[微信小程序]实现一个自定义遮罩层
正文:
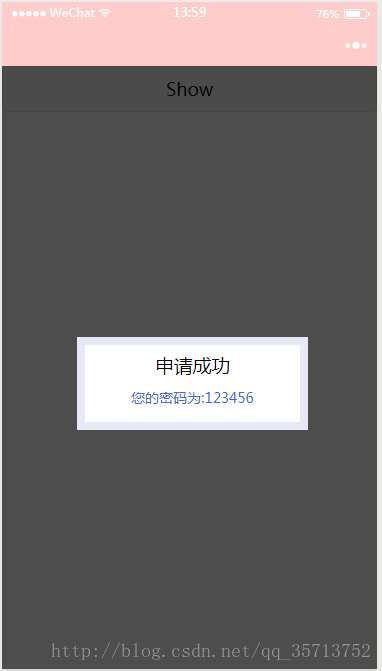
先上效果图: 点击按钮Show显示遮罩层,再次点击屏幕任何地方隐藏遮罩层;

<button bindtap="showview">Show</button>
<view class="bg" bindtap='hideview' style='display:{{display}}'></view>
<view class="show" bindtap='hideview' style='display:{{display}}'>申请成功
<view class='txt'>您的密码为:123456</view>
</view>
.bg {
display: none;
position: absolute;
top: 0%;
left: 0%;
width: 100%;
height: 100%;
background-color: black;
z-index:;
-moz-opacity: 0.7;
opacity: 0.70;
filter: alpha(opacity=70);
}
.show {
display: none;
text-align: center;
position: absolute;
top: 45%;
left: 20%;
width: 53%;
height: 10%;
padding: 8px;
border: 8px solid #e8e9f7;
background-color: white;
z-index:;
overflow: auto;
}
.txt{
margin-top: 20rpx;
font-size: 28rpx;
color: royalblue
}
Page({
data: {
display:''
},
showview: function() {
this.setData({
display: "block"
})
},
hideview: function() {
this.setData({
display: "none"
})
}
})
转: https://blog.csdn.net/qq_35713752/article/details/78675450
[微信小程序]实现一个自定义遮罩层的更多相关文章
- 微信小程序中的小小的遮罩层
<view class='pop_wx_er'> <view>ddddddddddddd</view> <view>ddddddddddddd</ ...
- 微信小程序底部实现自定义动态Tabbar
多图警告!!! 最近在工作中遇到这样一个需求:微信小程序底部的Tab需要通过判断登录人的角色动态进行改变,想要实现这个功能依靠小程序原生的Tabbar是不可能实现的了,所以研究了一下自定义Tab,这里 ...
- 微信小程序发布一个月,世界并没有什么不同
从某种意义上说,在张小龙身上,最可怕的事情莫过于微信小程序发布一个月,一开始的大红大紫居然渐归沉寂,曾经的风光无限已无人谈起,世界并没有什么不同. 这真像一场噩梦,一切都可怕地颠倒了.一款微信的战略级 ...
- 微信小程序页面调用自定义组件内的事件
微信小程序页面调用自定义组件内的事件 page page.json { "usingComponents": { "my-component": ". ...
- 整合微信小程序的Web API接口层的架构设计
在我前面有很多篇随笔介绍了Web API 接口层的架构设计,以及对微信公众号.企业号.小程序等模块的分类划分.例如在<C#开发微信门户及应用(43)--微信各个项目模块的定义和相互关系>介 ...
- 微信小程序中的自定义组件
微信小程序中的组件 前言 之前做小程序开发的时候,对于开发来说比较头疼的莫过于自定义组件了,当时官方对这方面的文档也只是寥寥几句,一笔带过而已,所以写起来真的是非常非常痛苦!! 好在微信小程序的库从 ...
- 微信小程序创建一个新项目
1. 新建一个文件夹. 2. 打开微信小程序开发工具,导入新建文件夹:然后输入创建的appId:会自动生成一个project.config.json,打开这个文件,会看到appid这个字段. 3.可以 ...
- 微信小程序分享支持自定义封面图
微信小程序又发布更新了,刚好昨天支付宝也发布小程序,不能让它抢了风头的节奏.微信小程序主要更新如下:“小程序分享支持自定义封面图,公众号及小程序客服可发送小程序卡片.同时,我们还开放了获取发票抬头,指 ...
- 微信小程序——初始化一个小程序项目
最近准备学习一下微信小程序,因为之前有react native项目经验,学习起来应该困难不大 微信小程序官网地址:https://mp.weixin.qq.com/debug/wxadoc/dev/i ...
随机推荐
- Android笔记(十二)AndroidManiFest.xml
AndroidManiFest.xml清单文件是每个Android项目所必须的,它是整个Android应用的全局描述文件.AndroidManiFest.xml清单文件说明了该应用的名称.所使用的图标 ...
- zabbix server搭建遇到的问题
环境 CentOS 6.3 server nginx-1.6.3 MySQL-5.6.25 安装nginx遇到的问题 启动nginx时候提示错误“/usr/local/nginx/sbin/nginx ...
- C++——多态实现原理分析
前言 虚函数执行速度要稍慢一些.为了实现多态性,每一个派生类中均要保存相应虚函数的入口地址表,函数的调用机制也是间接实现.所以多态性总是要付出一定代价,但通用性是一个更高的目标. 实验环境 Windo ...
- 动态规划——python
1.爬楼梯问题一个人爬楼梯,每次只能爬1个或两个台阶,假设有n个台阶,那么这个人有多少种不同的爬楼梯方法 动态规划的状态转移:第 i 个状态的方案数和第 i-1, i-2时候的状态有关,即:dp[i] ...
- ubuntu安装anaconda3+tensorflow(cpu)+pycharm(windows几乎一样)
网上乱七八糟有的都是别人怎么写自己也怎么写,其实很简单. 首先是anaconda3的安装: 直接上官网:https://www.anaconda.com/download/ 下载下来之后进入文件所在目 ...
- Codeforces Round #512 (Div. 2) D. Vasya and Triangle(几何+思维)
题目 题意: 给出 n,m,k ,让你在长为 n,宽为 m 的坐标系里构建一个三角形,使得面积= n*m/k.如果存在,输出“YES”,输出三角形三个顶点的坐标: 如果不存在,输出“NO”. 思路: ...
- 【原创】SPFA判负环
[定义与概念] 给定一张有向图,若其中存在一个环的所有权值之和为负数,这个环称为负环. [算法实现] 当然,负环的求解可以暴搜,但是时间复杂度就难以入眼了,我们回到求解单源最短路径算法上面,看看它们能 ...
- 关于nginx的动静分离配置和分析
最近博客的图片多了起来(其实也不多,主要因为服务器差劲),于是打算将静态文件剥离出来,做一个分离. 如何安装和配置nginx就不说了,再server节点下面添加如下: 意思是对所有以这些为后缀的文件都 ...
- ActionChains方法
click(on_element=None) ——单击鼠标左键 click_and_hold(on_element=None) ——点击鼠标左键,不松开 context_click(on_elemen ...
- CF C. Vladik and fractions——构造题
题目 构造一组 $x, y, z$,使得对于给定的 $n$,满足 $\frac{1}{x} + \frac{1}{y} + \frac{1}{z} = \frac{2}{n}$. 分析: 样例二已 ...
