bootstrap Table 的使用方法

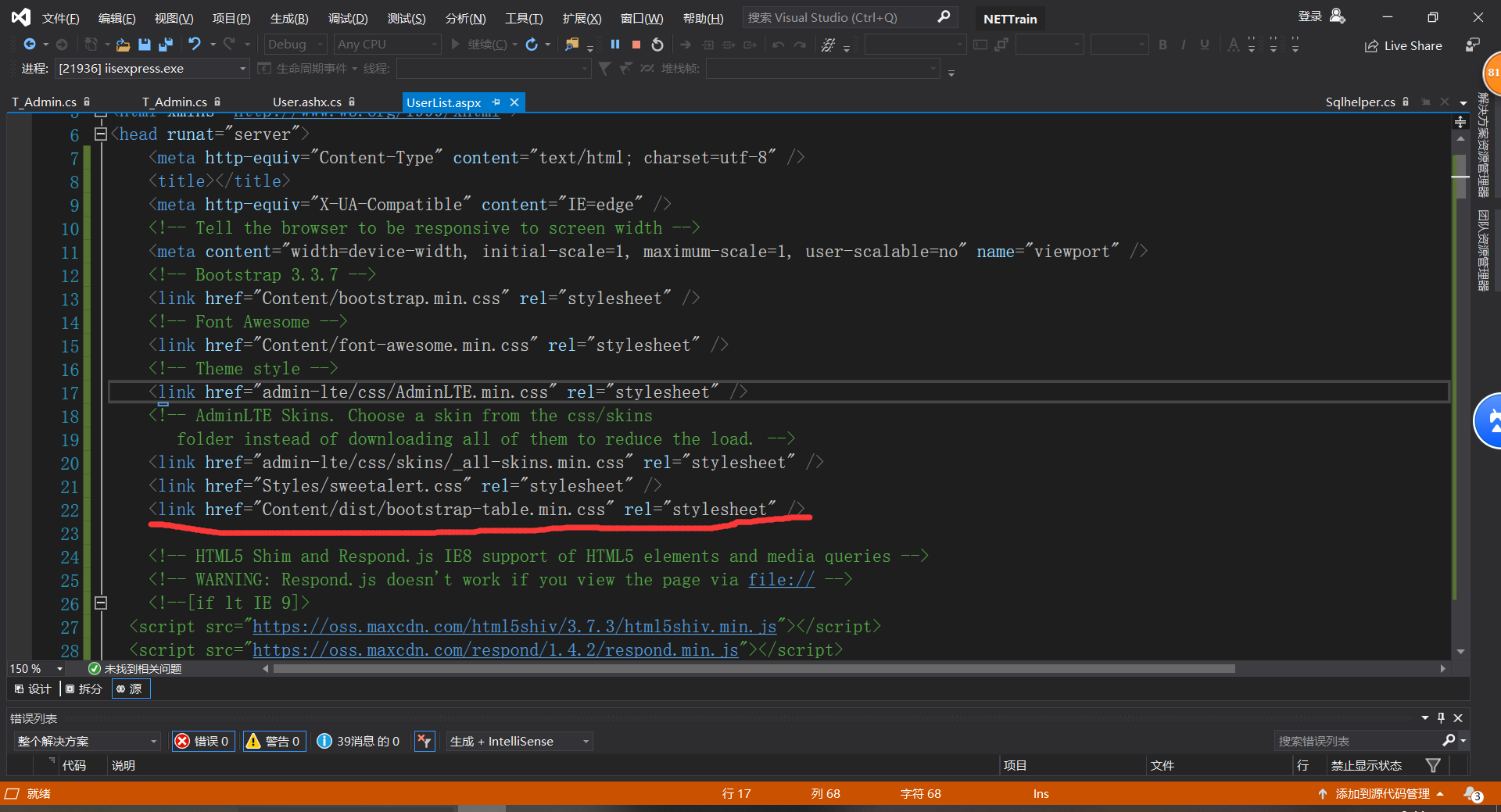
然后添加css 找到bootstrap-table.min.css 添加进去

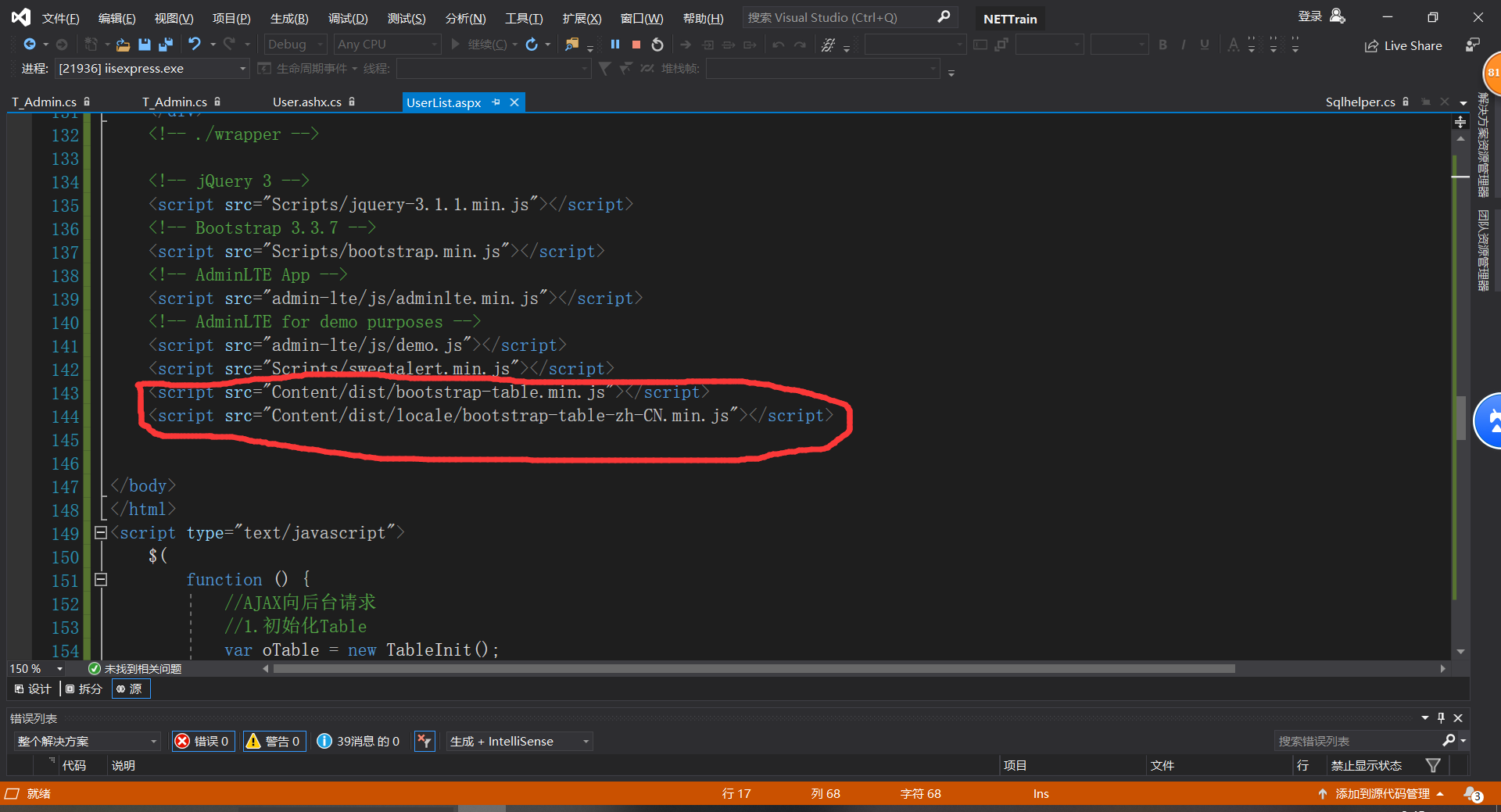
再添加JS

Js添加时 按照顺序添加
然后初始化bootstrap-table
<script type="text/javascript">
$(
function () {
//AJAX向后台请求
//1.初始化Table
var oTable = new TableInit();
oTable.Init();
}
);
然后用bootstrap-table
var TableInit = function () {
var oTableInit = new Object();
//初始化Table
oTableInit.Init = function () {
$('#Table1').bootstrapTable({
url: 'User.ashx?action=GetUserList', //请求后台的URL(*)
method: 'POST', //请求方式(*)
toolbar: '#toolbar', //工具按钮用哪个容器
striped: true, //是否显示行间隔色
cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
pagination: true, //是否显示分页(*)
sortable: false, //是否启用排序
sortOrder: "asc", //排序方式
queryParams: oTableInit.queryParams,//传递参数(*)
sidePagination: "server", //分页方式:client客户端分页,server服务端分页(*)
pageNumber: 1, //初始化加载第一页,默认第一页
pageSize: 2, //每页的记录行数(*)
pageList: [10, 25, 50, 100], //可供选择的每页的行数(*)
search: false, //是否显示表格搜索,此搜索是客户端搜索,不会进服务端,所以,个人感觉意义不大
contentType: "application/x-www-form-urlencoded",
strictSearch: true,
showColumns: false, //是否显示所有的列
showRefresh: false, //是否显示刷新按钮
minimumCountColumns: 2, //最少允许的列数
clickToSelect: true, //是否启用点击选中行
height: 700, //行高,如果没有设置height属性,表格自动根据记录条数觉得表格高度
uniqueId: "no", //每一行的唯一标识,一般为主键列
showToggle: false, //是否显示详细视图和列表视图的切换按钮
cardView: false, //是否显示详细视图
detailView: false, //是否显示父子表
columns: [
{
field: 'FAccount',
title: '账号'
}, {
field: 'FName',
title: '名字'
},
{
field: 'FId',
title: '操作',
formatter: operateFormatter //自定义方法,添加操作按钮
},
],
rowStyle: function (row, index) {
var classesArr = ['success', 'info'];
var strclass = "";
if (index % 2 === 0) {//偶数行
strclass = classesArr[0];
} else {//奇数行
strclass = classesArr[1];
}
return { classes: strclass };
},//隔行变色
});
};
//得到查询的参数
oTableInit.queryParams = function (params) {
var temp = { //这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的
limit: params.limit, //页面大小
offset: params.offset
};
return temp;
};
return oTableInit;
};
function operateFormatter(value, row, index) {//赋予的参数
return [
'<a class="btn active disabled" href="#">添加用户</a>',
'<a class="btn active" href="#">删除用户</a>',
].join('');
}
后台不使用CS页面
再创建一个一般处理文件
ashx。cs页面 编辑后台
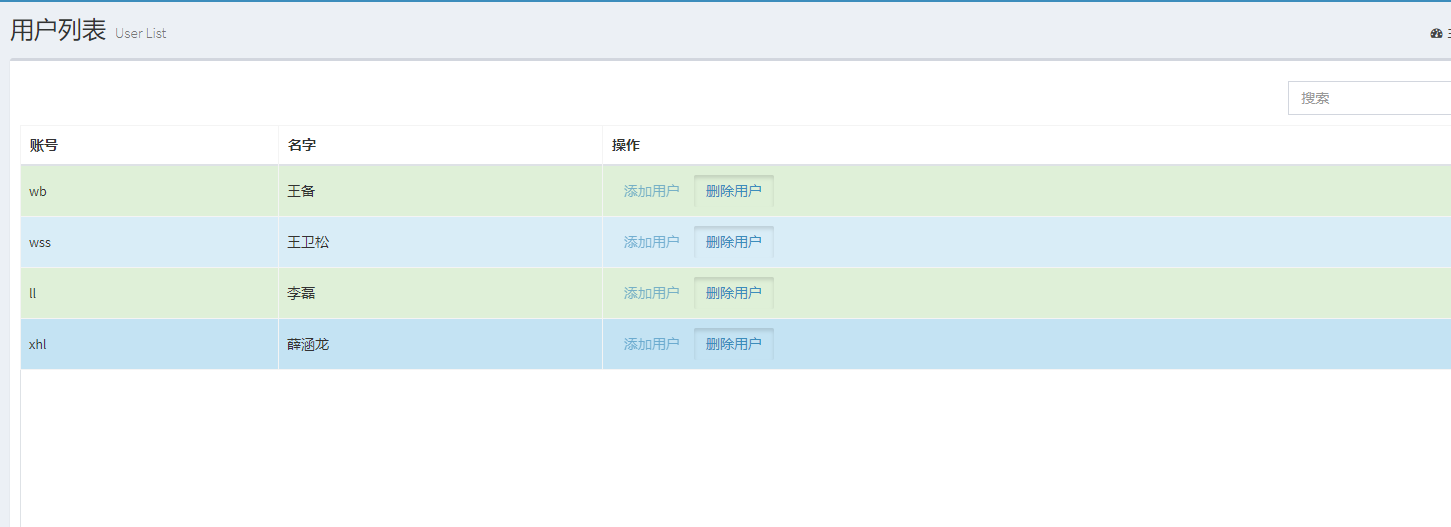
编辑你想要的表格就行了
跟上一个随笔连贯这用
bootstrap Table 的使用方法的更多相关文章
- bootstrap Table的使用方法
1.官网 url:http://bootstrap-table.wenzhixin.net.cn/zh-cn/documentation/ 文档包含了表格属性.列属性.事件.方法等等. 2.引入库 只 ...
- Bootstrap table方法,Bootstrap table事件,配置
调用 BootStrap Table 方法的语法: $('#table').bootstrapTable('method', parameter); 例如: $('#my_table').bootst ...
- bootstrap table 和 x-editable 使用方法
最近需要做一些数据表格,有同事推荐EasyUI,但经过比较还是选择了Bootstrap,一款极为强大的表格组件,基于Bootstrap 的 jQuery .本文还将介绍Bootstrap-editab ...
- ABP+AdminLTE+Bootstrap Table权限管理系统第六节--abp控制器扩展及json封装以及6种处理时间格式化的方法
返回总目录:ABP+AdminLTE+Bootstrap Table权限管理系统一期 一,控制器AbpController 说完了Swagger ui 我们再来说一下abp对控制器的处理和json的封 ...
- Bootstrap Table使用方法详解
http://www.jb51.net/article/89573.htm bootstrap-table使用总结 bootstrap-table是在bootstrap-table的基础上写出来的,专 ...
- bootstrap Table API和一些简单使用方法
官网: http://bootstrap-table.wenzhixin.net.cn/zh-cn/documentation/ 后端分页问题:后端返回”rows”.“”total,这样才能重新赋值 ...
- Bootstrap Table列宽拖动的方法
在之前做过的一个web项目中,前端表格是基于jQuery和Bootstrap Table实现的,要求能利用拖动改变列宽,现将实现的过程记录如下: 1. Bootstrap Table可拖动,需要用到它 ...
- JS组件系列——表格组件神器:bootstrap table
前言:之前一直在忙着各种什么效果,殊不知最基础的Bootstrap Table用法都没有涉及,罪过,罪过.今天补起来吧.上午博主由零开始自己从头到尾使用了一遍Bootstrap Table ,遇到不少 ...
- JS组件系列——表格组件神器:bootstrap table(二:父子表和行列调序)
前言:上篇 JS组件系列——表格组件神器:bootstrap table 简单介绍了下Bootstrap Table的基础用法,没想到讨论还挺热烈的.有园友在评论中提到了父子表的用法,今天就结合Boo ...
随机推荐
- 二维码制作分享-Python
分享一个简单快捷的二维码制作,Python实现. 1.安装准备 已安装的Python+Pycharm的计算机.本人win7+Python3.6+Pycharm 2.库包下载安装 Python二维码制作 ...
- SQLSERVER 根据值查询表名
CREATE PROCEDURE [dbo].[SP_FindValueInDB](@value VARCHAR(1024)) ASBEGIN-- SET NOCOUNT ON added to pr ...
- X86驱动:恢复SSDT内核钩子
SSDT 中文名称为系统服务描述符表,该表的作用是将Ring3应用层与Ring0内核层,两者的API函数连接起来,起到承上启下的作用,SSDT并不仅仅只包含一个庞大的地址索引表,它还包含着一些其它有用 ...
- 在论坛中出现的比较难的sql问题:22(触发器专题3)
原文:在论坛中出现的比较难的sql问题:22(触发器专题3) 最近,在论坛中,遇到了不少比较难的sql问题,虽然自己都能解决,但发现过几天后,就记不起来了,也忘记解决的方法了. 所以,觉得有必要记录下 ...
- C#导入Excel表格功能aspx.cs(代码)
using System; using System.Data; using System.Configuration; using System.Collections; using System. ...
- Suricata Rules
Suricata Rules https://redmine.openinfosecfoundation.org/projects/suricata/wiki/Suricata_Rules https ...
- [转发]C++中new和malloc的区别
原文地址:https://blog.csdn.net/linux_ever/article/details/50533149 new与malloc的10点区别 1. 申请的内存所在位置 new操作符从 ...
- element-ui default-checked-keys 会把节点下所有子节点全部勾选解决方法
<el-tree class="filter-tree" :data="permissionData" :props="props" ...
- python 循环结构(for-in)
循环结构(for-in) 说明:也是循环结构的一种,经常用于遍历字符串.列表,元组,字典等 格式: for x in y: 循环体 执行流程:x依次表示y中的一个元素,遍历完所有元素循环结束 示例1: ...
- STM8 uart1
举例 int main() { UART1_DeInit(); //波特率9600,数据位8,停止位1,校验位无,非同步模式,发送接收使能 UART1_Init(9600, UART1_WORDLEN ...
