使用editplus等编程工具时UTF-8编码去掉BOM头方法(转载备查)
Unicode规范中有一个BOM的概念。BOM——Byte Order Mark,就是字节序标记。在这里找到一段关于BOM的说明:
在UCS 编码中有一个叫做"ZERO WIDTH NO-BREAK SPACE"的字符,它的编码是FEFF。而FFFE在UCS中是不存在的字符,所以不应该出现在实际传输中。UCS规范建议我们在传输字节流前,先传输 字符"ZERO WIDTH NO-BREAK SPACE"。这样如果接收者收到FEFF,就表明这个字节流是Big-Endian的;如果收到FFFE,就表明这个字节流是Little- Endian的。因此字符"ZERO WIDTH NO-BREAK SPACE"又被称作BOM。
UTF-8不需要BOM来表明字节顺序,但可以用BOM来表明编码方式。字符"ZERO WIDTH NO-BREAK SPACE"的UTF-8编码是EF BB BF。所以如果接收者收到以EF BB BF开头的字节流,就知道这是UTF-8编码了。
Windows就是使用BOM来标记文本文件的编码方式的。
另外unicode网站的FAQ-BOM详细介绍了BOM。官方的自然权威,不过是英文的,看起来比较费劲。
UTF- 8编码的文件中,BOM占三个字节。如果用记事本把一个文本文件另存为UTF-8编码方式的话,用UE打开这个文件,切换到十六进制编辑状态就可以看到开 头的FFFE了。这是个标识UTF-8编码文件的好办法,软件通过BOM来识别这个文件是否是UTF-8编码,很多软件还要求读入的文件必须带BOM。可 是,还是有很多软件不能识别BOM。我在研究Firefox的时候就知道,在Firefox早期的版本里,扩展是不能有BOM的,不过Firefox 1.5以后的版本已经开始支持BOM了。现在又发现,PHP也不支持BOM。
PHP在设计时就没有考虑BOM的问题,也就是说他不会忽略 UTF-8编码的文件开头BOM的那三个字符。由于必须在<?或者<?php后面的代码才会作为PHP代码执行,所以这三个字符将会直接输 出。如果遇到header(),session(),cookie()等问题,将会导致乱码或显示白屏等问题.
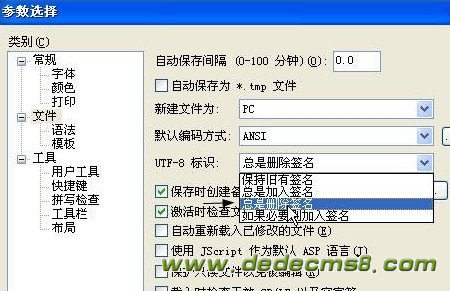
下面附上editplus去BOM头的方法
EditPlus编辑UTF-8文件时删除BOM方法


然后对PHP文件编辑和保存后的PHP文件就是不带BOM的了
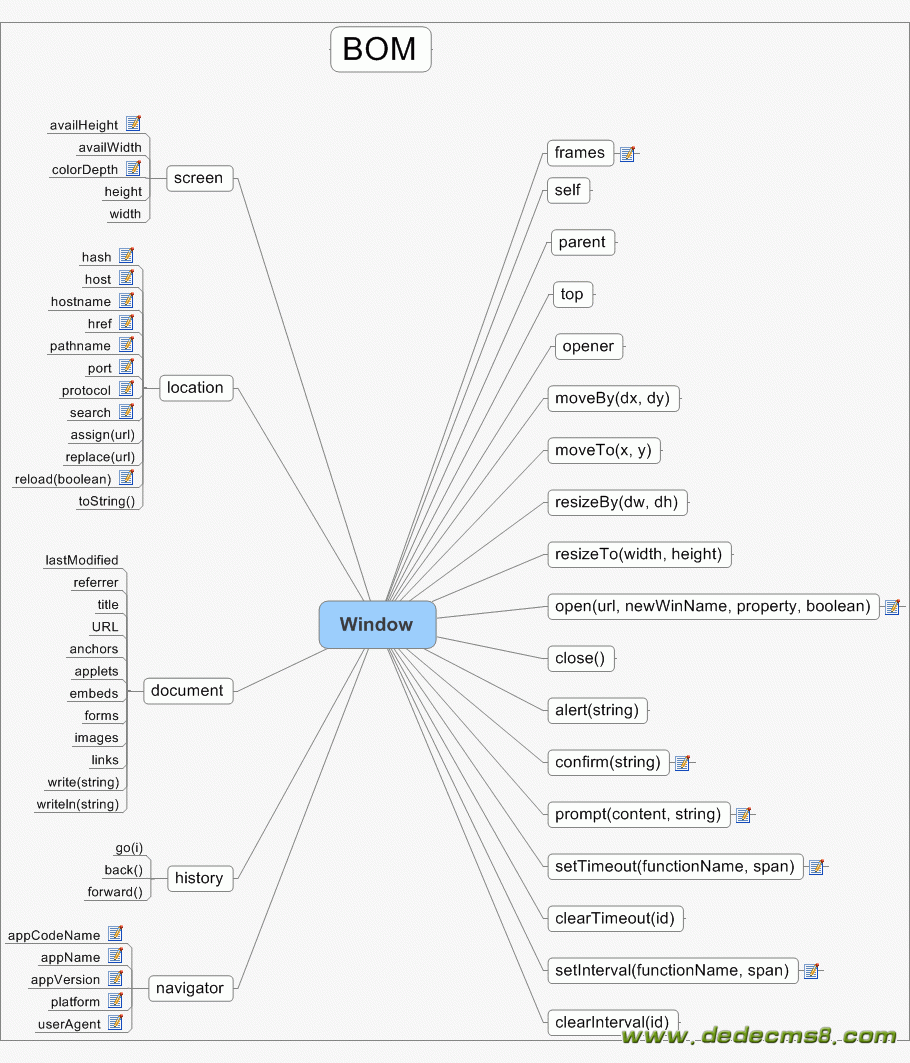
BOM定义了JavaScript可以进行操作的浏览器的各个功能部件的接口,提供访问文档各个功能部件(如窗口本身、屏幕功能部件、浏览历史记录等)的 途径以及操作方法。遗憾的是,BOM只是JavaScript脚本实现的一部分,没有任何相关的标准,每种浏览器都有自己的BOM实现,这可以说是BOM 的软肋所在。
通常情况下浏览器特定的JavaScript扩展都被看作BOM的一部分,主要包括:
·关闭、移动浏览器及调整浏览器窗口大小;
·弹出新的浏览器窗口;
·提供浏览器详细信息的定位对象;
·提供载入到浏览器窗口的文档详细信息的定位对象;
·提供用户屏幕分辨率详细信息的屏幕对象;
·提供对cookie的支持;
·加入ActiveXObject类扩展BOM,通过JavaScript实例化ActiveX对象。
BOM有一些事实上的标准,如窗口对象、导航对象等,但每种浏览器都为这些对象定义或扩展了属性及方法。

使用editplus等编程工具时UTF-8编码去掉BOM头方法(转载备查)的更多相关文章
- WPF编程,C#中对话框自动关闭的一种方法(转载)
本文原文链接:https://blog.csdn.net/qq_43307934/article/details/84933196———————————————— MessageBoxTimeout是 ...
- 网页编程工具:EditPlus
字体:Consolas EditPlus,很土很简单很强大的网页编程工具 http://www.editplus.com/download.html 下载 http://www.cnblogs.co ...
- ROS(indigo) 用于机器人控制的图形化编程工具--code_it robot_blockly
0 简介: 编程语言有汇编,高级语言,解释语言等,现在图形化编程也越来越流行.图形化编程简单易学.8年前,微软推出了VPL用于机器人程序设计,如Python和JavaScript都可以用图形化框图实现 ...
- 【eclipse jar包】在编写java代码时,为方便编程,常常会引用别人已经实现的方法,通常会封装成jar包,我们在编写时,只需引入到Eclipse中即可。
Eclipse中导入外部jar包 在编写java代码时,为方便编程,常常会引用别人已经实现的方法,通常会封装成jar包,我们在编写时,只需引入到Eclipse中即可. 工具/原料 Eclipse 需要 ...
- Python编程工具pycharm的使用
简介 俗话说工欲善其事必先利其器,所以对于程序员来说,使用python编程必须有一个强大的Python编程工具,这款工具就是pycharm. PyCharm是一种Python IDE,带有一整套可以帮 ...
- 函数式编程工具:filter和reduce
# -*- coding: utf-8 -*- #python 27 #xiaodeng #函数式编程工具:filter和reduce #python内置函数中,map函数是用来进行函数式编程这类工具 ...
- Java并发编程工具类 CountDownLatch CyclicBarrier Semaphore使用Demo
Java并发编程工具类 CountDownLatch CyclicBarrier Semaphore使用Demo CountDownLatch countDownLatch这个类使一个线程等待其他线程 ...
- python渗透测试入门——基础的网络编程工具
<Python黑帽子--黑客与渗透测试编程之道学习>这本书是我在学习安全的过程中发现的在我看来十分优秀的一本书,业内也拥有很高的评价,所以在这里将自己的学习内容分享出来. 1.基础的网络编 ...
- 【转】高效Java编程工具集锦
原文地址:http://geek.csdn.net/news/detail/57469 Java 开发者常常都会想办法如何更快地编写 Java 代码,让编程变得更加轻松.目前,市面上涌现出越来越多的高 ...
随机推荐
- 为什么要设置HTTP timeout?
先看一个不设置timeout造成的线上事故. 一次线上事故 有一次生产上的一个服务出了点故障,一个原本每5分钟执行一次的定时任务突然不执行了.第一反应是任务执行报错,查看日志,却没有找到任何异常报错信 ...
- 如何在linux系统下查看日志
在linux系统下, 首先在idea中使用clean---->install----->package将这个项目进行打包,打包的方式 , 根据你在项目中的pom文件,最上面,可以查看到 这 ...
- 学习路线 (转自 https://mp.weixin.qq.com/s/_FIGSda6wWL-5LXMQAk3IA )
- Codeforces 380E Sereja and Dividing
题面 洛谷传送门 题解 博客 有精度要求所以只用求几十次就差不多了 CODE #include <bits/stdc++.h> using namespace std; typedef l ...
- 006_硬件基础电路_MOS管
从文档中提取有用信息 链接:https://pan.baidu.com/s/1fR7ZyGDgapOdd-FtjQ6m8Q提取码:an11 复制这段内容后打开百度网盘手机App,操作更方便哦 判断三个 ...
- sql server select 1 from 的作用
select 1 from table 语句中的1代表什么意思 在这里我主要讨论的有以下几个select 语句: doo_archive表是一个数据表,表的行数为4行,如下: 分别用三条selec ...
- LOJ P10151 分离与合体 题解
Analysis 区间dp+记录路径 用dfs倒着找倒数第几次合并 #include<iostream> #include<cstdio> #include<cstrin ...
- MongoDB 副本集主从切换方法
一.方法一rs.setpDown() 将Primary节点降级为Secondary节点 myapp:PRIMARY> rs.stepDown() 这个命令会让primary降级为Secondar ...
- openssl制作双向认证经过验证可行
openssl制作双向认证经过验证可行 http://www.360doc.com/content/12/0524/15/2150778_213390447.shtml 2012-05-24 履历馆 ...
- Elasticsearch-head使用及ES相关概念
elasticsearch-head安装和介绍已在上一篇讲了. 在浏览器访问http://localhost:9100,可看到如下界面,表示启动成功: 仔细观察,我们会发现客户端默认连接的是我们ela ...
