vue中的axios.post使用json数据传输,出现请求头字段内容类型是不被允许的情况的解决方案
如何解决出现AXIOS的Request header field Content-Type is not allowed by Access-Control-Allow-Headers in preflight response.
问题描述:
由于restful接口需要在头部header传递两个字段:
Content-Type: application/json
Access-Token: 84c6635800b14e0eba4f7ece65e095a1
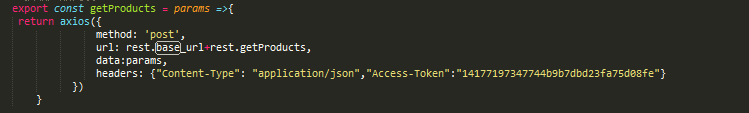
但是,在vue.js里面配置:

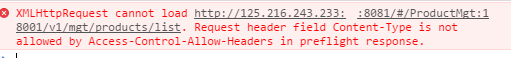
执行发送的时候出现:

意思是预发请求的时候不通过,不再正式发请求
经过反复的测试,发现,header里面包含自定义字段,浏览器是会先发一次options请求,如果请求通过,则继续发送正式的post请求,而如果不通过则返回以上错误
那这样就只能在服务端配置options的请求返回,代码如下:

// TODO 支持跨域访问
response.setHeader("Access-Control-Allow-Origin", "*");
response.setHeader("Access-Control-Allow-Credentials", "true");
response.setHeader("Access-Control-Allow-Methods", "*");
response.setHeader("Access-Control-Allow-Headers", "Content-Type,Access-Token");
response.setHeader("Access-Control-Expose-Headers", "*"); if (request.getMethod().equals("OPTIONS")) {
HttpUtil.setResponse(response, HttpStatus.OK.value(), null);
return;
}

上面代码需要加入允许的头部,content-type和access-token,并且判断请求的方法是options的时候,返回ok(200)给客户端,这样才能继续发正式的post请求。
修改之后成功发了post请求。
在请求头要传什么参数,就要在服务器上面添加什么参数,名字也必须保持一致
PS:
看了网上这么多解释,基本都用不到,关于AXIOS自定义头部字段的问题,貌似只有上述方法能够解决
vue中的axios.post使用json数据传输,出现请求头字段内容类型是不被允许的情况的解决方案的更多相关文章
- vue中使用axios与axios的请求响应拦截
VUE中使用Axios axios的安装 npm install axios vue-axios axios在vue的配置与使用 在main.js中引入axios和vue-axios import a ...
- vue中采用axios发送请求及拦截器
这几天在使用vue中axios发送get请求的时候很顺手,但是在发送post请求的时候老是在成功的回调函数里边返回参数不存在,当时就纳闷了,经过查阅资料,终于得到了解决方案,在此做一总结: 首先我们在 ...
- vue中使用axios最详细教程
前提条件:vue-cli 项目 安装: npm npm 在main.js导入: // 引入axios,并加到原型链中 import axios from 'axios'; Vue.prototype. ...
- vue中的axios
数据的获取最常用的就是用ajax,但在vue框架中,axios则更为方便.它是基于es6的promise 以下内容引用自[最骚的就是你] 不再继续维护vue-resource,并推荐大家使用 axio ...
- vue中封装axios方法
axios基本配置 使用方法 import axios from 'axios' // 创建axios实例 const service = axios.create({ baseURL: proces ...
- vue中使用axios发送请求
我们知道,vue2.0以后,vue就不再对vue-resource进行更新,而是推荐axios,而大型项目都会使用 Vuex 来管理数据,所以这篇博客将结合两者来发送请求 1.安装axios cnpm ...
- vue中使用axios进行http通信
1.安装 npm install axios 2.在main.js中全局注册 // axios不可以通过use引入,可以通过修改vue原型链 import axios from 'axios' Vue ...
- vue中配置axios.js文件,发送请求
为了统一管理请求,每个项目都会去配置axios:而不是在vue中直接使用,那样不好维护等等 下面是我配置的最基础的axios文件 第一步:首先新建一个axios文件,我是放在router文件下的 im ...
- vue中使用axios
1.结合vue-axios使用 vue-axios是按照vue插件的方式去写的,那么结合vue-axios就可以使用Vue.use()这个方法import axios from 'axios' imp ...
随机推荐
- git 从某一版本拉取新分支,并在新分支合并某几个commit
场景:需要回退至红框中的那个版本,并且只添加“缓存逻辑优化,增加加载中的状态”这一次commit,其他的commit不添加. 步骤: 1) 切换到指定分支 dev git checkout dev 2 ...
- fckeditor实现ctrl+v粘贴word图片并上传
tinymce是很优秀的一款富文本编辑器,可以去官网下载.https://www.tiny.cloud 这里分享的是它官网的一个收费插件powerpaste的旧版本源码,但也不影响功能使用. http ...
- shell 统计行数,单词个数,字符个数
如果我们想知道1.txt中有多少行,多少个单词,多少个字符.我们可以使用wc命令.选项与参数-l:今列出行-w:今列出多少字(英文单词)-m:多少字符[zhang@localhost ~]$ cat ...
- 【Robot Framework 项目实战 02】使用脚本生成统一格式的RF关键字
背景 在微服务化的调用环境下,测试数据及接口依赖的维护是一个问题,因为依赖的接口和数据可能不在同一个服务下,而这相关的多个服务往往是不同人员来测试的. 因此为了节省沟通成本,避免关键字的重复冗余.所以 ...
- python selenium 的配置安装
selenium的使用需要以下几个配置步骤. (1) 首先安装selenium,使用python自带的pip进行安装.若pip配置到系统环境变量,可以直接在cmd命令行中使用,若没有配置到到环境变量, ...
- 通过蓝牙共享网络设置Charles抓包
在办公室连接WiFi时,电脑和移动设备分配到的IP地址不在同一网段, 但是Android系统提供了一个非常方便的功能,可以搭建一个网络使得这两台设备处于同一网段,实现无障碍访问,使用Charles抓包 ...
- Linux 时间同步 Chrony
chrony 是网络时间协议(NTP)的通用实现. chrony 包含两个程序:chronyd 是一个可以在启动时启动的守护程序.chronyc 是一个命令行界面程序,用于监视 chronyd 的性能 ...
- Flutter移动电商实战 --(38)路由_Fluro中Handler编写方法
在main.dart中初始化Fluro 编写handler 在lib下新建routers文件夹,表示里面要很多路由相关的文件 我们声明一个Handler,在里面handlerFunc固定的两个参数 重 ...
- 如何捕捉Desried Capabilities中的appPackafe和appActive
捕捉这两个参数需要借助adb工具的日志进行分析.ADB是一种命令行工具,用于PC和Android模拟器之前连接通信,集成在Android ADK中,默认在platfrom-tools目录下.在cmd运 ...
- maven打包遇到错误,Failed to execute goal org.apache.maven.plugins:maven-surefire-plugin:2.22.1:test
对Pom文件进行配置(亲自尝试,已成功解决) <build> <plugins> <plugin> <groupId>org.apache.maven. ...
