HTML&CSS基础-相对定位
HTML&CSS基础-相对定位
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.HTML源代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>相对定位</title> <style type="text/css">
.box1{
width: 200px;
height: 200px;
background-color: red;
} .box2{
width: 200px;
height: 200px;
background-color: yellow;
/**
* 定位:
* 定位指的就是将指定的元素摆放到页面的任意位置,通过定位可以任意的摆放元素
* 通过 position属性设置元素定位,常用有以下可选值:
* static:
* 默认值,元素没有开启定位
* relative:
* 开启元素的相对定位
* absolute:
* 开启元素的绝对定位
* fixed:
* 开启元素的固定定位(也是绝对定位的一种)
*
*
*/ /**
* 当元素的positon属性设置为relative时,则开启了元素的相对定位
* 1>.当开启了元素的相对定位以后,而不设置偏移量时,元素不会发生任何变化;
* 2>.相对定位是相对于元素在文档流中原来的位置进行定位;
* 3>.相对定位的位置是不会脱离文档流;
* 4>.相对定位会使元素提示一个层级,即它可以覆盖移动后的元素;
* 5>.相对定位不会改变元素的性值,块元素还是块元素,内联元素还是内联元素,因为它始终没有脱离文档流;
*/
position: relative; /**
* 当开启了元素的定位(position属性值是一个非static的值)时,可以通过left,right,top,bottom四个属性来设置元素的偏移量:
* left:
* 元素相对于其定位位置的左侧偏移量
* right:
* 元素相对于其定位位置的右侧偏移量
* top:
* 元素相对于其定位的上边的偏移量
* bottom:
* 元素相对于其定位位置下边的偏移量
*
* 通常偏移量只需要使用两个就可以对一个元素进行定位,一般会选择一个水平方向的偏移量和一个垂直方向的偏移量来为一个元素进行定位。
*/
left: 100px;
top:200px } .box3{
width: 200px;
height: 200px;
background-color: deeppink;
} span{
position: relative;
/**
* 注意,我们没有显示使用"display: block;"将span变为快标签,span依旧是一个内联标签
*/
width: 100px;
height: 200px;
background-color: yellow;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div> <span>我是一个span标签</span>
</body>
</html>
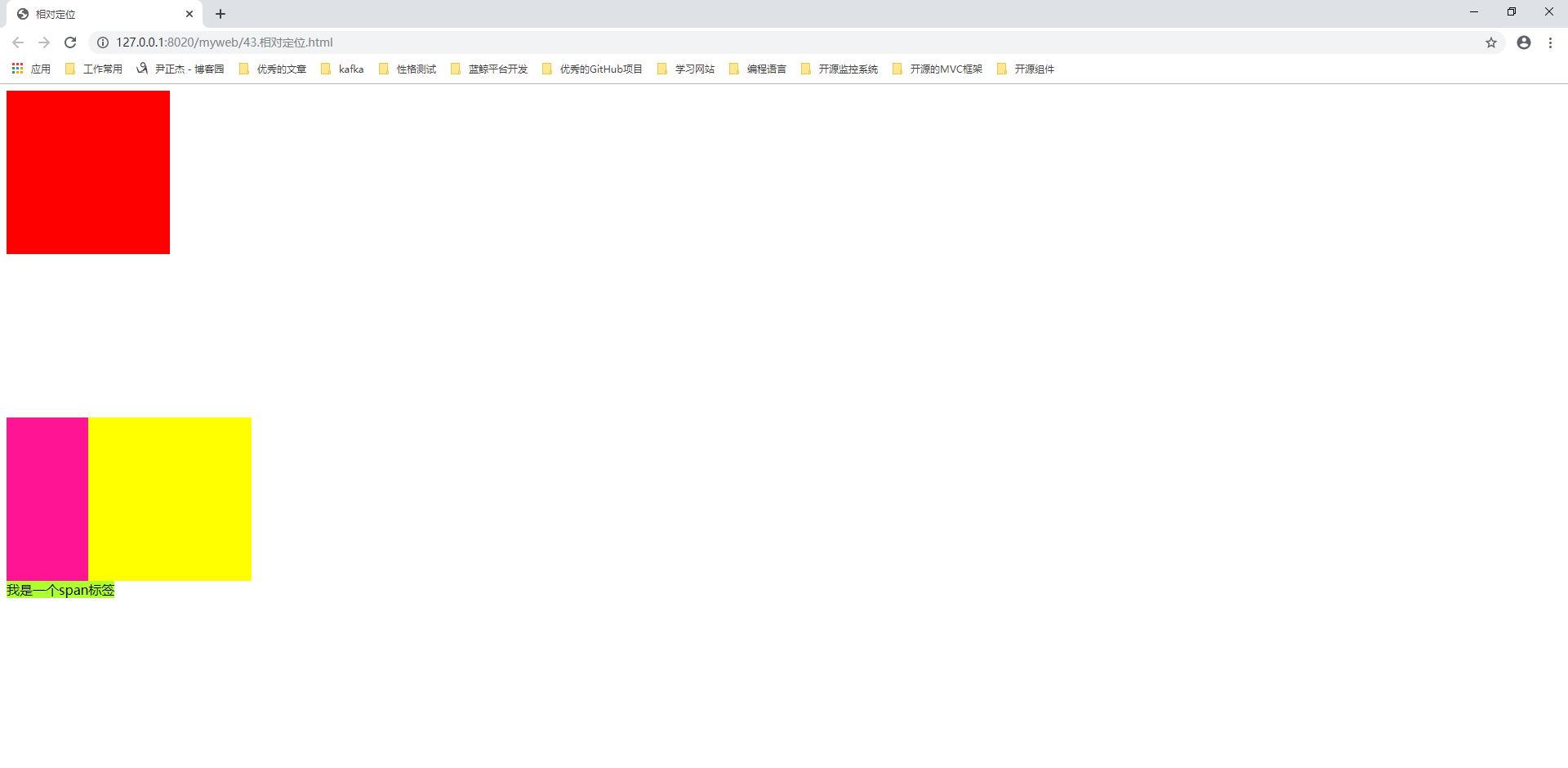
二.浏览器打开以上代码渲染结果

HTML&CSS基础-相对定位的更多相关文章
- 妙味课堂——HTML+CSS基础笔记
妙味课堂的课程讲得非常的清楚,受益匪浅.先把HTML和CSS基础课程部分视频的学习笔记记录如下: padding #PS基础 ##前端需要的PS技能 - PS技能(前端需要):切图.修图.测量 - P ...
- CSS基础知识之position
最近在慕课网学习了 网页布局基础 和 固定层效果 ,都是由声音甜美的 婧享人生 老师所录制,视频详细讲解了CSS中position的用法,在此把学习笔记分享给大家. CSS定位机制 标准文档流(Nor ...
- CSS 基础总结
CSS基础 Doctype 声明位于文档中的最前面,处于 标签之前.告知浏览器的解析器,用什么文档类型 规范来解析这个文档. 在标准模式中,浏览器根据规范呈现页面: 在混杂模式中,页面以一种比较宽松的 ...
- css基础内容
css基础内容 CSS 指层叠样式表 (Cascading Style Sheets)样式定义如何显示 HTML 元素样式通常存储在样式表中把样式添加到 HTML 4.0 中,是为了解决内容与表现分离 ...
- 〖前端开发〗HTML/CSS基础知识学习笔记
经过一天的学习,把慕课网的HTML/CSS基础知识学完了,笔记整理: 1. 文件结构: HTML文件的固定结构: <html> <head>...</head> & ...
- css 基础 - 3
css 基础 - 3 20161128 一. 元素的距离计算 1,两个水平方向的容器s1,s2之间的距离计算为s: s = s1的margin-right + s2的margin-left(+默认 ...
- 两天学会css基础(二)
接上一篇博客,还有css中的两个重要知识点没有说到,就是元素的浮动与定位. 第三部分:元素的浮动与清除 这部分的内容之前的博客已总结过.请查看css中的浮动与三种清除浮动的方法这篇文章. 浮动在网页中 ...
- css基础 引用方式 标签选择器 优先级 各式布局
今天讲的css基础,了解了css即层叠式表,是美化网页,控制页面的样式. 样式表引进网页的3种方式1内联式,语法例子:<div style="width: 100px;height: ...
- 第五模块:WEB开发基础 第1章·HTML&CSS基础
01-前端介绍 02-HTML介绍 03-HTML文档结构 04-head标签相关内容 05-常用标签一之h1~h6,p,a 06-常用标签一之ul.ol.div.img.span 07-常用标签二- ...
随机推荐
- DES 指定键的大小对于此算法无效
KEY (byte[]) 长度不为8. 一般KEY使用UTF8编码. byte[] byKey = Encoding.UTF8.GetBytes(key); 加密内容的编码,由两方协商. Sys ...
- FutureTask源码阅读
FutureTask功能用法 类结构 源码中详细说明了FutureTask生命周期状态及变化 /** * The run state of this task, initially NEW. The ...
- windows下大数据开发环境搭建(4)——Spark环境搭建
一.所需环境 · Java 8 · Python 2.6+ · Scala · Hadoop 2.7+ 二.Spark下载与解压 http://spark.apache.org/downloads.h ...
- python scipy包进行GO富集分析p值计算
最近总是有需要单独对某一个类型的通路进行超几何分布的p值计算,这里记录一下python包的计算方法 使用scipy的stat里面的hypergeom.sf方法进行富集分析的p值计算 hsaxxxxx ...
- [VS] - EntityFrameworkCore 2.0 安装失败 之解决
背景 在 Visual Studio 2017 中,使用 Nuget 包管理器安装 EntityFrameworkCore 2.0 失败.切换至程序包控制器管理台,查看 Error Message: ...
- K8S从入门到放弃系列-(13)Kubernetes集群mertics-server部署
集群部署好后,如果我们想知道集群中每个节点及节点上的pod资源使用情况,命令行下可以直接使用kubectl top node/pod来查看资源使用情况,默认此命令不能正常使用,需要我们部署对应api资 ...
- Python05之常用操作符
主要有三类:算数运算符,比较运算符,逻辑运算符 一.算数运算符: 加(+)减(-)乘(*)除(/)幂运算(**)地板除(//)取余数(%) 注:/和//的区别: 数据1 / 数据2 = 数据3 ( ...
- 定期备份和清理gitlab文件
#!/usr/bin/env python # -*- coding: utf-8 -*- # @Time : 2019-12-05 14:39 # @Author : Anthony # @Emai ...
- python数据库基础
1.数据类型:(使用原则:够用就行,尽量使用范围小的) 整数:int,bit 小数:decimal 字符串:varchar(可变长度),char(固定长度字符串) 日期时间:date,time,dat ...
- JAVA 插入注解处理器
JDK1.5后,Java语言提供了对注解(Annotation)的支持 JDK1.6中提供一组插件式注解处理器的标准API,可以实现API自定义注解处理器,干涉编译器的行为. 在这里,注解处理器可以看 ...
