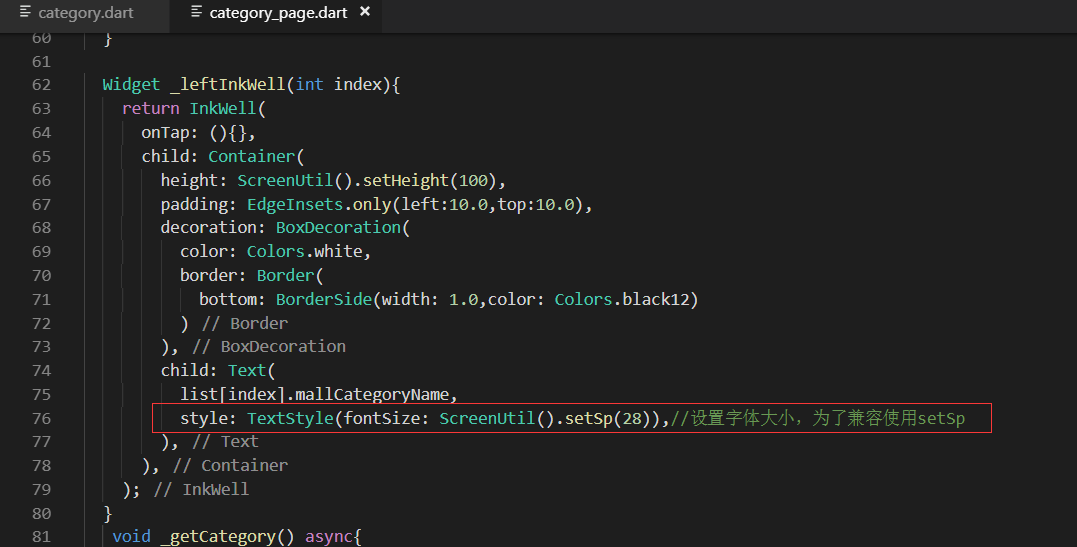
再定义一个内部的方法 返回InkWell部件

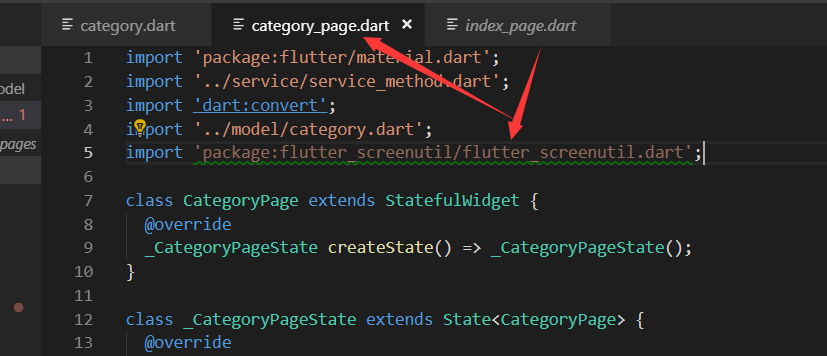
设置高度我们需要用到ScreenUtil的widget。从index_page里面把相关的引用复制过来。
import 'package:flutter_screenutil/flutter_screenutil.dart';


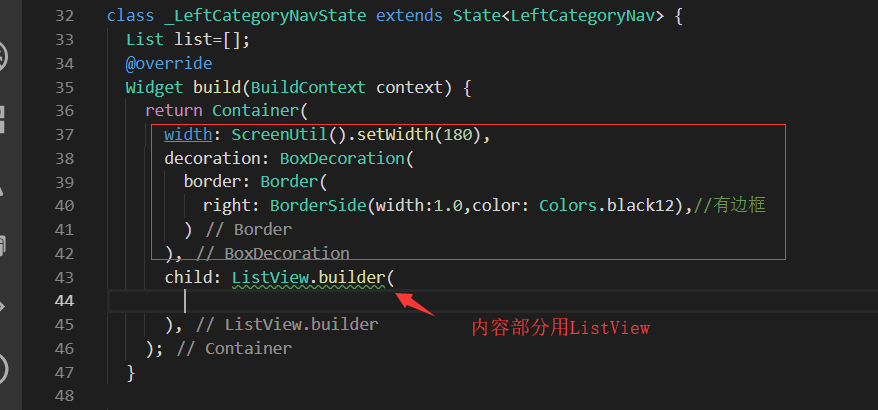
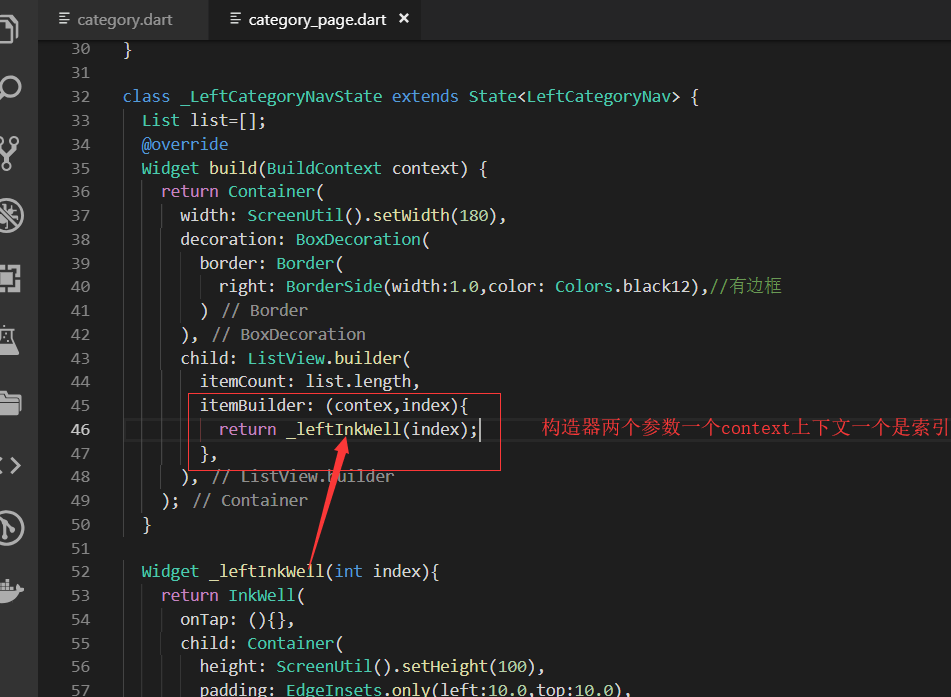
写LeftCategoryNav的build代码
写build代码。用listView外层再套一个container,因为要右边有一个边



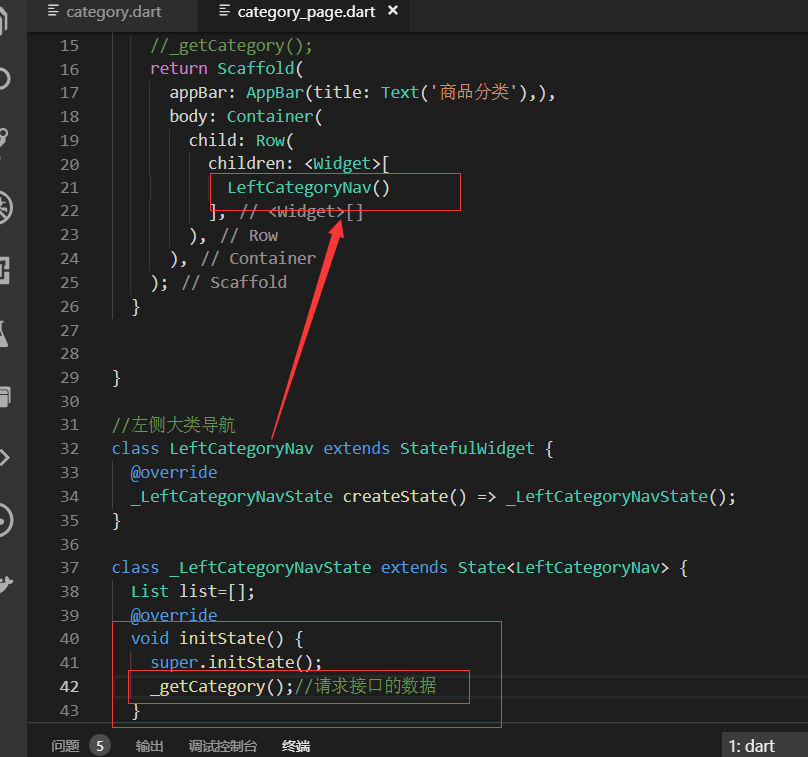
写主页面的build

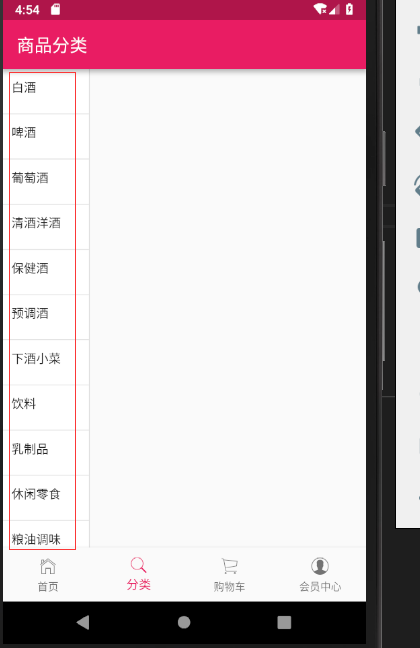
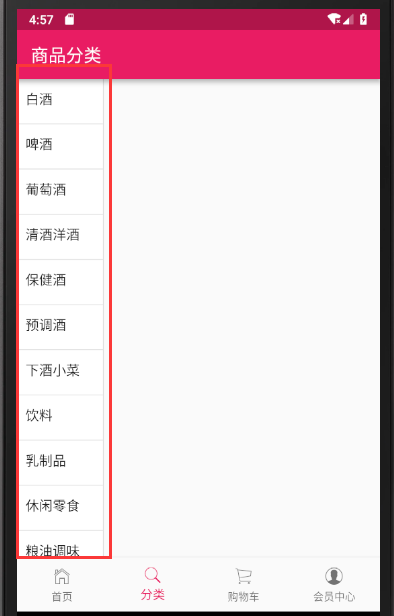
效果展示



最终代码
import 'package:flutter/material.dart';
import '../service/service_method.dart';
import 'dart:convert';
import '../model/category.dart';
import 'package:flutter_screenutil/flutter_screenutil.dart'; class CategoryPage extends StatefulWidget {
@override
_CategoryPageState createState() => _CategoryPageState();
} class _CategoryPageState extends State<CategoryPage> {
@override
Widget build(BuildContext context) {
//_getCategory();
return Scaffold(
appBar: AppBar(title: Text('商品分类'),),
body: Container(
child: Row(
children: <Widget>[
LeftCategoryNav()
],
),
),
);
} } //左侧大类导航
class LeftCategoryNav extends StatefulWidget {
@override
_LeftCategoryNavState createState() => _LeftCategoryNavState();
} class _LeftCategoryNavState extends State<LeftCategoryNav> {
List list=[];
@override
void initState() {
super.initState();
_getCategory();//请求接口的数据
}
@override
Widget build(BuildContext context) {
return Container(
width: ScreenUtil().setWidth(180),
decoration: BoxDecoration(
border: Border(
right: BorderSide(width:1.0,color: Colors.black12),//有边框
)
),
child: ListView.builder(
itemCount: list.length,
itemBuilder: (contex,index){
return _leftInkWell(index);
},
),
);
} Widget _leftInkWell(int index){
return InkWell(
onTap: (){},
child: Container(
height: ScreenUtil().setHeight(100),
padding: EdgeInsets.only(left:10.0,top:10.0),
decoration: BoxDecoration(
color: Colors.white,
border: Border(
bottom: BorderSide(width: 1.0,color: Colors.black12)
)
),
child: Text(
list[index].mallCategoryName,
style: TextStyle(fontSize: ScreenUtil().setSp(28)),//设置字体大小,为了兼容使用setSp
),
),
);
}
void _getCategory() async{
await request('getCategory').then((val){
var data=json.decode(val.toString());
//print(data);
CategoryModel category= CategoryModel.fromJson(data);
setState(() {
list=category.data;
});
//list.data.forEach((item)=>print(item.mallCategoryName));
});
}
}
.
Flutter移动电商实战 --(23)分类页_左侧类别导航制作的更多相关文章
- Flutter移动电商实战 --(40)路由_Fluro的全局注入和使用方法
路由注册到顶层,使每个页面都可以使用,注册到顶层就需要在main.dart中 main.dart注册路由 注入 onGenerateRoute是MaterialApp自带的路由配置项, 首页跳转到详细 ...
- Flutter移动电商实战 --(24)Provide状态管理基础
Flutter | 状态管理特别篇 —— Provide:https://juejin.im/post/5c6d4b52f265da2dc675b407?tdsourcetag=s_pcqq_aiom ...
- Flutter移动电商实战 --(21)分类页_类别信息接口调试
先解决一个坑 取消上面的GridVIew的回弹效果.就是在拖这个gridview的时候有一个滚动的效果 physics: NeverScrollableScrollPhysics(), 大R刷新后,点 ...
- Flutter移动电商实战 --(28)列表页_商品列表后台接口调试
主要调试商品列表页的接口 这个接口是最难的因为有大类.小类还有上拉加载 先配置接口 config/service_url.dart //const serviceUrl='http://test.ba ...
- Flutter移动电商实战 --(49)详细页_Stack制作底部工具栏
一直悬浮在最下面的 Stack层叠组件.里面用Row 可以横向布局 开始 stack如果想定位就要用position去定位. 修改return返回值的这个地方 大R刷新查看效果,可以看到固定的在左下角 ...
- Flutter移动电商实战 --(48)详细页_详情和评论的切换
增加切换的效果,我们主要是修改这个地方 这样我们的评论的内容就显示出来了 最终代码 details_web.dart import 'package:flutter/material.dart'; i ...
- Flutter移动电商实战 --(47)详细页_Flutter_html插件的使用
详情里面是hemlt和图片组成的,但是flutter是不支持html的所以需要其他插件 flutter webview plugin:这个不太好用 flutter_html:用这个插件 先解决之前一个 ...
- Flutter移动电商实战 --(46)详细页_自定义TabBar Widget
主要实现详情和评论的tab provide定义变量 自己做一个tab然后用provide去控制 定义两个变量来判断是左侧选中了还是右侧选中了.并定义一个方法来接受参数,修改是左侧还是右侧选中的状态值 ...
- Flutter移动电商实战 --(45)详细页_说明区域UI编写
pages/details_page/details_expain.dart 详情页面引用组件 效果展示: 最终代码: import 'package:flutter/material.dart'; ...
随机推荐
- JS实现异步的几种方式
1.JS执行环境:单线程 单线程:就是指一次只能完成一件任务.若有多个任务时,就必须排队,等前面一个任务完成之后,再执行后面一个任务 缺点:任务耗时很长,后面的任务需要等待,拖延整个程序的执行.例 ...
- 第三方应用如何在SAP Kyma上进行服务注册
Jerry之前的公众号文章 什么?在SAP中国研究院里还需要会PHP开发?提到了一个SAP Kyma的应用场景: 旅行兼社交达人伊森,使用经过SAP Kyma扩展之后的WordPress这个网站来写博 ...
- ASE19团队项目beta阶段Backend组 scrum7 记录
本次会议于12月13日,19:30在微软北京西二号楼sky garden召开,持续10分钟. 与会人员:Hao Wang, Lihao Ran, Xin Kang 请假人员:Zhikai Chen 每 ...
- Windows10官方正版系统的安装、激活、升级、U盘制作,无毒无害无捆绑无风险教程
一般电脑系统出了其他问题或电脑用久太卡了,可以选择此类方法解决系统卡顿问题,重置电脑系统或也可以恢复出厂设置 如果出现重置找不到恢复环境问题 可以通过下载系统镜像来解决,进入 MSDN 网站下载所需系 ...
- Why do we name variables in Tensorflow?
Reference:Stack Overflow. The name parameter is optional (you can create variables and constants wit ...
- pipenv安装报错ReadTimeoutError
原因:pip下载源默认设置为国外 解决:将pip下载源切换为国内地址 操作: 在C:\Users\Administrator\下新建pip文件夹,在创建pip.ini文件,拷贝下面代码进去,保存 切换 ...
- Css案例整理
1.实现两个div并排显示 案例:checkbox的标题和内容需要并排显示,checkbox竖向排列 <head> <style type="text/css"& ...
- Oracle自动化安装脚本-part02-亲试ok
此为网络配置文件 network.conf [PUBLIC-IP] IP-LIST:192.168.7.198,192.168.8.221 HOSTNAME-LIST:mysql-198,RAC2 ...
- FastDFS-基本介绍
1. 什么是FastDFS FastDFS是用c语言编写的一款开源的分布式文件系统.FastDFS为互联网量身定制,充分考虑了冗余备份.负载均衡.线性扩容等机制,并注重高可用.高性能等指标,使用Fas ...
- Java并发包--线程池原理
转载请注明出处:http://www.cnblogs.com/skywang12345/p/3509954.html 线程池示例 在分析线程池之前,先看一个简单的线程池示例. 1 import jav ...
