axios+post获取并下载后台返回的二进制流
- axios+post获取并下载后台返回的二进制流
- let url = $.getCookie('prefixUrl')+'/expenseword/exportWords';
- let vm = this;
- let len=vm.checkedIds.length;
- if(len<){
- Message('至少选择一条数据');
- return false;
- }
- let ids = vm.checkedIds.join(',');
- let sessionId=$.getCookie('sessionId');
- let params = {
- ids:ids,
- sessionid:sessionId
- }
- let formData = ''
- for (let it in params) {
- formData += encodeURIComponent(it) + '=' + encodeURIComponent(params[it]) + '&'
- }
- axios({
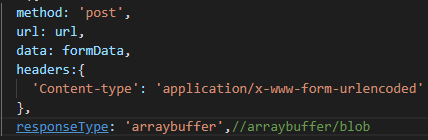
- method: 'post',
- url: url,
- data: formData,
- responseType: 'arraybuffer',//arraybuffer/blob
- }).then(res => {
- // let blob = new Blob([res.data], {type: 'application/zip;charset=utf-8'}); //指定格式为application/zip;charset=utf-8
- // let downloadElement = document.createElement('a');
- // let href = window.URL.createObjectURL(blob); //创建下载的链接
- // downloadElement.href = href;
- // downloadElement.download = '费用申请.zip'; //下载后文件名
- // document.body.appendChild(downloadElement);
- // downloadElement.click(); //点击下载
- // document.body.removeChild(downloadElement); //下载完成移除元素
- // window.URL.revokeObjectURL(href);
- //--------------
- const blob = new Blob([res.data], {type: 'application/zip;charset=utf-8'});
- const fileName = '费用报销.zip'
- if ('download' in document.createElement('a')) { // 非IE下载
- const elink = document.createElement('a')
- elink.download = fileName
- elink.style.display = 'none'
- elink.href = URL.createObjectURL(blob)
- document.body.appendChild(elink)
- elink.click()
- URL.revokeObjectURL(elink.href) // 释放URL 对象
- document.body.removeChild(elink)
- } else { // IE10+下载
- navigator.msSaveBlob(blob, fileName)
- }
- }).catch((error) => {
- })
- // this.$http({
- // method:'post',
- // url:url,
- // data: formData,
- // ContentType:'application/zip;charset=UTF-8',
- // responseType:'arraybuffer'
- // })
- // .then((res)=>{
- // let blob = new Blob([res.data],{type:"application/zip"})
- // let objectUrl = URL.createObjectURL(blob);
- // window.location.href = objectUrl;
- // })
补充说明:
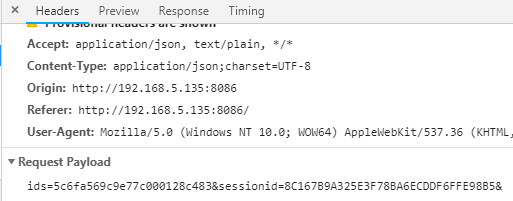
contentType稳妥起见要写上去,有可能出现传到后台的不是一个表单形式,而是下面这种(见图)


追加案情:
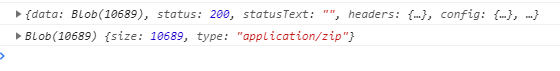
按照上面的方式,正常情况下应该在浏览器中打印出来的res和res.data是下面这样的(见图),显然一个responseType的属性值是blob,下面是用的arraybuffer,两种都正常


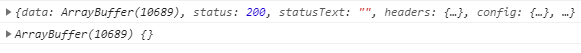
事故点------因为项目需要,重构过程中,整个项目的node版本有重装最新版本,重新构建了项目结构,导致出现以下问题(见图)

对比一下,显然data里面不一样,正常情况下,应该是blob或者是一个arraybuffer,但实际却是一个文件流,由此可见,这个转换二进制流文件失败了,百思不得其解,换回之前的环境后,一切正常。但具体是环境哪里出了问题,后续分析中,欢迎处理过此问题大神留言,不吝赐教,也欢迎翻车的伙伴交流。
axios+post获取并下载后台返回的二进制流的更多相关文章
- IE浏览器下载后台返回的Excel文件,报错400
问题描述(见下图): 问题分析: 400是后端没有接收到请求 原因是后端高版本的tomcat不会自动对字符串进行转义 所以,前端把参数值进行转义,即encodeURI(string) 问题处理前代码( ...
- ajax 请求 后台返回的文件流
download(url) { var xhr = new XMLHttpRequest(); xhr.open('GET', url, true); // 也可以使用POST方式,根据接口 xhr. ...
- 后台返回excel文件流,js下载
/** 下载excel */ downloadExcel(data: Blob): void { var blob = new Blob([data], { type: 'application/vn ...
- js下载后台返回的docx(返回格式:文档流)文件
原文地址: https://www.jianshu.com/p/a81c68c15fbd PS需要指定responseType类型,不然文件内容会乱码哦 咦?文件名乱码?需要手动设置文件名哦↓ 呀,文 ...
- vue2.x 下载后台传过来的流文件(excel)后乱码问题
1.接口返回的流和头部: 2.下载流文件的代码 方法一:是用了插件 https://github.com/kennethjiang/js-file-download 方法二:是用了 blob 不管哪种 ...
- iOS解析后台返回的二进制图片
UIEdgeInsets insets = {0,0,0,0}; [self.showidentifyButton setImageEdgeInsets:insets]; NSData *imageD ...
- vue下载后台传过来的乱码流的解决办法
后台返回的乱码流 解决办法: 请求方式用的是axios,主要加关键的 {responseType: 'blob'} axios封装 export function postDownload(url, ...
- vue 用axios实现调用接口下载excel
了解的方式有两种: 1. 用a标签,href设置为后端提供的excel接口 <a href="excel接口">导出</a> 简单方便,缺点就是当有toke ...
- vue项目 下载表格 java后台返回的是信息流表格如何下载解决乱码
主要是在请求参数后面加上{responseType: 'blob'}或者arrayBuffer this.$http.get(this.api.export, { params: this.info, ...
随机推荐
- 青岛和深圳,两座条件相似的城市,为何GDP相差这么大
深圳和青岛,是一对非常有意思的城市.两者都是沿海城市:两者都是所在省的经济强市:两者都是副省级城市,但都不是省会:两者GDP都超过所在省的省会城市.当然,两个城市也有相当大的差距,一个位于南方,一个位 ...
- Docker Registry使用记录
一.介绍 有时我们的服务器无法访问互联网,或者你不希望将自己的镜像放到公网当中,那么你就需要Docker Registry,它可以用来存储和管理自己的镜像,即私有镜像库. 二.使用 2.1 获取最新镜 ...
- powerdesigner通过er图生成mysql执行文件
PowerDesigner是一款功能非常强大的建模工具软件,足以与Rose比肩,同样是当今最著名的建模软件之一.Rose是专攻UML对象模型的建模工具,之后才向数据库建模发展,而PowerDesign ...
- c99数组稀疏初始化
#include <stdio.h> #include <stdlib.h> int main() { ] = {[]=,,[] =}; ; i < ; i++) { p ...
- Python3 编程第一步_关键字end
关键字end可以被用于防止输出新的一行,或者在输出的末尾添加不同的字符: a, b = 0, 1 while b < 1000: print(b, end=',') a, b = b, a+b ...
- sql如何判断表字段是否存在默认值
if exists(SELECT 1 FROM sys.tables t INNER JOIN sys.columns c ON ...
- C#中的属性-Property
C#的属性一直都有用,但具体了解的不是很深,而且一些注意事项也没有太在意过,糊里糊涂的用着.这两天看了C#的书专门学习了一下属性,这才知道,原来属性也有这么多东西~ ~今天记录一下,算是对学习的一个检 ...
- 【AMAD】django-activity-stream
动机 简介 个人评分 动机 为你的django站点生成活动流(类似facebook feed).用户可以在个人feed页面看到订阅的人的活动流. 简介 django-activity-stream1中 ...
- vue-cli@webpack@4打包分析命令
一.命令 npm run build --report 该命令在打包完之后,可以分析包的大小(如下图),从而分析那一块打包太大了可以进行优化处理.
- AspxGridView 弹框选择器 JS
function Dictionary() { this.data = new Array(); this.put = function (key, value) { this.data[key] = ...
