OpenGL学习(3)——Shader(补)
完成章节后练习。
练习
1. Adjust the vertex shader so that the triangle is upside down.
#version 330 core
layout (location = 0) in vec3 Pos;
layout (location = 1) in vec3 Col;
out vec4 Color;
void main()
{
gl_Position = vec4(Pos.x, -Pos.y, Pos.z, 1.0f);
Color = vec4(Col, 1.0f);
}
2. Specify a horizontal offset via a uniform and move the triangle to the right side of the screen in the vertex shader using this offset value.
#version 330 core
layout (location = 0) in vec3 Pos;
layout (location = 1) in vec3 Col;
uniform float offset;
out vec4 Color;
void main()
{
gl_Position = vec4(Pos.x + offset, Pos.y, Pos.z, 1.0f);
Color = vec4(Col, 1.0f);
}
ourShader.use();
float offset = 0.5;
int uniformlocation = glGetUniformLocation(ourShader.ID, "offset");
glUniform1f(uniformlocation, offset);
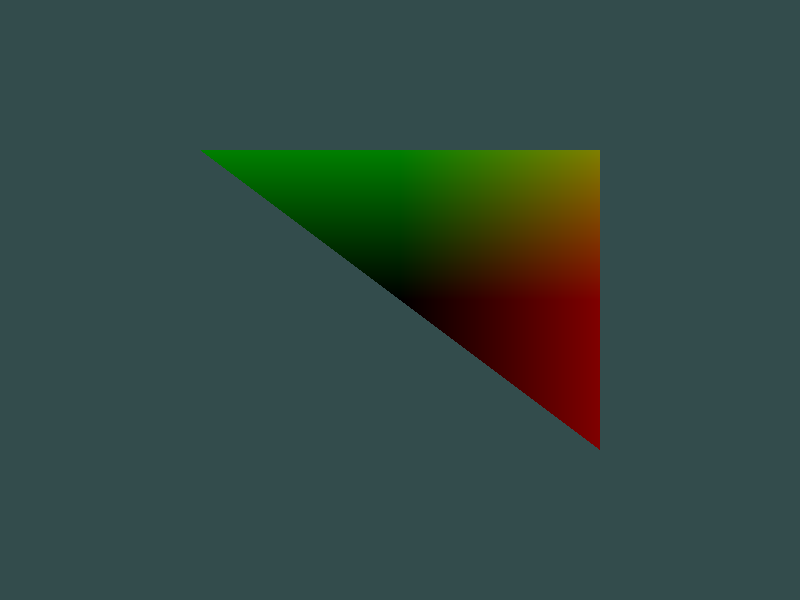
3. Output the vertex position to the fragment shader using the out keyword and set the fragment's color equal to this vertex position (see how even the vertex position values are interpolated across the triangle). Once you managed to do this; try to answer the following question: why is the bottom-left side of our triangle black?
#version 330 core
layout (location = 0) in vec3 Pos;
layout (location = 1) in vec3 Col;
out vec3 fragPos;
void main()
{
gl_Position = vec4(Pos.x, Pos.y, Pos.z, 1.0f);
fragPos = Pos;
}
#version 330 core
out vec4 FragColor;
in vec3 fragPos;
void main()
{
FragColor = vec4(fragPos, 1.0f);
}

左上角顶点坐标(-0.5, 0.5, 0),右下角顶点坐标(0.5, -0.5, 0),在顶点间二分之一处插值得到的结果是(0, 0, 0),因此渲染成黑色。
OpenGL学习(3)——Shader(补)的更多相关文章
- OpenGL学习——自定义Shader工具类
从文件读取Vertex Shader 和 Fragment Shader的工具类. 代码如下: Shader.h #ifndef Shader_h #define Shader_h // GLEW # ...
- OpenGL学习之路(三)
1 引子 这些天公司一次次的软件发布节点忙的博主不可开交,另外还有其它的一些事也占用了很多时间.现在坐在电脑前,在很安静的环境下,与大家分享自己的OpenGL学习笔记和理解心得,感到格外舒服.这让我回 ...
- OpenGL学习笔记3——缓冲区对象
在GL中特别提出了缓冲区对象这一概念,是针对提高绘图效率的一个手段.由于GL的架构是基于客户——服务器模型建立的,因此默认所有的绘图数据均是存储在本地客户端,通过GL内核渲染处理以后再将数据发往GPU ...
- OpenGL学习进程(12)第九课:矩阵乘法实现3D变换
本节是OpenGL学习的第九个课时,下面将详细介绍OpenGL的多种3D变换和如何操作矩阵堆栈. (1)3D变换: OpenGL中绘制3D世界的空间变换包括:模型变换.视图变换.投影变换和视口 ...
- OpenGL学习进程(11)第八课:颜色绘制的详解
本节是OpenGL学习的第八个课时,下面将详细介绍OpenGL的颜色模式,颜色混合以及抗锯齿. (1)颜色模式: OpenGL支持两种颜色模式:一种是RGBA,一种是颜色索引模式. R ...
- OpenGL学习笔记:拾取与选择
转自:OpenGL学习笔记:拾取与选择 在开发OpenGL程序时,一个重要的问题就是互动,假设一个场景里面有很多元素,当用鼠标点击不同元素时,期待作出不同的反应,那么在OpenGL里面,是怎么知道我当 ...
- OpenGL学习之路(一)
1 引子 虽然是计算机科班出身,但从小对几何方面的东西就不太感冒,空间想象能力也较差,所以从本科到研究生,基本没接触过<计算机图形学>.为什么说基本没学过呢?因为好奇(尤其是惊叹于三维游戏 ...
- OpenGL学习之路(四)
1 引子 上次读书笔记主要是学习了应用三维坐标变换矩阵对二维的图形进行变换,并附带介绍了GLSL语言的编译.链接相关的知识,之后介绍了GLSL中变量的修饰符,着重介绍了uniform修饰符,来向着色器 ...
- OpenGL学习之路(五)
1 引子 不知不觉我们已经进入到读书笔记(五)了,我们先对前四次读书笔记做一个总结.前四次读书笔记主要是学习了如何使用OpenGL来绘制几何图形(包括二维几何体和三维几何体),并学习了平移.旋转.缩放 ...
- OpenGL学习之windows下安装opengl的glut库
OpenGL学习之windows下安装opengl的glut库 GLUT不是OpenGL所必须的,但它会给我们的学习带来一定的方便,推荐安装. Windows环境下的GLUT下载地址:(大小约为15 ...
随机推荐
- PHP 获取上传文件的实际类型
方案一: mime_content_type ( string $filename ) : string (PHP 4 >= 4.3.0, PHP 5, PHP 7) mime_content_ ...
- matlab安装MinG-w64 C/C++编译器
matlab 2018b之编译器的安装 安装MinGW C/C++ 编译器
- jQuery序列化乱码解决
query之提交序列化表单(serialize)及乱码处理1 提交乱码处理JSP文件声明如下 <%@ page language="java" pageEncoding=&q ...
- 洛谷P2279 消防局的设立【树形dp】
题目:https://www.luogu.org/problemnew/show/P2279 题意:一棵树.在节点处建消防站,可以覆盖与他距离在2之内的节点.问最少要建多少个消防站,可以覆盖所有的节点 ...
- C# 任务、线程、同步(五)
1.数据流使用 TPL Data Flow 类库 class Program { static void Main(string[] args) { // ActionBlock(); // Sou ...
- .Net Core:Middleware自定义中间件
新建standard类库项目,添加引用包 Microsoft.AspNetCore 1.扩展IApplicationBuilder using Microsoft.AspNetCore.Builder ...
- python if else elif statement
name = input('what is your name?')if name.endswith('zd'): print("hello panzidong") name = ...
- [Luogu] 兽径管理
题面:https://www.luogu.org/problemnew/show/P1340 题解:https://www.zybuluo.com/wsndy-xx/note/1153773
- NSString的导出
字符串的导出,写到某个文件中去 void stringExport(){ NSString *str=@"123456"; //if file not exist will not ...
- MySQL数据分析-(14)表补充:字符集
大家好,我是jacky朱元禄,很高兴继续跟大家学习<MySQL数据分析实战>,本节课程jacky分享的主题是表补充之字符集 在分享课程之前,jacky在跟大家强调一下逻辑的重要性,我们学习 ...
