查看flask中所有的路由信息(同时查看/设置允许的请求方式get、post)
查看flask中所有的路由信息(同时查看/设置允许的请求方式get、post)
# -*- coding: utf-8 -*-
from flask import Flask app = Flask(__name__) @app.route('/')
def index():
return "hello flask" @app.route('/post_only',methods=["POST"])
def post_only():
return "post only page" if __name__ == '__main__':
# 通过url_map可以查看整个flask中的路由信息
print(app.url_map)
# 启动flask程序
app.run(debug=True)
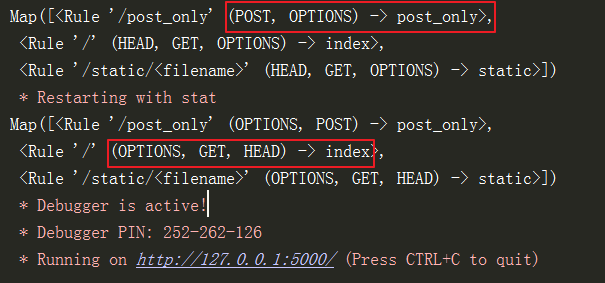
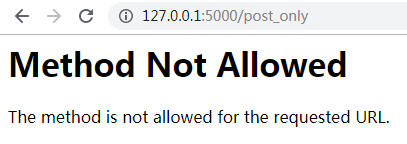
输出:


如果要允许get方式访问post_only则,
@app.route('/post_only',methods=["POST","GET"])
def post_only():
return "post only page"
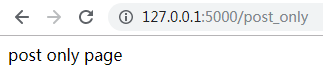
输出:

查看flask中所有的路由信息(同时查看/设置允许的请求方式get、post)的更多相关文章
- 055——VUE中vue-router之路由参数的随意设置与伪静态链接地址处理:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Flask 中路由系统
1. @app.route() 装饰器中的参数 methods : 当前 url 地址,允许访问的请求方式 @app.route("/info", methods=["G ...
- Flask中的before_request装饰器和after_request装饰器以及WTForms组件
一.before_request装饰器和after_request装饰器 我们现在有一个Flask程序其中有3个路由和视图函数 from flask import Flask app = Flask( ...
- Flask框架(二):路由与蓝图
一.路由 使用 route() 装饰器来把函数绑定到 URL: @app.route('/') def index(): return 'Index Page' @app.route("/h ...
- get、post请求方式在jmeter中使用步骤
jmeter:性能测试工具,压测 一.jmeter工具测试接口时使用步骤: 1.测试计划右键--添加--Threads(Users)--线程组(线程数就是并发数) 2.线程组右键--Sampler-- ...
- Python框架学习之Flask中的视图及路由
在前面一讲中我们学习如何创建一个简单的Flask项目,并做了一些简单的分析.接下来在这一节中就主要来讲讲Flask中最核心的内容之一:Werkzeug工具箱.Werkzeug是一个遵循WSGI协议的P ...
- Flask中路由系统以及蓝图的使用
一.Flask的路由系统 1.@app.route()装饰器中的参数 methods:当前URL地址,允许访问的请求方式 @app.route("/info", methods=[ ...
- Flask中的路由、实例化参数和config配置文件
Flask中的路由 endpoint 别名不能重复,对应的视图函数,默认是视图函数名.endpoint 才是路由的核心.视图函数与路由的对应关系.可以通过url_for 反向创建url # metho ...
- Flask Response响应(flask中设置响应信息的方法,返回json数据的方法)
设置响应信息的方法 1. 返回自定义的响应头,有两种方式: (1) 第一种是:视图函数return的时候,使用元组,返回自定义的信息 返回的时候的状态码可以自定义信息:"状态码 自定 ...
随机推荐
- ElasticSearch——路由(_routing)机制
前言 一条数据是如何落地到对应的shard上的? 当索引一个文档的时候,文档会被存储到一个主分片中. Elasticsearch 如何知道一个文档应该存放到哪个分片中呢? 首先这肯定不会是随机的,否则 ...
- 移动App书写Test Case时需要考虑的检查点
在测试工作中我们需要不断的总结和储备自己的知识和经验,譬如具备特定属性.环境以及场景,如:PC,手机,智能设备,特定网络环境下. 我们需要关注的功能点,容易出错的位置,这将对我们整个测试过程起至关作用 ...
- Fakes里的stub和shim的区别
stub常用于虚拟接口.类.方法,无法重写静态方法(stub需要传递到具体调用代码中) shim常用于重写静态方法(在ShimsContext.Create()作用域内,拦截Runtime动态修改方法 ...
- office word 設置默認的縮放為100%, office word set default Zoom to 100% permanently
如題,今天剛好遇到一個老師不知道什麽原因造成Microsoft office word 每次打開都會縮放到70% ,所以google 了一下,還真有解決方法. 只要將默認的 使用者範本檔 Normal ...
- leetcode834 Sum of Distances in Tree
思路: 树形dp. 实现: class Solution { public: void dfs(int root, int p, vector<vector<int>>& ...
- hfile.block.cache.size - hbase调优
1.一个regionserver上有一个blockcache和N个memstore,它们的大小之和必须小于heapsize* 0.8,否则hbase不能启动,因为仍然要留有一些内存保证其它任务的执行. ...
- shell 批量重命名
原文链接https://www.cnblogs.com/sunmmi/articles/6709125.html shell 批量重命名 1.把文件名的第一字母批量改成a 方法一: 1 2 3 4 ...
- 网站架构(LNMP)
说明: 1)LNMP架构的组成(作用) 2)LNMP架构的部署 3)LNMP架构通讯原理 4)LNMP服务之间如何建立管理 nginx+php 运维负责 php+mysql 开发负责 5) 运 ...
- vue element-ui typescript tree报错 === Property 'getCheckedNodes' does not exist on type 'Element | Element[] | Vue | Vue[]'.
import { Tree } from 'element-ui' const ref = <Tree>this.$refs.tree ref.getCheckedNodes()
- 【转帖】循序渐进Oracle:数据库的字符集和字符集文件
循序渐进Oracle:数据库的字符集和字符集文件 https://blog.csdn.net/Enmotech/article/details/100869162 2019年09月15日 18:23: ...
