requirejs:研究笔记
模块化历史
模块化异步加载方式
后期维护 查找问题 复用代码
防止全局变量的污染
http://requirejs.cn/
http://requirejs.org/
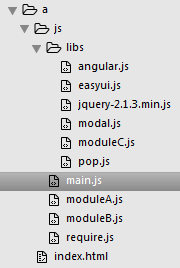
我的目录结构

总体步骤
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<!--一、主入口,data-main属性。main.js不带后缀名-->
<!--二、引入require.js库-->
<script data-main="js/main" src="js/require.js"></script>
<!-- 三、使用模块
1,调用模块 require()
2,定义模块 define()
3,配置模块 requireconfig()
-->
</head>
<body>
<div id="demo">1</div>
</body>
</html
一、require()引入模块
/*
require()3个参数
1,依赖的模块:不依赖的时候也要写上[]
2,回调:调用模块好之后的回调函数
3,配置:检查错误的
一般用前两个
*/
方式1 不带后缀名。moduleA是以main.js为相对路径来找moduleA.js文件
//main.js
require(['moduleA'],function(modA){
console.log('MAIN函数');
modA.aFuntion();
})
/*
注意报错中的路径:a/moduleA.js是以当前页面为相对路径来找moduleA.js文件的
错误 file:///C:/Users/Administrator/Desktop/a/moduleA.js net::ERR_FILE_NOT_FOUND
require(['moduleA.js'],function(modA){
console.log('MAIN函数');
modA.aFuntion();
})
*/
方式2 带后缀名。moduleA.js是以当前页面为相对路径来找moduleA.js文件,需要些相对index.htm的全路径
//main.js
require(['js/moduleA.js'],function(modA){
console.log('MAIN函数');
modA.aFuntion();
})
二、define()定义模块
/**
定义模块
参数:2个参数
1,依赖的模块:依赖先运行,可以确定运行顺序!!
2,回调,在回调中定义此模块向外暴露的接口
*/
define通过requirejs自带的r.js合并之后,在2个参数前面生成模块的名字。作为第一个参数。这个请看下文章。
三、执行顺序,加载过程
//解释
/*执行顺序,加载过程
一、模块的公用方法何时调用:异步加载的过程中,会走模块的公用方法。例如:moduleA的aNoPubFn方法
二、暴露的方法何时调用:法异步模块加载完毕,才会走回调函数,调用暴露的法
当引入多个模块时候,看这几个模块是否有依赖关系,判断执行顺序。
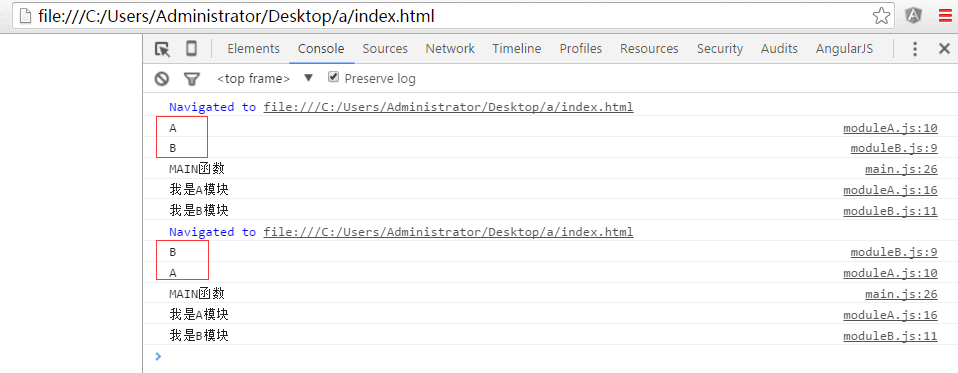
1,如果moduleA和moduleB没有依赖关系。谁先加载好,就先执行谁。
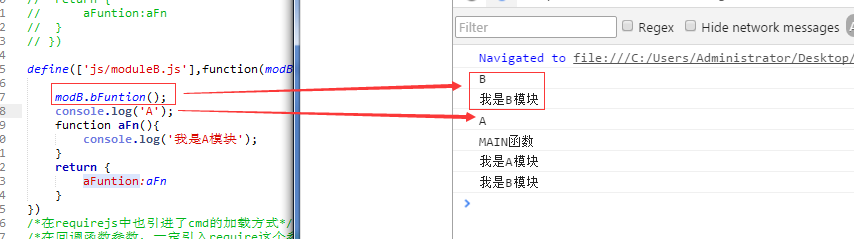
2,如果moduleA和moduleB有依赖关系。被依赖模块先执行,依赖模块后执行
*/
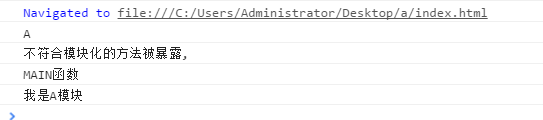
一、模块的公用方法何时调用:异步加载的过程中,会走模块的公用方法。例如:moduleA的aNoPubFn方法
//main.js
require(['js/moduleA.js'],function(modA){
console.log('MAIN函数');
modA.aFuntion();
})
//moduleA.js
define(function(){
console.log('A')
console.log(aNoPubFn());
function aNoPubFn(){
return '不符合模块化的方法被暴露,';
}
function aFn(){
console.log('我是A模块');
}
//在seajs中,暴露模块的(变量、函数)方式:exports
//在requirejs中,暴露模块的(变量、函数)方式:return
return {
aFuntion:aFn
}
})

二、暴露的方法何时调用:法异步模块加载完毕,才会走回调函数,调用暴露的法
1,如果moduleA和moduleB没有依赖关系
require(['js/moduleA.js','js/moduleB.js'],function(modA,modB){
console.log('MAIN函数');
modA.aFuntion();
modB.bFuntion();
})
// moduleA.js
define(function(){
console.log('A');
function aFn(){
console.log('我是A模块');
}
//在seajs中,暴露模块的(变量、函数)方式:exports
//在requirejs中,暴露模块的(变量、函数)方式:return
return {
aFuntion:aFn
}
})
//moduleB.js
define(function(){
console.log('B')
function bFn(){
console.log('我是B模块');
}
//在seajs中,暴露模块的接口方式:export()
return {
bFuntion:bFn
}
})

2,如果moduleA和moduleB有依赖关系。被依赖模块先执行,依赖模块后执行
//moduleA.js依赖moduleB.js
define(['js/moduleB.js'],function(modB){
modB.bFuntion();
console.log('A');
function aFn(){
console.log('我是A模块');
}
//在seajs中,暴露模块的(变量、函数)方式:exports
//在requirejs中,暴露模块的(变量、函数)方式:return
return {
aFuntion:aFn
}
})

四、require.config()配置函数
1,baseUrl属性
//moduleC.js
define(function(){
console.log('C');
function cFn(){
console.log('我是C模块');
}
//在seajs中,暴露模块的接口方式:export()
return {
cFuntion:cFn
}
})
//main.js
require.config({
//baseUrl:"aaa",
// file:///C:/Users/Administrator/Desktop/a/aaa/moduleA.js
//采取没后后缀名的基准文件夹(开始、结束都没有斜杠),require的模块引入不要带后缀,
baseUrl:"js/libs"
})
require(['moduleC'],function(modC){
console.log('MAIN函数');
modC.cFuntion();
})
2,paths属性{ }
//main.js
require.config({
//对于路径很长的模块,为了简写:例如require(['js/libs/angular.js'],
/*这里面都是相对main.js的路径*/
paths:{
/*错误://file:///C:/Users/Administrator/Desktop/a/js/js/libs/moduleC.js */
//modc:'js/libs/moduleC',
//ng:['js/libs/angular.js','cdn...']//数组,当请求第一个路径不到的话,会请求第二个.这样可以将第二个路径指向cdn
'modc':'libs/moduleC',
'moda':'moduleA'
}
})
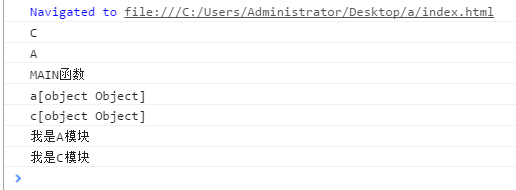
require(['moda','modc'],function(modA,modC){
console.log('MAIN函数');
console.log('a'+modA);
console.log('c'+modC);
modA.aFuntion();
modC.cFuntion();
})
//moduleA.js
define(function(){
console.log('A');
function aFn(){
console.log('我是A模块');
}
//在seajs中,暴露模块的(变量、函数)方式:exports
//在requirejs中,暴露模块的(变量、函数)方式:return
return {
aFuntion:aFn
}
})
//moduleC.js
define(function(){
console.log('C');
function cFn(){
console.log('我是C模块');
}
//在seajs中,暴露模块的接口方式:export()
return {
cFuntion:cFn
}
})
baseUrl和paths共同使用 也是下面截图
/******************************************/
// require.config({
// //baseUrl:"jsa",/*错误file:///C:/Users/Administrator/Desktop/a/jsa/moduleA.js */
// baseUrl:"js", //这里有木有都一样
// paths:{
// //modc:'js/libs/moduleC',/*错误://file:///C:/Users/Administrator/Desktop/a/js/js/libs/moduleC.js */
// //ng:['js/libs/angular.js','cdn...']//数组,当请求第一个路径不到的话,会请求第二个.这样可以将第二个路径指向cdn
// 'modc':'libs/moduleC',
// 'moda':'moduleA'
// }
// })
// require(['moda','modc'],function(modA,modC){
// console.log('MAIN函数');
// console.log('a'+modA);
// console.log('c'+modC);
// modA.aFuntion();
// modC.cFuntion();
// })

3,shim属性{ 插件1:{deps:[],export:''},插件2{deps:[],export:''}}.垫片的意思
/********************shim待证明************************************/
require.config({
baseUrl:"js",
paths:{
'modc':'libs/moduleC',
'moda':'moduleA'
},
//垫片:处理不是模块化js插件的模块
shim{
pop:{//pop插件不是模块化
deps:['jquery'],//pop插件依赖的库 比如基于jquery 或者dojo
export:"pop"//exports值(输出的变量名)
},
modal:{//模态框插件不是模块化
deps:['jquery'],
export:"modal"
},
easyui:{
deps:['jquery'],
export:"easyui"
}
}
})
require(['moda','modc'],function(modA,modC){
console.log('MAIN函数');
console.log('a'+modA);
console.log('c'+modC);
modA.aFuntion();
modC.cFuntion();
})
六、引入jquery
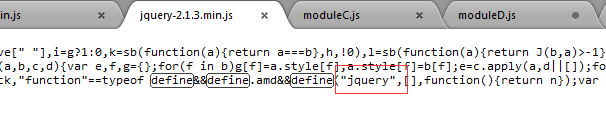
jquery源码异步代码

/*jquery已经是amd的模块化,名字应经定死了,叫做jquery*/
require.config({
paths:{
//不带后缀
//前面jquery
'jquery':'libs/jquery-2.1.3.min'//
}
})
//引入jquery
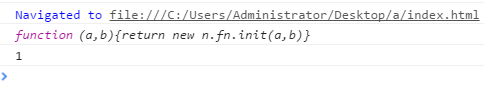
require(['jquery'],function($){
console.log($);
console.log($("#demo").html());
})
输出结果

7、基于requirejs内置的r.js进行代码合并、压缩
//减少http请求次数。代码明天写
requirejs插件
requirejs:研究笔记的更多相关文章
- bootstrap + requireJS+ director+ knockout + web API = 一个时髦的单页程序
也许单页程序(Single Page Application)并不是什么时髦的玩意,像Gmail在很早之前就已经在使用这种模式.通常的说法是它通过避免页面刷新大大提高了网站的响应性,像操作桌面应用程序 ...
- 实现一个类 RequireJS 的模块加载器 (二)
2017 新年好 ! 新年第一天对我来说真是悲伤 ,早上兴冲冲地爬起来背着书包跑去实验室,结果今天大家都休息 .回宿舍的时候发现书包湿了,原来盒子装的牛奶盖子松了,泼了一书包,电脑风扇口和USB口都进 ...
- 使用RequireJS并实现一个自己的模块加载器 (一)
RequireJS & SeaJS 在 模块化开发 开发以前,都是直接在页面上引入 script 标签来引用脚本的,当项目变得比较复杂,就会带来很多问题. JS项目中的依赖只有通过引入JS的顺 ...
- 使用gulp解决RequireJS项目前端缓存问题(二)
1.前言 这一节,我们主要解决在上一节<使用gulp解决RequireJSs项目前端缓存问题(一)>末尾提到的几个问题: 对通过require-config.js引入的js文件修改后,没有 ...
- AngularJs2与AMD加载器(dojo requirejs)集成
现在是西太平洋时间凌晨,这个问题我鼓捣了一天,都没时间学英语了,英语太差,相信第二天我也看不懂了,直接看结果就行. 核心原理就是require在AngularJs2编译过程中是关键字,而在浏览器里面运 ...
- angularjs集成requirejs
其实说成使用requirejs加载angularjs应用会更贴切一些 <body> <span ng-controller="homeController"> ...
- 使用gulp解决RequireJS项目前端缓存问题(一)
1.前言 前端缓存一直是个令人头疼的问题,你有可能见过下面博客园首页的资源文件链接: 有没有发现文件名后面有一串不规则的东东,没错,这就是运用缓存机制,我们今天研究的就是这种东西. 先堵为快,猛戳链接 ...
- CommonJS, AMD 和 RequireJS之间的关系(转载)
先说说CommonJS CommonJS - 大家是不是觉得JavaScript仅仅是一个客户端的编译语言,其实JavaScript设计之初不仅仅是针对客户端设计的语言.后来只是由于Web的迅速流行, ...
- RequireJS与SeaJS模块化加载示例
web应用越变的庞大,模块化越显得重要,尤其Nodejs的流行,Javascript不限用于浏览器,还用于后台或其他场景时,没有Class,没有 Package的Javascript语言变得难以管理, ...
随机推荐
- C和指针 第三章 链接属性 extern、internal、none
三种链接属性 组成一个程序有多个源文件,如果相同的标识符出现在多个源文件中,那么标识符的链接属性决定如何处理在不同文件中出现的标识符. 链接属性有三种: external:外部 多个源文件中的相同标识 ...
- js求时间差
var date1=new Date(); //开始时间 alert("aa"); var date2=new Date(); //结束时间 var date3=date2 ...
- proj.4投影变换图示
- jquery手写实现单页滚动导航
效果说明:点击tab导航,页面滑动到下方相应板块.并且当页面通过鼠标滚动下去时,上方的tab也可以自动切换到当前位置的板块上. 代码说明:js中对两个动作分别写,一个是tab点击下滑到相应板块位置:一 ...
- bootstrap 笔记
导航条: div.navbar.navbar-default > ul.nav.navbar 无非两层: 父div: navbar {相对位置.最低高度50px.下部margin:20px.透明 ...
- Python~recursive function递归函数
尾递归实现循环 def fact(n): if n==1: return 1 else : return n * fact(n-1) raw_input() 字符而非数字 unsupported op ...
- 【目录】processing
Processing 小代码 小代码2 小代码3 小代码4 小代码5
- 解决JettyMavenPlugin: Failed to load class "org.slf4j.impl.StaticLoggerBinder"
<dependency> <groupId>org.slf4j</groupId> <artifactId>slf4j-log4j12</arti ...
- 基于NPOI的报表引擎——ExcelReport
前言 其实现在说ExcelReport是报表引擎还为时尚早,但该组件我既然要决心维护下去,这便算是初衷吧! 1.现在,ExcelReport能为你做什么呢? 如果,你有导出数据到Excel的需求,Ex ...
- 常见开发需求之前端利器webstorm中的git和快捷键
需求 前端开发中我们最常用的一般是webstorm.hbuilder和sublime,因为以前使用过一段时间eclipse所以我对webstorm的感觉比较良好,再加上以前使用hbuilder维护 ...
