[Abp vNext微服务实践] - vue-element-admin登录二
简介:
Vue Element Admin是基于vue、element ui开发的后台管理ui,abp vNext是abp新一代微服务框架。本篇将会介绍如何改造Vue Element Admin权限验证并接入abp vNext的微服务权限模块。上篇已经介绍过Vue Element Admin登录过程,并实现了假登录,本篇将介绍Vue Element Admin(后称Admin)实现登录权限验证。
Vue Element Admin权限验证代码分析
Admin在permission.js实现了全局登录验证,主要代码如下:
const hasToken = getToken()
if (hasToken) {
if (to.path === '/login') {
// if is logged in, redirect to the home page
next({ path: '/' })
NProgress.done()
} else {
// determine whether the user has obtained his permission roles through getInfo
const hasRoles = store.getters.roles && store.getters.roles.length > 0
if (hasRoles) {
next()
} else {
try {
// get user info
var user = await store.dispatch('user/getInfo')
// note: roles must be a object array! such as: ['admin'] or ,['developer','editor']
const { roles } = await store.dispatch('user/getPermissions', user.sub)
// generate accessible routes map based on roles
const accessRoutes = await store.dispatch('permission/generateRoutes', roles)
// dynamically add accessible routes
router.addRoutes(accessRoutes)
// hack method to ensure that addRoutes is complete
// set the replace: true, so the navigation will not leave a history record
next({ ...to, replace: true })
} catch (error) {
// remove token and go to login page to re-login
await store.dispatch('user/resetToken')
Message.error(error || 'Has Error')
next(`/login?redirect=${to.path}`)
NProgress.done()
}
}
}
} else {
/* has no token*/
if (whiteList.indexOf(to.path) !== -1) {
// in the free login whitelist, go directly
next()
} else {
// other pages that do not have permission to access are redirected to the login page.
next(`/login?redirect=${to.path}`)
NProgress.done()
}
}
分析代码得知在访问Admin时会首先获取token,如果token不存在会直接跳转登录,如果token存在会判断当前路由,如果路由指向login则直接进入首页。进入首页前会判断是否获取用户权限,如果没有则重新获取用户权限。主要改造在:
getPermissions({ commit }, sub) {
return new Promise((resolve, reject) => {
var params = {}
params.providerName = 'User'
params.providerKey = sub
axiosMethods.getPermissions('/api/abp/application-configuration', params)
.then(response => {
const data = {}
data.roles = []
for(var role in response.auth.grantedPolicies){
data.roles.push(role)
}
if (!data.roles || data.roles.length <= 0) {
reject('getInfo: roles must be a non-null array!')
}
commit('SET_ROLES', data.roles)
resolve(data)
})
})
}
代码分析:通过user的token信息请求/api/abp/application-configuration接口,获取权限后返回数组data。permission.js根据返回的roles动态挂载路由,此时权限改造就完成了,下面在权限测试页面进行测试。
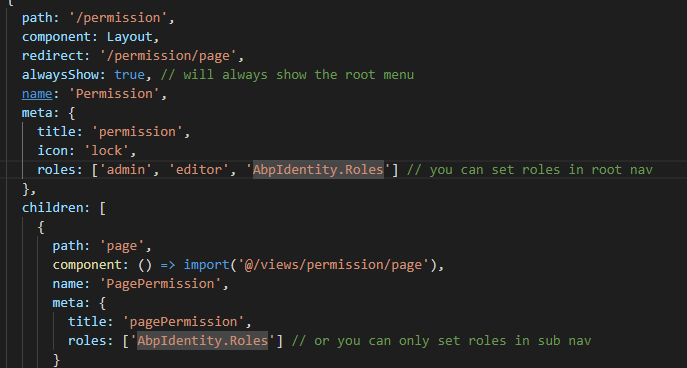
修改权限测试页面路由配置如下:


总结
登录、权限验证改造完毕后在菜单中加入系统管理---用户、角色管理后就可以开始业务开发了。
文章目录:https://www.cnblogs.com/william-xu/p/12047529.html
[Abp vNext微服务实践] - vue-element-admin登录二的更多相关文章
- [Abp vNext微服务实践] - 前后端分类
一.前景 abp vNext是ABP 开源 Web应用程序框架,是abp的新一代开源web框架.框架完美的集成.net core.identity server4等开源框架,适用于构建web应用程序和 ...
- [Abp vNext微服务实践] - 文章目录
简介 ABP vNext是volosoft的新一代框架,ABP(vNext)完全使用.NET CORE和DDD(领域驱动)打造,目前GitHub已有6K+次提交,发布版本超过40次,Nuget包下载量 ...
- [Abp vNext微服务实践] - vue-element-admin管理Identity
一.简介 abp vNext微服务框架中已经提供通用权限和用户角色管理模块,管理UI使用的是MVC模式,不适用于国内主打的MVVM开发模式.在前端框架选型后笔者决定改造abp vNext微服务框架中原 ...
- [Abp vNext微服务实践] - 业务开发
前几篇分别介绍了abp vNext微服务框架.开发环境搭建和vue element admin前端框架接入,在vue element admin中实现用户角色管理基本功能后就可以开始进行业务开发了,本 ...
- [Abp vNext微服务实践] - vue-element-admin登录一
简介 之前的技术路线本来是angular的,后来经过一段时间的开发还是打算选择vue,原因是vue简单丰富,尽管angular规范强大,但是组件库都不太符合国人风格.看到GitHub上Vue Elem ...
- [Abp vNext微服务实践] - 框架分析
一.简介 abp vNext新框架的热度一直都很高,于是最近上手将vNext的微服务Demo做了一番研究.我的体验是,vNext的微服务架构确实比较成熟,但是十分难以上手,对于没有微服务开发经验的.n ...
- [Abp vNext微服务实践] - 租户登录
简介 Abp vNext微服务授权验证基于ids4,实现租户登录需要在授权服务中获取token,和之前的介绍的登录方式一样,只是多了tenant参数.本篇将介绍在Abp vNext授权服务中启用多租户 ...
- [Abp vNext微服务实践] - 服务通讯
简介 服务通讯是微服务架构中必不可少的功能,服务通讯的效率决定了微服务架构的优略.常用的微服务通讯策略有两种,分别是rpc.http,其中rpc以gRpc框架为代表使用者最多.abp vNext微服务 ...
- [Abp vNext微服务实践] - 添加中文语言
简介 abp vNext中提供了多语言功能,默认语言是英文,没有提供中文语言包.在业务开发中,定义权限后需要用中文的备注提供角色选择,本篇将介绍如何在abp vNext中加入中文语言. step1:添 ...
随机推荐
- webdriervAPI(控制浏览器及简单元素操作)
from selenium import webdriver driver = webdriver.Chorme() driver.get("http://www.baidu.co ...
- 记录一下自己安装Appium的流程
跟着其他大佬的安装攻略,一步一步来的.过程中遇到了一些问题,也都解决了~ 需要准备的东西: 1.JDK1.8 2.Andriod SDK 3.Node.js 4.Python 5.Appium-pyt ...
- javascript语法 1.运算符 2. 流程控制 3. 函数 4. 四种变量 5. 数据类型的运用 6. js页面交互
1.运算符 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <tit ...
- Linux生成ssh密钥免密登录,允许/禁止密码登录,允许/禁止root远程登录,更改ssh端口
进入想要使用密钥登录的用户家目录 cd 或 cd ~ 执行密钥创建命令,不行可能需要下载openssh-server与openssh-client ssh-keygen -t rsa -P " ...
- 【VS开发】四大图像库:OpenCV/FreeImage/CImg/CxImage
本文转载自:http://hi.baidu.com/xiaocuiman/blog/item/6e267c2bc4b1883f5243c108.html 1.对OpenCV 的印象:功能十分的强大,而 ...
- js 监听音频视频控件是否播放
监听onplaying: var myVideo=document.getElementById("video1"); myVideo.addEventListener(" ...
- 使用apache-commons-lang3架构对HTML内容进行编码和反编码
String a="<br>"; String a_str=StringEscapeUtils.escapeHtml4(a);//编码 System.out.print ...
- EXCEL 查找某个字符在字符串中最后一次出现的位置
在EXCEL文档里想从很长的文件路径中取得文件名,[数据]→[分列]是个不错的选择,但用函数会显得更高大上一些. 首先,需要获取最后一个"\"所在的位置. 方法1: FIND(&q ...
- 小菜鸟之liunx
目录 第一章:Linux简介 1 Linux特点 1 CentOS 1 第二章:Linux安装 2 Linux目录结构 2 第三章:Linux常用命令 2 Linux命令的分类 3 操作文件或目录常用 ...
- 【LOJ】#3101. 「JSOI2019」精准预测
LOJ#3101. 「JSOI2019」精准预测 设0是生,1是死,按2-sat连边那么第一种情况是\((t,x,1) \rightarrow (t + 1,y,1)\),\((t + 1,y, 0) ...
